目录
Vue2核心知识
一、Vue实例
1.new Vue(options)
(1)el
(2)data
(3)props
(4)methods
(5)computed
(6)watch
(7)template
2.MVVM模型
(1)模型(Model)
(2)视图(View)
(3)视图模型(View Model)
二、模板语法
1.插值语法
2.指令语法
(1)v-model
(2)v-bind
(3)v-if、v-else、v-else-if
(4)v-show
(5)v-for
(6)v-on
(7)v-text
三、样式绑定
1.class样式绑定
(1)字符串写法
(2)对象写法
(3)数组写法
2.style样式绑定
(1)字符串写法
(2)对象写法
(3)数组写法
四、列表渲染
1.v-for
(1)遍历数组
(2)遍历对象
(3)遍历字符串
(4)遍历指定次数
(5)特殊情况(均不报错)
2.key的作用
3.数组更新检测
四、事件绑定
1.事件绑定
2.事件对象
3.事件传参
(1)不传递参数
(2)传一个参数
(3)传多个参数
(4)传参+事件对象
4.事件修饰符
(1).stop
(2).prevent
(3).once
5.键盘事件别名
五、生命周期
(1)何为生命周期?
(2)整体流程
六、组件化
1.什么是组件?
2.定义组件
3.全局组件
4.局部组件
5.关于组件名
(1) 一个单词组成
(2)多个单词组成
6.VueComponent
七、slot插槽
1.默认插槽
2.具名插槽
3.作用域插槽
八、mixin 混入
1. 什么是混入
2.优先级
3.局部mixin
4.全局mixin
Vue 3 核心知识
一、Vue3 简介
1.性能的提升
2.源码的升级
3.拥抱TypeScript
4.新的特性
二、创建工程
1.基于 vue-cli 创建(不推荐)
2. 基于 vite 创建(推荐)
三、API 风格
1.创建app
2.OptionsAPI 与 CompositionAPI
四、setup
1.setup是什么
2.setup的特点
3.setup的参数
4.setup的返回值
5.与Options API的关系
6.setup语法糖
五、响应式数据
1.ref
2.reactive
3.ref 对比 reactive
六、计算与监视
1.computed
2.watch
(1)明确:Vue3中的watch只能监视四种数据
(2)监视各种情况
七、对比Vue2和Vue3响应式原理
1. Vue2的响应式
2.Vue3的响应式
八、自定义hooks
1.什么是hook?
2.自定义hook的优势
九、props
十、生命周期的改变
1.Vue2
2.Vue3
3.有两个被更名:
十一、新的组件
1.Teleport
2.Fragment
3.Suspense
十二、其他
1.全局API转移到应用对象
2.data选项应始终被声明为一个函数3.移除keyCode支持作为 v-on 的修饰符
Vue2核心知识
Vue2简介:
Vue.js是一款轻量级的MVVM(Model-View-ViewModel)框架,由尤雨溪在2014年开发并推出,目前已经成为前端开发领域中比较流行的框架之一。Vue.js的主要特点包括:
双向数据绑定:Vue.js采用了Virtual DOM技术,能够将视图和模型关联起来,实现数据的双向绑定,当数据变化时,视图会自动更新。
组件化:Vue.js将页面划分为多个组件,每个组件具有独立的结构、样式和逻辑,方便代码的复用和维护。
模板语法:Vue.js使用简洁明了的模板语法,可以通过指令、过滤器、事件处理等方式,方便地对模板进行数据绑定和操作。
生命周期钩子:Vue.js提供了一系列的生命周期钩子函数,在组件初始化、挂载、更新和销毁等不同阶段,可以执行相应的操作和逻辑。
插件化:Vue.js支持插件机制,可以通过引入第三方插件或自定义插件,扩展Vue.js的功能和能力。
Vue.js 2.x版本相对于1.x版本来说,主要提升了性能、增加了一些新的特性和语法糖,并且同时兼容旧版。Vue.js 2.x版本还支持服务端渲染,能够提高加载速度和SEO效果
一、Vue实例
1.new Vue(options)
(1)el
指定Vue实例挂载的元素,可以是一个CSS选择器字符串,或一个DOM元素。
(2)data
定义数据
1. 值可以为对象,也可以为函数,但组件中必须是函数。
2. data中尽量不要用箭头函数。
3. data中后续动态添加的新属性,Vue将无法监听这些属性的变化(不是响应式的),可以使用$set()解决该问题。
(3)props
接收父组件传递的属性
1.子组件不能直接修改接收到的props的值——单项数据流。
