从概念到原型:产品设计的关键步骤
做互联网产品的合作伙伴不会对“原型”这个词感到陌生。它经常被各种各样的人谈论,就像“用户体验”一样。它有许多同义词,如线框图、故事板等。那么什么是原型设计,为什么我们需要原型设计,如何进行原型设计呢?本文将与您分享原型设计的起源。
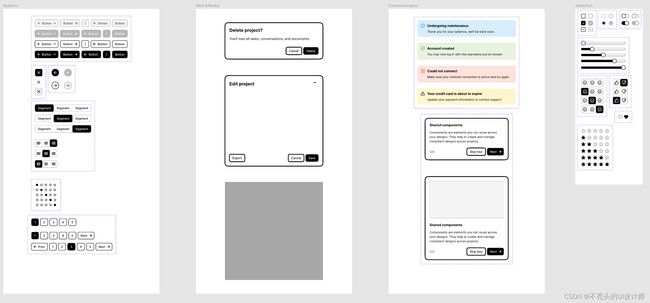
原型设计是用户提前体验产品、交流设计理念、展示复杂系统的一种方式。从本质上讲,原型是一种沟通工具。线框图描绘页面功能结构。它不是设计草案,也不代表最终布局。线框图所显示的布局的主要功能是描述功能与内容之间的逻辑关系。下图是线框图。
而原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。
设计原型是设计方案的表达,是产品经理或设计师的重要输出之一,也是项目团队参考和评价的重要依据。原型设计在整个产品过程中处于最重要的位置,具有连接上下的作用。简单地说,原型设计的过程是将抽象信息转换为具体信息的过程,然后是产品需求文档(PRD)它描述和解释了原型设计中的版块、界面、元素及其执行逻辑。
因此,原型设计的重要性是不可替代的,产品经理应具有绝对的控制和控制能力。
原型设计的目的
很难想象一个没有原型的产品是如何诞生的。原型设计的核心目的是测试产品。没有一家互联网公司可以在没有测试的情况下直接访问产品和服务。
原型在识别问题、降低风险和节约成本方面具有不可替代的价值。虽然需求文档也可以满足通信需求,但交互可以通过用例写入设计描述文档,但原型可以更详细地解释交互。
一般来说,原型设计的作用有以下两点:
•原型是需求和功能的具体表达,因此原型可以帮助产品经理与领导、互动、UI和技术沟通产品理念。
•与UI稿相比,原型更容易修改,因此原型可以提高产品经理未通过评审时返工的功能设计效率。
原型设计的过程
在开始制作原型之前,请考虑以下几个要素:
•这个原型的目的是什么?
•谁是这个原型的受众?
•这个原型有多有效率帮助我传达设计或测试设计?
•做原型需要多少时间?需要什么级别的保真度?
在评估了以上几个要素之后,就可以开始做原型了。
步骤1:画草图
绘制草图的目标是提炼想法,最好在绘制草图上增加一个时间限制,即15分钟。绘制草图不注重美,避免陷入审美细节,尽快导出想法是关键。
步骤2:演示及评论
演示和评论的目标是与你分享一些想法,然后进一步改进它们。在演示过程中,要做好记录,演示和评论的时间可以是一半。
步骤3:做原型
明确想法后,可以开始原型设计。在这个阶段,我们需要考虑很多细节,找出切实可行的解决方案,用合适的原型来表达。
步骤4:测试
原型的目标之一是让观众检查产品是否达到预期,所以请5-6名测试人员随意点击,看看产品原型是否光滑。
原型设计工具
选择什么工具来制作原型?主要考虑以下因素(排名顺序):
•熟悉程度和获取工具的便利性。
•所需的时间和精力。
•可重用的代码/框架。
•为测试创建可用的原型。
•价格和学习曲线。
工具绘制的产品原型相对正式。如果添加了颜色和交互动作(高保真),它可以与最终的产品形式相同。如果你想追求速度和保真,强烈建议你使用即时设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=bttcsdn1011
https://js.design/?source=csdn&plan=bttcsdn1011
即时设计工具优点:
•高保真原型,真实交互体验
•智能设计,提高设计效率
•在线团队可以实时协作,消除信息差
•支持网页版和桌面版,跨平台版
•格式兼容性广,Sketch/XD/SVG/Axure/Figma
即时设计自己的团队组件库和社区资源也给生产过程带来了便利,可以创建团队组件库,实时更新组件资源;丰富的社区资源可以一键复制,避免重新发明轮子。
原型的测试过程
原型测试是原型设计过程中的关键步骤,也是整个过程中的主要里程碑之一。可用性测试是一个大话题,测试方法有一对一或远程测试,难点是从测试中获得高质量的成功。
测试结果在很大程度上取决于测试者,因此需要为测试者制定一系列的筛选标准。测试时间可以是一个小时左右,足以测试大约5到6个关键场景,并列出一些观察结果和关键问题,如:
•用户如何开始任务?(是搜索还是浏览?)
•他先做了什么,再做了什么?
•他是如何做出最终决定的?
•他们理解设计意图吗?有哪些操作困难?
对于记录测试结果,可以结合定性和定量制作计分表,以1-5的程度表示;同时,定性记录用户的一些表达方式,并尽可能记录原文。最后,分析这些记录,改进设计。
产品原型设计或产品开发没有尽头。这是一个不断发展、循环上升、知识和经验整合、迭代和改进的过程。原型图可以让大家参与项目,让产品朝着预期的方向推进,得到解决方案,节省大量的沟通时间和成本。