【WinForm详细教程四】WinForm中的ProgressBar 、ImageList和ListView控件
文章目录
-
- 1.ProgressBar
- 2. ImageList
- 3.ListView控件
1.ProgressBar
用于显示某个操作的进度。
属性:
- Value: 表示当前进度条的值,其范围由Min和Max决定。
- Step: 设置每次调用PerformStep()方法时增加的步长。
- MarqueeAnimationSpeed: 在Style设置为Marquee时,控制滚动的速度,单位为毫秒。
- Max: 设置进度条的最大值。
- Min: 设置进度条的最小值。
- Style: 设置进度条的样式,包括Blocks、Continuous和Marquee。
方法:
- PerformStep(): 使进度条增加Step属性所设置的步长。
- Increment(int value): 使进度条增加指定的值。
代码示例:
namespace WinFormsTest
{
public partial class frmProgressBar : Form
{
public frmProgressBar()
{
InitializeComponent();
}
private void frmProgressBar_Load(object sender, EventArgs e)
{
//pbrData.MarqueeAnimationSpeed = 0;//滚动的速度
//pbrData.Style = ProgressBarStyle.Marquee;
pbrData.Style = ProgressBarStyle.Continuous;
pbrData.Maximum = 100;
pbrData.Minimum = 0;
pbrData.Value = 0;
pbrData.Step = 1;
}
double count = 0;
private void btnLoad_Click(object sender, EventArgs e)
{
//pbrData.MarqueeAnimationSpeed = 1000;//滚动的速度
pbrData.Maximum = string.IsNullOrWhiteSpace(textBox1.Text) ? 100 : Convert.ToInt16(textBox1.Text);
label1.Visible = true;
timer1.Interval = 1000;//计时器每秒执行一次
timer1.Enabled = true;
}
private void timer1_Tick(object sender, EventArgs e)
{
// 当进度条的值达到最大值时,停止定时器
if (pbrData.Value >= pbrData.Maximum)
{
timer1.Enabled = false;
MessageBox.Show("加载完毕!");
}
else
{
count += pbrData.Step;
pbrData.PerformStep(); // 进度条增加一个步长
label1.Text = Convert.ToString(Convert.ToInt32((count / pbrData.Maximum) * 100)) + "%";
}
}
private void textBox1_KeyPress(object sender, KeyPressEventArgs e)
{
// 判断输入的字符是否为数字或控制字符(如退格键)
if (!char.IsDigit(e.KeyChar) && !char.IsControl(e.KeyChar))
{
e.Handled = true; // 设置Handled为true,表示事件已处理,不再继续处理该字符的输入
}
}
private void btnPause_Click(object sender, EventArgs e)
{
timer1.Enabled = false;
}
private void btnContinue_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