2.三种接收方式
仅接收
接收的同时:限制类型 type
接收的同时:限制类型、限制必要性、指定默认值 type required default
(4)methods
定义方法
1.Vue所管理的函数,不要用箭头函数定义。
2.非Vue所管理的函数,一般用箭头函数定义。
Vue.js中所管理的函数,比如组件的生命周期函数、计算属性等等,如果用箭头函数定义,会存在一些问题:
上下文绑定问题:箭头函数没有自己的 this,会从上层作用域继承 this,因此在 Vue.js中,使用箭头函数定义组件的生命周期函数或计算属性时,this 将指向全局对象,而不是 Vue 实例,这就导致了一些无法预期的问题。
无法访问实例属性:Vue.js 中的组件生命周期函数和计算属性,需要访问组件实例中的数据和方法,如果使用箭头函数,则无法访问this实例,也就不能访问实例中的属性和方法。
因此,在 Vue.js 中,通常建议不要使用箭头函数来定义组件的生命周期函数或计算属性。而对于非 Vue.js 所管理的函数,例如普通 JS 函数、事件回调函数等,可以使用箭头函数定义,因为这些函数不需要访问 Vue 实例中的属性和方法,也不存在上下文绑定的问题。
3.this指向
组件中:this是组件实例对象。
vm中:this是vm。
(5)computed
计算属性
根据已有的数据计算得出新的属性值。
基于依赖进行计算。
内部具有缓存机制。
对比 methods:计算属性依赖的内容发生变更时,才会重新计算。而方法是只要页面重新渲染,就会重新调用执行。
计算属性可以有 getter 和 setter 方法,可以通过setter方法来对计算属性进行修改,但使用频率不高。
(6)watch
用于监听数据
被监视的可以是:data、computed、props 等。
配置深度监视可以监测对象内部属性的改变。
与 computed 的对比:computed 返回一个计算后的值,而watch没有返回值,它主要用于执行一些逻辑操作,例如异步请求数据等。
(7)template
用于定义 Vue 实例的模板。
2.MVVM模型
(1)模型(Model)
可以是:从服务器获取的数据、本地存储的数据。
(2)视图(View)
视图通常由HTML模板表示,用于将模型的数据渲染到视图上。
(3)视图模型(View Model)
视图和模型之间的桥梁,它负责处理视图和模型之间的通信和交互。
二、模板语法
1.插值语法
在模板中输出变量,可以写 JavaScript 表达式。例如:{{1+2}},{{a}},{{str.toUpperCase()}},但不能写语句
2.指令语法
(1)v-model
基本使用:用于输入类DOM元素,实现双向数据绑定。可以实现表单元素值的双向同步。
进阶使用:用在组件标签上,是一种组件通信方式。
v-model 是 Vue.js 官方提供的一个指令,用于在组件中快速的进行双向数据绑定。在组件之间进行数据通信时,也可以利用 v-model 实现双向数据绑定,具体实现步骤如下:
子组件中定义props属性:首先在子组件中定义一个 props 属性,用于接收父组件传递过来的数据和事件回调函数。
使用 v-model 进行绑定:在父组件中使用 v-model 指令,将数据绑定到子组件的 props 上。此时,v-model 指令默认会将一个名为 value 的 prop 和一个名为 input 的事件传递给子组件。
子组件中定义事件回调函数:在子组件中,需要定义一个名为 input 的自定义事件,用于触发数据的更新。当子组件中的数据发生变化时,通过调用 $emit() 方法触发 input 事件,并将新的数据作为参数传递给父组件。
父组件中监听事件:在父组件中,通过监听子组件传递上来的 input 事件,实现对数据的更新。当子组件中的数据发生变化时,input 事件将会被触发,并将新的数据传递给父组件。
(2)v-bind
简写为:将Vue实例的数据,绑定到元素的属性上。绑定的数据可以是属性或计算属性。
(3)v-if、v-else、v-else-if
用于根据条件来添加或移除元素。
(4)v-show
根据条件来控制元素的显示和隐藏。通过修改元素的display CSS属性来实现,元素始终存在于DOM中。
(5)v-for
用于循环渲染列表中的元素,下面的【列表渲染】中会详细说。
(6)v-on
简写为@,用于监听DOM事件,并触发Vue实例中对应的方法,可以通过指令参数传递事件名,也可以使用修饰符来对事件进行处理,下面的【事件处理】中会详细说。
(7)v-text
用于将数据渲染到元素的文本内容中。v-text会将数据转换为字符串,而v-html会解析数据中的HTML标签。
三、样式绑定
1.class样式绑定
(1)字符串写法
