《第一行代码》ListView控件使用
本文将根据《第一行代码》的内容进行ListView控件的简单使用讲解。
文章目录
- 一、关于ListView是什么
- 二、ListView的使用效果
- 三、ListView如何使用
-
- 3.1 ListViewTest的项目创建
- 3.2 ListView手动添加数据
- 3.3 ListView的运行效果
- 四、ListView画面的定制
-
- 4.1 新建实体类
- 4.2 ListView布局指定
- 4.3 自定义适配器
- 4.4 数据初始化以及数据添加
- 4.5 ListView设置点击事件
- 五、其他
一、关于ListView是什么
ListView是 Android 系统为我们提供的一种列表显示的一种控件,使用它可以用来显示我们常见的列表形式。继承自抽象类AdapterView。
二、ListView的使用效果
如下图所示
 这就是一种简单的ListView的实现效果,这些书籍图片加上右边的文字等构成了ListView列表。
这就是一种简单的ListView的实现效果,这些书籍图片加上右边的文字等构成了ListView列表。
三、ListView如何使用
3.1 ListViewTest的项目创建
ListView项目创建完成以后,系统会自动生成activity_main.xml文件,修改activity_main.xml文件。
说明:在布局里面先加入ListView控件,然后将长和宽都设置为match_parent,这样ListView就可以占满整个布局的空间。
3.2 ListView手动添加数据
在MainActivity活动中设置一个String型的水果数组。
public class MainActivity extends AppCompatActivity {
private String[] data = {
"apple", "banana", "orange", "cherry", "watermelon", "pear", "grape", "prineapple", "strawberry","apple", "banana" +
"orange", "cherry", "watermelon", "pear", "grape", "prineapple", "strawberry"};
}
......
数据有了,但是数据是不能直接传递给ListView的,需要借助适配器来完成。我们知道,安卓提供了很多适配器的实现类,本文将以ArrayAdapter适配器为例来讲解。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter adapter = new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1,data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
说明:
android.R.layout.simple_list_item_1作为ListView的id,这是安卓的一个内置的布局文件,里面只有一个TestView。
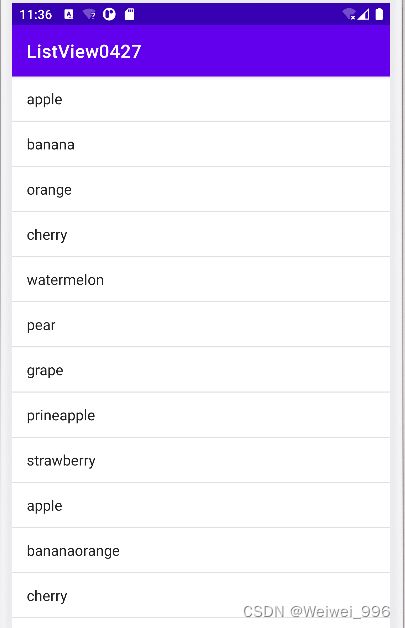
3.3 ListView的运行效果
四、ListView画面的定制
只有一些文本列表的ListView显示过于简单,接下来我们将对ListView的界面进行定制,让它的内容更加的丰富。
4.1 新建实体类
新建Fruit实体类,作为ListView适配器的适配类型。
public class Fruit {
private String name;
private int imageId;
public Fruit(String name,int imageId){
this.imageId = imageId;
this.name = name;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}
说明:定义了String型的name以及int型的imageld,并提供了get()、set()方法。
4.2 ListView布局指定
为ListView的子项指定一个我们自定义的布局,在layout目录下新建fruit_item。
4.3 自定义适配器
定义一个适配器,使这个适配器继承ArrayAdapter,并讲其泛型指定为Fruit类。新建适配器FruitAdapter。
public class FruitAdapter extends ArrayAdapter {
private int resourceId;
public FruitAdapter(@NonNull Context context, int textViewResourceId, @NonNull List objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
public View getView(int positon, View convertView, ViewGroup parent){
Fruit fruit = getItem(positon);//获得当前Fruit实例
View view;
ViewHolder viewHolder;
if(convertView==null){
view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView)view.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView)view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);//将ViewHolder存储再View中
}else{