}
}
}
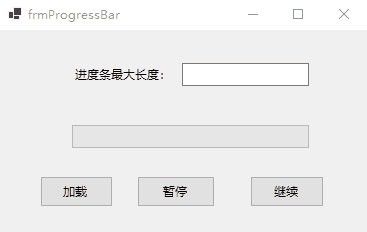
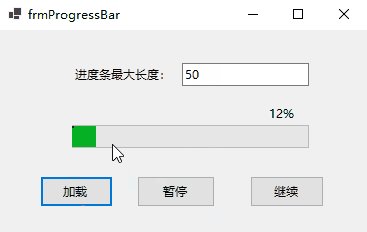
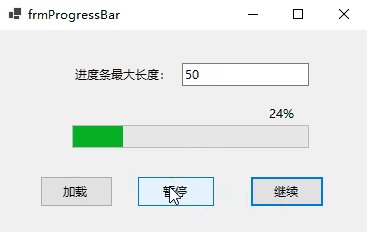
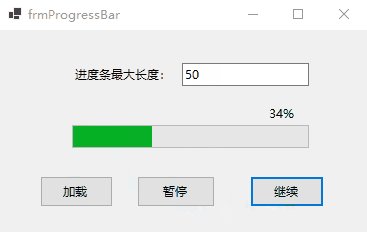
效果演示:
2. ImageList
ImageList用于存储图像资源,并在关联的控件中显示出来。其本身相当于一个图片集合。
属性
Images:存储图像的集合,每张图片在集合中都有一个索引和可选的键名。ImageSize:图片的尺寸,确保集合中的所有图片都显示为同样大小的尺寸。Name:ImageList控件的名称。
方法
Add(Image/Icon):添加一张图片或图标到Images集合中。Add(string, Image/Icon):添加一张图片或图标到Images集合中,并指定一个键名。Contains(Image/String):判断Images集合中是否包含指定的图片或键名。IndexOf(Image/String):获取指定图片或键名在Images集合中的索引。Remove(Image):从Images集合中移除指定的图片。RemoveAt(int):从Images集合中移除指定索引处的图片。RemoveByKey(string):从Images集合中移除指定键名的图片。SetKeyName(int, string):为Images集合中指定索引处的图片设置一个键名。
代码示例
namespace WinFormsTest
{
public partial class frmImageList : Form
{
public frmImageList()
{
InitializeComponent();
}
private void frmImageList_Load(object sender, EventArgs e)
{
string imagedirPath = @"G:\Desktop\Images\";
if (Directory.Exists(imagedirPath))
{
string[] stringsPath = Directory.GetFiles(imagedirPath);
if (stringsPath.Length > 0)
{
string[] fileType = { ".jpg", ".png" };
foreach (string s in stringsPath)
{
if (fileType.Contains(Path.GetExtension(s)))
{
Image image = Image.FromFile(s);
string keyName = Path.GetFileNameWithoutExtension(s);
imageList1.Images.Add(keyName, image);
}
}
imageList1.ImageSize = new Size(40, 40);
//使用imageList
label1.ImageList = imageList1;
label1.ImageKey = "1";
button1.ImageList = imageList1;
button1.ImageIndex = 2;
}
}
}
}
}
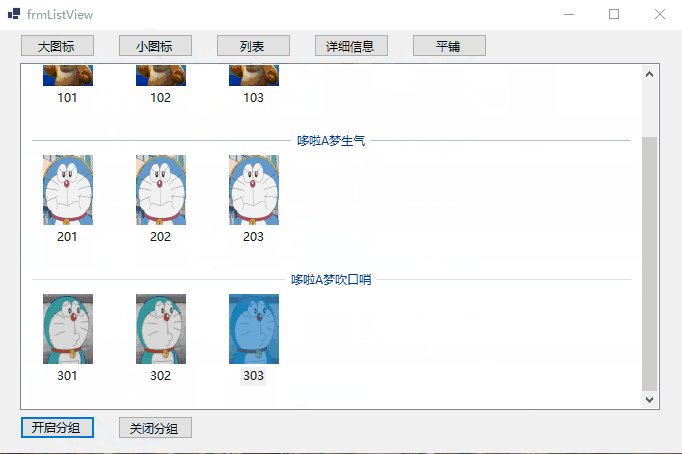
3.ListView控件
ListView分组显示
- 项添加时,需要考虑分组,根据项的名称或编号将其分到对应的组中。
- 建立分组关系,分别有组名和编号。
- 关系存储起来,分组时,就以这个关系为准。
ListView应用实例
- 视图模式:大图标,小图标,列表,瓷贴,详细信息。
- 初始化已实现的五种视图。
ListView控件
- 属性
- ShowGroups: 是否显示组
- Groups: 组集合
- Items: 项的集合
- MultiSelect: 是否可以多选
- SmallImageList: 除大图标视图外的所有视图图像的ImageList控件
- LargeImageList: 大图标视图图像的ImageList控件
- AutoArrange: 是否自动排列