:class="xxx",要绑定的样式,类名不确定。
(2)对象写法
:class="{active:xxx}",要绑定的样式,个数确定、类名确定,但不确定用不用。
(3)数组写法
:class="[xxx,xxx,xxx]",要绑定的样式,个数、类名都不确定。
2.style样式绑定
(1)字符串写法
:style="xxx",字符串写法。
(2)对象写法
:style="xxx",对象写法适用于:样式的属性名确定,但值不确定。
(3)数组写法
:style="xxx",对象写法适用于:样式的属性名确定,但值不确定。
四、列表渲染
1.v-for
(1)遍历数组
{{item}} (2)遍历对象
{{value}} - {{key}} - {{index}} (3)遍历字符串
{{char}} - {{index}} (4)遍历指定次数
{{number}} - {{index}} (5)特殊情况(均不报错)
尚硅谷
尚硅谷
尚硅谷
尚硅谷
2.key的作用
1.提高性能:
key属性帮助Vue跟踪每个节点的身份,当数据发生变化时,Vue可以更准确地确定哪些节点是新创建的、被修改的或被删除的。Vue通过比较新旧节点的key来最小化DOM操作,提高性能。(diff算法)
⭕注意点: key具有唯一性,最好使用唯一的标识符,若后续有破坏顺序的操作,一定要避免使用随机数或索引值。
3.数组更新检测
Vue中操作数组,一定要用这7个数组的变更方法
push:用于在数组的尾部 添加一个或多个元素
unshift:用于在数组的头部 添加一个或多个元素
pop:用于删除数组的最后一个元素 ,并返回该元素。在 Vue 中,如果要删除已经绑定了数组数据的组件中的最后一个元素,就可以使用 pop 方法。
shift:用于删除数组的第一个元素 ,并返回该元素。在 Vue 中,如果要删除已经绑定了数组数据的组件中的第一个元素,就可以使用 shift 方法。
sort:用于对数组的元素进行排序 ,默认是按照字母顺序进行排序,也可以传入自定义的比较函数。在 Vue 中,如果我们想对绑定了数组数据的组件进行排序,就可以使用 sort 方法。
reverse:用于将数组中的元素倒序排列 。在 Vue 中,如果我们想倒序展示绑定了数组数据的组件的元素,就可以使用 reverse 方法。
splice:用于在数组中添加或删除元素 ,可以同时操作元素的位置和内容。在 Vue 中,如果我们想要在已经绑定了数组数据的组件中添加或删除元素,就可以使用 splice 方法。
四、事件绑定
1.事件绑定
使用 v-on:xxx 或 @xxx 绑定事件,xxx是事件名,同原生 DOM 事件名。
2.事件对象
Vue在触发事件回调时,会主动的给我们传入一个参数 —— event(事件对象)。
3.事件传参
(1)不传递参数
@click="show" ,show 方法会收到一个event(事件对象)。
(2)传一个参数
@click="show(6)" ,show方法只会收到一个6。
(3)传多个参数 @click="show(6,7,8)" ,show方法会收到:6、7、8。
(4)传参+事件对象
@click="show($event,6)",show方法会收到:event、6。
4.事件修饰符
(1).stop
阻止事件冒泡。使用.stop修饰符可以阻止事件向上冒泡,即停止事件传播到父元素。
(2).prevent
阻止默认事件。使用.prevent修饰符可以阻止元素的默认行为,例如阻止表单提交或链接跳转等。
(3).once
只触发一次事件处理函数。使用.once修饰符可以确保事件处理函数只执行一次,之后会自动解绑。
5.键盘事件别名
回车 => enter
删除 => delete(退格 、删除 按键)
退出 => esc
空格 => space
换行 => tab (必须配合keydown去使用)
上 => Up
下 => down
左 => left
右 => right
五、生命周期
(1)何为生命周期?
在特定时刻自动执行的函数,(又称周期函数、钩子函数)
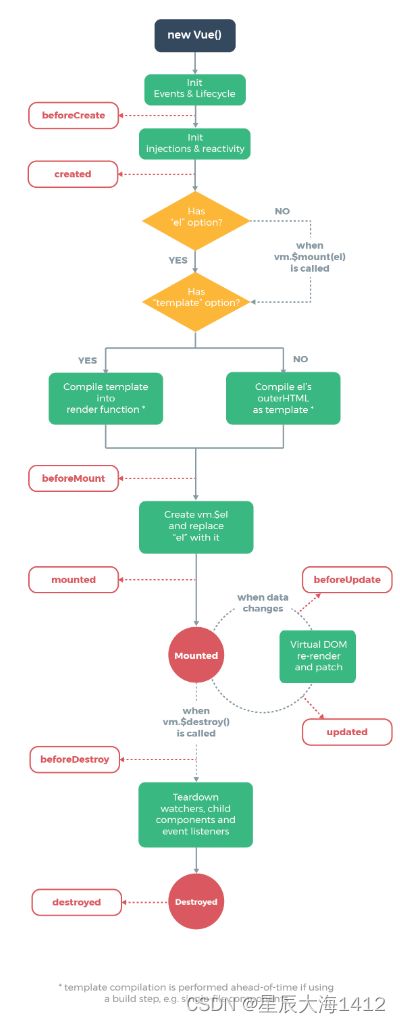
(2)整体流程
beforeCreate 在初始化之前执行的函数
Created 在初始化之后执行的函数
beforeMount 在组件内容被渲染到页面之前自动执行的函数
mounted 在组件内容被渲染到页面之后自动执行的函数
beforeUpdate 在数据将要变化之前自动执行的函数
updated 在数据发生变化之后自动执行的函数
beforeUnmount 在VUE实例销毁之前自动执行的函数
unmounted 在VUE实例销毁之后自动执行的函数
六、组件化
1.什么是组件?
