- 百天创业笔记04
七色阳光l
七色阳光:浙江兰溪人,退休后选择走进思涵读书荟,不留遗憾,以往生活一去不复返,最重要的是余生怎么过,与读书绑在一起,会很精彩,用心去体会!成长蜕变挑战营打卡第18天每日任务:(完成打✓)①6:00起床进行魔力练习(√)②每日营养早餐,群内打卡(√)③每天运动20分钟以上(√)④每月更新20个短视频,本月目前为止更新第几个了?(14)⑤每天在官微连麦分享书籍(√)⑥每天直播不低于1个小时(√)⑦每天
- 乡村田野风光好
zkx相知相惜
前段时间和朋友开车去了乡村摘苹果,天地间突然亮堂了,阳光更明媚了。这亮堂不是因为晴朗,而是出了城的缘故。城里高楼大厦有意无意地削弱了一些阳光,走在街上总感觉一阵温暖一阵阴凉。乡村田野就不一样,阳光普照大地万物。整个人沐浴在阳光下,全身温暖轻松有力量!道路两旁的树叶红绿黄交错的快速往后退去。绿油油的小麦苗,小白菜小萝卜郁郁葱葱甚是养眼,让人喜爱的不忍心下手去摘它。摇下车窗,微凉的秋风夹带着草香果香扑
- 数据仓库是什么,一文读懂数据仓库设计步骤
Leo.yuan
数据数据仓库大数据人工智能数据库信息可视化
目录一、数据仓库:干啥用的?1.数据仓库是啥?2.数据仓库有啥大用?二、设计之前:准备啥?1.搞清楚业务要啥2.摸清数据家底3.划好仓库边界三、概念设计:搭框架1.定好主题域2.分清维度和事实3.画出概念模型四、逻辑设计:定细节1.设计维度表和事实表2.想好怎么存数据3.定好安全规矩五、物理设计:落地实施1.选好数据库软件2.优化数据库性能3.部署上线六、实施与测试:跑起来1.ETL:灌数据2.全
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- 2019.01.31「自律成长营」day 4接龙】微习惯可以改变你~
小鬼gl
01早起,坚持02阅读,⊙微习惯能与现有习惯一较高下:⊙微步骤+意志力是必胜组合:⊙微习惯没有截止时间:⊙微习惯能提升自我效能感:⊙微习惯能给予你自主权:⊙抽象和具体目标与微习惯相结合:⊙远离恐惧、怀疑、胆怯或犹豫:⊙微习惯增强正念和意志力,给你超乎想象的惊喜03感悟,今天认识了一个老板,做鸭苗生意上的刚开始,他是司机,每天帮老板装饲料。他每天会很早起来,然后把货都装好,他们才起床。后来他们在说自
- 第七章 又出戏了
愚9
一路上,纪云姮还在想,会不会原主纪云姮也到了自己的世界变成了蒋楠?不过,最好还是不要了,因为以原主的情况,估计都活不到出任务!任务前的第一天特训就直接挂了!可惜任何问题都无果。想到这,纪云姮不由得又是一声叹息。紫烟看着纪云姮微皱的眉头,也跟着轻轻叹息了一声,心想:自从小姐经历这次大难不死,小姐就越发的愁苦了,总是不自觉地就叹气。希望侯爷能多多注意到小姐,别让小姐再受陈姨娘他们的虐待了。
- 迅雷iOS版时隔4年重新上架,主推私密云盘,跟百度网盘抢生意
郭静
很难相信,到2020年,竟然还有公司扎进网盘行业。2016年的倒闭潮让网盘行业一度陷入低谷,就连用户量达到2亿的360云盘也没能幸免,UC网盘、新浪微盘、乐视云盘等逐渐关闭,用户的网盘自由变成了奢望。最终,百度网盘、115、腾讯微云成为行业的幸存者。即使是仅存的三家网盘公司,短期内也没能看到成功的曙光。2018年,中国科技行业迎来上市潮,据不完全统计,截至9月20日,2018年就有39家科技公司在
- 第225章 三女的争执
脚本儿
门口走进来三女,为首的正是夏雪,后面跟着龙灵儿和小龙虾,三人也是盛装打扮。夏雪的头发染成了栗棕色,发梢微卷,梳成中分散于两肩,耳朵上带着一个大大的耳环。红色的长裙礼服采用圆领和中袖设计,给人一种笃定的仪式感。蕾丝荷花花瓣在红纱上蜿蜒游走,高贵之感油然而生;半透的轻纱,隐约透着肤色,彰显女人的性感妩媚身姿。小龙虾扎着一个刘海丸子头,显得很是调皮可爱。深红色中腰圆领长袖小礼服显得轻巧而自在,贴身的裁剪
- 人心
bcc622d6f615
都说患难见真情,其实患难更见人心,对你好不好就看再你落难的时候是搭把手,还是踏上一只脚,一暖一冷,看尽人生!慢慢的就我们就都学会了沉默,心里有数就可以了,无情的人和事发生多了就学会了自己舔伤口,把希望盼成失望,把失望等成绝望,要么一蹶不振,要么惊醒!好吧,还有比死亡更糟糕的吗?没有!那就好好的吧,路再长一步步量着走,丈量了内心,也就成就了另一个你!