- CheckedIndices: 被选中的项的索引
- CheckedItems: 被选中的项
- SelectedIndices: 被选中的项的索引
- SelectedItems: 被选中的项
- 方法
- Add: 添加项
- Remove: 删除项
- Clear: 清空所有项
- 事件
- SelectedIndexChanged: 选中项索引变化事件
- ColumnClick: 列点击事件
- ItemChecked: 项被选中事件
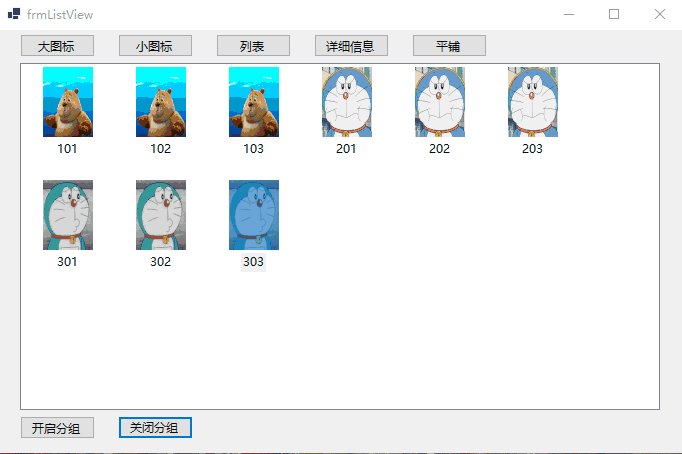
代码示例
namespace WinFormsTest
{
public partial class frmListView : Form
{
public frmListView()
{
InitializeComponent();
}
Dictionary dicGroup = new Dictionary();
private void frmListView_Load(object sender, EventArgs e)
{
LoadImgList(); //加载图片资源到imageList中
//对ViewList进行分组
lvList.Groups.Clear();
lvList.Groups.Add(new ListViewGroup("熊大小时候", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("哆啦A梦生气", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("哆啦A梦吹口哨", HorizontalAlignment.Center));
lvList.Items.Clear();
//关系存储
dicGroup.Add("熊大小时候", "1");
dicGroup.Add("哆啦A梦生气", "2");
dicGroup.Add("哆啦A梦吹口哨", "3");
lvList.ShowGroups = true;
//创建详细信息的表头
lvList.Columns.Add("文件名", 100, HorizontalAlignment.Left);
lvList.Columns.Add("创建日期", 160, HorizontalAlignment.Left);
lvList.Columns.Add("类型", 60, HorizontalAlignment.Left);
lvList.Columns.Add("大小", 60, HorizontalAlignment.Left);
for (int i = 0; i < dic.Count; i++)
{
ListViewItem listViewItem = new ListViewItem();
listViewItem.ImageIndex = i;
listViewItem.Text = lglSmall.Images.Keys[i];
listViewItem.SubItems.Add(File.GetCreationTime(dic[i]).ToString());//创建日期
listViewItem.SubItems.Add(Path.GetExtension(dic[i]));//类型
long length = new FileInfo(dic[i]).Length;//B
listViewItem.SubItems.Add((length / 1024).ToString());//KB
foreach (ListViewGroup lvgg in lvList.Groups)
{
if (listViewItem.Text.Substring(0, 1) == dicGroup[lvgg.Header])
{
listViewItem.Group = lvgg;
break;
}
}
lvList.Items.Add(listViewItem);
}
lvList.View = View.LargeIcon; //制定初始的视图模式
lvList.LargeImageList = lglLarge;
lvList.SmallImageList = lglSmall;
}