view=convertView;
viewHolder = (ViewHolder)view.getTag(); //重新获取viewholder
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder{
TextView fruitName;
ImageView fruitImage;
}
}
说明:FruitAdapter重写了父类的一组构造函数,用于将上下文、ListView子项布局的Id和数据都传递进来。另外又重写了getView方法,定义了view和viewholder。这个方法在每个子项被滚动到屏幕前都会被调用。在此方法中,首先通过
getItem()方法的带当前的Fruit实例,然后使用LayoutInflater来作为这个子项加载我们传入的布局。这里对适配器做了小小的优化,在view的定义的时候没有直接为接入Fruit实例,而是判断convertView是否为空。当converView为空就将convertView赋给view,然后对控件进行获取、赋值的操作并且调用view的setTag()方法将ViewHolder存储在View中,如果不为空,就将convertView赋值给view,并调用getTag()方法重新获取viewHolder。
convertView参数是用于将之前加载好的布局进行缓存,以便下次使用。
4.4 数据初始化以及数据添加
对MainActivity活动进行修改。
public class MainActivity extends AppCompatActivity {
private List fruitList = new ArrayList<>();
private String[] data = {
"apple", "banana", "orange", "cherry", "watermelon", "pear", "grape", "prineapple", "strawberry","apple", "banana" +
"orange", "cherry", "watermelon", "pear", "grape", "prineapple", "strawberry"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruit();//初始水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long l) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
}
private void initFruit() {
for(int i = 0 ; i< 5 ;i++ ){
Fruit apple = new Fruit("apple",R.drawable.img);
fruitList.add(apple);
Fruit banana = new Fruit("banana",R.drawable.img_1);
fruitList.add(banana);
Fruit orange = new Fruit("orange",R.drawable.img_2);
fruitList.add(orange);
Fruit cherry = new Fruit("cherry",R.drawable.img_3);
fruitList.add(cherry);
Fruit watermelon = new Fruit("matermelon",R.drawable.img_4);
fruitList.add(watermelon);
Fruit pear = new Fruit("pear",R.drawable.img_5);
fruitList.add(pear);
Fruit prineaplle = new Fruit("prineaplle",R.drawable.img_6);
fruitList.add(prineaplle);
Fruit strawberry = new Fruit("strawberry",R.drawable.img_7);
fruitList.add(strawberry);
}
}
}
说明:首先new了一个以Fruit类型的List列表,然后添加了initFruits()方法为每一项子项设置名字以及相关的图片(图片请自己添加),并在onCreate()方法中调用initFruits()对数据初始化,最后创建了Adapter对象并将Adapter作为适配器传递给ListView。
4.5 ListView设置点击事件
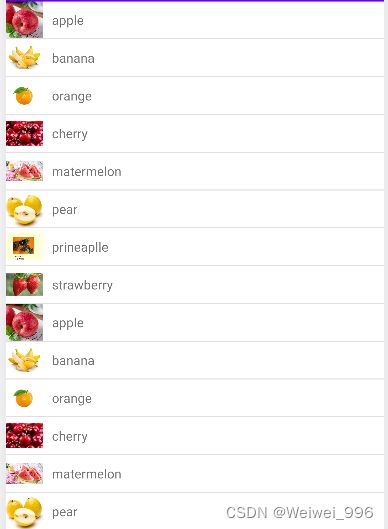
虽然ListView已经和文章开头的那张淘宝图片类似了些,但其实还差的远,接下来将为已经写好的ListView设置每一个子项的点击事件,点击图片或者文字即可显示该水果的名称。
在MainActivity中定义listView
ListView listView = (ListView) findViewById(R.id.list_view);
为listView设置点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long l) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this,fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
好啦,这样就可以实现listView的点击啦!
五、其他
第一次写博客!
本人是一名大一的小菜鸡,很多地方也不懂,参考《第一行代码》写这篇博客用来记录ListView的基本用法,因为老是忘记哈哈!如果有错误的地方或者不足之处以及可以优化的地方欢迎指出!