React Hook组件间传值 与 React类式组件传值【兄弟组件+父子组件】
文章目录
- 一、 React Hook
-
- 1-1 父组件传值给子组件(props)
- 1-2 爷爷给孙子组间传值(context)
-
- 1-2-2 举例子:
- 1-3 子组间传值给父组件(父组件props传递回调函数)
- 二、 React类式组件传值
-
- 2-1 兄弟传值
- 2-2 父子通信
-
- 2-2-1 父-----> 子
- 2-2-2 子 -----> 父(传递回调函数类型的props)
- 2-2-3 兄弟组间传值
一、 React Hook
1-1 父组件传值给子组件(props)
-
父组件想传递任何东西,都可以通过props来传递给子组件。
- 例如:变量,函数、jsx组件等等。
import React, { useState } from 'react';
// 父组件
const PropsCom = () => {
const [name, setName] = useState('niutt');
return (
<div>
<h2>父组件</h2>
{/* 这里是重要代码,向子组件传递parentName这个prop,值为name变量 */}
<ChildrenCom parentName={name} />
</div>
);
};
// 子组件
const ChildrenCom = (props) => (
<div>
<h4>子组件</h4>
<p>获取父组件传过来的值:{props.parentName}</p>
</div>
);
export default PropsCom;
1-2 爷爷给孙子组间传值(context)
使用context可以实现跨组件传值
-
const value = useContext(MyContext);- useContext接收一个 context 对象(React.createContext 的返回值)并返回该 context 的当前值。
- 当前的 context 值由上层组件中距离当前组件最近的
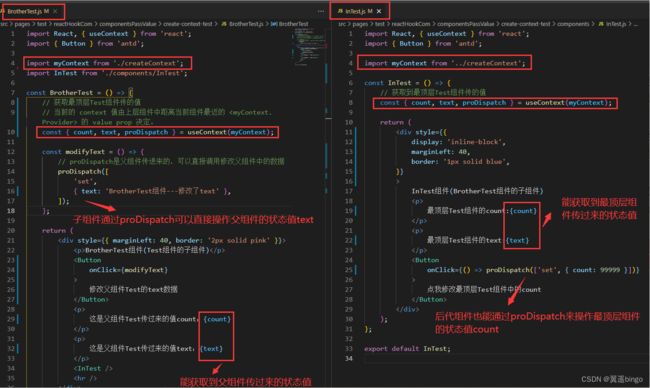
1-2-2 举例子:
1、 首先我们新建个createContext.js文件(方便扩展和引用)
// createContext.js文件
import { createContext } from 'react';
const myContext = createContext(null);
export default myContext;
2、 在index.js文件写如下代码(我们的最顶层Test组件)
import React, { useReducer } from 'react';
import { Button } from 'antd';
import myContext from './createContext';
import BrotherTest from './BrotherTest';
const reducer = (state, action) => {
const [type, payload] = action;
switch (type) {
case 'set':
return {
...state,
...payload,
};
default:
return {
...state,
...payload,
};
}
};
const initData = {
count: 0,
text: 'Text-顶层组件',
};
const Test = () => {
const [state, dispatch] = useReducer(reducer, initData);
return (
<div style={{ backgroundColor: '#f2f2f2' }}>
<h1>
Test最顶层组件----实现跨组件间传值。
</h1>
<Button
onClick={() => {
dispatch(['set', { count: state.count + 1 }]);
}}
>
点我修改count
</Button>
<Button
onClick={() => {
dispatch([
