使用Three.js实现3D楼盘展示,创建天空之盒实现真实的环境氛围,在Three.js中添加树,花等植物。 仿学校3D楼盘模型,结合物联网实现安全监测
前言
这一篇带大家认识,认识什么是Three.js。Three.js 是一个能让WebGL在浏览器运行且有3D效果的JS库,也可以说是一个3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象
webgl是一项用来在网页上绘制和渲染复杂三维图形(3D图形),并允许用户与之进行交互的技术。
整体实现效果
使用Three.js创建校园楼盘模型,物联网温度安全监测
哈哈,是不是非常有点意思呢?给大家看看,我是怎么仿出这样子的,给大家看一眼原图。
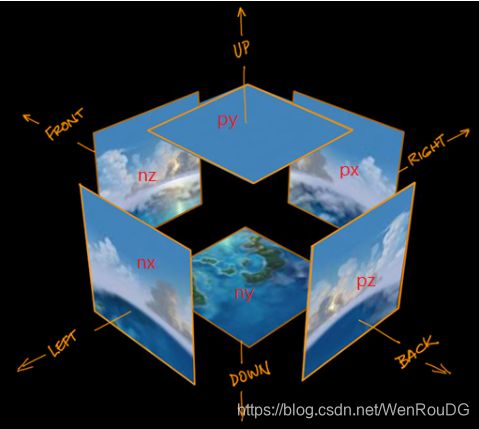
创建天空之盒
逼真多少,咱就不说了。首先这个氛围咱得出来。天空!使用three.js创建一个天空之盒出来。把整个空间,当做一个立体的正方体,每一位面都由图片进行填充,之后再进行渲染。也就是说,整个学校都在这个盒子内。

首先使用new THREE.Mesh 创建出来一个立体。THREE.BoxGeometry 就如英文描述一样 箱式几何形状,三个参数为:10000。可想而知,这就是长、宽、高了。最后一个参数,就是纹理了。
// 创建一个场景,将我们所有的元素,如物体,相机和灯光。
scene = new THREE.Scene();
// 创建天空之盒
var skybox = new THREE.Mesh(new THREE.BoxGeometry(10000, 10000, 10000), material);
scene.add(skybox);
创建天空之盒最重要的一步
//天空之盒
function createCubeMap() {
//获取立体位面图文件夹
var path = "../assets/textures/cubemap/parliament/";
var format = '.png'; //图像后缀
//生成图像地址数组
var urls = [
path + 'px' + format, path + 'nx' + format,
path + 'py' + format, path + 'ny' + format,
path + 'pz' + format, path + 'nz' + format
];
//将6个位面合并起来(加载纹理CUBE)
var textureCube = THREE.ImageUtils.loadTextureCube(urls, new THREE.CubeReflectionMapping());
return textureCube;
}
天空之盒
//createCubeMap() 就是上面创建位图的函数
var textureCube = createCubeMap();
textureCube.format = THREE.RGBFormat;
var shader = THREE.ShaderLib["cube"];
shader.uniforms["tCube"].value = textureCube;
var material = new THREE.ShaderMaterial({
fragmentShader: shader.fragmentShader,
vertexShader: shader.vertexShader,
uniforms: shader.uniforms,
depthWrite: false,
side: THREE.DoubleSide
});
// 创建天空之盒
var skybox = new THREE.Mesh(new THREE.BoxGeometry(10000, 10000, 10000), material);
scene.add(skybox);
// 环境样式
envMaterial = new THREE.MeshBasicMaterial({ opacity: 0.5, transparent: true, envMap: textureCube, side: THREE.DoubleSide });
// 把摄像机对准场景的中心
camera.position.x = 0;
camera.position.y = 400;
camera.position.z = 2100;
camera.lookAt(scene.position);
创建地平面
地平面的话,也就是,首先我们去找一张纹理图,然后使用new THREE.BoxGeometry 创建一个地平面,参数如上所讲是长宽高。接下来咱们就该生成纹理图了, THREE.ImageUtils.loadTexture(“路劲”);地平面=形状+纹理图。最后设置地平面所处在,天空之盒中的位置,也就是说坐标。
function CreatePanl() {
var floor_1 = THREE.ImageUtils.loadTexture("../image/plant/greenplane_2.jpg");
floor_1.wrapS = THREE.RepeatWrapping;
floor_1.wrapT = THREE.RepeatWrapping;
