时间如流水,不会再重来——Clock Tree Debugger(二)
接着上文,继续介绍Clock Tree Debugger~~
Visibility
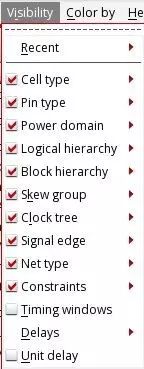
该菜单主要控制Clock tree viewer上的显示类型,如下图所示:
Cell type控制Clock tree viewer上应该显示的cell单元,有下列子菜单,去掉选项前面的勾就会取消clock tree viewer上对该项目的显示
Pin type控制Clock tree viewer上应该显示的pin类型
Implicit stop pin: 默认的stop pin
Implicit ignore pin: 默认的ignore pin
Power Domain:控制应该显示哪个Power domain里的clock cell显示
Logical hierarchy: 控制应该显示哪个module里的clock cell显示
Block hierarchy:控制显示哪个子module里的clock cell显示
Skew group:控制显示哪个skew group的信息
Clock tree: 控制显示哪个clock tree的信息
Signal edge: 控制显示哪些信号边沿的信息
对net来说,显示propagated到该条net的clock信号在setup check时是上升沿还是下降沿。
对cell来说,显示该cell是以下几种情况:
Root: clock root cell
Non-unate: 输出无法由输入单独决定的cell,比如与门
Simple: 输出输入信号变化一致的cell,比如buffer
Invert:输出信号与输入相反的cell,比如inverter
Net type: 控制显示哪种类型的net, 有top, trunk或者leaf
Constraints:控制显示一些don't touch, unbufferable clock nets等
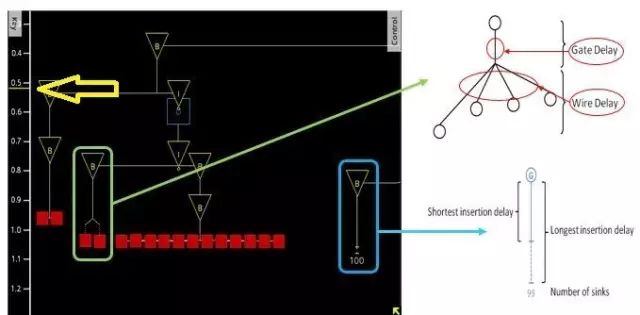
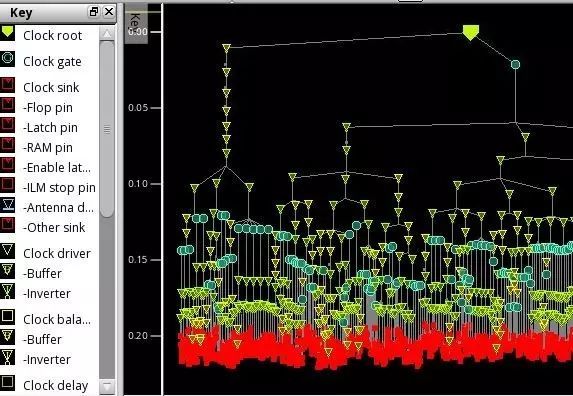
Timing windows:控制显示clock sink的constraint window, 该sink可以在window中delay或者advance,如下图中的绿色波纹线所示:
Delays: 控制显示哪种类型的delay,分为以下四种:
Gate delay:显示clock tree上clock cell的delay
Wire delay: 显示clock tree上具体wire的delay, gate delay和wire delay的示意图如下:
Virtual delay:显示trial run模式下的delay, 该模式下,cts只做到virtual delay balance阶段,并不是做实际的implementation, 使用set_ccopt_property balance_mode trial可以运行该模式
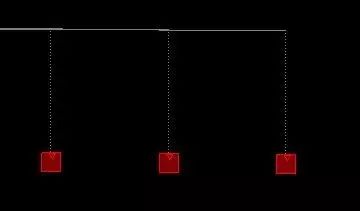
Pin insertion delay :显示用户自己指定的pin insertion delay,以点虚线表示
Unit delay:使用unit delay mode,该模式下,clock tree结构图按cell的级数划分排列
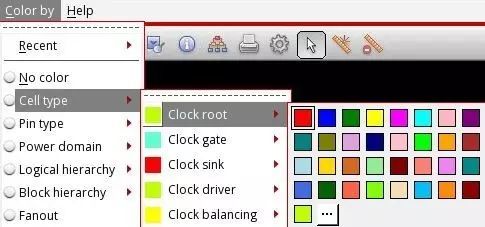
