04-CSS3-渐变色、2D转换、3D转换
一、渐变色
CSS渐变色(Gradient)是指在元素背景中使用两种或多种不同的颜色进行过渡,超过两个颜色可以形成更为细腻的渐变效果。常见的CSS渐变色有线性渐变和径向渐变。
1. 线性渐变:Linear Gradients 向下/向上/向左/向右/对角方向
/* 从上到下,蓝色渐变到红色 */
linear-gradient(blue, red);
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);线性渐变从一个颜色到另一个颜色沿着一条直线渐变,实现代码如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);其中,direction参数指定了线性渐变的方向,可以是to top、to bottom、to right、to left、to top left等等值;color-stop表示颜色变化节点,可以设置百分比值或距离值。
以下CSS代码定义了从左上到右下的渐变色背景:
2. 径向渐变:Radial Gradients 由它们的中心定义
径向渐变从圆心开始,向外扩散渐变到整个元素边缘的一种渲染方法,实现代码如下:
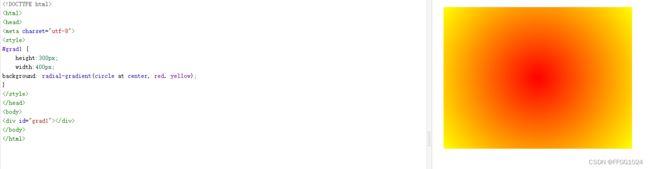
background: radial-gradient(shape size at position, start-color, ..., last-color);其中,shape参数定义了渐变的形状,默认是ellipse(椭圆),可选值还有circle(圆形);size参数定义了颜色绘制的最远点位置,可选值有closest-side、farthest-side、closest-corner和farthest-corner;at position参数用于定义颜色圆心的坐标位置;start-color是渐变起点开始的颜色,last-colour是渐变结束的颜色,中间还可以设置其他颜色。
以下CSS代码定义了一个由中心向外的径向渐变:
| 值 | 说明 |
|---|---|
| linear-gradient() | 创建一个线性渐变的 "图像"(从上到下) |
| radial-gradient() | 用径向渐变创建 "图像"。 (center to edges) |
| repeating-linear-gradient() | 创建重复的线性渐变 "图像"。 |
| repeating-radial-gradient() | 创建重复的径向渐变 "图像" |
二、 2D转换
CSS 2D转换是指在平面内对元素进行旋转、缩放、倾斜、移动等变换,使其呈现出不同的形态和布局。常见的2D转换包括平移(translate)、旋转(rotate)、缩放(scale)和倾斜(skew),其中translate和rotate应用最为广泛,以下逐一介绍:
1. 平移(translate)
平移可以让元素沿X轴或Y轴方向偏移指定的距离,通过设置元素的transform属性完成。
transform: translate(x,y);其中,x表示水平方向上的偏移量,y表示垂直方向上的偏移量。单位可以是像素(px)、百分比(%)或窗口尺寸单位视口宽度(vw)或视口高度(vh)。
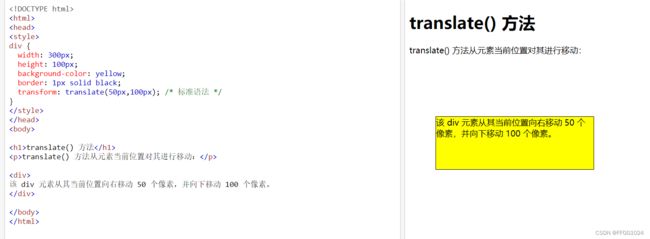
translate() 方法
translate() 方法从元素当前位置对其进行移动:
该 div 元素从其当前位置向右移动 50 个像素,并向下移动 100 个像素。
2. 旋转(rotate)
旋转可以让元素绕X轴或Y轴方向旋转指定的角度,通过设置元素的transform属性完成。