floor_1.repeat.set(4, 4);
var floor_1Material = new THREE.MeshLambertMaterial({ map: floor_1 });
var planeGeometry = new THREE.BoxGeometry(5000, 1000, 1, 1);
planeMaterial = new THREE.MeshPhongMaterial({ color: 0xffffff, specular: 0xffffff, shininess: 200 });
var plane = new THREE.Mesh(planeGeometry, floor_1Material);
plane.receiveShadow = true;
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 1200;
scene.add(plane);
}
其中:
(1)plane.receiveShadow :是否接受阴影。当光照在建立在地面的物体时是否接受(显示)阴影。
(2)plane.rotation.x : x轴旋转,调整x轴位置。
(3)plane.position.x :x轴坐标。与焦点(相机中心点)的距离。
(4)plane.position.y: y轴坐标。与焦点(相机中心点)的距离。
(5) THREE.RepeatWrapping 当物体很大的时候,将纹理图重复填充。
创建树,花,等植物
创建树,花的话,咱们可以使用 new THREE.Sprite()精灵模型对象。Sprite叫精灵,计算机图形学中,精灵指包含于场景中的二维图像或动画(wiki)。在threejs中,可以使用Sprite加载图像纹理,当然也包括用canvas创建的纹理,因此,canvas能创建什么图像,Sprite就能创建什么形状。简单来说,Sprite 能将2D图像渲染成3D的效果,所以我在这个项目中所用到的树等植物就是使用Sprite 创建的。为什么呢?Sprite是一个永远面向相机的平面。详细了解地址 Three.js精灵模型Sprite模拟树林效果
//创建树的公用方法
function CreateMinTree(width, height, x, y, z, path, rote) {
var textureTree = THREE.ImageUtils.loadTexture("../image/plant/" + path);
// 批量创建表示一个树的精灵模型
var spriteMaterial = new THREE.SpriteMaterial({
rotation: Math.PI / rote,
map: textureTree,//设置精灵纹理贴图
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
// 控制精灵大小,
sprite.scale.set(width, height, 1);
sprite.position.set(x, y, z);
return sprite;
}
这个方法是我封装好了的,只要传宽、高,x轴、y轴、z轴、纹理路径、旋转角度的参数就好了。要想变树林,或者成堆显示,只要循环就好了。
最后sprite他是不接受阴影的。 sprite.castShadow = true;这样设置是无效的。
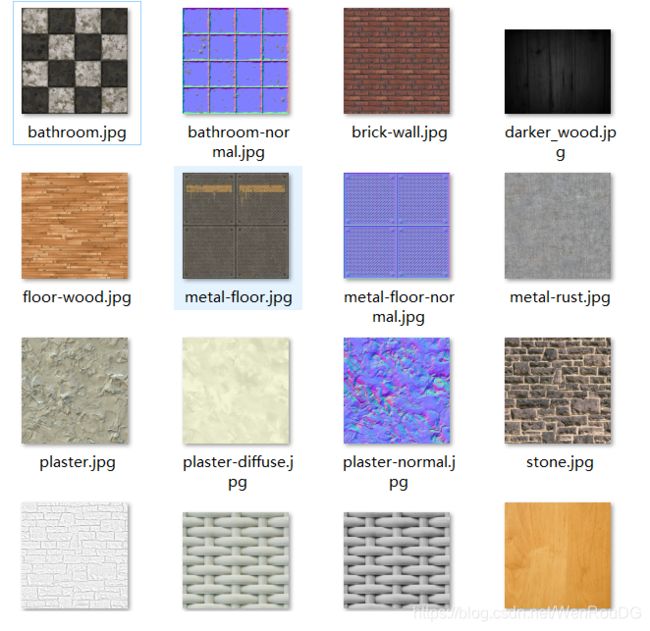
树纹理图
当然大家要是需要创建一个真正三维的树模型,大家可以了解一下这个Three.js创建三维树模型
创建楼模型思路
其实我偷懒了,这些楼全是实心的,也就是说,全是很多,很多的实体形状与纹理图组合起来的。刚刚有讲到 new THREE.Mesh 可以实例出来一个形状像——圆形(CircleGeometry)、柱体(CylinderGeometry)、球体(SphereGeometry)、文字(TextGeometry)等等。大家可以了解这位大哥的所讲的Three.js几何体。
像教学楼,或是其他楼,我就是先慢慢的做出一栋楼,然后循环。改变每一栋楼的坐标位置。哈哈哈,不简单啊,一栋楼里面,要实例窗户、空调、圆柱、砖块等的实体和纹理。这里都可以使用循环来生成楼模型。
所以啊我建议大家,封装好一个通用的方法,因为我们会大量的重复实例出实体对象,几个不同的参数,也就是形状长、宽、高、深度等和坐标x、y、z轴等。
当然并不是说只有代码生成模型,自己可以使用3D绘制工具去绘制,three.js允许导入不同格式的3d模型。
这个项目基本的介绍就分享在这里吧,也差不多了,要实现成啥样还得自己去琢磨。我就是依着一张原图就开始傻头傻脑的开发。
学习资料
唉,这篇我并没有详细地去介绍咋样去创建 渲染器,灯光,相机。因为这步骤的话需要引入很多相关three.js 的js组件。所以前面的介绍,除了功能的介绍之外是想着给大家一个学习的资料。里面有关于一些Three.js创建基本几何形状,和天空之盒等示例代码,以及相关three.js的组件js库。放心,是免费的不要大家的钱。
地址:https://pan.baidu.com/s/1-EdqT4v9X5EhtkjbGyANMQ
提取码:xgtx
二维码获取: