- TaskBuilder与VSCode、Eclipse有什么区别?
Nodejs_home
VisualStudioCode(简称“VSCode”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言
- React前端框架详解
小俊学长
react.js前端框架前端
React前端框架详解React是一个用于构建用户界面的JavaScript库,由Facebook开发并维护。自2013年发布以来,React凭借其独特的优势,在前端开发领域迅速崛起,成为最受欢迎的前端框架之一。本文将从React的基本概念、核心特性、应用场景、优缺点以及学习建议等多个方面,对React前端框架进行详细阐述。一、React的基本概念React是一个专注于构建用户界面的JavaScr
- React前端框架基础知识详解
大梦百万秋
知识学爆前端框架react.js前端
React是由Facebook推出的一个用于构建用户界面的JavaScript库,现已成为前端开发中最流行的框架之一。React的核心理念是通过组件化的方式构建用户界面,提升代码的可维护性和复用性。本文将为大家详细介绍React框架的基础知识,并带你快速入门。1.React是什么?React是一个用于构建UI界面的库,它通过组件的方式将用户界面拆分为可独立维护的小部分。它专注于视图层(View),
- React 前端框架介绍
Earth explosion
前端框架
什么是React?React是一个由Facebook开发并维护的开源JavaScript库,用于构建用户界面。它主要用于创建交互式用户界Face(UI),尤其是当数据变化时需要更新部分视图时非常有效。React的核心思想是组件化和声明性编程,这使得开发者可以轻松地创建、组合和重用代码。React的主要特点组件化设计:React鼓励使用组件化设计。每个组件是一个独立的模块,可以单独开发、测试和调试。
- [关键词特辑]技术栈、开发架构与项目开发
红栈说BSP
团队开发个人开发
概念分析技术栈技术栈指的是完成一个项目或产品所需的一系列技术和工具的集合。它通常包括前端技术、后端技术、数据库、服务器和网络技术等。例如,一个典型的Web应用技术栈可能包括HTML、CSS、JavaScript(前端),Node.js、Python或Java(后端),MySQL或MongoDB(数据库),以及Nginx或Apache(服务器)。前端技术:如HTML、CSS和JavaScript,用
- JavaScript 操作符总结
小刘不知道叫啥
Javascriptjavascript开发语言
这篇主要说三类操作符的使用,分别是判等操作符比较操作符运算符,建议先看一下我的上一篇《JavaScript类型转换全面总结》保证你对js中类型的转换有充分的了解。开篇先说一下在学习操作符和类型转换中get到的一些体会"请不要相信直觉!"了解清楚每个操作符的运算比较流程,而不要凭借"语感"来作出判断!判等==&===首先我们来说一下判等运算符的使用,我们知道js中判断相等可以使用==和===,他们的
- ubuntu部署小笔记-采坑
淳杰
linux前端javaubuntu笔记linux
ubuntu部署小笔记搭建前端+控制端+后端前端nginx反向代理使用ubuntu部署nextjs项目问题一如何访问端口号配置后台运行该进程pm2问题二包体过大生产环境下所需文件问题三部署在vercel时出现的问题需要魔法访问后端api时,必须使用==https==协议电脑端访问正常,手机端出现异常控制器部署路由正常,但是刷新后提示404的问题相对路径问题后端部署在实际将项目部署到linux服务器
- Spring MVC 对象转换器:初级开发者入门指南
干中学26
springmvcjava
SpringMVC对象转换器:初级开发者入门指南为什么需要对象转换器?在Web应用中,我们经常需要处理不同类型的对象。例如:前端数据到后端对象:用户通过表单提交的数据通常是HttpServletRequest对象,我们需要将其转换为Java对象(如POJO)以便进行业务处理。后端对象到前端展示:在将数据返回给前端时,可能需要将Java对象转换为适合前端展示的格式(如JSON或XML)。对象转换是一
- Vue.js前端框架教程16:Element UI的el-dialog组件
Cachel wood
前端学习Vue/JS/TS前端框架vue.jsuipythonrpc开发语言java
文章目录el-dialog组件属性el-dialog组件基本用法基本用法事件示例注意事项el-dialog组件属性ElementPlus的el-dialog组件是用于创建弹出对话框的Vue组件,它提供了丰富的属性来自定义对话框的行为和样式。以下是一些常用的属性及其功能:model-value:绑定一个布尔值,用于控制对话框的显示与隐藏。title:设置对话框的标题。width:设置对话框的宽度,可
- 基于java的SpringBoot/SSM+Vue+uniapp的驾校管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
花椒coding
#微信小程序毕设#Java精选毕设javaspringbootvue.js
