【微信小游戏】cocos creator 3.x对接小游戏子域
Cocos creator 3.x起的微信子域,和旧版不一样了,当前做微信排行榜教程。
以前是使用creator新建一个子域项目进行操作,详情参考皮神的手把手案例:
微信小游戏接入好友排行榜(开放数据域)https://forum.cocos.org/t/topic/92773
一、构建
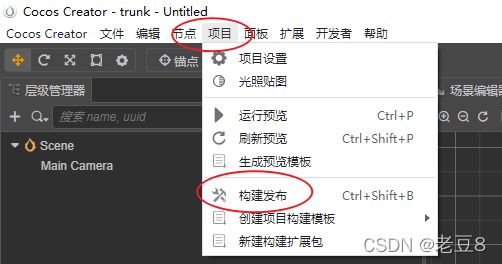
头部菜单栏》项目》构建
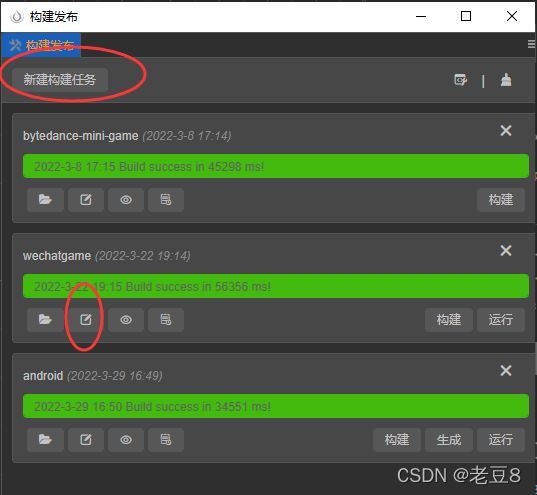
打开构建页面,点击左上角新建构建任务,或者是原项目点击修改按钮
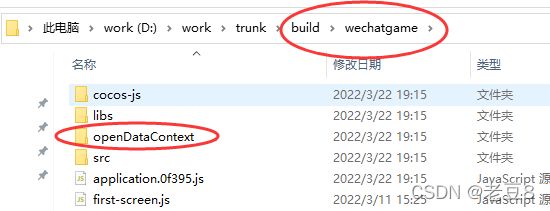
打勾 生成开放数据域,将会在生成的wx项目里多一个openDataContext的文件夹
自动对应在你的项目里生成:build\wechatgame\openDataContext
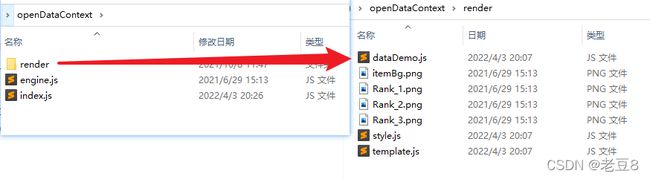
二、openDataContext
里面已经存在案例demo,我开发的时候卡住的主要是在于demo不会操作,耗费了挺多时间,现在给案例大家参考就明白了。
分别对应是index入口,template模板,demodata测试数据
结构为:
具体代码分析
index:
import { rankStyle } from './render/style'
import { setRankTemplate } from './render/template'
import Layout from './engine'
import {friendRankData, getFriendRankData } from './render/dataDemo'
let __env = GameGlobal.wx || GameGlobal.tt || GameGlobal.swan;
let sharedCanvas = __env.getSharedCanvas();
let sharedContext = sharedCanvas.getContext('2d');
let danmuInterval = 0;
function drawRank() {
Layout.clear();
Layout.init(setRankTemplate(friendRankData), rankStyle);
Layout.layout(sharedContext);
}
function updateViewPort(data) {
Layout.updateViewPort({
x: data.x,
y: data.y,
width: data.width,
height: data.height,
});
}
__env.onMessage(data => {
console.log("onMessage---", data);
clearInterval(danmuInterval);
if (data.type === 'engine' && data.event === 'viewport') {
updateViewPort(data);
} else if (data.key == "RankData") {
getFriendRankData("RankData", drawRank)
}
});
demoData:
let testData = {
data: [
/*
{
rankScore: 0,
avatarUrl: '',
nickname: '',
},
*/
],
};
const maxCount = 30;
for (let i = 0; i < maxCount; ++i) {
let item = {};
item.rankScore = Math.floor((Math.random() * 500));
item.avatarUrl = 'openDataContext/render/avatar.png';
item.nickname = 'Player_' + i;
testData.data.push(item);
}
testData.data.sort((a, b) => b.rankScore - a.rankScore);
export let friendRankData = {
data: [
/*
{
rankScore: 0,
avatarUrl: '',
nickname: '',
},
*/
],
itemBg: "",
};
/**
* 获取好友排行榜列表
*/
export function getFriendRankData(key, callback) {
wx.getFriendCloudStorage({
keyList: [key],
success: res => {
// console.log("getFriendData success--------", res);
friendRankData.data = res.data;
friendRankData.data.sort((a, b) => b.KVDataList[0].value - a.KVDataList[0].value);
