- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
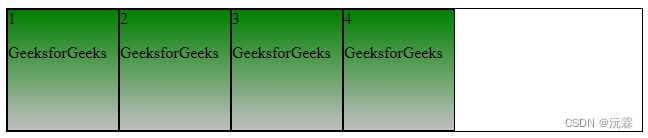
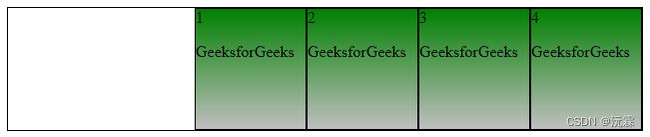
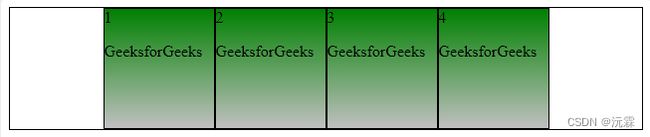
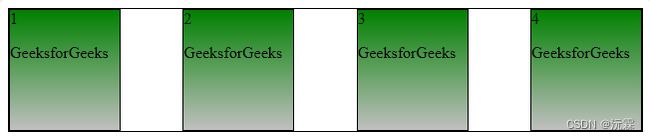
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
- 这次是讲解一下条件函数的用法,还有一个简单的示例
言青缘
mysql数据库redis
我是以普遍的朋友圈做的示例这个可以实现隐藏和显示朋友圈的评论现在我吧具体用法说一下首先要先把页面的大概写出来比如我这个名字我的言论2025-4-30{{is?'展开':'隐藏'}}评论好好好真好太好了然后这是css代码.post-container{width:100%;max-width:600px;margin:0auto;padding:16px;background-color:#fff;
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
- 小孩子才做选择题,成年人全都要
前言选择器的"相亲大会"在CSS的世界里,选择器就像一群急着找对象的单身青年。它们每天的工作就是在HTML文档的茫茫人海中,精准找到自己心仪的"元素对象"。选择器ID选择器:霸道总裁ID选择器出场自带BGM:"这片鱼塘我承包了!"。它不允许文档中有第二个同ID的元素存在。针对某一个特定标签来选择,只能使用一次。css中的ID选择器以#表示#header{height:80px;/*这个ID只能有一
- 最新SCI/SSCI/EI期刊分类分区介绍;包括国内核心和国际核心
zhonghuagongren
SCI分区论文笔记学习经验分享笔记
一、按刊号分类CN:中国刊号,国内只要有CN号即为正式刊物。ISSN:国际刊号,相对容易申请。二、按地域分类根据期刊主办单位区分:国家级:由中华人民共和国教育部等主办。省部级:由中科院XX研究所等主办。三、核心期刊分类(一)国内核心期刊南大核心(CSSCI):《中文社会科学引文索引》,最具权威。北大核心:北京大学图书馆《中文核心期刊要目总览》,普及最广的中文期刊。CSCD(中国科学引文数据库):由
- CSS和JavaScript制作的动态滚动图像动画教程
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:滚动动画通过CSS和JavaScript技术在网页中实现元素随着用户滚动而动态展现或改变状态的效果,增强了用户的互动体验。CSS通过@keyframes规则和transform属性定义动画效果,而JavaScript则通过监听滚动事件和计算元素位置来执行动画逻辑。HTML作为网页结构的基础,通过添加ID或类名来帮助CSS和JavaScript选择和操作元素。通
- 【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战性能优化github开源人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- 打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库前端Vue3vue3组件库vue.js前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
- 【CSS】文本超过行数显示“展开”、“收起”
扶我起来还能学_
css前端
使用css样式控制文本超过行数显示“展开”、“收起”css代码如下:.container{width:800px;position:relative;padding-bottom:20px;}.content{overflow:hidden;line-height:1;/*最多展示几行就(n*line-height)em,*/height:3em;background:yellow;}.more{
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》