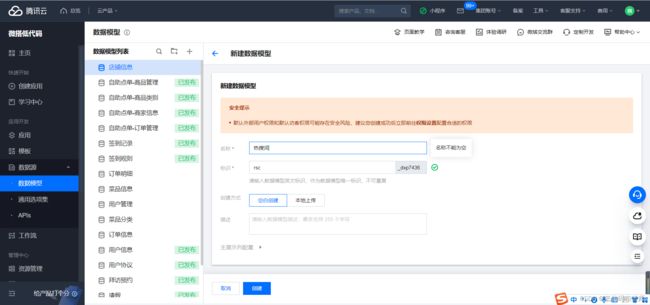
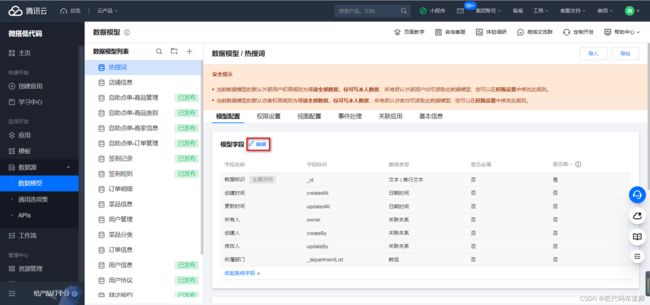
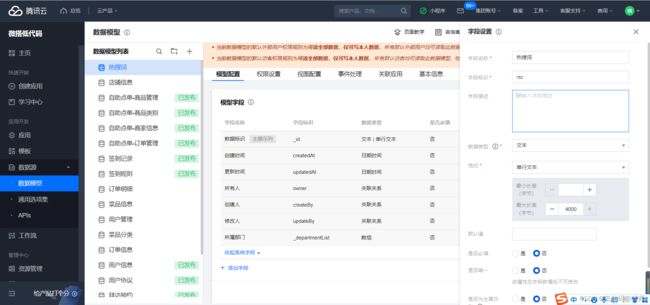
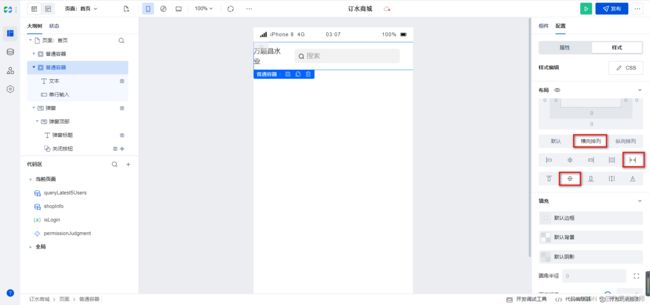
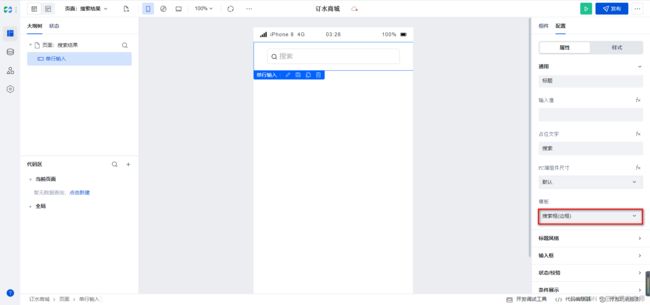
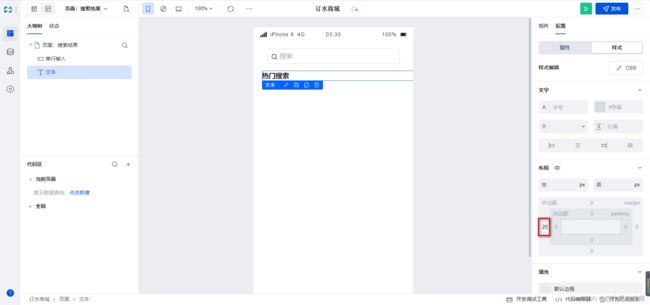
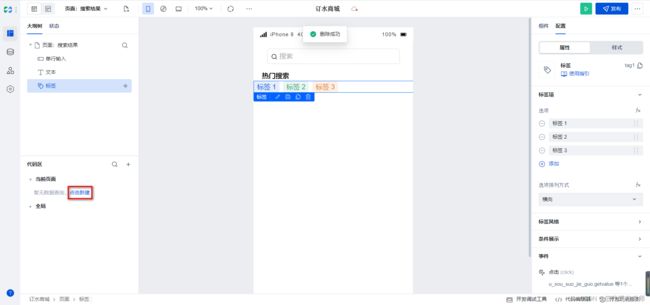
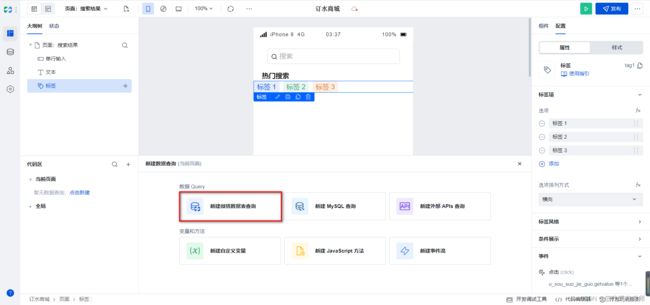
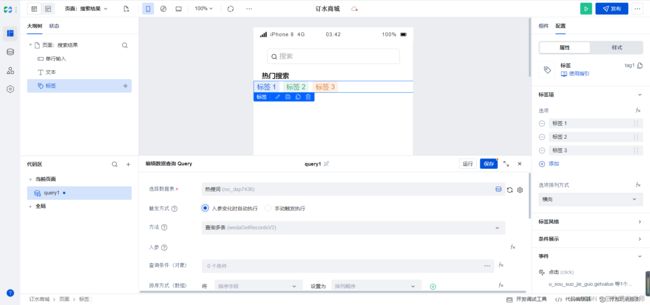
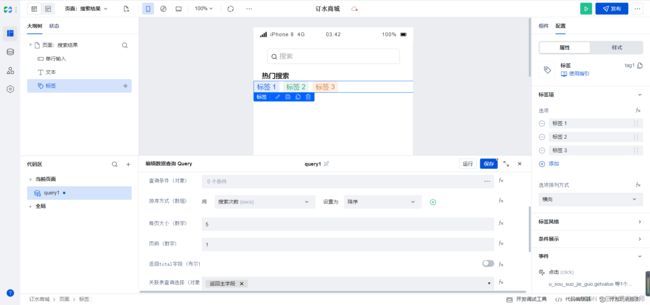
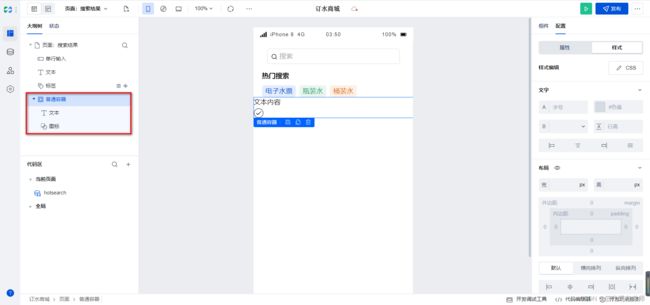
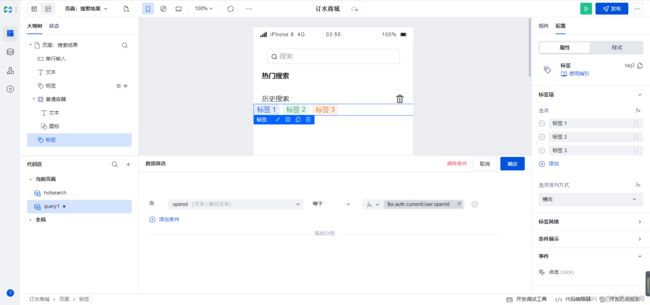
- 低代码平台UI定制化突围:非技术人员如何快速搭建业务专属界面
格调UI成品
低代码ui网页设计
摘要**想搭建专属业务界面,却被代码“拦路虎”劝退?传统开发动辄数月的工期、高额的人力成本,让无数企业和个人望而却步。但如今,低代码平台正掀起一场UI定制化革命——无需编写复杂代码,业务人员用“搭积木”的方式,就能在几天甚至几小时内完成专属界面搭建。然而,这场看似简单的变革背后,也暗藏着设计同质化、功能局限等难题。非技术人员如何在低代码平台中实现真正的个性化突围?是顺应趋势拥抱变革,还是固守传统继
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 冒充:刘裕华推荐的环境排放3.0项目是做什么?各种借口不能出金!远离杀猪盘!
反诈进行时
骗子引诱人上当方式很简单:先给你一点甜头尝尝,一开始入金能正常提现,也能赚一点,但当投入更多钱时,你发现你的运气开始变差了。所以,荐股类骗局最大的迷惑性是:给受害人一种假象,你是投资亏损的,而不是被骗的!广大市民对此要提高警惕,遇到此类情况一概不要相信。正道咨询顾问:18271402640(电微同号)揭秘处理平台:环境排放3.0项目(冒牌)带单老师:裕华投资会刘裕华(骗子冒充)入金方式:网购黄金,
