echarts 简介
echarts 简介
官网:https://echarts.apache.org/zh/index.html
*********************
基本概念
坐标轴:x轴、y轴
legend:图例(如上图上方的销量,用来说明数据为服装的销量)
tooltip:提示框(如上图鼠标停留在柱体上,会有相应提示)
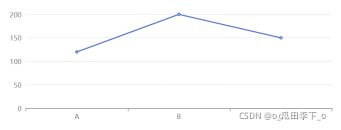
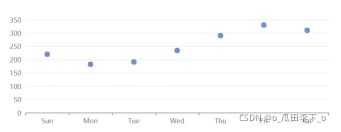
常用图形:柱形图、折线图、饼图、散点图
*********************
常用配置项
第一个 ECharts 实例
title:标题
id:默认不指定
show:是否显示标题,默认为true(显示)
text:图表的名称
legend:图标
id:图标id
show:是否显示图标,默认显示
data:图标显示的值
# 示例 1
data: ['系列1','系列2','系列3']
# 示例 2
data: [{
name: '系列1',
icon: 'circle', // 设置图形为圆
textStyle: { // 设置文本为红色
color: 'red'
}
}]
tooltip:提示框
show:是否显示提示框,默认显示
showContent:是否显示提示框浮层,默认显示
dataset:数据集,图表展示的数据源
id:默认不指定
source:数据源
dimensions:维度
# 单个数据源
dataset: {
source: [
['product', 'count', 'score'],
['Matcha Latte', 823, 95.8],
['Milk Tea', 235, 81.4],
['Cheese Cocoa', 1042, 91.2],
['Walnut Brownie', 988, 76.9]
]
}
# 单个数据源
dataset: {
source: [
{product: 'Matcha Latte', count: 823, score: 95.8},
{product: 'Milk Tea', count: 235, score: 81.4},
{product: 'Cheese Cocoa', count: 1042, score: 91.2},
{product: 'Walnut Brownie', count: 988, score: 76.9}
]
}
# 单个数据源
dataset: {
source: [
'product': ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie'],
'count': [823, 235, 1042, 988],
'score': [95.8, 81.4, 91.2, 76.9]
]
}
# 单个数据源
dataset: {
dimensions: ['product','score', 'amount'],
source: [
['Matcha Latte', 89.3, 3371],
['Milk Tea', 92.1, 8123],
['Cheese Cocoa', 94.4, 1954],
['Walnut Brownie', 85.4, 829]
]
}
# 多个数据源
dataset: [
{
source: [] // 序号为 0
},
{
source: [] // 序号为 1
},
{
source: [] // 序号为 2
}
],
series: [
{
datasetIndex: 2 // 使用序号为 2 的数据源
},
{
datasetIndex: 1 // 使用序号为 1 的数据源
}
]
series:系列,默认情况下自动对应dataset的一列(或者行)
type:bar、pie、line、scatter(还有其他可选值,仅列出常用选项)
id:默认不指定
xAxisIndex:x轴的index,单个图表实例中存在多个 x轴的时候有用
yAxisIndex:y轴的index,单个图表实例中存在多个 y轴的时候有用
seriesLayoutBy:指定dataset数据行或者列是一个维度
column:每个列是一个维度
row:每个行是一个维度
datasetIndex:series使用数据集中的数据源index,默认为0(第一个)
encode:自定义数据映射规则
data:使用的数据,使用了data,则不会使用dataset中的数据源
# encode示例
series: {
type: 'xxx',
dimensions: ['date', 'open', 'close', 'highest', 'lowest'],
encode: {
x: 'date', # 维度date映射到x轴
y: ['open', 'close', 'highest', 'lowest'] # 维度open、close、highest、lowest映射到y轴
}
}
# enode指定dataset中数据映射规则
dataset: {
source: [
// 每一列称为一个『维度』。
// 这里分别是维度 0、1、2、3、4。
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
},
series: {
type: 'xxx',
encode: {
x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。
y: 2, // 表示维度 2 映射到 y 轴。
tooltip: [3, 2, 4] // 表示维度 3、2、4 会在 tooltip 中显示。
}
}
# 只有一个轴是类目轴
xAxis: {
type: 'category'
data: ['a', 'b', 'm', 'n']
},
yAxis: { },
series: [{
data: [23, 44, 55, 19] //数据映射到y轴上
// 它其实是下面这种形式的简化:
// data: [[0, 23], [1, 44], [2, 55], [3, 19]]
}]
# 两个轴都是类目轴
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四']
},
yAxis: {
type: 'category',
data: ['a', 'b', 'm', 'n', 'p', 'q']
},
series: [{
data: [
// xAxis yAxis
[ 0, 0, 2 ], // 意思是此点位于 xAxis: '星期一', yAxis: 'a'。
[ '星期四', 2, 1 ], // 意思是此点位于 xAxis: '星期四', yAxis: 'm'。
[ 2, 'p', 2 ], // 意思是此点位于 xAxis: '星期三', yAxis: 'p'。
[ 3, 3, 5 ] // 意思是此点位于 xAxis: '星期四', yAxis: 'n'。
