---
highlight: agate
theme: fancy
---
影响网页响应速度的因素有很多,例如:请求内容太大、http请求次数太多、服务器本身处理请求太久、JS脚本执行耗时过长、浏览器回流重绘等。网站页面的响应速度与用户体验息息相关,直接影响到用户是否愿意继续访问你的网站。对于Vue项目而言,最普遍的问题可能在于打包后的文件太大,导致加载时间过长。服务器请求处理太久和js脚本执行耗时过长,这两个跟代码的质量和服务器配置关系太重,需要根据具体的项目和代码进行优化,今天我们只从请求次数和打包后的单文件过大两个层面去优化网页响应速度(这个适用于所有前端项目)。
### 一.请求内容太大
在项目打包后,我们经常会发现打包后的文件 vendors 和 app 文件尤其过大,其中app.js文件里放的是项目中各个页面的逻辑代码,vendor.js放的是各个页面各个组件公用的一些代码。随着项目复杂度的增加,该文件的大小也与日俱增。在带宽有限的情况下,往往下载这两个文件就会等很长时间。
#### 解决方案:
1. 路由懒加载:分割代码块
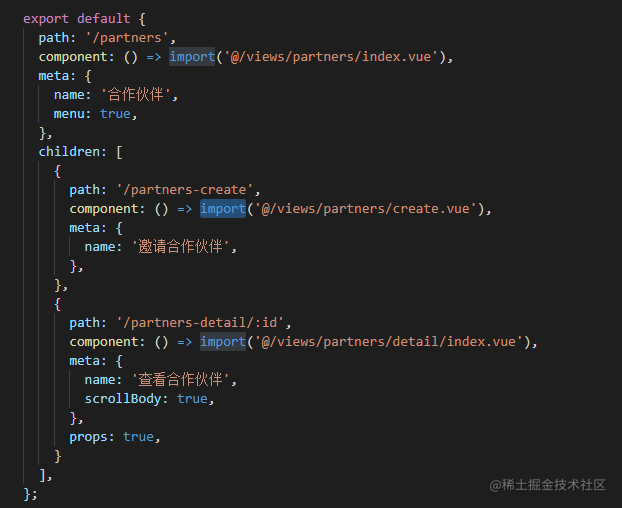
Vue支持异步组件,即可以在使用组件的地方使用一个Promise,Promise最终会通过resolve回传一个组件对象。而webpack的动态import的方式可以让代码分块进行打包,并且返回一个Promise(正是异步组件所需要的)。在路由配置表里使用import可以将各个页面组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就避免将所有内容打包在一个chunk里,从而“按需加载”,大大提高响应速度。如下图所示引入路由组件:

2. CDN引入
业务代码是经常更新迭代的
为了让浏览器尽可能长的时间缓存我们的静态文件,如果把类库代码和业务代码打包在一起,那么类库代码会跟着业务代码的更新而更新,而不能长时间的是浏览器里缓存,希望利用缓存,减少浏览器流量,提高用户浏览器加载速度,所以单独拆分出来进行打包
一般第三方包都会有script引入方案,只需要打包的时候忽略制定第三方包,然后在模板上加上相应的导入链接。
首先没有vue.config.js需要在项目根目录创建
具体代码如下:
```js
const cdn = {
// 忽略打包的第三方库
externals: {
vue: 'Vue',
"element-ui": "ELEMENT",
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
moment: "moment",
echarts: "echarts"
},
// 通过cdn方式使用
js: [
'https://cdn.bootcss.com/vue/2.6.10/vue.runtime.min.js',
'https://cdn.bootcss.com/vue-router/3.1.2/vue-router.min.js',
'https://cdn.bootcss.com/vuex/3.1.1/vuex.min.js',
'https://cdn.bootcss.com/axios/0.19.0/axios.min.js',
'https://cdn.bootcss.com/moment.js/2.24.0/moment.min.js',
'https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js',
"https://cdn.bootcdn.net/ajax/libs/element-ui/2.8.2/index.js",
],
css: ["https://unpkg.com/[email protected]/lib/theme-chalk/index.css"],
}
module.exports = {
publicPath: '/CRM/dist/',
// publicPath: './',
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
config.plugins.delete('prefetch')
},
//打包忽略第三方库
configureWebpack: {
externals: cdn.externals
},
}
```
然后在 pulic/index.html 模板相应位置上加上(添加位置自己看着来)
```js
//下列是css ,script的话注释换一下,仔细看很好理解,config配置是添加一个cdn变量,然后在模板中遍历添加
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<% } %>
```
使用CDN还会有另外一个好处,就是可以提高打包速度。
3. 压缩请求资源
一般我们部署到服务器会使用nginx来做代理服务器,所有的请求都通过nginx转发。我们可以通过配置nginx,开启gzip。
```js
server {
gzip on;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
}
```
通过上面的配置,每次浏览器向服务器请求资源时,服务器就会先把资源进行压缩后再返给浏览器,浏览器接收到后再解压处理。这样就可以很大的提高静态资源的下载速度。
但还有一点,就是这样的话,浏览器每次向服务器请求时,服务器都会执行一次压缩操作,当请求量很大时,压缩这个操作也会影响到服务器的响应速度,所以我们可以直接在打包时,就将文件打包成压缩包。这样不用服务器频繁的去打包:
安装依赖:compression-webpack-plugin
`npm install compression-webpack-plugin --save-dev`
vue.config.js修改:
```js
const CompressionPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;
module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {...},
chainWebpack: config => {
config.resolve.alias.set('@', resolve('src'));
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin')
.use(new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}));
}
},
};
```
nginx配置
```js
server {
gzip_static on;
gzip on;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
}
```
### 一.http请求次数太多
所有的事情都有个度,也就是我们所说的物极必反。我们采用按需加载,代码分割打包后,当项目越来越大,模块越来越多的时候,项目打包后,我们就会发现会生成很多的文件。对于前端性能而言,虽然每个文件更小了,但可能意味着更多的网络连接建立和关闭的开销,因此在前端优化的实践中,通常需要在文件数量和单个文件大小之间取得平衡。这里,我们可以利用webpack提供的插件 MinChunkSizePlugin, 通过合并小于 minChunkSize 大小的 chunk,将 chunk 体积保持在指定大小限制以上
#### 解决方案:
vue.config.js配置
```js
module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {
plugins: [
new webpack.optimize.MinChunkSizePlugin({
minChunkSize: 10000 // Minimum number of characters
})
]
},
}
```
通过以上这些操作,我们可以将打包后的文件控制在合理的大小和数量范围之内,再配合ngnix配置,开启gzip,基本上就可以解决大部分vue单页面应用,首次加载等待时间过长的问题。