每个组件都有自己的结构、样式和行为,并且可以在应用程序中独立使用或与其他组件组合在一起形成更大的功能。组件具备复用性,可以使用多次。
2.定义组件
Vue.extend(options)
其中的 options 和 new Vue(options) 几乎一样,但也有点小区别:
① 组件配置中不能写el。
② 组件配置中data必须写成函数。
3.全局组件
注册方式:Vue.component('组件名',{})。
特点:全局组件只要定义,随处可以使用。
4.局部组件
注册方式:在父组件里new Vue({components:{Hello:Hello}})。
特点:只能在其父组件中使用。
5.关于组件名
(1) 一个单词组成
第一种写法:(首字母小写):school
第二种写法:(首字母大写,推荐):School
(2)多个单词组成
第一种写法:kebab-case命名,例如:atguigu-school
第二种写法:CamelCase命名,例如:AtguiguSchool
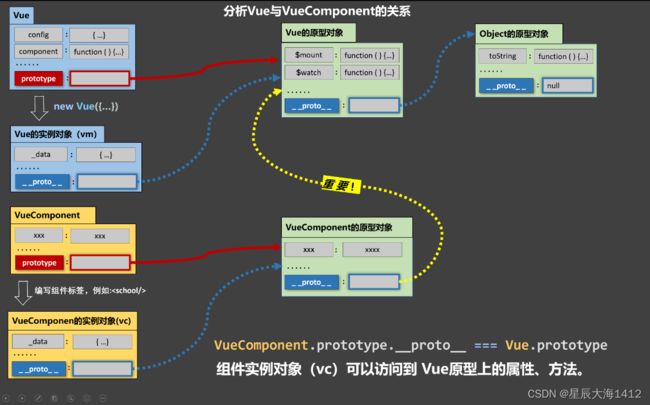
6.VueComponent
组件的本质是一个构造函数,名为 VueComponent
VueComponent是 Vue.extend() 生成的
Vue 和 VueComponent 的关系
七、slot插槽
1.默认插槽
父组件写法
你好啊 子组件写法
default value 2.具名插槽
概念:一个组件里,可以设置多个插槽,然后在父组件里可以写多个来填充这些插槽。
父组件:
子组件
3.作用域插槽
当子组件的具体标签输出方式,要有父组件决定时,可以使用作用域插槽。
父组件
{{parmas.games}}
子组件
八、mixin 混入
1. 什么是混入
混入(mixin)是一种用于在多个组件之间共享代码的技术。使用混入,您可以定义一组可重用的逻辑,然后将其混入到需要该逻辑的组件中。这样可以避免代码重复,提高代码的可维护性和可重用性。
2.优先级
数据和方法:组件data ,methods 优先级高于mixin data,methods优先级。
生命周期:生命周期函数,先执行mixin里面的,再执行组件里的。
自定义的属性、组件中的属性、优先级高于mixin属性的优先级。
3.局部mixin
mixins:[myMixin] 4.全局mixin
Vue.mixin( )⭕特别注意:Vue3 中尽量避免使用mixin,因为可以使用 CompositionAPI 来代替,可维护性更高。
Vue 3 核心知识
一、Vue3 简介
1.性能的提升
打包大小减少41%
初次渲染快55%,更新渲染快133%。
内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
4.新的特性
Composition API (组合API)
一些新的内置组件
二、创建工程
1.基于 vue-cli 创建(不推荐)
2. 基于 vite 创建(推荐)
轻量快速的热重载(HMR) ,能实现极速的服务启动。
对 TypeScript、JSX、CSS 等支持开箱即用
真正的按需编译,不再等待整个应用编译完成。
三、API 风格
1.创建app
创建app: Vue.createApp( )
挂载应用: app.mount()
定义组件: defineComponent
2.OptionsAPI 与 CompositionAPI
1️⃣ Options API 的弊端: 每个功能的:数据、方法、计算属性等,是分散在:data、methods、computed配置中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于代码的维护和复用。
2️⃣ Composition API 的优势: 可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
四、setup
1.setup是什么
setup 是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。
2.setup的特点
setup 函数返回的对象中的内容,可直接在模板中使用。
setup 中访问 this 是 undefined.
setup 函数会在 beforeCreate 之前调用,它是“领先”所有钩子执行的。
3.setup的参数
1️⃣props
2️⃣context
attrs: 一个响应式的属性对象,包含传递给组件的非声明属性。这可以用来处理父组件传递的未在组件中声明的属性。slots: 一个插槽函数的对象,可以用来访问组件的插槽内容。emit: 一个用于触发自定义事件的函数。可以使用它来在组件内部触发事件,并将数据传递给父组件。refs: 一个包含了组件内声明的所有ref对象的属性对象。可以通过refs来访问和修改ref对象的值。
4.setup的返回值
对象:对象中的: 属性、方法等,在模板中均可以直接使用 (重点关注)
函数:返回一个模板,可以自定义渲染内容,代码如下(用的不多)
5.与Options API的关系
Vue2 的配置 (data、methos......)中可以访问到 setup中的属性、方法。但在setup中不能访问到Vue2的配置 (data、methos......
