SASS
安装
npm install node-sass -g //-g是全局安装
node-sass -v //查看版本号
使用
将css文件后缀改为scss,运行命令行
node-sass main.scss main.css //将main.scss翻译为main.css
SASS的语法很容易理解:
body{
div{
height: 100px; border: 1px solid #999;
> ul{
list-style: none; display: flex; justify-content: center; align-items: center;
> li{ padding: 20px; font-size: 14px;}
}
}
footer{margin: 0; padding: 0}
}
选择器对应如下
body{}
body>div{}
body>div>ul{}
body>div>ul>li{}
body footer{}
以下是翻译完成的样子:
body div {
height: 100px;
border: 1px solid #999; }
body div > ul {
list-style: none;
display: flex;
justify-content: center;
align-items: center; }
body div > ul > li {
padding: 20px;
font-size: 14px; }
body footer {
margin: 0;
padding: 0;
通过增加-w参数,可以让sass监听我们写的过程
node-sass main.scss -w main.css
Babel
安装
npm install --save-dev babel-cli babel-preset-env
npm install --save-dev babel-cli
创建.babelrc文件
写入
{
"presets": ["env"]
}
在package.json里的scripts内写入
"build": "babel src -d lib"
使用
文档中的npm run build相当于执行babel src -d lib,但是会报错,我们需要运行
./node_modules/.bin/babel src -d lib
//将src目录下的js翻译到lib目录,没有src目录就自己创建,lib目录babel会给你创建,
//src和ilb我们可以更改为自己需要的目录,一般是src -d dist
//src全称是source,意思是未发布的代码
//dist全称是distribution,意思是已发布的代码,页面应该引用dist内的js
//第三方库应该在vendors,比如jQuery等
./node_modules/.bin/babel src -d lib --watch //也能像SASS的-w一样,监听写js的过程,实时转译
整合代码
现在我们将需要翻译的js、css文件放入src下,然后运行命令行
node-sass src/css -o dist/css -w
//这个时候,sass不会将文件翻译并放入dist,它在等待文件出现变动,当文件出现变动后,就会编译到dist去
./node_modules/.bin/babel src/js -d dist/js --watch
到最后我们发现,我们需要将src内的所有文件转移到dist内,有需要翻译的就翻译一下,在这个过程中我们需要使用很多工具:sass,babel,还有html以及img,当这些有了变动,就实时更新到dist目录下,所以这就有了webpack。
node_modules不能提交到Github!!!
webpack
首先,不废话,Google到webpack的文档,照着文档抄!!!
mkdir webpack-demo
cd webpack-demo
npm init -y
npm install --save-dev webpack
yarn add webpack --dev //npm安装失败时可以尝试使用yarn来安装
touch webpack.config.js
vi webpack.config.js
//写入以下代码:
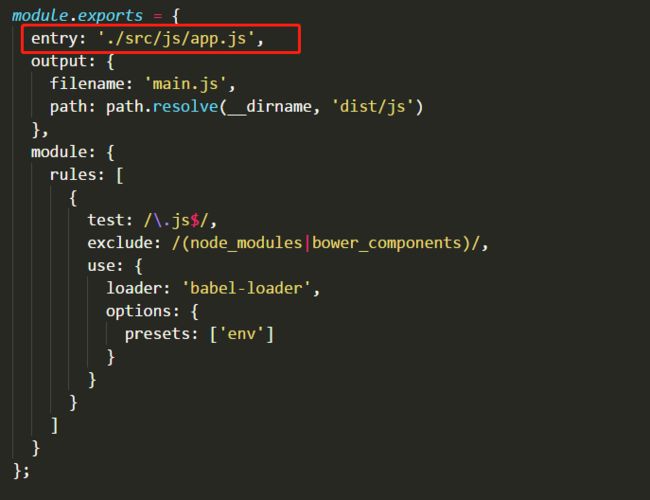
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
};
//将src目录下的index.js编译到dist目录下,文件名为main.js
npx webpack
在webpack中使用Babel
现在我们的webpack能做copy工作了,我们需要将ES6语法编译成IE能运行的语法,加入babel。
老办法,google webpack babel
npm install babel-loader babel-core babel-preset-env webpack
//将下面的代码写入webpack.config.js中
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
//我是用的是webpack 3,babel 6, babel-loder 7
//如果是babel 7,babel-loder 8,需要改成:
//presets: ['@babel/preset-env']
}
}
}
]
}
npx webpack
//如果不报错就说明我们成功了
//如果报错如:Couldn't find preset "xxx" relateve to directory //......
//我们就npm i xxx, 缺什么装什么!
为了检验Babel是否有用,我们在src/index.js中写入一句
let a = 1,
然后在运行npx webpack,查看dist/main.js,是否被翻译为
var a = 1
Babel起作用后,我们可以使用ES6的新语法模块化了
cd src
mkdir js
cd js
touch module-1.js
touch module-2.js
touch app.js
更改三个JS文件的内容
module-1:
function fn(){
console.log('module-1')
}
export default fn //默认传出fn
module-2:
function fn(){
console.log('module-2')
}
export default fn
app.js:
import module1 from './module-1'
import module2 from './module-2'
module1()
module2()
然后注意修改webpack.config.js
html中引入dist里js内的main.js
运行npx webpack
在webpack中使用SASS
安装
npm install sass-loader node-sass webpack --save-dev
//在webpack中添加代码,在module的rules中添加这个
{
test: /\.scss$/,
use: [
"style-loader",
"css-loader",
"sass-loader"
]
}
//在app.js中将src/css的main.scss引入
import '../css/main.scss'
npx webpack
//此时会报错,因为我们没有安装style-loader和css-loader
npm i style-loader css-loader
npx webpack
//没报错的话就成功了,反正我没报错 :)
然后我们就会看到,main.js中包含了我们写的css,当这个js在网页上加载完成的时候,css也会写入到页面内。
postCSS Loader
postCSS Loader可以帮我们的css属性自动加前缀,比如display:flex
废话不多说,直接上
npm i -D postcss-loader
touch postcss.config.js
//在postcss.config.js中写入
module.exports = {
//parser: 'sugarss',
//这个需要注释掉,我也不知道为啥,搜到的,不然会报错
plugins: {
'postcss-import': {},
'postcss-cssnext': {},
'cssnano': {}
}
}
//改写webpack.config.js
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader",
options: { importLoaders: 1 }
}, {
loader: "postcss-loader"
}, {
loader: "sass-loader"
}]
}
//然后继续npm i
npm i postcss-import postcss-cssnext cssnano
npx webpack
//不报错的话就成功了,自己测试是否加前缀
//报错的话还是先看形式,缺啥装啥,其他我没遇到 : )