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- 基于java的SpringBoot/SSM+Vue+uniapp的饭店餐饮管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
花椒coding
#微信小程序毕设#Java精选毕设javaspringbootvue.jsuni-app
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- ECMAScript6-----Class的基本知识
太阳与星辰
ECMAScript6前端ecmascript前端class
ECMAScript6-----Class的基本知识1.类的由来2.constructor()方法3.类的实例4.实例属性的新写法5.取值函数(getter)和存值函数(setter)6.属性表达式7.Class表达式8.静态方法和静态属性8.1静态方法8.2静态属性9.私有方法和私有属性9.1早期解决方案9.2私有属性的正式写法9.3in运算符10.其它1.类的由来JavaScript语言中,生
- 前端的一般设计流程(基于Vue3)
普宁Max
前端
前端的一般设计流程包括需求分析、原型设计和UI设计、开发环境搭建、代码开发、代码规范和代码审核、单元测试、集成测试以及发布和上线。1、需求分析需求讨论与澄清:在需求分析阶段,前端开发者需要与产品经理和UI设计师紧密合作,讨论产品功能和交互设计,了解开发要求和细节。通过充分沟通,确保所有开发需求都得到明确,并形成整体的开发计划框架。目标确定:这一步骤对开发人员理解项目目标和数据流程至关重要,有助于
- web前端常用标签(html)
智商不在服务器
html前端
1.定义1.1标签语法规范:标签名标签之间可以嵌套1.2属性定制元素的行为的。属性是不通用的,每一个标签存在自身的属性。当属性名=属性值时,可以只写属性值2.HTML常用标签2.1排版标签排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。排版标签标签名作用属性标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即h1-h6包含所有全
- 【JavaScript】《JavaScript高级程序设计 (第4版) 》笔记-Chapter18-动画与 Canvas 图形
江湖人称菠萝包
【HTML&CSS&JS】相关javascript开发语言前端
十八、动画与Canvas图形动画与Canvas图形图形和动画已经日益成为浏览器中现代Web应用程序的必备功能,但实现起来仍然比较困难。视觉上复杂的功能要求性能调优和硬件加速,不能拖慢浏览器。目前已经有一套日趋完善的API和工具可以用来开发此类功能。毋庸置疑,是HTML5最受欢迎的新特性。这个元素会占据一块页面区域,让JavaScript可以动态在上面绘制图片。最早是苹果公司提出并准备用在控制面板中
- 前端面试题四
前端
以下是一些前端面试题:一、HTML/CSS部分如何实现一个元素的背景颜色渐变效果,并且在不同浏览器中保持兼容性?答案:对于现代浏览器,可以使用标准的CSS渐变语法。线性渐变示例(从左到右,红色到蓝色):background:linear-gradient(toright,red,blue);径向渐变示例(中心向四周,黄色到绿色):background:radial-gradient(circle,
- Svelte 最新中文文档教程(16)—— Context(上下文)
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 开发环境搭建
荔枝寄
harmonyos
鸿蒙操作系统(HarmonyOS)是华为公司自主研发的分布式操作系统,旨在为不同的设备提供统一的操作平台。在鸿蒙的应用开发中,Web组件开发是一项重要的技能,它允许开发者利用Web技术栈来构建高性能、跨平台的应用程序。本文将深入探讨鸿蒙系统中Web组件开发的相关知识,包括其特点、优势、以及如何使用HTML、CSS和JavaScript等Web技术来创建鸿蒙应用。鸿蒙Web组件的特点鸿蒙系统的Web
- springboot中通过jwt令牌校验以及前端token请求头进行登录拦截实战
java15655057970
springboot前端状态模式
前言大家从b站大学学习的项目侧重点好像都在基础功能的实现上,反而一个项目最根本的登录拦截请求接口都不会写,怎么拦截?为什么拦截?只知道用户登录时我后端会返回一个token,这个token是怎么生成的,我把它返回给前端干什么用?前端怎么去处理这个token?这个是我在学习过程中一知半解的,等开始做自己的项目时才知道原来还有这么多不会,本文就来讲解一下怎么去实现登录拦截请求校验的方法。一、导入数据库表
- springboot原理
caihuayuan5
面试题汇总与解析springbootjava后端大数据
springboot原理未使用springboot时,怎样构建web项目(ssm架构的)导入web及其配置,spring,springmvc在web.xml中配置dispatchServlet(前端控制器,作为分发器的作用)配置包扫描路径,让我们的service层,controller层等里面的对象被spring容器进行管理编写controller类部署Tomcat使用了springboot搭建w
- Kotlin与Java的互操作性如何实现?
