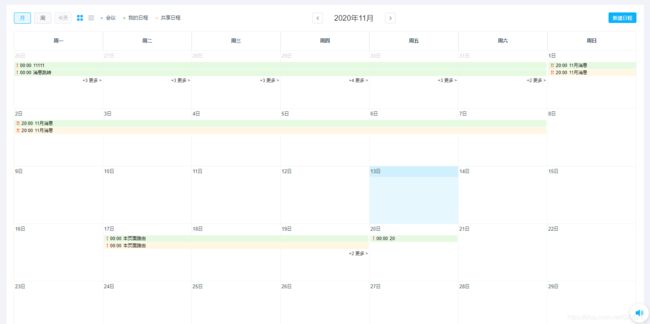
vue日程/日历管理插件FullCalendar (模仿wps日程)
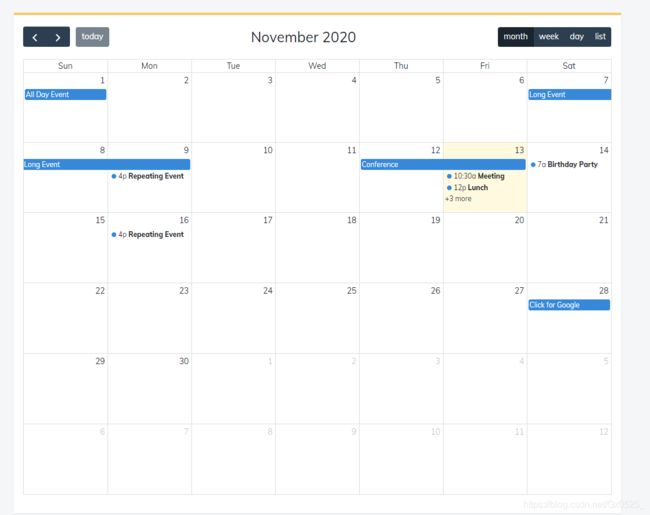
vue项目中使用fullcalendar插件 (官网地址 https://fullcalendar.io/)
1.npm下载
"@fullcalendar/core": "^4.3.1",
"@fullcalendar/daygrid": "^4.3.0",
"@fullcalendar/interaction": "^4.3.0",
"@fullcalendar/timegrid": "^4.3.0",
"@fullcalendar/vue": "^4.3.1",
2.页面引入
-script-
//引入
import FullCalendar from '@fullcalendar/vue';//日历
import dayGridPlugin from '@fullcalendar/daygrid';//日视图
import timeGridPlugin from '@fullcalendar/timegrid';//时间视图
import interactionPlugin from '@fullcalendar/interaction';//方法
//注册组件
components: {
FullCalendar,
}
-css引入-
@import '~@fullcalendar/core/main.css';
@import '~@fullcalendar/daygrid/main.css';
@import '~@fullcalendar/timegrid/main.css';
//其他样式根据自己需求更改
-html使用-
<FullCalendar></FullCalendar>

可以根据自己需求更改配置 参考官网和他人的中文文档https://blog.csdn.net/qq_39863107/article/details/105387879
我更改配置

我的具体代码如下:
<template>
<div id="fullCalendar">
<div class="dotGroup">
<span>
<i class="meetDot"></i>
会议
</span>
<span>
<i class="dayDot"></i>
我的日程
</span>
<span>
<i class="shareDot"></i>
共享日程
</span>
</div>
<div class="btnAdd">
<el-button type="primary" class="addSch" @click="showAddDia(1)">新建日程</el-button>
</div>
<FullCalendar
class="fcWrap"
ref="fullCalendar"
defaultView="dayGridMonth"
locale="zh-cn"
:header="{
left: 'dayGridMonth,dayGridWeek,today',
center: 'prev,title,next,',
right: '',
}"
:buttonText="buttonText"
:plugins="calendarPlugins"
:weekends="calendarWeekends"
:weekMode="liquid"
:events="getCalendarEvents"
:eventLimit="3"
eventLimitText="更多 >"
:firstDay="1"
:fixedWeekCount="false"
:aspectRatio="1.7"
:defaultDate="defaultDateTime"
:slotLabelFormat="slotLabelFormat"
@dateClick="handleDateClick"
@eventClick="handleEventClick"
@datesRender="handleDatesRender"
@eventRender="eventRender"
></FullCalendar>
<!-- 新建 -->
<addSchedule ref="addSchedule"></addSchedule>
<drawerLog ref="drawerLog"></drawerLog>
</div>
</template>
<script>
import { fcList } from '@a/scheduleManage.js';
import addSchedule from './addSchedule';
import drawerLog from './drawerLog';
import FullCalendar from '@fullcalendar/vue';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import interactionPlugin from '@fullcalendar/interaction';
export default {
components: {
addSchedule,
drawerLog,
FullCalendar,
},
created() {
// this.getFcList();
},
data() {
return {
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '天',
list: '列表',
},
calendarPlugins: [
// 插件必须引入
dayGridPlugin,
timeGridPlugin,
interactionPlugin,
],
calendarWeekends: true,
calendarEvents: [
// initial event data
],
slotLabelFormat: {
hour12: false,
},
calendarApi: null,
firstTime: '',
lastTime: '',
defaultDateTime: Date.parse(new Date()),
};
},
methods: {
//拿数据
async getCalendarEvents(info, successCallback, failureCallback) {
if (this.$route.query.time) {
this.defaultDateTime = this.$route.query.time;
console.log(this.defaultDateTime);
}
this.firstTime = Date.parse(new Date(info.start)) / 1000;
this.lastTime = Date.parse(new Date(info.end)) / 1000;