]
}]
grid:单个echarts可设置任意多个网格,单个 grid 内最多可放置上下两个 X 轴,左右两个 Y 轴
id:默认不指定
show:是否显示直角坐标系网格,默认false(不显示)
left、rght、top、bottom:上下左右边距,如:20%(相对容器百分比)、20(像素)
width、height:高度、宽度,默认为auto(自适应)
# show:true时生效
backgroundColor:背景色,默认为'transparent'
borderColor:边框颜色,默认为'#ccc'
borderWidth:边框线宽度,默认为1
shadowBlur:图表阴影大小(show:true,且背景色不为transparent)
shadowColor:图标阴影颜色
# 示例(显示如下图)
grid: {
show : true,
backgroundColor: '#cf5',
borderWidth: '8',
borderColor: '#4df',
shadowColor: '#836',
shadowBlur: 100
}
xAxis、yAxis:x轴、y轴
id:默认不指定
show:是否显示坐标轴,默认true(显示)
gridIndex:默认位于第一个grid
position:x轴、y轴在grid中的位置,x轴默认在bottom、y轴默认在left,若有两个则在另一侧
type:坐标轴的类型,可选值:category、time、value、log
name:坐标轴的名称
axisLabel:坐标轴刻度
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{value} kg'
// 使用函数模板,函数参数分别为刻度数值(类目),刻度的索引
formatter: function (value, index) {
return value + 'kg';
}
# 示例
xAxis: {
axisLabel: {
formatter: '{value} kg',
align: 'center'
}
},
yAxis: {
axisLabel: {
formatter: '{value} 元',
align: 'center'
}
}
# 示例 2
option = {
tooltip: {
trigger: 'axis',
axisPointer: { type: 'cross' }
},
legend: {},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value',
name: '降水量',
min: 0,
max: 250,
position: 'right',
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
position: 'left',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name: '降水量',
type: 'bar',
yAxisIndex: 0,
data: [6, 32, 70, 86, 68.7, 100.7, 125.6, 112.2, 78.7, 48.8, 36.0, 19.3]
},
{
name: '温度',
type: 'line',
smooth: true,
yAxisIndex: 1,
data: [6.0, 10.2, 10.3, 11.5, 10.3, 13.2, 14.3, 16.4, 18.0, 16.5, 12.0, 5.2]
}
]
};
*********************
常用 api
echarts.init:创建echarts实例,不能在单个容器上初始化多个echarts 实例
var echartsInstance = echarts. init (dom, theme?, options?)
# 参数说明:
dom:echarts使用的容器对象,一般为div元素
theme:echarts使用的主题,可选
options:echarts附加参数,可选
# 附加参数options可选值:
devicePixelRatio:设备像素比,默认取浏览器的值window.devicePixelRatio
renderer:渲染器,取值'canvas'、'svg'
useDirtyRect:是否开启脏矩形渲染,默认为false
width:实例宽度,单位为像素,如果设置为 null/undefined/'auto',则表示自动取dom的宽度
height:实例高度,单位为像素,如果设置为 null/undefined/'auto',则表示自动取dom的宽度
locale:使用的语言,内置'ZH'、'EN'
# 示例
const chart = echarts.init(dom, null, {renderer: 'svg'});
echartsInstance.setOption:echarts实例参数设置(x轴、y轴,数据集等)
echarts.setOption(option: Object, notMerge?: boolean, lazyUpdate?: boolean)
或者:
echarts.setOption(option: Object, opts?: {
notMerge?: boolean;
replaceMerge?: string | string[];
lazyUpdate?: boolean;
silent: boolean
})
参数说明:
option:option参数,x轴、y轴、legend等
notMerge:是否合并option,可选,默认false
false:在原有选项基础上,合并新增选项(普通合并)
true:删除原有选项,直接替换为设置的选项
replaceMerge:notMerge为false生效,在原有基础上,替换合并option(替换合并)
# 示例
replaceMerge: 'xAxis'
replaceMerge: ['xAxis', 'legend']
普通合并:只在原有option基础上,进行更新或者添加
在原有的option中寻找匹配的id、name组件,找到则合并;
option中的剩余组件,寻找原有option中还未合并的组件,进行合并
option中如果还有未合并的组件,直接作为新增组件添加
替换合并:相比普通合并,增加了对指定组件删除功能(只删除replaceMerge指定的组件,未指定的不会删除)
在原有的option中寻找匹配的id组件,找到后则合并;
原有option中未匹配的指定组件,直接删除;
option中的剩余组件,直接作为新增组件添加
# 普通合并示例
{ // 原有option xAxis组件
xAxis: [
{ id: 'm', interval: 5 },
{ id: 'n', name: 'nnn', interval: 6 }
{ id: 'q', interval: 7 }