DoloresBerna
javakotlin开发语言
Kotlin是一种静态类型编程语言,可在Java虚拟机上运行,并且可以被编译成JavaScript源代码或使用LLVM编译器基础架构。作为一门与Java兼容的语言,Kotlin旨在解决Android开发中的一些问题,并且被设计成一门兼容Java的语言,可以与Java代码进行交互操作。本文将详细探讨Kotlin与Java的互操作性如何实现。一、Kotlin与Java的兼容性Kotlin的设计初衷之一
- 【Android错误解决方案】解决AndroidStudio创建Android工程以后MainActivity中的开发语言是kotlin语言的问题
流川枫NO.1
Android各种疑难杂症解决android开发语言kotlin
文章目录【Android错误解决方案】解决AndroidStudio创建Android工程以后MainActivity中的开发语言是kotlin语言的问题问题描述解决方案【Android错误解决方案】解决AndroidStudio创建Android工程以后MainActivity中的开发语言是kotlin语言的问题问题描述AndroidStudio创建Android工程以后默认开发语言是kotli
- Tree Shaking
海盗强
javascript前端框架前端
TreeShaking是一种优化技术,用于去除JavaScript中未使用的代码,从而减小最终打包文件的体积。它的核心思想是“摇树”,通过分析代码的引用关系,将没有被使用到的代码(即死代码)从最终的输出中移除。这个术语来源于“摇晃树木”的比喻:把树上的不必要的枝叶(即未使用的代码)摇掉,只留下需要的部分。TreeShaking工作原理:静态分析:TreeShaking依赖于JavaScript的E
- 【前端必读】二、使用 Cursor 的基本功能全教程(快捷键及其他功能)
m0_74823239
vip1024p前端
【前端必读】一、使用Cursor的基本功能全教程(使用与安装)【前端必读】二、使用Cursor的基本功能全教程(快捷键及其他功能)快捷键及其功能Cursor提供了一些快捷键来使用相应的AI功能:CTRL/CMD+L:打开对话框使用CTRL/CMD+L可以在编辑器右侧打开对话框(这个L是在Vim键位下的向右键,Vim中的方向键分别是h、j、k、l,对应于键盘上的一行,h向左,l向右,j向下,k向上。
- 关于Flutter前端面试题及其答案解析
HappyAcmen
前端技术面试flutter前端
我的血液里流淌着战意!力量与智慧指引着我!文章目录1.什么是Flutter?2.Flutter的主要优势是什么?3.在Flutter中如何创建一个基本的布局?4.Flutter中的热重载功能有什么作用?5.Flutter中的setState是做什么的?6.Flutter中的动画是如何实现的?7.在Flutter中如何进行网络请求?1.使用Dart的内置HttpClient2.使用dio库3.使用h
- Github 2024-04-29 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-04-29统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目11TypeScript项目3Go项目1Svelte项目1JupyterNotebook项目1Swift项目1Ollama:本地大型语言模型设置与运行创建周期:248天开发语言:Go协议类型:MITLicenseStar数量:4242
- Github 2024-06-10开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-06-10统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8JupyterNotebook项目2Go项目2C++项目1Shell项目1Lua项目1JavaScript项目1MDX项目1C项目1HTML项目1Python-100天从新手到大师创建周期:2234天开发语言:Python,HTML
- 开源项目-图书管理系统
代码先觉
开源项目java图书管理系统
哈喽,大家好,今天给大家带来一个图书管理系统系统主要分为图书管理,读者管理,借还管理等模块,可以下载源码了解详情项目简介本图书管理系统基于spring,springmvc,数据库为mysql。前端使用了Bootstrap。系统功能该系统实现读者和管理员登陆,图书的增删改查,读者的增删改查,借还图书,密码修改,卡号挂失,超期提醒等功能。系统登录图书管理读者管理
- 前端性能优化:页面加载速度慢怎么办?
好运连连女士
面试题性能优化前端
文章目录前端性能优化如何识别页面加载速度慢的原因性能优化的方式提高资源的请求速度http缓存--提升二次访问的响应速度CDN缓存静态资源缓存webpack的hash策略-文件资源缓存减少资源请求量图片懒加载代码构建优化webpack资源压缩treesharking-js代码的精简分包按需加载浏览器渲染优化webworkerGPU加速前端性能优化如何识别页面加载速度慢的原因方式1:lighthous
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
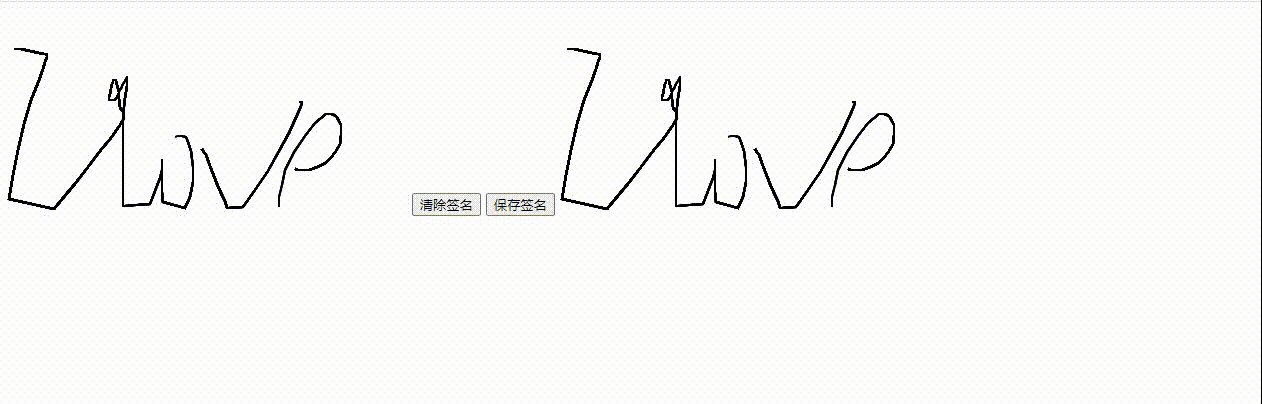
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
![签名预览]()