Antd的Tree组件收起展开热区扩展
首先声明antd的版本为4.21.0
原始的Tree组件,收起展开只能够通过点击左边的三角符号来完成,这样用户操作起来不是很方便。如下图:
故对组件操作进行优化,优化后的效果为点击三角符号所在行热区即可完成收起与组件的收起与展开功能。如下图:
Tree组件点击三角符号可以触发onExpand函数,函数可以接受两个参数,第一个就是当前被展开的所有节点的key组成的对象。
而Tree组件可以接收expandedKeys属性来手动控制组件展开的节点。
当我们给Tree组件接受的expandedKeys附上同样的值时,Tree组件能够完成同样的展开效果。
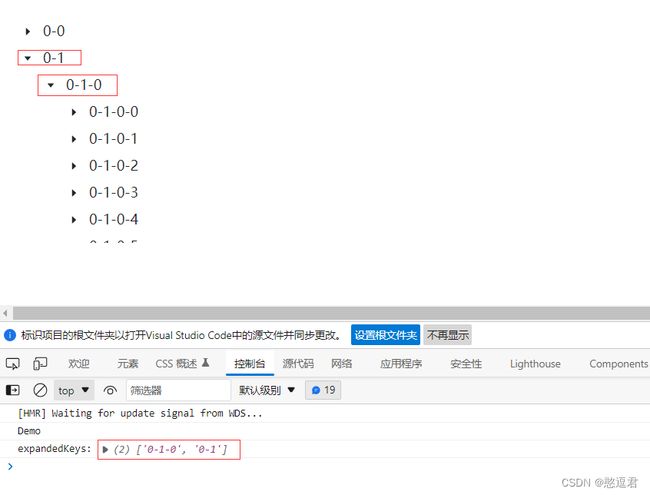
expandedKeys={["0-1", "0-1-0"]}所以我们想要完成点击节点位置完成组件的收起展开,即可在点击节点触发的回调函数中,将Tree组件接收的expandedKeys的值置为和onExpand函数的第一个参数相同的值即可。
我们分析一下,onExpand回调函数中第一个参数的变化规则。
(1)当被点击节点处于未展开状态,被点击后将本身节点的key值插入到Tree组件接收的expandedKeys中。
(2)当被点击节点处于已展开状态,被点击后将本身节点的key值从Tree组件接受的expandedKeys中去除。
而当点击某一个节点时,可以触发onSelect函数。
我们分析一下onSelect回调函数可以接收的参数
第一个参数时被点击节点的key值组成的数组,第二个时被点击节点的一些信息。
通过第二个参数中node下的expanded的值可以判断被点击节点是处于展开还是未展开状态
操作同onExpand回调函数的操作一样。
代码如下:
const onSelect = (selectedKeys, e) => {
// 对expandedKeys进行拷贝
let copyExpandedKeys = [...expandedKeys];
// 节点处于未展开状态
if (!e.node.expanded) {
// 将节点key值存入到expandedKeys中
copyExpandedKeys.push(e.node.key);
setExpandedKeys(copyExpandedKeys);
}
// 节点处于已展开状态
else {
// 获取被点击节点key在expandedKeys中的下标值
let expandedIndex = copyExpandedKeys.indexOf(e.node.key);
// 将节点的key从expadedKeys中移除
copyExpandedKeys.splice(expandedIndex, 1);
setExpandedKeys(copyExpandedKeys);
}
};这样就可以完成点击节点所在热区就能完成节点的收起与展开
完整代码如下:
import React, { useState } from "react";
import { Tree } from "antd";
const dig = (path = "0", level = 3, parentKey = "") => {
const list = [];
for (let i = 0; i < 10; i += 1) {
const key = `${path}-${i}`;
const treeNode = {
title: key,
key,
parentKey,
};
if (level > 0) {
treeNode.children = dig(key, level - 1, key);
}
list.push(treeNode);
}
return list;
};
const treeData = dig();
const App = () => {
const [expandedKeys, setExpandedKeys] = useState(["0-1", "0-1-0"]);
const onExpand = (expandedKeys, e) => {
console.log("expandedKeys:", expandedKeys);
setExpandedKeys(expandedKeys);
};
const onSelect = (selectedKeys, e) => {
// 对expandedKeys进行拷贝
let copyExpandedKeys = [...expandedKeys];
// 节点处于未展开状态
if (!e.node.expanded) {
// 将节点key值存入到expandedKeys中
copyExpandedKeys.push(e.node.key);
setExpandedKeys(copyExpandedKeys);
}
// 节点处于已展开状态
else {
// 获取被点击节点key在expandedKeys中的下标值
let expandedIndex = copyExpandedKeys.indexOf(e.node.key);
// 将节点的key从expadedKeys中移除
copyExpandedKeys.splice(expandedIndex, 1);
setExpandedKeys(copyExpandedKeys);
}
};
return (