]
}
chart.setOption({ // 新增option xAxis组件:
xAxis: [
{ interval: 77 }, // id没有指定,会寻找第一个没有进行过合并的组件,进行合并
// 即合并到 `id: 'q'`
{ interval: 88 }, // id没有指定,最终会创建新组件
{ name: 'nnn', interval: 66 }, // 指定了name,会被合并到已有的name:'nnn'组件
{ id: 'm', interval: 55 } // 指定了id,会被合并到已有的id: 'm'组件
]
});
{ // 组件合并结果
xAxis: [
{ id: 'm', interval: 55 },
{ id: 'n', name: 'nnn', interval: 66 },
{ id: 'q', interval: 77 },
{ interval: 88 }
]
}
# 替换合并
{
xAxis: [ # 原有option xAxis组件
{ id: 'm', interval: 5, min: 1000 },
{ id: 'n', name: 'nnn', interval: 6, min: 1000 }
{ id: 'q', interval: 7, min: 1000 }
]
}
chart.setOption({ # option aAxis组件新配置
xAxis: [
{ interval: 111 }, //作为新增组件添加
{ id: 'q', interval: 77 }, //指定了id,会被合并进已有的组件id: 'q'
{ id: 't', interval: 222 }, //指定了id,原有组件没有此id ,作为新增组件添加
{ interval: 333 } //作为新增组建添加
]
}, { replaceMerge: 'xAxis' }); //针对aAxis组件进行替换合并,其余组件进行普通合并
{ // 组件合并结果
xAxis: [
//原来id为'm'、n的组件被移除
{ interval: 111 }, //新增组件
{ id: 't', interval: 222 }, //新增组件
{ id: 'q', interval: 77, min: 1000 }, //id为q的组件合并更新
{ interval: 333 } //新增组件
]
}
echartsInstance.on:事件绑定操作
echartsInstance.on(
eventName: string,
query: string|Object,
handler: Function,
context?: Object
)
参数说明:
eventName:事件名称,小写,如:click、mousemove、legendselected
query:过滤条件,可选
string类型表示为组件类型、子类型,如:series、series.line等
object类型标识为组件标识
# object类型
{
Index: number //组件index
Name: string //组件name
Id: string //组件id
dataIndex: number //数据项index
name: string //数据项name
dataType: string //数据项type,如关系图中的node、edge
element: string //自定义系列中的el的name
}
handler:事件处理函数
context:回调函数内部context,可选
# 示例
chart.on('mouseover', {seriesName: 'uuu'}, function () {
// series name 为 'uuu' 的系列中的图形元素被 'mouseover' 时,此方法被回调。
});
chart.on('mouseover', {seriesIndex: 1, name: 'xx'}, function () {
// series index 1 的系列中的 name 为 'xx' 的元素被 'mouseover' 时,此方法被回调。
});
chart.on('click', {dataType: 'node'}, function () {
// 关系图的节点被点击时此方法被回调。
});
chart.on('click', {dataType: 'edge'}, function () {
// 关系图的边被点击时此方法被回调。
});
chart.on('mouseup', {element: 'my_el'}, function () {
// name 为 'my_el' 的元素被 'mouseup' 时,此方法被回调。
});
echartsInstance.off:事件解绑操作
echartsInstance.off(eventName: string, handler?: Function)
参数说明:
eventName:事件名称
handler:传入需要解绑的事件函数,可选,
如果不设置,解绑该事件的所有函数(一个事件可绑定多个函数)
echartsInstance.showLoading:显示动画加载效果,数据加载较慢时使用
echartsInstance.showLoading(type?: string, opts?: Object)
参数说明:
type:加载动画类型,目前只有一种(default)
opts:加载动画配置项,与type相关联
# default加载动画效果
default: {
text: 'loading',
color: '#c23531',
textColor: '#000',
maskColor: 'rgba(255, 255, 255, 0.8)',
zlevel: 0,
// 字体大小。从 `v4.8.0` 开始支持。
fontSize: 12,
// 是否显示旋转动画(spinner)。从 `v4.8.0` 开始支持。
showSpinner: true,
// 旋转动画(spinner)的半径。从 `v4.8.0` 开始支持。
spinnerRadius: 10,
// 旋转动画(spinner)的线宽。从 `v4.8.0` 开始支持。
lineWidth: 5,
// 字体粗细。从 `v5.0.1` 开始支持。
fontWeight: 'normal',
// 字体风格。从 `v5.0.1` 开始支持。
fontStyle: 'normal',
// 字体系列。从 `v5.0.1` 开始支持。
fontFamily: 'sans-serif'
}
echartsInstance.hideLoading:隐藏动画加载效果
# 使用示例
myChart.showLoading();
$.get('data.json').done(function (data) {
myChart.hideLoading();
myChart.setOption(...);
});