'set',
{ text: '最顶层组件Test修改了自己的text---' },
]);
}}
>
点我修改text
</Button>
<br />
Test组件的最顶层组件----count:{state.count}
<br />
Test组件的最顶层组件----text:{state.text}
<br />
<myContext.Provider value={{
count: state.count,
text: state.text,
// 把最顶层Test组件的dispatch传递下去给后代组件,这样后代组件就都能修改最顶层组件的数据了。
proDispatch: dispatch,
}}
>
{/* 子组件 */}
<BrotherTest />
</myContext.Provider>
</div>
);
};
export default Test;
1-3 子组间传值给父组件(父组件props传递回调函数)
类似于 Vue : 【Vue基础九】–父子组件传值
- 如果子组件想向父组件传递某些值,或者是子组件在执行某一段逻辑后想执行父组件中的某一段逻辑,此时可以在父组件中写好对应的逻辑函数,通过props传递这个函数给子组件进行调用即可。
import React, { useState } from 'react';
import { Button } from 'antd';
// 父组件
const CallbackCom = () => {
const [count, setCount] = useState(0);
// 获取子组件传过来的value值并设置到count,val参数就是子组件的value值
const getChildrenValue = (val) => {
setCount(val);
};
return (
<div>
<h2>父组件</h2>
<p>获取子组件传过来的值:{count}</p>
{/* 这里是重要代码,向子组件传递getValue这个prop,它的值是一个回调函数 */}
<ChildrenCom getValue={getChildrenValue} />
</div>
);
};
// 子组件
const ChildrenCom = (props) => {
const [value, setValue] = useState(0);
const addValue = () => {
setValue(value + 1);
// 向父组件传递每次递增的value值
props.getValue(value + 1);
};
return (
<div>
<h4>子组件</h4>
<Button onClick={addValue}>点击改变子组件的value值:{value}</Button>
</div>
);
};
export default CallbackCom;
二、 React类式组件传值
2-1 兄弟传值
react中使用event事件总线
- 直接贴在下面了,方便我到时候翻阅文章,哈哈
①:首先先安装events插件
npm install events --save
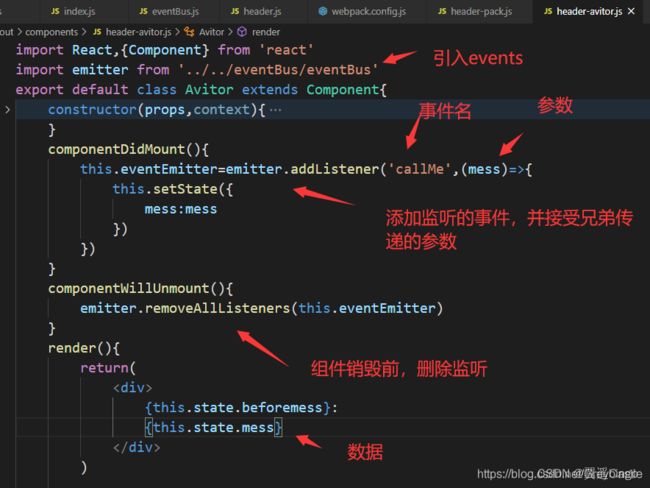
②:新建一个文件,然后引入events,相当于Vue里的Bus
③:接受参数兄弟组件
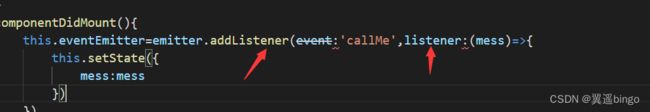
下面这样写法已经弃用了:
改为下面的写法:
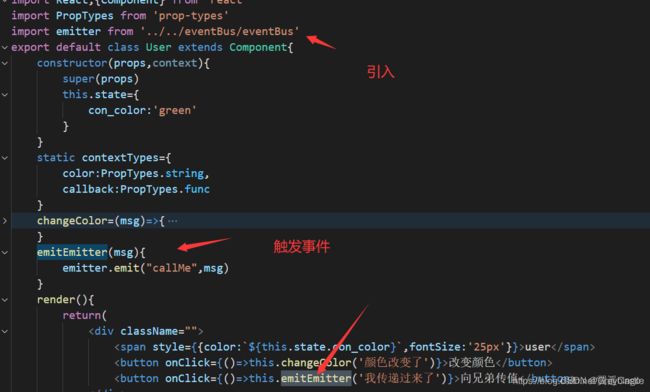
④:触发监听事件传递参数的兄弟组件
2-2 父子通信
和函数式组件思路一样样
2-2-1 父-----> 子
父组件向子组件传值,通过props,将父组件的state传递给了子组件。
- 父组件代码
constructor(props){
super(props)
this.state={
message:"i am from parent"
}
}
render(){
return(
<Child txt={this.state.message}/>
)
}
}
- 子组件代码
render(){
return(
<p>{this.props.txt}</p>
)
}
- 完整实例