如果与Vue2冲突,则setup优先。
6.setup语法糖
五、响应式数据
1.ref
基本类型 let name = ref(张三)
对象类型 let car = ref( {name:'奔驰' ,price:'50W' })
2.reactive
对象类型
let car = reactive({ name:'奔驰' ,price:'50W'})3.ref 对比 reactive
1️⃣ref
用来定义: 基本类型数据、对象类型数据
若定义对象类型数据,它内部会自动通过reactive实现响应式。
JS中操作数据需要.value,模板中可以直接读取不需要.value。
2️⃣reactive
用来定义: 对象类型数据
无论JS中还是模板中,均不需要.value
使用原则:
若需要一个基本类型的响应式数据,必须使用ref。
若需要一个响应式对象,层级不深,那么使用ref也可以。
若需要一个响应式对象,且层级较深,要深度跟踪,那么使用reactive。
六、计算与监视
1.computed
//引入computed
import {computed} from 'vue'
//创建一个计算属性
let fullName = computed({})2.watch
(1)明确:Vue3中的watch只能监视四种数据
1. ref对象。
(2)监视各种情况
1️⃣监视 ref 定义的【基本类型】数据,则默认监视的就是value值。
2️⃣监视 reactive 定义的【响应式对象】,注意点有:
默认开启了深度监视。
newValue和oldValue都是新值。
3️⃣监视 reactive 定义的【响应式对象】中的某个数据,注意有:
若该属性值是依然是【响应式对象】,直接编写即可,且默认开启深度监视。
若该属性值不是【响应式对象】,需要写成函数形式,且默认关闭深度监视。
newValue和oldValue都是新值。
4️⃣监视 ref 定义的【对象类型】数据,注意点如下:
直接写对象,监视的是对象的地址值,若想监视对象内部的数据,要手动开启深度监视。
写对象.value,监视的是对象内部的数据(响应式对象),深度监视自动开启。
5️⃣ 监视上述的多个数据
七、对比Vue2和Vue3响应式原理
1. Vue2的响应式
(1)核心原理:
对象: 通过Object.defineProperty对已有属性值的读取、修改进行劫持 (监视/拦截)
数组: 通过重写数组的7个变更方法,来实现元素修改的劫持
(2)存在的问题:
对象中后添加的属性、或删除已有属性,界面不会自动更新。
直接通过下标替换、添加元素,界面不会自动更新
2.Vue3的响应式 核心原理:
通过Proxy拦截对data任意属性的任意操作, 包括属性值的读写, 属性的添加, 属性的删除等。
通过 Reflect动态对代理对象的相应属性进行特定的操作。
备注:MDN相关文档:1.Proxy:Proxy - JavaScript | MDN Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
Reflect - JavaScript | MDN Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法。这些方法与 proxy handler (en-US) 的方法相同。Reflect 不是一个函数对象,因此它是不可构造的。
八、自定义hooks
1.什么是hook?
本质是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2.x中的mixin。
2.自定义hook的优势
复用代码, 让setup中的逻辑更清楚易懂。
九、props
新的接收方式(配合TS)
十、生命周期的改变
1.Vue2
2.Vue3
3.有两个被更名:
beforeDestroy改名为 beforeUnmount
十一、新的组件
1.Teleport
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
2.Fragment
eleport 是一种能够将我们的组件 HTML 结构移动到指定位置的技术。
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
十二、其他
1.全局API转移到应用对象
app.component()
app.config()
app.directive()
app.mount()
app.unmount()
app.use()
2.data选项应始终被声明为一个函数
使用更加语义化的 key 修饰符来监听键盘事件。
总结
Vue 2 特点
模板语法:Vue 2 支持 template 模板语法,将 HTML、CSS 和 JS 整合在一起,使得模板更加直观易懂。
选项 API:Vue 2 提供了选项 API,将组件的逻辑代码分散在各个选项中,开发人员需要跨越多个函数来查看特定组件的行为。
响应式系统:Vue 2 中的响应式系统采用了 Object.defineProperty 实现数据劫持,通过监听数据变化自动更新视图,同时也支持自定义 getters 和 setters 来实现高级功能。
插件机制:Vue 2 支持插件机制,可以通过 Vue.use() 方法使用第三方插件。
状态管理:Vue 2 推荐使用 Vuex 管理状态,可以将多个组件共享的状态抽离出来,进行集中管理。
Vue 3 特点
Composition API:Vue 3 引入了 Composition API,将组件的逻辑代码整合在一个函数中,便于开发人员查看组件的行为。
Fragment:Vue 3 支持 Fragment,可以返回多个根节点。
Teleport:Vue 3 引入了 Teleport 组件,可用于将组件的子节点渲染到 DOM 树的不同位置。
改进的响应式系统:Vue 3 中的响应式系统采用了 Proxy 实现数据劫持,更新视图的性能得到了极大的提升,同时也支持嵌套响应式对象和动态属性。
编译器:Vue 3 中的编译器进行了重构,使得编译速度更快,体积更小。
更好的 TypeScript 支持:Vue 3 提供了更好的 TypeScript 支持,可以在开发过程中更好地进行类型检查和自动补全。
Vue 2 和 Vue 3 的区别
Vue 3 对 Composition API 进行了重构,将逻辑代码整合在一个函数中,让组件代码更加清晰易懂。
