只知道Vue嘛?来看看微软的Blazor
-
什么是Blazor?
Blazor 是一个开放源代码和跨平台的Web UI框架,使用 C#代替 JavaScript 来创建丰富的交互式 UI。Blazor支持2种运行模式:Blazor Server模式:应用在ASP.NET Core应用服务器上运行,并且通过SignalR(双向通讯)进行用户交互处理;Blazor WebAssembly 模式:Razor和HTML最终会编译成WebAssembly 运行在支WebAssembly 的浏览器上。
从使用上来看:对.Net开发来说是非常友好的,但是我发现它运行起来是相当的慢,因为要进行编译
代码块:
@{
bool isState = true;
if (isState)
{
显示
}else
{
隐藏
}
}
@codeName
@code{
string codeName = "code代码";
}展示图:
@{} 可以和html中混用,@code {}不能
1.数据双向绑定
实例图:
实现代码:
数据双向绑定
姓名:@user.name
年龄:@user.age
@code{
public User user { get; set; } = new User();
public class User
{
public string name { get; set; }
public string age { get; set; }
}
public void send()
{
System.Console.WriteLine($"姓名:{user.name}\t"+$"年龄:{user.age}");
}
}提示:这里的双向绑定用到的是@bind,这里的EditForm就是Blaozr自带的表单验证,用普通的Input也可以实现双向绑定!
2.For和if的运用
示例图:
实现代码:
循环的运用
第一种方式
@for(int i = 0;i<=numbers.Length-1;i++)
{
"值是"@numbers[i]
}
第二种方式
@foreach (var item in numbers)
{
"值是"@item
}
IF的运用
@*这里绑定了一个点击事件*@
@if (isShowState)
{
现在的状态是:@isShowState
@*如果是true会出现,不是就不会出来这句话*@
}
@code{
public int[] numbers = {1,2,3,4};
public bool isShowState { get; set; } = true;
public void changeState()
{
if(!isShowState)
{
isShowState = true;
}else
{
isShowState = false;
}
}
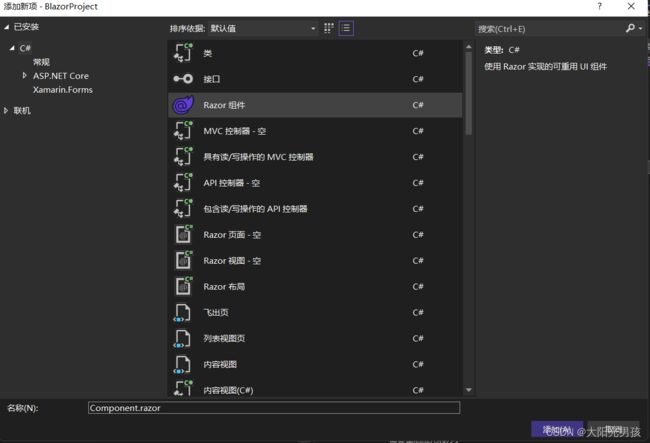
}3.组件
注意:blazor的组件有一个注意点首写字母要大写,不要出现符号
引用组件代码
组件C#代码分离
1.在类上面继承ComponentBase
public class IndexCode : ComponentBase
{
public string sentence = "分离组件与代码";
}2.在组件页面用@inherits注入就可以用来
@inherits IndexCode
@sentence
4.路由
app.razor文件可以看到路由视图的定义,这个称之为路由模板,当找到相匹配的视图时,会在
怎么写路由呐?简单的一批
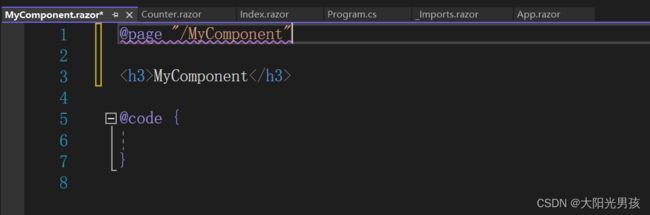
我们在我们刚刚的写的组件上面改进,加上@page "/路由路径"
路由怎么用呐?
@inject NavigationManager navigationto
@*如果是点击跳转记到注入NavigationManager*@
@code{
public void navigationClick()
{
navigationto.NavigateTo("/MyComponent");
}
}
带参数路由:
@page "/{sentencs}"
RouteParma:@sentencs
@code {
[Parameter]
public string sentencs { get; set; }
}
效果图:
5.布局(我这里布局一个登录页)
第一步在shared目录下面建一个母版
代码:
@inherits LayoutComponentBase @* 这里表示声明一个母版 *@
@Body @* body是占位 *@
@page "/"
@layout LoginLayout @* 这里表示使用 *@
效果图:
6.C#调Js
第一步在wooroot目录下面建一个js文件
Js代码
window.sayHello = (name) => {
return "Hello," + name;
}
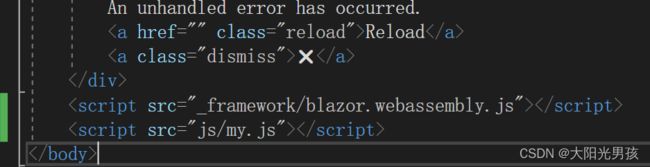
第二步在刚刚那个目录的index.html引用
测试代码:
@page "/JsInvok"
@inject IJSRuntime js
@Result
@code {
public string Result { get; set; }
public async void JsInvokClick()
{
Result = await js.InvokeAsync("sayHello","Blazor");
}
}
效果图:
注意:这里用到了@inject IJSRuntime来调用Js