- 创建父组件index.js
import React from 'react';
import ReactDOM from 'react-dom';
import User from './User';//引入子组件
//定义数据
const person = {
name: 'Tom',
age:20
}
ReactDOM.render(
//渲染子组件,并向子组件传递name,age属性
<User name={person.name} age={person.age}></User>
, document.getElementById('root'));
- 创建子组件User.js
import React from 'react';
class User extends React.Component{
render(){
return (
// 使用props属性接收父组件传递过来的参数
<div>{this.props.name},{this.props.age}</div>
);
}
}
export default User;
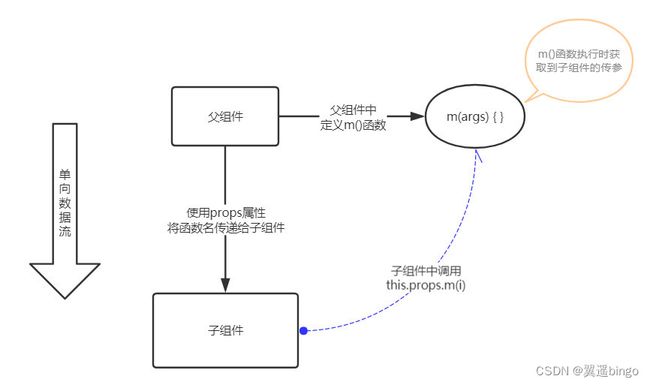
2-2-2 子 -----> 父(传递回调函数类型的props)
子组件通过调用父组件传递到子组件的方法向父组件传递消息的。
- 子组件Son.js
import React from 'react';
class Son extends React.Component {
//构造方法
constructor(){
super();
this.state = {
inputValue:''
}
}
//按钮点击事件
handleClick(){
//通过props属性获取父组件的getdata方法,并将this.state值传递过去
this.props.getdata(this.state.inputValue);
}
//输入框事件,用于为this.state赋值
handleChange(e){
this.setState({
inputValue: e.target.value
});
}
render(){
return (
<React.Fragment>
<input onChange={this.handleChange.bind(this)}></input>
<button onClick={this.handleClick.bind(this)}>点击获取数据</button>
</React.Fragment>
);
}
}
export default Son;
- Parent.js
import React from 'react';
import Son from './Son';
class Parent extends React.Component {
//构造方法
constructor(){
super();
this.state = {
mess: '' //初始化mess属性
}
}
//用于接收子组件的传值方法,参数为子组件传递过来的值
getDatas(msg){
//把子组件传递过来的值赋给this.state中的属性
this.setState({
mess: msg
});
}
render(){
return (
<React.Fragment>
{/* 渲染子组件,设置子组件访问的方法,
getdata属性名为子组件中调用的父组件方法名 */}
<Son getdata={this.getDatas.bind(this)}></Son>
<div>展示数据:{this.state.mess}</div>
</React.Fragment>
);
}
}
export default Parent;
- 入口文件index.js示例代码
import React from 'react';
import ReactDOM from 'react-dom';
import Parent from './Parent';
ReactDOM.render(<Parent></Parent>, document.getElementById('root'));
2-2-3 兄弟组间传值
子-----> 父-----> 子,有其他方法的话,可以在评论区讲噢~~~