console.log(this.firstTime, this.lastTime);
await this.getFcList();
// console.log(info);
const events = [...this.calendarEvents];
// console.log(events);
successCallback(events);
},
//周
toggleWeekends() {
this.calendarWeekends = !this.calendarWeekends;
},
//侧滑
handleDateClick(arg) {
this.$refs.drawerLog.drawerOpen(arg.date);
console.log(arg);
this.calendarApi.refetchEvents(); //重新抓取数据渲染
},
handleEventClick(info) {
console.log(info);
},
//新建
showAddDia(type) {
this.$refs.addSchedule.addDiaOpen(type);
},
//拿渲染数据
async getFcList() {
const params = {
stime: this.firstTime,
etime: this.lastTime,
};
await fcList(params).then((res) => {
if (res.code == 1) {
this.calendarEvents = [];
res.data.map((item) => {
let obj = {
id: item.id,
// title: item.title,
title: this.getTitle(item),
start: Date.parse(new Date(item.start)),
end: Date.parse(new Date(item.end)),
color: item.color,
textColor: '#000',
importance: item.importance,
startHour: item.start_hour,
};
this.calendarEvents.push(obj);
});
}
});
},
//改变title
getTitle(item) {
var tag =
item.importance == 1
? '!'
: item.importance == 2
? '!!'
: item.importance == 3
? '!!'
: '';
var time = '' + item.start_hour + '';
var content = item.title;
return tag + time + content;
},
eventRender(info) {
info.el.innerHTML = info.event.title;
// console.log(info);
},
//渲染数据
refreshPage() {
// this.$router.go(0);
this.calendarApi.refetchEvents(); //重新抓取数据渲染
},
//拿显示日期
handleDatesRender(arg) {
console.log(arg);
console.log(arg.view.activeEnd);
console.log(arg.view.activeStart);
this.firstTime = Date.parse(new Date(arg.view.activeStart)) / 1000;
this.lastTime = Date.parse(new Date(arg.view.activeEnd)) / 1000;
this.getFcList();
},
},
created() {
if (this.$route.query.time) {
this.defaultDateTime = Number(this.$route.query.time);
} else {
this.defaultDateTime = Date.parse(new Date());
}
},
mounted() {
this.calendarApi = this.$refs.fullCalendar.getApi();
console.log(this.calendarApi);
},
//消息跳转
watch: {
// 利用watch方法检测路由变化:
$route: function (to, from) {
// 拿到目标参数 to.query.id 去再次请求数据接口
if (to.query.time) {
this.defaultDateTime = Number(to.query.time);
this.$router.go(0);
} else {
this.defaultDateTime = Date.parse(new Date());
}
},
},
};
</script>
<style lang="scss" scoped>
@import '~@fullcalendar/core/main.css';
@import '~@fullcalendar/daygrid/main.css';
@import '~@fullcalendar/timegrid/main.css';
#fullCalendar {
position: relative;
padding: 20px;
// height: 100%;
.btnAdd {
position: absolute;
right: 20px;
top: 20px;
.addSch {
height: 28px;
line-height: 28px;
padding: 0 10px;
}
}
.dotGroup {
position: absolute;
left: 250px;
top: 23px;
display: flex;
align-items: center;
span {
margin-right: 20px;
display: flex;
align-items: center;
i {
display: inline-block;
width: 6px;
height: 6px;
border-radius: 50%;
margin-right: 8px;
}
.meetDot {
background: #acccfb;
}
.dayDot {
background: #aedea1;
}
.shareDot {
background: #fce2a0;
}
}
}
.fc .fc-toolbar.fc-header-toolbar .fc-center > div {
display: flex;
align-items: center;
}
}
</style>