WebAPIs DOM——事件基础、操作元素
目录
-
-
- 事件基础
-
- 事件概述
- 事件三要素
- 执行事件的步骤*
- 常见的鼠标事件
- 分析事件三要素
- 操作元素
-
- 1、元素内容(获取或设置)
-
- innerText改变元素内容
- innerText和innerHTML的区别
- 2、常用元素属性
-
- 案例
- 3、表单元素的属性操作
-
- 案例:(小眼睛)显示密码
- 4、样式属性操作
-
- 1)、行内样式操作 element.style
- 案例
-
- 1、淘宝点击关闭二维码
- 2、循环精灵图背景
- 3、显示/隐藏文本框内容
- 2)、类名样式操作 element.className
- 案例:密码框格式提示错误信息
-
学习来源:https://www.bilibili.com/video/BV1HJ41147DG
事件基础
事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发— 响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
注释
- 页面加载完只会触发页面加载事件
- 事件是触发一次执行一次,即一个事件可多次触发执行
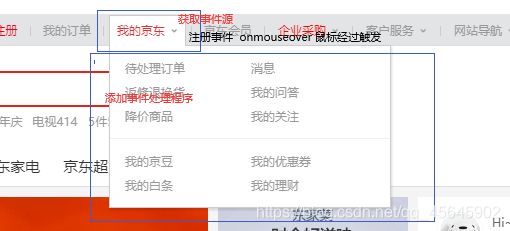
事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(如何触发、什么事件): 例如:鼠标点击(onclick) ,还是鼠标经过,还是键盘按下
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
示例
<body style="background-color: antiquewhite;">
<button id="btn">点击我</button>
<script>
// 点击一个按钮,弹出对话框
// 事件源
var btn = document.getElementById('btn');
// 事件类型
// 事件处理程序
btn.onclick = function () {
alert('我弹出来了');
}
</script>
</body>
执行事件的步骤*
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
示例
<body style="background-color: antiquewhite;">
<button id="btn">点击我</button>
<script>
// 执行事件步骤
// 获取事件源
var btn = document.getElementById('btn');
// 注册事件 绑定事件 btn.onclick
// 添加事件处理程序
btn.onclick = function () {
alert('我弹出来了');
}
</script>
</body>
常见的鼠标事件
分析事件三要素
操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
1、元素内容(获取或设置)
element.innerText // 从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML // 起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
innerText改变元素内容
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 点击按钮, div里面的文字会发生变化
// 1、获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2、注册事件 btn.onclick
// 3、添加事件处理程序(函数赋值)
btn.onclick = function () {
// div.innerText = '2019-6-6'; 直接赋值
div.innerHTML = getDate(); // 采用函数赋值
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
// 直接修改p里面的文字,不添加按钮
// 元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>
innerText和innerHTML的区别
-
获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行 -
设置内容时的区别:
innerText不会识别html,而innerHTML会识别
示例
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
var iText = div.innerText = '今天是: 2019'; // 今天是: 2019
console.log(iText);
// innerHTML 识别html标签 W3C标准 保留空格和换行的
var iHTML = div.innerHTML = '今天是: 2019'; //今天是: 2019
console.log(iHTML);
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
2、常用元素属性
innerText、innerHTML 改变元素内容
src、href
id、alt、title
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
margin-top: 5px;
width: 300px;
}
button {
cursor: pointer;
}
</style>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function () {
img.src = 'images/zxy.jpg';
img.title = '张学友';
}
ldh.onclick = function () {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
</html>
案例
依据时间显示不同图片,显示不同问候语
要求
- 根据不同时间,页面显示不同图片,同时显示不同的问候语。
- 如果上午时间打开页面,显示上午好,显示上午的图片。
- 如果下午时间打开页面,显示下午好,显示下午的图片。
- 如果晚上时间打开页面,显示晚上好,显示晚上的图片。
分析 - 根据系统不同时间来判断,所以需要用到日期内置对象
- 利用多分支语句来设置不同的图片
- 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
- 需要一个div元素,显示不同问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
}
div {
width: 200px;
height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div></div>
<img src="" alt="">
<script>
// 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 获取元素
var div = document.querySelector('div');
var img = document.querySelector('img');
// 判断小时数改变图片和文字信息
if (h > 5 && h <= 8) {
div.innerText = '大家早上好';
img.src = 'images/z.gif';
} else if (h > 8 && h < 12) {
div.innerText = '大家上午好';
img.src = 'images/s.gif';
} else if (h > 12 && h < 18) {
div.innerText = '大家下午好';
img.src = 'images/x.gif';
} else {
div.innerText = '大家晚上好';
img.src = 'images/w.gif';
}
</script>
</body>
</html>
3、表单元素的属性操作
利用DOM可以操作如下表单元素属性:
type、value、checked、selected、disabled
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
示例
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 注册事件 处理程序
btn.onclick = function () {
// input.innerHTML = '点击了'; 这个用于普通盒子,比如 div 标签里面的内容
// 表单里面的值、文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用,不能再点击了,用disabled,我们想要这个按钮button禁用
// 以下两种按钮禁用方法都可用
// 1、btn.disabled = true;
this.disabled = true; // 2、this 指向的是事件函数的调用者 btn
}
</script>
</body>
注释
- 事件函数内this指的是事件源对象,即当前触发事件的元素
案例:(小眼睛)显示密码
相关链接:https://blog.csdn.net/qq_45645902/article/details/105548213
4、样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式
element.style // 行内样式操作
element.className // 类名样式操作
1)、行内样式操作 element.style
元素对象的style属性也是一个对象!
element.style.样式属性 = 值;
注释
- js 里面的样式采取驼峰命名法,比如:fontSize、backgroundColor
- js 修改style样式操作,产生的是行内样式,css权重比较高
- 样式比较少 或者 功能简单的情况下使用
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function () {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
</html>
案例
1、淘宝点击关闭二维码
相关链接:https://blog.csdn.net/qq_45645902/article/details/105547800
2、循环精灵图背景
相关链接:https://blog.csdn.net/qq_45645902/article/details/105547866
3、显示/隐藏文本框内容
相关链接:https://blog.csdn.net/qq_45645902/article/details/105547879
2)、类名样式操作 element.className
element.className = 值;
因为class是关键字,所以使用className
注释
- 如果样式修改较多,可以采取操作类名方式更改元素样式
- class因为是个保留字,因此使用 c1assName 来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名
- 样式较多或者功能复杂的情况下使用
案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
var test = document.querySelector('div');
test.onclick = function () {
// 使用 element.style 获得修改元素样式,样式比较少 或者 功能简单的情况下使用
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 通过修改元素的className更改元素的样式,样式较多 或者 功能复杂的情况下使用
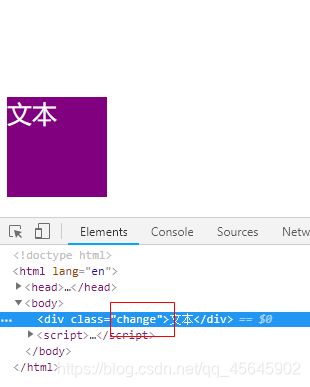
// this.className = 'change'; // 让我们当前元素的类名改为了 change ,见左图
// 如果想要保留原先的类名,我们可以这么做 —— 多类名选择器
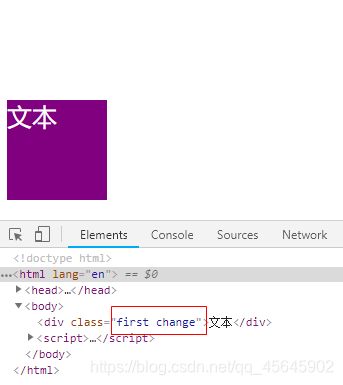
this.className = 'first change'; // 让我们当前元素的类名改为了 first change ,见右图
}
</script>
</body>
</html>
案例:密码框格式提示错误信息
相关链接:https://blog.csdn.net/qq_45645902/article/details/105560061