【Echarts】详解 柱状图(Mixed Line and Bar)!!快来看看吧!
柱状图(Mixed Line and Bar)的实现
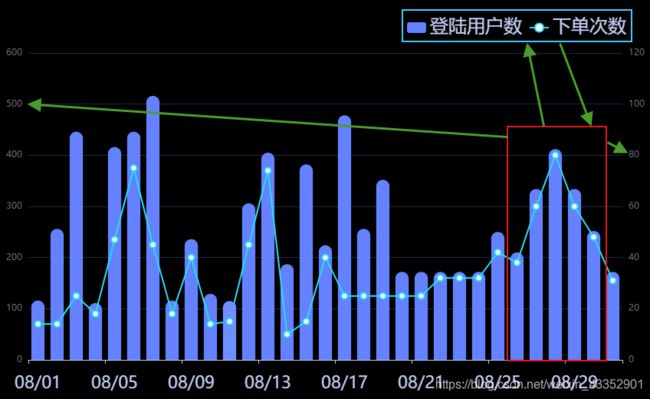
先看效果
文件目录
获取Echarts
引入Echarts
<html>
<head>
<meta charset="utf-8">
<script src="../incubator-echarts-5.0.0-alpha.2/dist/echarts.min.js">script>
head>
html>
绘制图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器
<body style="background: black;">
<div id="main" style="width: 835px; height: 670px">div>
body>
然后就可以通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个 柱状图(Mixed Line and Bar)
<script type="text/javascript">
// 基于准备好的dom, 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option)
</script>
代码步骤拆分
指定图标的配置和数据
数据源
// 数据集
const dataList = [
{date: '08/01', value: 116, orderNum: 14},
{date: '08/02', value: 256, orderNum: 14},
{date: '08/03', value: 446, orderNum: 25},
{date: '08/04', value: 111, orderNum: 18},
{date: '08/05', value: 416, orderNum: 47},
{date: '08/06', value: 446, orderNum: 75},
{date: '08/07', value: 516, orderNum: 45},
{date: '08/08', value: 116, orderNum: 18},
{date: '08/09', value: 236, orderNum: 40},
{date: '08/10', value: 129, orderNum: 14},
{date: '08/11', value: 115, orderNum: 15},
{date: '08/12', value: 306, orderNum: 45},
{date: '08/13', value: 405, orderNum: 74},
{date: '08/14', value: 187, orderNum: 10},
{date: '08/15', value: 382, orderNum: 15},
{date: '08/16', value: 224, orderNum: 40},
{date: '08/17', value: 478, orderNum: 25},
{date: '08/18', value: 256, orderNum: 25},
{date: '08/19', value: 352, orderNum: 25},
{date: '08/20', value: 172, orderNum: 25},
{date: '08/21', value: 172, orderNum: 25},
{date: '08/22', value: 172, orderNum: 32},
{date: '08/23', value: 172, orderNum: 32},
{date: '08/24', value: 172, orderNum: 32},
{date: '08/25', value: 250, orderNum: 42},
{date: '08/26', value: 210, orderNum: 38},
{date: '08/27', value: 334, orderNum: 60},
{date: '08/28', value: 412, orderNum: 80},
{date: '08/29', value: 334, orderNum: 60},
{date: '08/30', value: 252, orderNum: 48},
{date: '08/31', value: 172, orderNum: 31}
]
const xKeys = dataList.map((item) => item.date)
const values = dataList.map((item) => item.value)
const ordersList = dataList.map((item) => item.orderNum)
title
title: {
text: '近30日用户订单数据',
show: true,
textStyle: {
color: '#fff',
fontSize: '36',
fontFamily: 'Microsoft YaHei',
fontWeight: 400
},
top: '42',
left: '40'
}
legend (配合series才会显示)
legend: { // 图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示
top: 150,
right: 20,
z:4, // 组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖
data: ['登陆用户数', '下单次数'], // 图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)。图例组件会自动根据对应系列的图形标记(symbol)来绘制自己的颜色和标记,特殊字符串 ''(空字符串)或者 '\n'(换行字符串)用于图例的换行
textStyle: {
fontSize: '24px',
fontFamily: 'Microsoft YaHei',
fontWeight: 400,
color: '#c2cbf2'
}
}
grid
grid: { // 直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)
left: 30,
top: 200,
right: 30,
bottom: 70
}
xAxis(直角坐标系 grid 中的 x 轴)
xAxis: [
{
type: "category",
color: "#323E52",
data: xKeys,
axisLabel: {
margin: 20, // 刻度标签与轴线之间的距离
interval:'auto', // 坐标轴刻度标签的显示间隔,在类目轴中有效
textStyle: {
fontSize: 22,
fontFamily: "Microsoft YaHei",
fontWeight: 400,
textAlign: "center",
color: "#c2cbf2",
},
},
axisLine: {
lineStyle: {
color: "#b7ccff",
type: "solid",
},
},
splitLine: {
show: false,
},
},
]
yAxis(直角坐标系 grid 中的 y 轴)
yAxis: [
{ // 左边轴
type: 'value',
silent: true, // 坐标轴是否是静态无法交互
interval: 100, // 强制设置坐标轴分割间隔 因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用
min: 0,
max: 600,
axisLable: {
textStyle: {
fontSize: 24,
fontFamily: 'Microsoft YaHei',
fontWeight: 400,
textAlign: 'right',
color: '#c2cbf2'
}
},
axisLine: {
show: false
},
axisTick: { // 坐标轴刻度相关设置
show: false
},
splitLine: { // 坐标轴在 grid 区域中的分隔线
show: true,
lineStyle: {
color: '#232842',
type: 'solid'
}
}
},
{ // 右边轴
type: 'value',
position: 'right',
silent: true,
interval: 20,
min: 0,
max: 120,
axisLable: {
textStyle: {
fontSize: 24,
fontFamily: 'Microsoft YaHei',
fontWeight: 400,
textAlign: 400,
color: '#c2cbf2'
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
}
}
]
series(系列列表。每个系列通过 type 决定自己的图表类型)
series: [
{
name: '登陆用户数',
type: 'bar',
data: values,
itemStyle: {
color: '#6482ff',
barBorderRadius: [10, 10, 0, 0]
},
label: {
show: false
}
},
{
name: '下单次数',
type: 'line',
data: ordersList,
yAxisIndex: 1, // 使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用
symbol: 'emptyCircle', // 标记的图形
symbolSize: 8,
itemStyle: {
color: '#24DEF3'
},
hoverAnimation: true // 是否开启 hover 在拐点标志上的提示动画效果
}
]
修改部分问题(bug)
示例: 问题一
grid: {
left: 'auto',
top: 346,
right: 'auto',
containLabel:true,
bottom: 20,
},
//grid这样写,左右都写成auto,还要加containLabel,不然就有可能挡住y轴的标签
![]()
![]()
![]()
示例: 问题二
yAxis里面的max不能写死,不然最大值永远不会变,比如max=100,实际的值超过是200,那就会挡住
![]()
![]()
![]()