- 穿搭分享 满满的少女感
热情雨
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 深入探究众小二 - 微易购:从界面功能到销售策略的全方位解析
浮沉导师
在当今数字化与平台化交相辉映的时代画卷中,内容电商如同一股澎湃的洪流,深度融入千行百业,为社会民生注入了强大的动力与活力。三只羊,作为优质内容的生产者,始终怀揣着“有家的地方有工作”的崇高使命,砥砺前行。众小二-微易购小程序的应运而生,便是这一使命的生动实践。众小二-微易购的出现,绝非偶然,而是对社会就业需求的精准回应。它致力于在五年内帮助四万人实现年收入显著增长的目标,为人们提供了一种全新的、灵
- 第四十五回 老审计怒发冲冠 新机构虚位以待(451)
本克
11月底,稽审部总经理殷其雷带队浩浩荡荡正式入驻检查。有了殷其雷所提供的其他机构问题材料作为借鉴,西江支行提前举一反三对照自查整改准备就绪,各项检查材料穿衣戴帽归档齐整便于索引。于心何作为主力,在紧赶慢赶的两周内鞍前马后伺候着,加上之前的老行长于知微余威尚在,因此检查工作是刀迎缕解一帆风顺,除了一些细节上的操作风险和历史问题外,基本上是冬瓜敲木钟没多大响声。唯一被检查组列为高风险的还是宏图置业所开
- 叶华芳随笔第1152篇:
叶华芳随笔
2022/03/12星期六,农历二月初十【离农历新年还有325天,今天是2022年的第71天】叶华芳随笔第1152篇:“信”到极致是奇迹!今天是“植树节”。晚上花10元享受了躺在美容床洗吹有偿服务。女儿洗吹免费,我洗吹10元,这是区别对待呀……小孩厨艺不错,考不上大学就去新东方深造吧!胖就是病,没有健康胖子这个说法。人体过胖便是病。徽胖是正常健康,过瘦也是病,微瘦便是正常的健康。填志愿本来是个很简
- Valentino夹克怎么买便宜?valentino什么品牌
直返APP拼多多优惠券
今日份时尚焦点——Valentino夹克✨这件来自Valentino的夹克简直是时尚界的宠儿!它完美融合了精湛工艺与独特设计,上身效果超赞!无论搭配休闲裤还是牛仔裤,都能轻松打造出个性十足的造型。以下是一些关于Valentino夹克的时尚穿搭建议:搭配简约内搭:选择白色T恤或纯色衬衫作为内搭是个不错的选择,简洁干净,能突出Valentino夹克的设计与质感,不会让整体造型显得过于繁杂。比如一件黑色
