过渡,2D,3D,渐变
过渡
概念
css属性允许某个或多个属性,从一个状态改变到另一个状态的过程中,慢慢地、圆滑地发生改变。可以产生一定的动画效果。例如:将div从原本的left属性为0的状态改变到left为300的状态,中间过程可以慢慢地进行。
语法
transition-property:css属性名称;/* 表示要产生过渡效果的css属性,多个属性使用逗号隔开,如果嫌麻烦,可以直接写all,表示所有属性 */
transition-duration: 数字s;/* 表示完成过渡效果需要的时长 */
transition-timing-function: 速度方式;
/*
linear 表示匀速
ease 逐渐减速 - 一开始比较快
ease-in 逐渐加速
ease-out 逐渐减速 - 一开始没有ease快
ease-in-out 先加速后减速
专门用于设计速度方式的贝塞尔曲线
分步骤动画
*/
transition-delay: 数字s;/* 表示延迟多少秒执行过渡效果 */
transition: 值;
transition的取值:是单一写法的4个值的组合,用空格隔开。第一个秒数表示过渡效果需要使用的时间,第二个秒数表示延迟多长时间后执行。通常情况下,我们在开发当中,只使用复合写法。
注意:过渡属性如果放在hover中修饰,表示只有鼠标移入的时候才会有过渡效果,移出的时候就没有过渡效果了,如果要在鼠标移入和移出的时候都能有过渡效果,就需要将过渡属性修饰在标签样式中。因为hover中修饰的样式,只有鼠标移入的时候才会执行,移出就不会执行了。
2d
概念
俗称2d变换,指的是基于2d平面的角度,让标签元素发生变化。例如,让盒子移动、让盒子缩放、让盒子旋转。。。
平移
平移是让盒子在水平方向或垂直方向进行移动。
语法:
transform:translateX(像素值);/* 水平方向移动,正值向右,负值向左 */
transform:translateY(像素值);/* 垂直方向移动,正值向下,负值向上 */
transform:translate(水平方向像素值, 垂直方向像素值);/* 复合写法 */
缩放
缩放指让盒子可以缩放或放大一定的倍数。
语法:
transform:scaleX(横向放大倍数);
transform:scaleY(纵向放大倍数);
transform:scale(倍数);/* 大于1的放大,小于1缩小 */
旋转
旋转指让盒子绕着x轴或y轴进行旋转。
语法:
transform:rotateX(旋转的角度);/* 绕着x轴旋转多少角度 */
transform:rotateY(旋转的角度);/* 绕着y轴旋转多少角度 */
transform:rotate(旋转的角度);/* 绕着盒子中心点旋转多少角度 */
transform-origin:x轴坐标y轴坐标;/* 调整旋转的中心,可以使用像素值,可以使用关键字 */
backface-visibility:hidden;/* 设置旋转180度以后背面是否可见 */
3d
俗称3d变换,指基于3d立体的角度来设置盒子。例如,将盒子设置为立方体。3d的效果跟2d是一样的,有平移和旋转,不同点在于,2d只有x轴和y轴,3d会多一个z轴,用于表示立体。
3d的效果通过需要远距离观察才能看出立体效果,因为距离太近,我们只能看出平面的2d效果,这就需要在设置3d变换效果之前,需要先设置景深:
perspective: 1200px; /* 在父元素中使用,设置景深 */
同时,我们还需要设置从屏幕的哪个点来观察屏幕内部的3d效果:
perspective-origin: 50% 50%;
对于3d的效果来讲,同样具有平移和旋转,但因为平移和旋转同样适用于2d效果,所以我们还需要告诉浏览器当前场景是在3d效果下进行的:
transform-style:preserve-3d; /* 表示在3d空间中展示 */
旋转
旋转指让盒子绕着x轴或y轴进行旋转。
语法:
transform: rotateX(旋转的角度); /* 绕着x轴旋转多少角度 */
transform: rotateY(旋转的角度); /* 绕着y轴旋转多少角度 */
transform: rotateZ(旋转的角度); /* 绕着z轴旋转多少角度 */
缩放
缩放指让盒子可以缩放或放大一定的倍数。
语法:
transform:scaleX(横向放大倍数);
transform:scaleY(纵向放大倍数);
transform:scaleZ(z轴放大倍数);
transform:scale(x倍数,y倍数);/* 大于1的放大,小于1缩小 */
平移
平移是让盒子在水平方向或垂直方向进行移动。
语法:
transform: translateX(像素值); /* 水平方向移动,正值向右,负值向左 */