在处理模板中的标签时,Vue 2 使用的是 VNode,而 Vue 3 则使用了 block,使得编译速度更快,体积更小。
Vue 3 中的响应式系统采用了 Proxy,更新视图的性能得到了大幅提升,具有更好的嵌套响应式对象和动态属性的支持。
在 TypeScript 方面,Vue 3 提供了更好的支持,可以进行更好的类型检查和自动补全。
Vue 3 的 RFC(Request for Comments)流程更加透明,社区参与度更高。
你可能感兴趣的:(vue.js,javascript,前端)
项目开发实践——基于SpringBoot+Vue3实现的在线考试系统(一)
bjzhang75
Vue知识学习及项目开发实践 项目开发实践 spring boot vue.js 在线考试系统
文章目录一、系统说明二、技术选型三、主要成果展示四、项目框架搭建1、运行环境搭建2、前端框架搭建3、后端框架搭建五、本文代码下载一、系统说明基于SpringBoot+Vue3实现的在线考试系统是为高校打造的一款在线考试平台。系统功能说明1、系统共有管理员、老师、学生三个角色,管理员拥有系统最高权限。2、老师拥有考试管理、题库管理、成绩管理、学生管理四个模块。3、学生可以参与考试、查看成绩、试题练习
NativeScript 8.9.0 发布,跨平台原生应用框架
自不量力的A同学
javascript
NativeScript是一个开源框架,可让开发者使用JavaScript或TypeScript来构建iOS和Android应用5。目前NativeScript最新版本为8.8.04,并未发布8.8.0以上版本,以下是NativeScript8.8.0的相关信息:改进的渲染性能:新的渲染引擎进一步优化了UI的绘制速度,使应用响应更快,能为用户提供更流畅的操作体验,在界面切换、元素显示等方面的表现更
一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
js实现大数字求和
javascript前端
在现代编程中,处理超大数字常常会遇到限制,因为大多数编程语言的数字类型在存储较大的整数时可能会溢出。为了解决这一问题,通常采用字符串表示法来处理大数字。在这篇文章中,我们将深入探讨如何通过字符串实现大数字的求和,展示一个简单而有效的JavaScript函数。背景在数学中,加法是最基本的运算之一,但对于超出机器数值范围的数字,我们需要采取不同的方法。通过将数字表示为字符串,我们可以逐位进行加法运算,
JAVA单服务应用拆分成多个服务的实践(3)--前端的nginx转发
秤秤biubiu
开发(应用软件 网站相关) niginx
上篇文章JAVA单服务应用拆分成多个服务的实践(2)--服务的dubbo化已经将部分模块微服务化了,但我们怎么测试?我们的目标是支持ALLInOne,又要支持多个微服务,但前端怎么处理,前端代码又只有一个版本,但又要怎么面向多个微服务呢。这样的话,我们只能引入伟大的nginx。前端只认一个,就使用nginx的转发,将特定的请求转发到微服务的接口里,让前端无感请求到到另一服务中。nginx的配置如下
(四三)ArkTS 服务端渲染(SSR)实践
小_铁
Harmony OS Next 华为
一、引言在当今的前端开发领域,服务端渲染(SSR)技术凭借其独特的优势逐渐成为了构建高性能Web应用的重要手段。ArkTS作为一种新兴的开发语言,具备强大的表达能力和丰富的特性,将其与SSR技术相结合,能够为用户带来更加流畅的浏览体验。本文将深入探讨ArkTS服务端渲染的实践,从概念和优势入手,介绍技术选型、开发流程、代码实现,以及部署和性能优化等方面的内容,并提供具体的代码示例。二、服务端渲染概
视频教育网站开源系统的部署安装 (roncoo-education)服务器为ubuntu22.04.05
浪淘沙jkp
开源 AlmaLinux 视频教育网
一、说明前端技术体系:Vue3+Nuxt3+Vite5+Vue-Router+Element-Plus+Pinia+Axios后端技术体系:SpringCloudAlibaba2021+MySQL8+Nacos+Seata+Mybatis+Druid+redis后端系统:roncoo-education(核心框架:SpringCloudAlibaba):码云|Github门户系统:roncoo-e
深入理解 Promise:使用指南与手动实现
vvilkim
JavaScript javascript ajax 开发语言
Promise是JavaScript中处理异步操作的核心工具之一。它提供了一种更优雅的方式来管理异步代码,避免了回调地狱(CallbackHell)。本文将分为两部分:第一部分介绍Promise的使用与创建指南,第二部分手动实现一个简化版的Promise,帮助你深入理解其工作原理。第一部分:Promise的使用与创建指南1.什么是Promise?Promise是一个表示异步操作最终完成(或失败)及
JavaScript深浅拷贝原理与应用场景
痞子世无双
javascript 前端
在JavaScript中,深拷贝和浅拷贝是处理对象和数组复制的两种不同方式,理解它们的原理对于避免潜在的bug非常重要。浅拷贝(ShallowCopy)浅拷贝只复制对象或数组的第一层属性,如果属性是基本类型(如number、string、boolean等),则直接复制值;如果属性是引用类型(如object、array等),则复制引用(即内存地址),而不是实际的对象或数组。浅拷贝的实现方式使用Obj
基于HarmonyNext的ArkTS实战案例:构建高效的图像处理应用
前端
前言HarmonyNext是鸿蒙操作系统的最新版本,提供了强大的图形处理能力与高效的开发工具。ArkTS作为HarmonyNext的推荐开发语言,结合了TypeScript的静态类型检查与JavaScript的灵活性,非常适合开发高性能的图像处理应用。本文将通过实战案例,深入讲解如何基于ArkTS开发一个高性能的图像处理应用,涵盖图像加载、滤镜处理、性能优化等内容,帮助开发者快速掌握Harmony
HarmonyNext 实战:基于 ArkTS 的跨设备文件加密与共享系统开发指南
前端
前言HarmonyNext是鸿蒙操作系统的最新版本,提供了强大的分布式能力与安全机制。ArkTS作为HarmonyNext的推荐开发语言,结合了TypeScript的静态类型检查与JavaScript的灵活性,非常适合开发安全性和分布式能力要求高的应用。本文将通过实战案例,深入讲解如何基于ArkTS开发一个跨设备文件加密与共享系统,涵盖文件加密、分布式传输、权限控制等内容,帮助开发者快速掌握Har