friendRankData.itemBg = 'openDataContext/render/itemBg.png';
for (let i = 0; i < friendRankData.data.length; i++) {
friendRankData.data[i].rankImg = 'openDataContext/render/Rank_' + (i + 1) + '.png';
}
callback && callback();
},
fail: res => {
console.log("getFriendData fail--------", res);
callback && callback(res.data);
},
});
}
style:
//-----------------------------------rankStyle-------------------------------------------
export let rankStyle = {
container: {
width: 750,
height: 1334,
borderRadius: 12,
backgroundColor: 'rgba(0, 0, 0, 0)',
alignItems: 'center',
},
rankList: {
width: 750,
height: 595,
marginTop: 430,
backgroundColor: 'rgba(0, 0, 0, 0)',
},
list: {
width: 750,
height: 500,
backgroundColor: 'rgba(0, 0, 0, 0)',
alignItems: 'center',
},
listItem: {
backgroundColor: 'rgba(0, 0, 0, 0)',
width: 600,
height: 120,
flexDirection: 'row',
alignItems: 'center',
},
listItemNumImg: {
marginLeft: 28,
marginRight: 18,
borderRadius: 6,
width: 54,
height: 70,
},
listItemNum: {
marginLeft: 20,
width: 80,
height: 80,
fontSize: 30,
fontWeight: 'bold',
color: '#452E27',
lineHeight: 90,
textAlign: 'center',
},
listHeadBg: {
position: 'absolute',
borderRadius: 6,
width: 600,
height: 120,
},
listHeadImg: {
borderRadius: 6,
width: 70,
height: 70,
},
listItemScore: {
fontSize: 40,
fontWeight: 'bold',
marginLeft: 10,
height: 80,
lineHeight: 80,
width: 100,
textAlign: 'right',
},
listItemName: {
fontSize: 40,
height: 80,
lineHeight: 80,
width: 200,
marginLeft: 30,
},
listScoreUnit: {
opacity: 0.5,
color: '#000000',
fontSize: 40,
height: 80,
lineHeight: 80,
marginLeft: 8,
},
}
template:
(注意:模板引擎编译成版本函数,可通过olado.github.io/doT/index.html在线获得)
//-----------------------------------rankTemplate-------------------------------------------
/*
{{~it.data :item:index}}
{{~}}
*/
// 上述模板经过模板引擎编译成版本函数,可通过 olado.github.io/doT/index.html 在线获得
export function setRankTemplate(it) {
var out = ' ';
var arr1 = it.data;
if (arr1) {
var item, index = -1,
l1 = arr1.length - 1;
while (index < l1) {
item = arr1[index += 1];
out += ' ';
}
}
out += ' ';
return out;
}
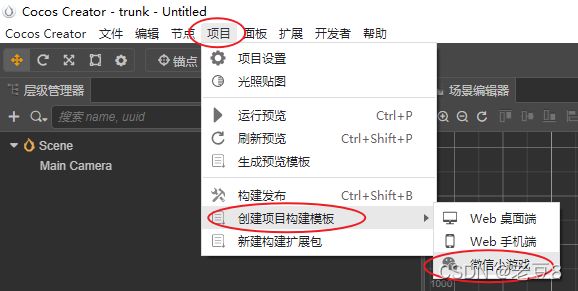
三、生成模板
还支持一个模板的生成,点击头部主菜单》项目》创建模板》微信小游戏
自动对应在你的项目里生成:build-templates\ wechatgame 以后修改这里,对应微信项目那边的子域也会变成和这里一样。