ColorBy
该菜单栏可以控制ctd按哪种类型的分类去显示颜色,基本上的类型与Visibility差不多。
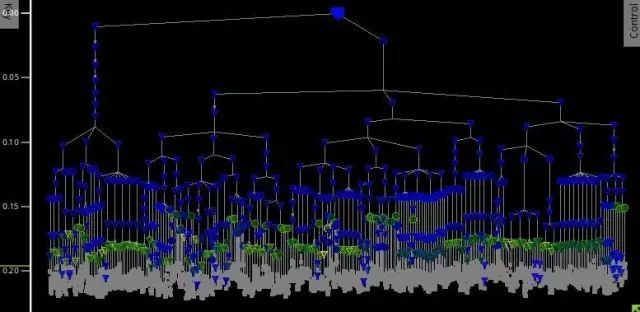
默认的我们按不同cell类型去显示,
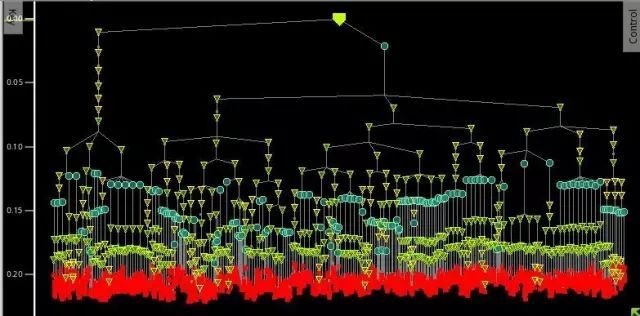
也可以按照fanout数量去显示:
Skew group显示:
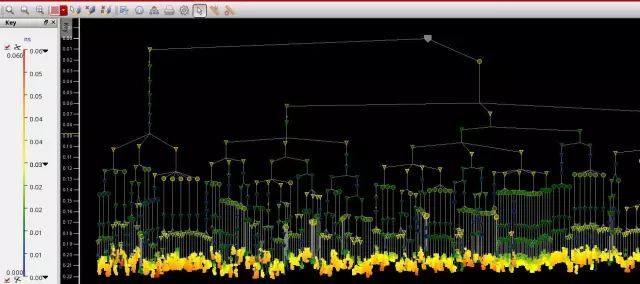
Transition time显示
当然,我们也可以选择改变当前类型的颜色种类:
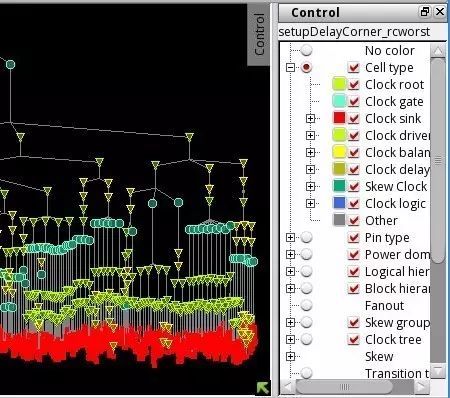
Control Panel (控制面板)
Control Panel在主界面右边,其实就是Visibility和Color By两者的功能结合,在该面板中,可以同时实现开关某种类型以及颜色变换。不再过多介绍了。
Key Panel(按键板)
Key Panel对应着Control Panel,可以理解为Clock Tree Viewer上的一个颜色说明面板,Control Panel上每种类型对应着不同的Key Panel,比如说,当显示类型选择cell type时,Key Panel就会显示每种clock cell的图标解释
当显示类型选择Transition Time时,Key Panel就会显示每种transitiion time对应的颜色
ToolBar(工具栏)
CTD的工具栏很简单,就是一些小工具常见的快捷键,有Zoom,Highlight,Find,Attribute Editor,Ruler等,图标也一样,在Innovus部分都介绍过,这里不再重复了,有什么大家可以翻看下Innovus GUI的介绍
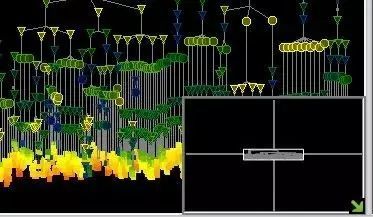
World Viewer(全局视角)
该按键就是和Innovus一样,GUI右下角的小窗口,可以全局显示整个clock tree的情况,不过由于界面太小,基本看不清,所以也没什么作用,可以在设置界面调节World view的窗口大小
Browser(浏览器)
该面板提供了skew group中的基本内容信息,默认放置在CTD的最下端,如下所示:里面包含了Analysis View,Skew Group,Skew,Min Delay,Max Delay,Min Pin,Min Path Level,Max Pin,Max Path Level等信息,这些从字面上就很好理解,不过多解释了。
右击browser中右击每行会出现以下相关的操作
Highlight可以高亮Max Delay或者Min Delay的path
Group By 和Ungroup可以让我们选择按analysis view或者skew group排列显示
Show Path Analyzer可以打开Path Analyzer,显示每条clock path的具体信息
往期回顾
静态时序分析STA合集一
静态时序分析STA合集二
时序基本概念介绍
数字后端基本概念合集(一)
数字后端基本概念合集(二)
数字后端基本概念合集(三)
Low Power概念介绍合集
数字后端dbGet使用方法合集
号外,数字后端交流群招人啦
IC圈的世界杯 | 论芯片设计的胜利十一人
知否?知否?Block PD应该提交哪些数据?
Timing ECO手修攻略
数字后端面试100问(2019全新版)
数字后端面试100问(校招版)
简历请戳邮箱:taozhang3260@163.com