【2025年华为OD机试】(E卷,200分)-最大社交距离 (JavaScript&Java & Python&C/C++)
妄北y
华为od javascript java python c语言
一、问题描述题目解析:会议室座位安排题目描述疫情期间需要保证一定的社交距离,公司组织开交流会议。会议室有一排共N个座位,编号分别为[0,N-1]。要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。需要满足以下规则:进入规则:每当一个员工进入时,需要坐到最大社交距离(最大化自己和其他人的距离的座位)。如果有多个这样的座位,则坐到索引最小的那个座位。离开规则:元素值为负数,表示出场。例如-
【2025年华为OD机试】 (E卷,100分) - 计算最接近的数(JavaScript&Java & Python&C/C++)
妄北y
华为od javascript java python c语言
一、问题描述题目解析:寻找最接近中位数的下标题目描述给定一个数组X和一个正整数K,请找出使表达式X[i]-X[i+1]-...-X[i+K-1]的结果最接近于数组中位数的下标i。如果有多个i满足条件,请返回最大的i。补充说明数组X的元素均为正整数。数组的长度n取值范围:2{//移除输入字符串中的方括号input_str=input_str.replace("[","").replace("]","
深入理解 Promise 和 Async/Await,并结合 Axios 实践
黑风风
前端Vue学习 前端 javascript 开发语言
深入理解Promise和Async/Await,并结合Axios实践JavaScript是一门单线程的语言,这意味着它无法同时处理多个任务。然而,在实际开发中,我们经常需要处理异步操作,比如网络请求、定时器、文件读取等。为了解决这些异步操作带来的复杂性,JavaScript提供了多种方式,从最早的回调函数到现代的Promise和Async/Await,逐步让异步代码更加优雅和易于维护。本文将围绕P
Vue 组件的三大组成部分
今天你慧了码码码码码码码码码码
Vue vue.js 前端 javascript
Vue组件通常由三大组成部分构成:模板(Template)、脚本(Script)、样式(Style)模板部分是组件的HTML结构,它定义了组件的外观和布局。Vue使用基于HTML的模板语法来声明组件的模板,可以插入动态数据、绑定事件等。脚本部分包含了组件的JavaScript代码,用于定义组件的行为逻辑。在脚本中,可以定义组件的数据(data)、计算属性(computed)、方法(methods)
前端调试实战:快速定位和解决问题的技巧
Eleven
前端 chrome chrome devtools
前端开发中,调试是不可避免的环节。无论是页面样式错乱、功能逻辑异常,还是性能瓶颈,都需要我们快速定位问题并找到解决方案一、调试工具篇1.ChromeDevTools:前端开发的瑞士军刀ChromeDevTools是前端开发者最强大的调试工具,它提供了丰富的功能来帮助我们分析页面、调试代码和排查问题。Elements面板:查看和修改DOM结构、CSS样式,实时预览页面效果。Console面板:执行J
Svelte 高效开发必备插件与工具推荐(附详细配置指南)
i建模
前端开发 前端框架 svelte
#Svelte必备插件与工具推荐(附详细配置指南)---##摘要Svelte作为近年来备受关注的前端框架,凭借其**编译时优化**和**极简语法**迅速赢得开发者青睐。但想要充分发挥其潜力,离不开强大的工具链支持。本文精选**10+实用插件与工具**,覆盖开发、调试、预处理、UI库等全场景,助你打造高效Svelte工作流!---##一、开发与构建工具###1.**@sveltejs/vite-pl
.NET周刊【2月第3期 2025-02-16】
INCerry
.net
国内文章我们是如何解决abp身上的几个痛点https://www.cnblogs.com/jackyfei/p/18709265张飞洪分享了abp框架在.net社区的使用经验,认为其在模块化、DDD和微服务上表现优良,但也存在不足。文章指出前端不支持VUE、社区版界面较差、售后服务慢及功能不易用等痛点。针对这些问题,他提出通过VUE3重做了部分功能,从而实现功能和细节的增强。例如,引入了文件管理、
Vue 与 React:前端框架的区别与联系
一休哥助手
前端 前端框架 vue.js react.js
一、引言随着前端技术的发展,Vue和React作为目前最流行的前端框架之一,被广泛应用于各种Web开发项目中。尽管它们都能实现组件化开发,提高代码的复用性和可维护性,但在设计理念、使用方式以及性能优化等方面存在诸多不同。本文将详细探讨Vue和React之间的区别与联系,帮助开发者更好地理解并选择合适的技术栈。二、Vue和React的基本介绍1.Vue.js简介Vue.js(简称Vue)是由尤雨溪(
Tauri+React跨平台开发全场景问题解析
i建模
前端开发 跨平台开发 前端框架 tauri react 跨平台开发
Tauri+React跨平台开发全场景问题解析一、核心优势与技术定位1.1技术架构创新Tauri2.3.1采用Rust核心层+系统WebView+React前端的混合架构,相较于传统跨平台方案具有三大突破:轻量化:安装包体积缩小至Electron的3%({invoke('load_data').then(setData);},[]);return{data};}特点:ReactHooks与Taur
如何在 React 中集成第三方库和插件
JJCTO袁龙
react react.js 前端 前端框架
如何在React中集成第三方库和插件在现代前端开发中,React以其声明式、组件化的特性成为开发者的首选框架之一。然而,单一的框架往往无法满足所有需求,集成第三方库和插件变得尤为重要。本文将详细介绍如何在React中高效集成第三方库和插件,并提供一些最佳实践建议。一、选择合适的第三方库或插件在集成第三方库或插件之前,选择合适的工具是关键。以下是一些选择时需要考虑的因素:功能匹配:确保库或插件的功能
React 各模块相关全面面试及答案解析
刺客-Andy
面试 react.js 面试 前端