transform: rotate(angle);其中,angle表示旋转角度,可以使用正值表示顺时针方向,负值表示逆时针方向。单位可以是deg(度)或rad(弧度)。
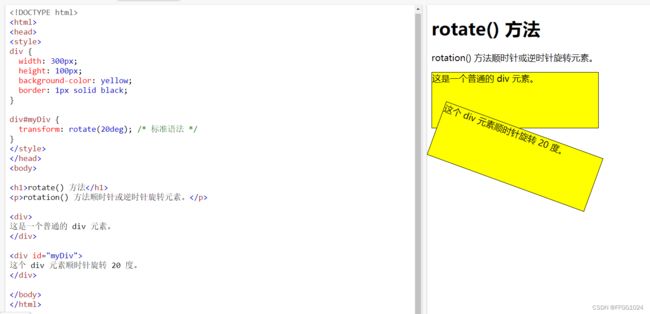
rotate() 方法
rotation() 方法顺时针或逆时针旋转元素。
这是一个普通的 div 元素。
这个 div 元素顺时针旋转 20 度。
 3. 缩放(scale)
3. 缩放(scale)
缩放可以让元素沿X轴或Y轴方向按比例缩小或放大,通过设置元素的transform属性完成。
transform: scale(x,y);其中,x表示横向缩放倍数,y表示纵向缩放倍数,必须设置一个值,默认值为1,将保持原有大小。
scale() 方法
scale() 方法增加或缩减元素的尺寸。
该 div 元素是其原始宽度的两倍,是其原始高度的三倍。
4. 倾斜(skew)
倾斜可以让元素沿X轴或Y轴方向倾斜指定的角度,通过设置元素的transform属性完成。
transform: skew(x-angle, y-angle);其中,x-angle表示在Y轴上围绕X轴倾斜的角度,y-angle表示在X轴上围绕Y轴倾斜的角度。
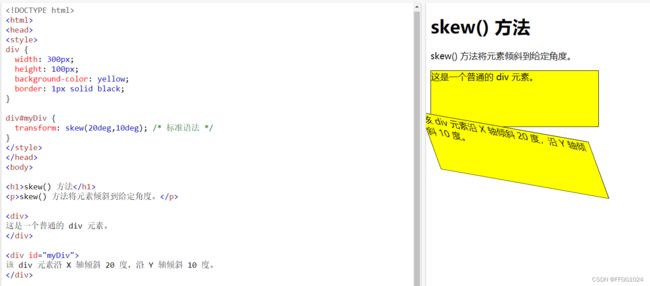
skew() 方法
skew() 方法将元素倾斜到给定角度。
这是一个普通的 div 元素。
该 div 元素沿 X 轴倾斜 20 度,沿 Y 轴倾斜 10 度。
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
三、3D转换
1、rotateX() 方法:使元素在X轴方向上绕中心点旋转
transform: rotateX(30deg);
在上述代码中,将元素以30度的角度沿着 X 轴逆时针方向进行旋转。如果值为正,表示顺时针旋转;如果值为负,表示逆时针旋转。
rotateX() 方法
rotationX() 方法将元素围绕其 X 轴旋转给定程度。
这是一个普通的 div 元素。
该 div 元素旋转了180度。
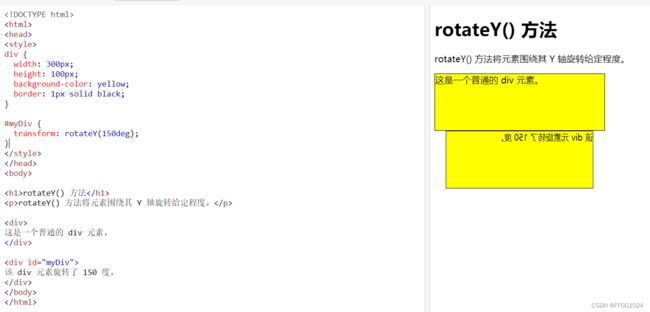
2. rotateY(): 使元素在Y轴方向上绕中心点旋转
transform: rotateY(45deg);在上述代码中,将元素以45度的角度沿着 Y 轴逆时针方向进行旋转。如果值为正,表示顺时针旋转;如果值为负,表示逆时针旋转。
rotateY() 方法
rotateY() 方法将元素围绕其 Y 轴旋转给定程度。
这是一个普通的 div 元素。
该 div 元素旋转了 150 度。
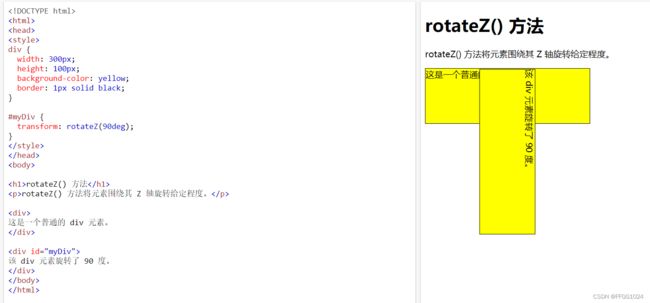
 3. rotateZ(): 使元素在Z轴方向上绕中心点旋转
3. rotateZ(): 使元素在Z轴方向上绕中心点旋转
transform: rotateZ(-60deg);在上述代码中,将元素以60度的角度沿着 Z 轴顺时针方向进行旋转。如果值为正,表示逆时针旋转;如果值为负,表示顺时针旋转。
rotateZ() 方法
rotateZ() 方法将元素围绕其 Z 轴旋转给定程度。
这是一个普通的 div 元素。
该 div 元素旋转了 90 度。
 这些函数的参数都是一个角度值,不同的值会使元素在三维空间内的不同方向上进行旋转。因此,在实际应用中可以根据需要进行灵活调整,创造出丰富多彩的3D效果。同时也要注意,过多和复杂的旋转转换会降低页面性能,需要适度控制。
这些函数的参数都是一个角度值,不同的值会使元素在三维空间内的不同方向上进行旋转。因此,在实际应用中可以根据需要进行灵活调整,创造出丰富多彩的3D效果。同时也要注意,过多和复杂的旋转转换会降低页面性能,需要适度控制。