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- 【三 Coze营销案例】【3.1 Coze商业实战案例——销售话术脚本全解析】
再见孙悟空_
Coze扣子智能体销售智能体营销智能体智能体开发人工智能
一、引言在当今竞争激烈的商业环境中,销售团队面临着巨大的挑战。如何快速、精准地与客户沟通,提供有价值的解决方案,并最终促成交易,成为了销售成功的关键。Coze作为一款强大的智能工作流平台,为销售话术脚本的构建和优化提供了高效的解决方案。本文将深入探讨如何利用Coze打造销售话术脚本,通过实际案例分析展示其强大功能,并分享核心代码片段和知识点。二、Coze简介Coze是一个低代码的智能工作流平台,它
- 私域流量运营工具:用户资产的核动力引擎
品牌方的三大致命困局1.用户画像的碎片化黑洞某母婴品牌因企微/小程序数据割裂,将防过敏奶粉推给健康婴儿,引发37%客户退群(毕马威2024报告)。标签混乱导致营销ROI跌破1:0.8,千万级用户池沦为数字废墟。2.内容分发的重复劳动炼狱某美妆团队在公众号/企微/抖音重复编辑内容,单条发布耗时53分钟(有赞白皮书)。跨平台数据不通导致爆款复用率不足15%,创作灵感消耗在机械劳作中。3.裂变增长的失控
- 我酸了:为什么别人穿小西装比我好看
青柠蓝柠
初春来了,气温回升。走在大街上就能看到许多好看的小姐姐穿着小西装游玩,仿佛是量身定制的一样,怎么看都漂亮。再看看我的小西装穿法,只剩下一脸的尴尬。俗话说得好,“撞衫不可怕,谁丑谁尴尬”。我决定好好学习小西装的搭配技巧,打一场漂漂亮亮的翻身仗。图片发自App小西装最佳搭配LOOK一、“女王”穿法小西装+白T+牛仔裤+小白鞋图片发自App百搭的白T和牛仔裤再加上小西装无疑是今年的最热穿法。这种搭配方式
- 最新完本小说推荐我想我会一直孤单(孟思遐邵珈宸)_我想我会一直孤单孟思遐邵珈宸免费小说
d036fb3b3d05
