node.js进行登陆验证req.body={}解决办法
写了一个项目,前端登录信息用ajax发送,后端使用node.js+mongodb进行验证
login.html代码如下
<form action="/login" method="post" enctype="application/x-www-form-urlencoded">
<div class="form_item_head">
<p>登录p>
div>
<div class="form_item">
<span><img src="./img/login_regist_img/phone_user_img.png" alt="">span>
<input type="number" id="phoneNum" placeholder="请输入手机号">
div>
<div class="form_item">
<span><img src="./img//login_regist_img/password_lock.png" alt="">span>
<input type="password" id="passNum" placeholder="请输入密码">
div>
<div class="form_item">
<input type="submit" id="loginBtn" onclick="submit()" value="登录">
<input type="reset" id="clearInput" value="重置">
div>
form>
ajax发送数据我也是直接写在了login.html中
function submit(){
var phoneNum = $("#phoneNum").val().trim()
var passNum = $("#passNum").val().trim()
$.ajax({
url:"http://127.0.0.1:5500/login",
type:"post",
data:{
phone : phoneNum,
password : passNum
},
success : function(res){
console.log(res);
if(res.code == 0){
window.location.href = "./html/main.html?name=" + name;
}else{
alert(res.message)
}
},
error : function(){
alert("出错,请重试。")
}
})
}
app.js如下:
const port = 5500
const hostName = '127.0.0.1'
const express = require("express")
const morgan = require("morgan")
const fs = require("fs")
const bodyParser = require("body-parser")
const db = require("./db")
const app = express()
// 后端程序中处理浏览器的跨域请求
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
app.use(morgan("dev"))
app.use("/",express.static('./'))
app.use("/html",express.static("/"))
// 主页面为登陆界面
app.get('/',function(req,res){
res.sendFile(__dirname + '/' + 'login.html')
})
// 登陆页面
app.get('/login.html',function(req,res){
res.sendFile(__dirname + '/' + 'login.html')
})
// 为登录操作添加接口
app.post("/login",function(req,res){
var phone = req.body.phone
var password = req.body.password
console.log("req.body:",req.body);
console.log(phone,password);
if(!phone){
res.json({code : -1,message : "手机号不能为空。"})
}else if(!password){
res.json({code : -1,message : "密码不能为空。"})
}else{
db.searchUser({phone : phone},function(result){
if(result.length > 0){
if(result[0].phone == phone && result[0].password == password){
res.json({code : 0,message : "登陆成功。"})
}else{
res.json({code : -1,message : "用户名或密码错误,请重试。"})
}
}else{
res.json({code : -1,message : "用户不存在。"})
}
});
}
})
app.listen(port,hostName,function(){
console.log(`服务器已启动,监听端口:${hostName}:${port}`);
})
db.js:
// 数据库文件
const mongoClient = require("mongodb").MongoClient
const url = 'mongodb://127.0.0.1:27017/'
// 从数据库进行登录数据查询
function searchUser(whereStr,callback){
mongoClient.connect(url,{useNewUrlParser : true},function(err,db){
if(err) throw err
var dbo = db.db("MongoOne") //MongoOne为数据库的名字
dbo.collection("user").find(whereStr).toArray(function(err,result){
if(err) throw err
console.log("数据库查询数成功!");
console.log("查询指定条件的数据...",result);
callback(result)
db.close()
})
})
}
// 插入数据
function insertUser(myobj,callback){
mongoClient.connect(url,{useNewUrlParser:true},function(err,db){
if(err) throw err
var dbo = db.db("MongoOne")
dbo.collection("user").insertOne(myobj,function(err,res){
if(err) throw err
console.log("用户信息插入成功。");
callback(res)
db.close()
})
})
}
exports.searchUser = searchUser;
exports.insertUser = insertUser;
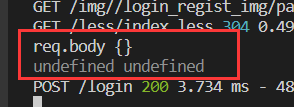
我运行后发现req.body = {},并且手机号和密码都没有获取到?

然后我搜索了N种方法,发现问题所在
// 解析application/json
app.use(bodyParser.json())
// 解析url编码
app.use(bodyParser.urlencoded({extended:false}))
ajax发送来的信息是json格式,但是我服务器解析不了这些数据,在app.js中添加这两行代码即可。
但是问题还没有解决,还是报一样的错。
然后我又找呀找,找了一下午,没找到,但是我记得之前看过几个文章,他们给input加了name属性,我没用过,我索性就加了,哎嘿,成了,验证成功,数据可以读取到了。
<div class="form_item">
<span><img src="./img/login_regist_img/phone_user_img.png" alt="">span>
<input type="number" id="phoneNum" name="phone" placeholder="请输入手机号">
div>
<div class="form_item">
<span><img src="./img//login_regist_img/password_lock.png" alt="">span>
<input type="password" id="passNum" name="password" placeholder="请输入密码">
div>
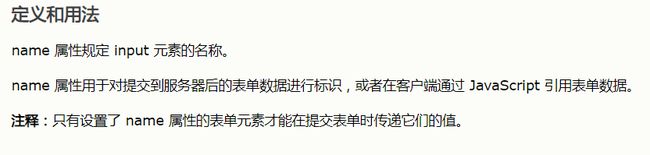
然后我就找了一下name属性,发现w3school中对input的name属性有这样一句话:

我擦,这个name还很重要嘞。
所以啊,不管写什么,遇到不会的最好的办法就是查文档。
参考文章:node.js+express+mongodb+ajax实现注册、登陆、验证码