transform: translateY(像素值); /* 垂直方向移动,正值向下,负值向上 */
transform: translateZ(像素值); /* z轴方向移动,正值距离眼睛更近,负值距离眼睛更远 */
transform: translate3d(水平方向像素值, 垂直方向像素值, z轴方向像素值); /* 复合写法 */
transform-origin:x轴坐标y轴坐标;/* 调整旋转的中心,可以使用像素值,可以使用关键字 */
backface-visibility:hidden;/* 设置旋转180度以后背面是否可见 */
动画
又称关键帧动画
过渡效果只能模拟动画,无法实现复杂动画。所以css提供了专门用于设置复杂动画的属性:animation。animation动画可以是通过控制关键帧来实现动画的,关键帧指的是,一个动画由多个关键步骤组成,动画中的每个关键步骤称之为关键帧。animation实现的动画其实也就是元素的样式从一个状态变化为另一个状态,每一个状态就是关键帧,每个关键帧之间都自带过渡效果。
定义动画语法:
@keyframes 动画名称{
/* 元素初始状态 */
from{ /* from也可以写为0% */
/* 元素第一个关键帧样式 */
}
/* 动画执行到某个比例 - 关键帧 */
percent{ /* 中间的percent,指的是动画执行到某个百分比,例如50%,可以写多个关键帧 */
/* 某个关键帧的的样式 */
}
/* 动画结束的样式 */
to{ /* to也可以写为100% */
/* 最后一个关键帧样式 */
}
}
使用动画:
animation: 动画名称 动画需要的时长 速度方式 延迟时间 infinite/次数 是否反向运动 动画结束是否停留在结束位置; /* 复合写法 */
/* 单一写法 */
animation-name: 定义好的动画名称;
animation-duration: 动画所需的时长; /* 单位可以是s秒,也可以是ms毫秒 -- 1s = 1000ms */
animation-timing-function: 速度方式;
animation-delay: 延迟的时间;
animation-iteration-count: 播放次数(数字)或infinite(无限次);
animation-direction: normal/alternate; /* normal表示正向播放,alternate表示第一次正向播放,第二次就是反向播放,第三次又是正向播放 */
animation-fill-mode: forwards/none; /* 动画停在最后一帧或 */
animation-play-state: paused/running; /* 规定动画正在运行或暂停,默认为running */
渐变
渐变指的是颜色的渐变,从一个颜色慢慢过渡到另一个颜色。渐变分两种,一种是沿着一条直线发生渐变,另一种围绕一个圆心发生渐变。
线性渐变
语法:
css
background-image: linear-gradient(to 上/下/左/右, 颜色, 颜色, ....); /* 方向可以是左上,右下。。。也可以是一个角度deg,方向是可选项 */
background-image: repeating-linear-gradient(to 上/下/左/右, 颜色 百分比, 颜色 百分比, ....); /* 表示0~20%,20%~40% .. 其余不满100%的重复渐变 */
径向渐变
语法:
css
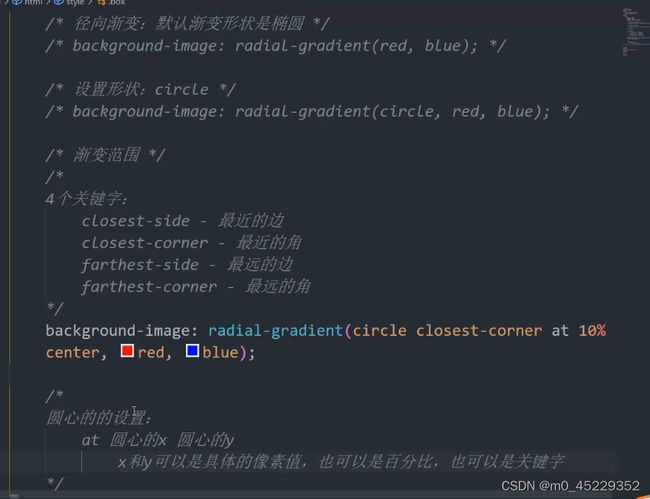
background-image: radial-gradient(颜色, 颜色); /* 默认圆心为div中心,默认形状为椭圆 */
background-image: radial-gradient(形状, 颜色, 颜色); /* circle表示圆形,ellipse表示椭圆 */
background-image: radial-gradient(at x y, 颜色, 颜色); /* x和y是圆心的x和y */
background-image: radial-gradient(形状 at x y, 颜色, 颜色); /* x和y是圆心的x和y */
background-image: radial-gradient(形状 大小 at x y, 颜色, 颜色); /* 大小用几个关键字表示 */
/*
最近的边作为大小:closest-side
最近的角:closest-corner
最远的边:farthest-side
最远的角:farthest-corner
*/
background-image: repeating-radial-gradient(颜色 百分比, 颜色 百分比); /* 重复写法,默认圆心为div中心,默认形状为椭圆 */
重复径向渐变