Dictionary dic = new Dictionary();
private void LoadImgList()
{
string path = @"G:\Desktop\Images";
if (Directory.Exists(path))
{
string[] files = Directory.GetFiles(path);
if (files.Length > 0)
{
lglSmall.Images.Clear();
lglLarge.Images.Clear();
int index = 0;
string[] fileType = { ".jpg", ".png" };
foreach (string file in files)
{
if (fileType.Contains(Path.GetExtension(file)))
{
Image img = Image.FromFile(file);
string key = Path.GetFileNameWithoutExtension(file);
lglLarge.Images.Add(key, img);
lglSmall.Images.Add(key, img);
dic.Add(index, file);
index++;
}
}
lglLarge.ImageSize = new Size(50, 70);
lglSmall.ImageSize = new Size(20, 20);
}
}
}
private void btnLarge_Click(object sender, EventArgs e)
{
lvList.View = View.LargeIcon;
}
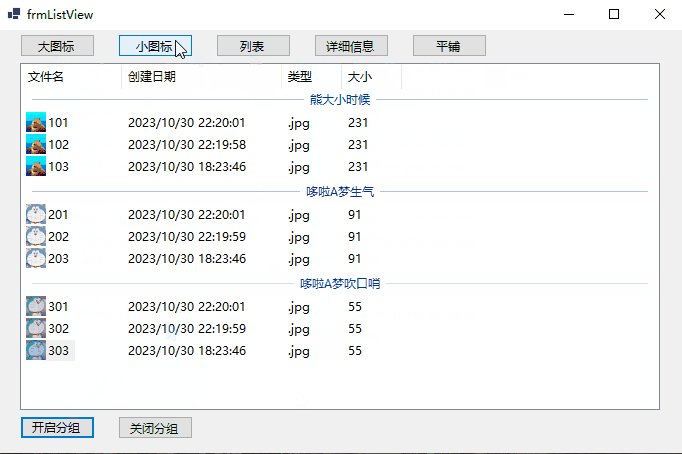
private void btnSmall_Click(object sender, EventArgs e)
{
lvList.View = View.SmallIcon;
}
private void btnList_Click(object sender, EventArgs e)
{
lvList.View = View.List;
}
private void btnDetail_Click(object sender, EventArgs e)
{
lvList.View = View.Details;
lvList.GridLines = true;// 显示网格
}
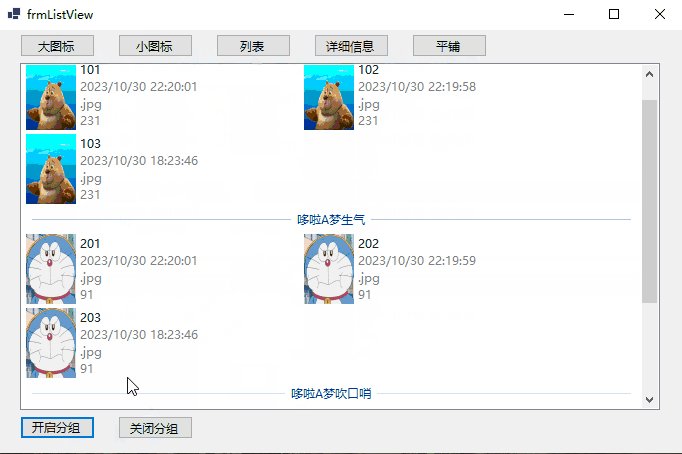
private void btnTile_Click(object sender, EventArgs e)
{
lvList.View = View.Tile; //它的图标也使用的是LargeList
}
private void btnDivideOpen_Click(object sender, EventArgs e)
{
if (lvList.ShowGroups != true)
{
lvList.ShowGroups = true;
}
}
private void btnDivideOff_Click(object sender, EventArgs e)
{
if (lvList.ShowGroups != false)
{
lvList.ShowGroups = false;
}
}
}
}
精彩推荐:
【C#进阶一】C#中的数组(Array)、集合(ArrayList,Queue,Stack, HashList)、List<T>、字典(Dictionary<K,T>)和双向链表LinkedList
【C#进阶八】C#中的序列化与反序列化下(二进制序列化、XML序列化及JSON序列化)
【C#进阶】C#语法中一些常用知识点总结
【WinForm详细教程一】WinForm中的窗体、Label、TextBox及Button控件、RadioButton和CheckBox、ListBox
【WinForm详细教程三】WinForm中的NumericUpDown、PictureBox、RichTextBox及三种Timer控件
【C#进阶】C#中的委托、事件、回调函数、匿名函数和lambda表达式
希望有所帮助,同时欢迎关注我,后面将更新更多相关内容!