使用electron创建桌面应用及常见打包错误解决
一、基本要求
在使用Electron进行开发之前,您需要安装 Node.js。
要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v
npm -v
这两个命令应输出了 Node.js 和 npm 的版本信息。
二、创建应用
1、首先创建一个文件夹
mkdir my-electron-app && cd my-electron-app
2、初始化 npm 包
npm init -y
init初始化命令会提示您在项目初始化配置中设置一些值 为本教程的目的,有几条规则需要遵循:
入口点 应当是 main.js (您很快就会创建它)
author、license 和 description可为任意值,但对于 应用打包 是必填项。
3、你的 package.json 文件应该像这样:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
4、然后,将 electron 包安装到应用的开发依赖中。
npm install --save-dev electron
5、在您的 package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron ."
}
}
6、要初始化这个main文件
在您项目的根目录下创建一个名为main.js的文件
const { app, BrowserWindow } = require('electron')
//在第一行中,我们使用 CommonJS 语法导入了两个 Electron 模块:
//app,它着您应用程序的事件生命周期。
//BrowserWindow,它负责创建和管理应用窗口。
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
//在应用准备就绪时调用函数
app.whenReady().then(() => {
createWindow()
})
7、创建页面
在您的项目根目录下创建一个名为index.html的文件
Document
hello
8、start命令能让您在开发模式下打开您的应用
npm start
三、打包并分发您的应用程序
1、最快捷简单的打包方式是使用 Electron Forge
1.1、将 Electron Forge 添加到您应用的开发依赖中,并使用其"import"命令设置 Forge 的脚手架:
npm install --save-dev @electron-forge/cli
npx electron-forge import
✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignore
We have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Thanks for using “electron-forge”!!!
1.2、转换脚本完成后,Forge 会将一些脚本添加到您的 package.json 文件中。
package.json
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
1.3、使用 Forge 的 make 命令来创建可分发的应用程序:
npm run make
[email protected] make /my-electron-app
electron-forge make
✔ Checking your system
✔ Resolving Forge Config
We need to package your application before we can make it
✔ Preparing to Package Application for arch: x64
✔ Preparing native dependencies
✔ Packaging Application
Making for the following targets: zip
✔ Making for target: zip - On platform: darwin - For arch: x64
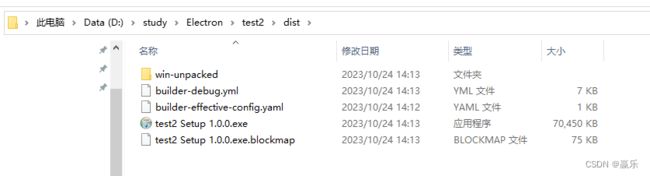
1.4、Electron-forge 会创建 out 文件夹,您的软件包将在那里找到:
// Example for macOS
out/
├── out/make/zip/darwin/x64/my-electron-app-darwin-x64-1.0.0.zip
├── …
└── out/my-electron-app-darwin-x64/my-electron-app.app/Contents/MacOS/my-electron-app
2、完善灵活的打包方式是使用 electron-builder
2.1、安装
npm install electron-builder --save-dev
2.2、配置package.json
"scripts": {
"build": "electron-builder",
"build:mac": "electron-builder --mac",
"build:win": "electron-builder --win",
},
2.3、配置图标
mac:icon.icons or icon.png 512 * 512
win:icon.ico or icon.png 256 * 256
linux:icon.png 256 * 256
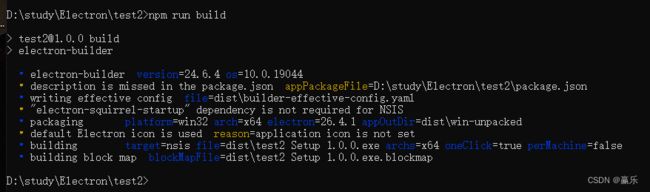
2.4、打包
npm run build
四、故障排查
1、在运行 npm install electron 时,有些用户会偶尔遇到安装问题。
在大多数情况下,这些错误都是由网络问题导致,而不是因为 electron npm 包的问题。 如 ELIFECYCLE、EAI_AGAIN、ECONNRESET 和 ETIMEDOUT 等错误都是此类网络问题的标志。 最佳的解决方法是尝试切换网络,或是稍后再尝试安装。
如果通过 npm 安装失败,你也可以尝试通过从 https://github.com/electron/electron/releases 直接下载 Electron
npm下载electron失败,可以使用yarn来下载electron。先npm install -g yarn,下载yarn,再yarn config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/指定electron的镜像,最后再yarn add electron。就大功告成了!
2、electron-builder打包electron-v13.6.9-win32-x64.zip下载失败

按照错误提示,是 electron-v13.6.9-win32-x64.zip这个文件下载失败,可以利用报错信息中的https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-win32-x64.zip这个地址进行下载,或者到GitHub上下载。
https://npm.taobao.org/mirrors/electron/26.4.1/electron-v26.4.1-win32-x64.zip
下载后找到以下位置,将压缩包解压到electron的cache文件夹中。
C:\Users\admin\AppData\Local\electron\Cache

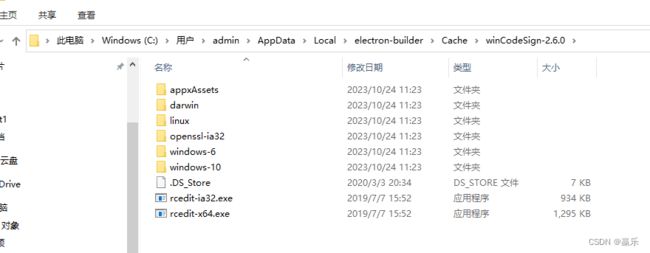
3、electron-builder打包winCodeSign-2.6.0.7z下载失败
https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/winCodeSign-2.6.0/winCodeSign-2.6.0.7z
下载后找到以下位置,将压缩包解压到electron-builder的cache文件夹中。
C:\Users\admin\AppData\Local\electron-builder\Cache
4、nsis或nsis-resources下载失败也是一样的处理
https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/
C:\Users\admin\AppData\Local\electron-builder\Cache\nsis
五、依赖下载
这里有你需要的依赖文件可以手动下载
-
web 站点
https://npmmirror.com/ -
二进制文件镜像
https://npm.taobao.org/mirrors/
https://registry.npmmirror.com/binary.html
六、淘宝镜像
1、安装 cnpm 淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npmmirror.com
2、将npm设置为淘宝镜像:
npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npmmirror.com
3、通过npm查看cnpm镜像设置:
npm config get registry
4、通过cnpm查看cnpm镜像设置:(相当于使用cnpm)
cnpm config get registry