如何自己创建一个工具项目并上传到npm上使用
第一步:npm官网注册一个自己的账号
第二步:在cmd窗口创建一个项目(这里我以vue3为例子)
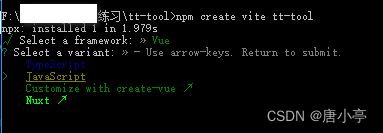
npm create vite 项目名选择框架:
选择语言:
在项目中使用命令安装项目依赖:
npm i运行项目:
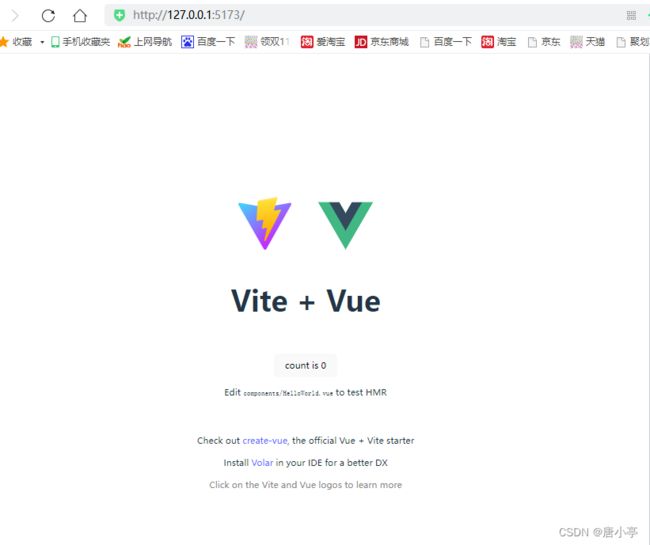
npm run dev运行成功界面:
注意:
version:当前发布的版本号,项目每次改动后需要修改版本后再发布, 默认要0.0.1开始才能上传,相同版本是传不上去的,一定要记得每次更改了代码都改下版本号。
name: 包名只能小写, 不能和npm所有的的包名重复,我一开始用tool-cli,发现上传失败,名字被占用了就不行了。
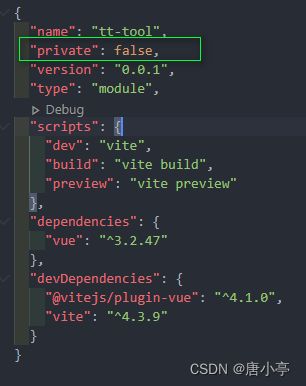
package.json代码如下:
{
"name": "tt-tool",
"private": false, // 默认是true,要改成false,不然后期没法成功上传
"version": "0.0.1",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"vite": "^4.3.9"
}
}
第三步:添加npm用户信息
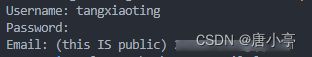
npm adduser //1. 根据提示输入你的 username、password、email如果发现输入了以上命令没有让你接着输入账号密码,那看一下你的npm配置,修改下:
npm config list //可查看你当前的 npm 配置
npm config set registry https://registry.npmjs.org/ //npm 源更换为 npm 官方源再执行npm adduser就好了
注意:输入密码时是不会显示的,你照常输就行
发布项目:
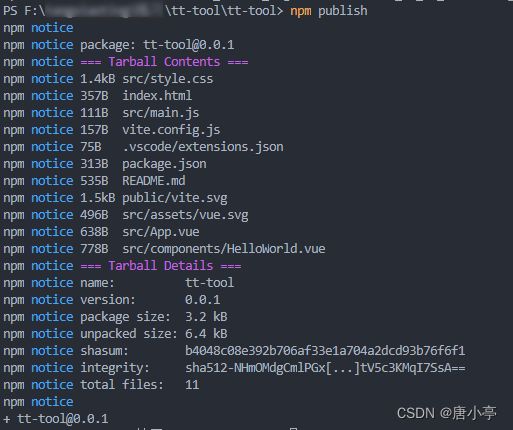