《我想我会一直孤单》主角:孟思遐邵珈宸简介:“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。“思遐,你总算想明白了,爸妈心里的石头可算落地咯!这段时间你先准备一下,我和你爸爸马上安排,大概一个月后咱们一家就能团聚了。”不同于二老自在欢快的语气,孟思遐的语调很是低沉平淡。“我知道了。”寒暄几句后,电话被挂断了。窗外一片漆黑,孟思遐没有开灯,微红的眼眶里瞧不出太多情
- 学生宿舍内务整理标准
无名的小姐
1、宿舍门窗内外及床位一律不允许乱搭乱挂衣物及其他用品。必要时可在双人床位下铺床头上方横栏上系一根绳子,有便搭小件软日用品,如:手巾、袜子等,搭放时必须整齐有序。床位周边空间严禁横拉斜扯线物,请在规定设制好的绳索上有序搭放衣物。没有特设绳索的宿舍,必须班主任同意,指定位置设制绳索搭放衣物。严禁在床位上乱堆乱放衣物及其他。2、床上用品的叠放:(1)床单铺整齐,不沿边下垂,比较宽的床单可沿床边掖入身下
- 《65种微习惯》成就更优秀的你
阳光1111
一个好习惯,成就一个优秀的你。一个好习惯,价值胜千万。书中的伊藤良在刚开始做咨询师时,他在博客上写文章,坚持了三年,写了一千多篇文章。这时虽然有出版社约稿,但是需要他自费出版。他当时虽然有点气馁,但并没有放弃。当他写到1831天时,终于收到了约稿邮件,出版社被他的精神所感动,为他量身打造了一套系列书。这是他五年多来,一直坚持写作才取得的好成绩。《65种微习惯》四大章节,分别从掌控行为的习惯,掌控思
- 倪海厦伤寒论笔记(二0二)甘草附子汤
火帝养生
伤寒论第175条辨:风湿相搏,骨节烦疼,掣痛,不得屈伸,近之则痛剧,汗出短气,小便不利,恶风不欲去衣,或身微肿者,甘草附子汤主之。【原文解释】风湿相互搏结,周身关节剧烈疼痛,牵引拘急不能屈伸,触按则疼痛更甚,汗出,短气,小便不通畅,畏风不愿减衣,或者身体轻度浮肿的,主治用甘草附子汤。我们只要把这个条辨学会了,从此就会治痛风了。“风湿相搏,骨节烦疼,掣痛”风湿浸入到骨关节里面去,气血凝滞,我们前面说
- 三观一致是婚姻生活中的必要条件
囹点
这几日由于车子泡水拿去修了,偶尔会搭同事H的车回家,我们住在一个小区。只是最近下班回去的晚了,因为她婆婆从老家来了,不用着急回家买菜做饭了。从她口中得知她婆婆此行是为了听某个专家的养生课,已经连续听了两年了。且不说课程效果如何,从某种意义上说这也是一种信仰吧。而我对她公公的故事更感兴趣。老爷子退休后就热衷于组建自己的文艺团,退休金的百分之八十都投到团里去了。对此,家里人对他很不满。老伴儿、儿子、女