一、核心概念1、什么是React?它的核心特性是什么?答案:React是用于构建UI的JavaScript库。核心特性包括组件化、虚拟DOM、单向数据流和声明式编程。2、解释虚拟DOM的工作原理。答案:虚拟DOM是内存中的轻量DOM表示,React通过Diff算法比较新旧虚拟DOM差异,最小化真实DOM操作。3、JSX是什么?为什么使用它?答案:JSX是语法扩展,允许在JS中写类似HTML的结构。
统一封装api接口返回值(一)
异世老者
java后端 java spring restful
前后端分离开发模式中,后端接口基本上都是通过json格式传回前端,通过统一的返回格式封装,可以大大提高开发效率,如:{"code":0,"msg":"成功","data":{"uid":"hjgfyg"}}直接上代码,两个文件即可实现设置一个枚举值,统一封装返回状态码publicenumErrorCode{/*成功状态码*/SUCCESS(0,"成功"),ERROR(1,"操作失败"),/*web
mybatis后端有返回值前端拿不到
湙泽
mybatis 前端 java
前端情况后端情况一开始没注意才发现是自己少了一个注解解决方法:1.@RestController在Spring中@RestController的作用等同于@Controller+@ResponseBody。2.@ResponseBody@ResponseBody的作用其实是将java对象转为json格式的数据。
前端调用后端接口返回数据不显示
qq_45231791
vue
前端调用后端接口返回数据不显示返回的数据是对象,要改为数组[res.data.data]。如果后端返回数据为List数组则不用添加中括号。
响应式布局:构建适应多设备的现代网页
lina_mua
css3 前端 css html
1.引言1.1响应式布局的重要性随着移动设备的普及,用户访问网页的方式变得多样化。响应式布局(ResponsiveDesign)能够确保网站在不同设备(如桌面、平板、手机)上都能提供良好的用户体验。它不仅是现代前端开发的标配,也是提升用户满意度和SEO排名的重要手段。1.2本文的目标本文旨在深入探讨响应式布局的核心概念、实现技术、实用技巧以及最佳实践,帮助开发者构建适应多设备的现代网页。2.响应式
Vue 中引入 ECharts 的详细步骤与示例
黄尚圈圈
vue.js echarts 前端
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts是一个基于JavaScript的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。一、准备工作创建Vue项目:如果你还没有Vue项目,可以使用VueCLI快速创建一个新的Vue项目。安装ECharts:在你的Vue项目中,通过npm或yarn安装ECharts
024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
# ThreeJS代码示例200+ 大剑师 threejs教程 threejs示例 threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
WebGL开发:ThreeJS从入门到精通
莲华君
前端权威教程合集 WebGL系统化学习 前端 WebGL ThreeJS BabylonJS
前言:ThreeJS——开启3DWeb世界的钥匙欢迎来到ThreeJS的奇妙世界!无论你是前端开发者、图形学爱好者,还是希望将3D技术融入Web应用的工程师,这本书都将带你从零开始,逐步掌握ThreeJS的核心概念,并最终实现大型数字孪生项目。让我们一起踏上这段充满挑战与乐趣的旅程吧!目录:第一部分:ThreeJS基础入门第一章:ThreeJS概述与基础概念1.1ThreeJS是什么?介绍Thre
uni-app实现用接口编写新闻
2021级计算机应用技术1班-童秀萍
uni-app 前端
一、uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。二、uni-app官网上(官网)有各种可以学习组件包括内置组件、常用的有:视图容器组件里的,view,scroll-view,swiper等,还有表单组件,如button、f
Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
Schema与数据类型优化
annan211
数据结构 mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
第一节 HTML概要学习
chenke
html Web css
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
MongoDB常用操作命令大全
adminjun
mongodb 操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
Java中对类的主动引用和被动引用
ayaoxinchao
java 主动引用 对类的引用 被动引用 类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
Javascript 中的 && 和 ||
bijian1013
JavaScript && ||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
[Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
sql 行列转换
daizj
sql 行列转换 行转列 列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
第四章 Lua模块开发
jinnianshilongnian
nginx lua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oracle sql 编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy2.Reflect
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy2.Reflect![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect