- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- 目标跟踪领域经典论文解析
♢.*
目标跟踪人工智能计算机视觉
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA、PYTHON与SAP的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!目标跟踪是计算机视觉领域的一个
- Vue添加图片作为水印
直接上代码把图片作为水印computed:{watermarkPositions(){constcontainerW=800;constcontainerH=1492;//info-warp高度constarr=[];for(lety=0;y.info-warp{width:800px;height:1492px;.image-container{position:relative;width:1
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- vue的侦听器及怎么侦听数组--笔记
小番茄炒鸡蛋
vue.jsjavascript前端
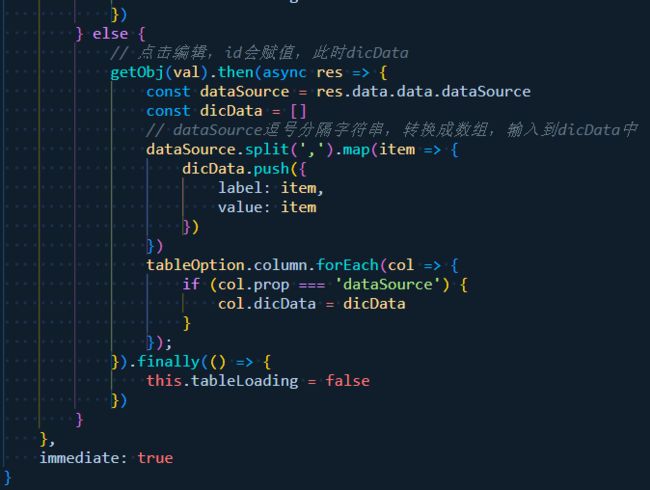
作用侦听属性响应数据的变化,当数据发生改变的时候会立即执行对应的函数letvm=newVue({el:"#test",data:{entry:""},watch:{entry(){console.log("侦听到了");}}})这里我同过侦听器和v-model指令一起用可以更直观的体现他的作用(这也是常用搭配)。原理:当input输入内容后,因为v-model指令的绑定,此时entry属性值会随之
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- 《Vuejs设计与实现》第 12 章(组件实现原理 上)
前端 贾公子
vue.js前端javascript
目录12.1组件的渲染12.2组件状态与自更新12.3组件实例与生命周期2.4Props与组件被动更新在上一章节,我们详细探讨了渲染器的基本概念和实现方式,它的主要作用是将虚拟DOM渲染为真实DOM。然而,当我们处理复杂页面时,虚拟DOM描述页面结构的代码量可能会剧增,导致页面模板臃肿。为此,我们引入了组件化的概念,通过组件,我们可以将大型页面划分为多个模块,每个模块都独立为一个组件,最终组成完整
- vue动态页面快照截图 html2canvas
懒大王、
vue.jsjavascript前端
安装依赖npminstallhtml2canvas新建组件SnapshotPage.vueimporthtml2canvasfrom"html2canvas";exportdefault{name:"SnapshotPage",props:{//你可以通过props传递动态内容数据//data:Object},mounted(){this.$nextTick(()=>{this.capture()
- Go基础学习06-Golang标准库container/list(双向链表)深入讲解;延迟初始化技术;Element;List;Ring
one2excellent
golanggolang学习list链表后端延迟初始化
基础介绍单向链表中的每个节点包含数据和指向下一个节点的指针。其特点是每个节点只知道下一个节点的位置,使得数据只能单向遍历。示意图如下:双向链表中的每个节点都包含指向前一个节点和后一个节点的指针。这使得在双向链表中可以从前向后或从后向前遍历。示意图如下:结合上面的图就很容易明白单、双链表的定义。其中双向链表可以从前向后,也可以从后向前遍历,操作起来也更加方便。接下来我们看看官方给的例子:import
- 【iOS】iOS崩溃总结
ZFJ_张福杰
iOS开发objective-ciosswift
【iOS】iOS崩溃总结一、前言之前写了一篇博文《【Flutter】程序报错导致的灰屏总结》,浏览量、收藏率和点赞量还挺高,还被收录了,就想着总结一下iOS崩溃,这个也是在iOS面试中经常被问到的。在iOS开发过程中,导致App崩溃的原因多种多样,大致可以分为以下几大类,还是很想说,代码规范很重要,代码格式化也能方便我们查找BUG!!!二、内存相关问题访问野指针(野地址)访问已经被释放的对象(Us
- Golang学习日志 ━━ 单向链表
暂时先用这个名字
Golanggogolang
因为转载必须指明原文网址,而本文内容整合了网上多篇技术文章,无法明确其中一条,所以选择了原创。已在最后的参考目录里列出本文所有涉及的文章。定义单向链表(单链表)是链表的一种,是一种链式存取的数据结构,用一组地址任意的存储单元存放线性表中的数据元素。其特点是链表的链接方向是单向的,对链表的访问要通过顺序读取从头部开始;链表是由结点构成,head指针指向第一个成为表头结点,而终止于最后一个指向nuLL
- Unity引擎开发:VR控制器开发_(3).Unity中的VR控制器交互设计
Unity中的VR控制器交互设计在前一节中,我们探讨了如何在Unity中设置和配置VR环境。现在,我们将深入探讨VR控制器的交互设计,这是实现沉浸式VR体验的关键部分。通过本节的学习,你将了解如何在Unity中设置和使用VR控制器,实现基本的交互功能,并优化用户体验。1.VR控制器的类型和功能在虚拟现实(VR)开发中,控制器是用户与虚拟环境进行交互的主要工具。常见的VR控制器有OculusTouc
- Python中的标识符与保留字
難釋懷
pythonjava数据库
一、前言在学习Python编程语言的过程中,标识符(Identifier)和保留字(Keywords)是两个非常基础但又极其重要的概念。它们是编写程序时必须遵守的语言规则之一。本文将带你深入了解:什么是标识符;标识符的命名规则与规范;Python中有哪些保留字;常见错误与注意事项;实际开发中的命名建议;掌握好这些内容,不仅能帮助你写出更规范、可读性更强的代码,还能避免因使用关键字作为变量名而导致的
- 扩展前文的 Qt GUI 调试工具,添加 QTreeView 控件以显示设备数据的层次结构,支持更多 Modbus 功能码
zhxup606
C++qt开发语言
扩展前文的QtGUI调试工具,添加QTreeView控件以显示设备数据的层次结构,支持更多Modbus功能码(新增0x05写单个线圈),并实现详细的CSV日志保存功能。代码将基于Qt网络编程(QtNetwork),集成ReferenceClass、PointerClass、SerialPort、ModbusTCPDebugger和ModbusConverter,使用std::string、std:
- Redis ZSet 数据结构深度解析:原理、实现与实战全揭密!
程序猿Mr.wu
Redisredis数据结构缓存
一、前言:为什么要学习ZSet?在Redis的五大基础数据类型中,ZSet(SortedSet,有序集合)是一种非常强大而灵活的数据结构,广泛应用于排行榜、延时队列、权重排名等场景。如果说String是Redis的“最小原子”,那么ZSet就是Redis的“重量级选手”——不仅能存数据,还能排序查询,这正是它的魅力所在!二、ZSet是什么?和Set有啥区别?ZSet=Set+Score+排序!特性
- 学习一:Qt中Connect和多线程
嘿·嘘
Qtqt开发语言
目录1、信号与槽1.1举例:在同一个cpp文件中。1.2举例:在不同cpp文件中。1.3断开连接2、多线程2.1公共函数2.2信号与槽2.3静态函数2.4保护功能2.5静态保护成员3.6举例1、信号与槽在Qt中connect函数主要用来建立信号与槽函数。通过信号与槽函数机制可以实现不同线程之间的数据传输(不止这一种方式,这里就单描述信号与槽)。因为在Qt中,通常是主线程对窗口进行赋值,子线程不能直
- 鸿蒙开发之埋点方案:高效追踪用户行为
niu某某
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发组件化模块化ArkUI
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)✒️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✒️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✒️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✒️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✒️记录一场鸿蒙开发岗位面试经历~✒️持续更新中……概述埋点是指将信息采集程序和原本的功能代码结合起来,针对特定用户行为收集、处理和发送一些
- 神经网络架构搜索
IJCAST主编
进化计算神经网络架构人工智能
InternationalJournalofComplexityinAppliedScienceandTechnology,投稿网址:https://www.inderscience.com/jhome.php?jcode=ijcast,发表论文不收取任何费用,论文平均审稿25天内即可录用。1.神经网络架构搜索方法分类当前,神经网络架构搜索的方法主要可以归纳为以下三类:a.基于强化学习的NAS方法
- SpringBoot生态全景图:从SpringCloud到云原生技术栈演进
fanxbl957
Webspringbootspringcloud云原生
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot生态全景图:从S
- 【C++】C++快速回顾入门、概念概要
子非渔
C++入门C++C++总结
C++语言跟其它语言类似,主要基本的本文不列举了。我在学习的过程中,遇到C++的不同之处,或者是重点的地方,都会将其记录下来。主要从关键字、常见函数、输入输出等角度去记录。输入输出:count>命名空间:namespaceusingnamespacestd;extern:多个文件中共享的全局变量。主要是将本文件中的变量释放至其他文件也可以使用的全局高度。用于不同文件的数据交互。成员运算符:.->.
- c++STL库与快速排序
浪子小院
基础精讲c++算法开发语言数据结构
什么是STL库STL=StandardTemplateLibrary,标准模板库,是一系列软件的统称。从根本上说,STL是一些“容器”的集合,这些“容器”有list,vector,set,map等,STL也是算法和其他一些组件的集合。前面已经学习过的中sort函数、中string类都是STL的内容。STL库还有很多内容,比如:向量(vector)、栈(stack)、队列(queue)、优先队列(p
- 干货!大模型时代一定要收藏的 20 个LLM 中文数据集
OpenBayes
资源上新人工智能语言模型数据库机器学习
自ChatGPT重磅推出以来,大语言模型(largelanguageModel,LLM)以其卓越的学习能力在各个领域引起轰动。大模型的训练和调优离不开优质庞大的数据支撑,精心构建的数据集不仅为大模型提供了充分的燃料,还为大模型在垂直领域的应用和性能提升提供了可能。本文整理了一些适用于大模型训练调优的热门中文公开数据集(按照首字母A-Z顺序排列),以供大家了解和使用。温馨提示:本文列举的所有数据集,
- 15.OCR训练
Echo``
Halcon系统化学习ocr人工智能深度学习算法计算机视觉机器学习
目录1.OCR训练2.助手训练13.助手训练24.算子训练5.OCR训练联合编程6.练习1.OCR训练*OCR训练*1.分类器文件*.omc*2.halcon官方的*1.局限性只能识别数字和字母*2.样式比较单一*3.样本数量较少*...**3.训练方法*1.助手训练*1.打开OCR助手*2.选择图片*3.选择训练区域*4.分割*5.字体*6.训练文件*7.新*8.学习*9.加入训练样本*10.保
- UC3842控制器在flyback反激电源设计与仿真中的应用
Jacob Piao
本文还有配套的精品资源,点击获取简介:UC3842作为电流模式控制的集成控制器,在设计反激式转换器中有着广泛应用。本文档提供了使用UC3842进行flyback反激电源电路设计的详细案例,并通过Multisim14进行仿真。包含了电路设计的源文件、仿真参数设置及UC3842芯片的详细资料,旨在为工程师提供从理论到实践的完整学习平台。1.UC3842控制器特点与应用1.1UC3842控制器简介UC3
- 燕山大学编译原理期末考试
能运行就算成功
经验分享
软件工程专业的首先,这一门课无法在三四天内速成(指零基础的)要是有考前才开始学到同学至少要提前一周开始学习(我觉得这都比较紧张,两周才算宽裕),b站上的速成课不全!不全!不全!不要想着完全看速成课,你要非这样我也没办法。考试范围如下:编译程序构成、编译程序与解释程序区别,词法分析、语法分折、语义分折及其任务,文法,语言,句型,句子,短语,推导,归约,句柄,文法、语言二义性,文法分类,有穷自动机、正
- 燕大《Python机器学习》实验报告:探索机器学习的奥秘
温冰礼
燕大《Python机器学习》实验报告:探索机器学习的奥秘【下载地址】燕大Python机器学习实验报告下载这份实验报告是燕山大学软件工程专业的学生在进行机器学习实验时所编写的,内容详实,结构清晰,可以直接下载使用。报告中的实验数据和代码均经过验证,确保下载后可以直接应用于实际项目或作为学习参考项目地址:https://gitcode.com/Open-source-documentation-tut
- Microsoft VBA Excel VBA学习笔记——双重筛选+复制数值1.0
偷心伊普西隆
VBA学习和实践microsoftexcel
问题场景CountryProductCLASS1CLASS2CLASS3CLASS4CLASS5CLASS6…USApple0.3641416030.8918210610.0591451990.7320110290.0509636560.222464259…USBanana0.2300833330.4027262180.1548836670.2988904860.7802326210.028592
- Python可视化环境:Matplotlib_Seaborn+Conda配置
Python编程之道
Python人工智能与大数据Python编程之道pythonmatplotlibcondaai
Python可视化环境:Matplotlib/Seaborn+Conda配置关键词:Python可视化、Matplotlib、Seaborn、Conda、环境配置摘要:本文主要探讨了如何利用Conda来配置Python可视化所需的Matplotlib和Seaborn环境。首先介绍了Python可视化的背景和重要性,明确目标读者为想要学习Python可视化的初学者和有一定基础的开发者。接着详细解析了
- SQL Server的个人学习笔记
萌尛喵
sql学习数据库
1.基础SQLServer是由Microsoft开发和销售的关系数据库管理系统或RDBMS。SQLServer建立于SOL之上,是一种用于关系数据交互的标准编程语言。2.组件SQLServer主要由数据库引擎和SQLOS两个组件组成。①数据库引擎SQLServer的核心组件是数据库引擎。数据库引擎由处理查询的关系引擎和管理数据库文件、页面、索引等的存储组成。数据库引擎也创建并执行数据库对象,如存储
- 解锁 Hello World 的 N 种炫酷玩法
目录一、引言二、编程语言之美2.1C语言艺术字输出2.2用汇编语言实现经典三、硬件交互的奇妙世界3.1Arduino与LED的舞蹈3.2STM32点亮小灯四、AI模型应用的创新之旅4.1OpenAIAPI初体验4.2LangChain框架的魅力五、总结与展望一、引言在编程的世界里,“HelloWorld”就像是一把神奇的钥匙,开启了无数人探索编程奥秘的大门。它作为编程学习的经典入门示例,有着不可替
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分