- 疯狂小杨哥推荐的产品如何购买更便宜?三只羊产品省钱秘籍!
浮沉导师
在这个数字化浪潮汹涌澎湃的时代,经济的发展日新月异,平台化和数字化已然成为驱动经济增长的核心引擎。内容电商正如一颗璀璨的星辰,与各行各业深度交融,为解决社会民生问题释放出巨大的能量。疯狂小杨哥和三只羊,作为行业内的佼佼者,始终秉持着“有家的地方有工作”的神圣使命砥砺前行。众小二-微易购小程序的诞生,是这一使命的有力践行,它立志在五年内让四万人的年收入显著提升,为众多渴望改变生活的人带来了希望的曙光
- 雷微静:仰望,是一种美
大头爸爸的号
一百个仰望天空的人有着一百个仰望天空的理由。而我,便是其中的一个。不知从何时起,仰望已成为我戒不掉的瘾。我曾试图摆脱它罂粟般的蛊惑人心,到头来却发现自己所做的一切都只是无谓的挣扎。这个瘾啊,实在是太诱人,太魅惑了。它仿佛蜘蛛结网捕捉猎物般牢牢地将我的心困住,越是挣扎,越是深陷,一点一点地侵蚀我的理智,操纵着我残存的肉身。屈服,是我唯一的选择。有人说,喜欢仰望的人有着别人无法料想的野心。也有人说,喜
- 2021-03-31
风清云静的海角
最特别的搭建今天范思哲是小值日生,等小朋友最后一次喝完水,他跑过去收口缸。几分钟的功夫,刘老师说:“看,范思哲简直有强迫症,把口缸摆的整整齐齐。”我走过去看:“范思哲,你是在搭什么?”见我没有批评他,他笑着跟我说“我搭的金字塔。这边是炮台。”一会儿就要洗杯子了,我给他拍了张照片便笑着说:“范思哲,你是拿我们的口缸当纸砖了呀,我可要洗杯子了呦。”他也笑着说:“诶呀我的金字塔呀!”“没关系的,你的作品
- 成功日记469天:加油
微小确幸
1.下班陪宝玩,一起做运动2.和女儿一起画画,睡前悄悄话3.梳理家族中医事宜,感谢璋导的指点4.【积微会】百日筑基活动开启Day4,分享一个有效的瘦腰技巧5.公众号【微小确幸】更新第267篇原创文章,同步其他平台。6.感谢老公送我和娃上学上班7.感谢同事的指导顺利切分了指标不用加班8.一切都是最好的安排,感谢遇见,感恩同行9.练习生命基本功
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户