npm publish //发布注意:如果发布报错“This package has been marked as private”,那更改package.json 配置,修改 private 属性值为 false 就好了。
成功的界面如下:
第四步:测试自己上传的项目是否正常
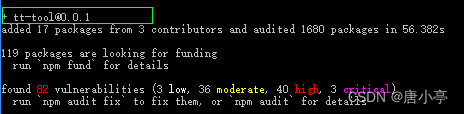
另外找一个项目输入命令安装自己上传到npm上面的项目(我的叫tt-tool)
npm install tt-tool看到以下提示就代表成功了:
第五步:如何在工具类项目中抛出一些方法供引入其它项目使用
这里我把它分为两种:
第一种:项目只抛出一些纯方法,而不是组件的形式。
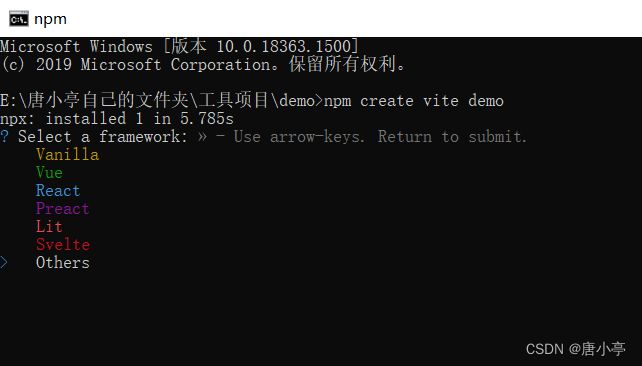
1、"npm create vite demo"创建项目,框架选others
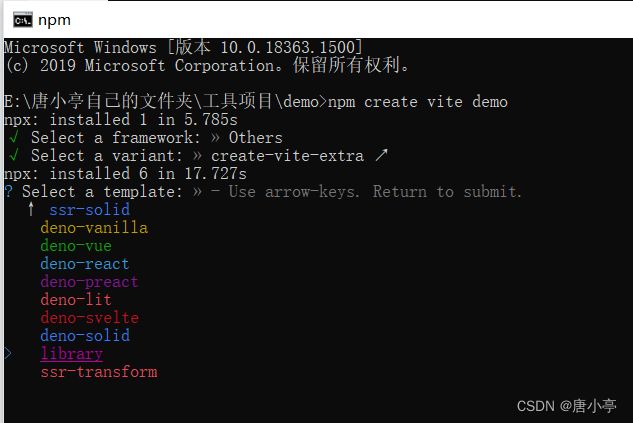
2、模板选library , 回车之后选语言就创建成功了
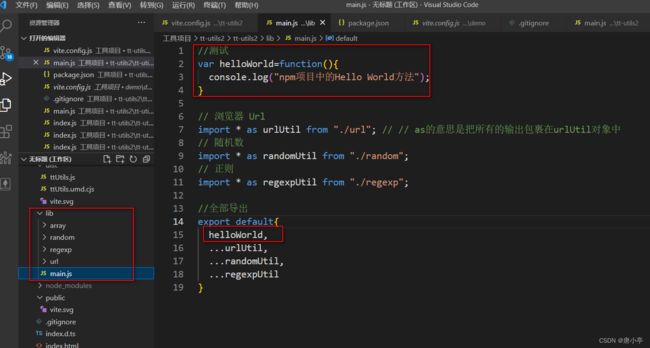
3、项目的代码结构大致如下:
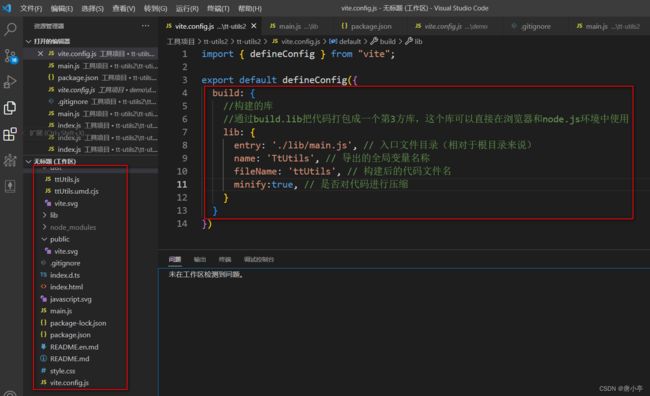
vite.config.js代码:
import { defineConfig } from "vite";
export default defineConfig({
build: {
//构建的库
//通过build.lib把代码打包成一个第3方库,这个库可以直接在浏览器和node.js环境中使用
lib: {
entry: './lib/main.js', // 入口文件目录(相对于根目录来说)
name: 'TtUtils', // 导出的全局变量名称
fileName: 'ttUtils', // 构建后的代码文件名
minify:true, // 是否对代码进行压缩
}
}
})将要抛出的方法统一写在lib文件夹中
通过build命令构建项目生成目标文件(截图中是ttUtils.js),再通过npm publish命令将项目发布到npm上,外部项目通过npm install xxx的方式安装,使用前先在main.js或组件中引入。