爆肝整理,Fiddler+Charles+Chrome开发者工具弱网测试总结,一篇概全...
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、Fiddler模拟弱网测试
Fiddler原理:
Fiddler代理位于 Web 客户端和 Web 服务器之间,扮演“中间人”的角色。Fiddler既代理客户端向服务器发送请求,又代理服务器向客户端返回响应内容。
Fiddler弱网测试方法:
Fiddler弱网测试是通过设置,上传和下载1KB数据所需要的时间,来控制上行和下行的速率。在实际测试过程中,只能修改延迟时间,需要我们事先确定模拟的网络传输速率,转换成延迟时间。
1)配置需要模拟的弱网环境
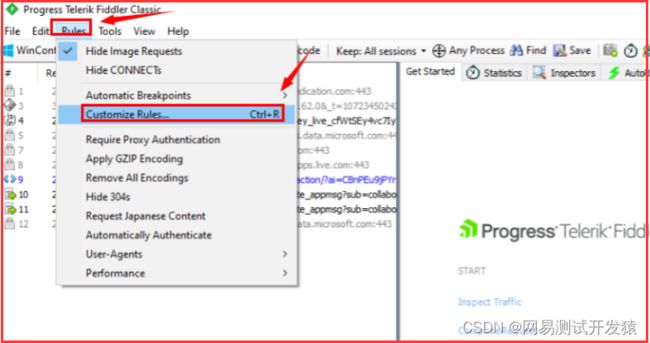
启动fiddler找到Rules—Customize Rules点击打开
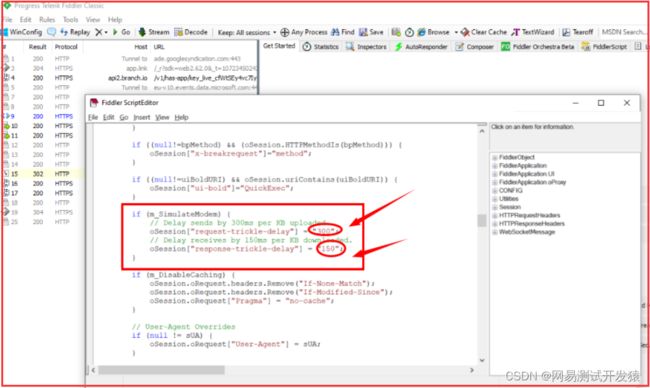
在Fiddler script里搜索delay关键字,找到设置模拟延迟的代码,设置网络请求和响应延迟的时间(MS),点击保存
注意:
此处设置的是时间,以毫秒(MS)为单位;
request-trickle-delay 为上行延迟的时间,即请求延迟的时间;
response-trickle-delay 为下行延迟的时间,即响应延迟的时间;
换算的规则,脚本中是1KB为数据大小,换算多少毫秒MS,完成请求和响应。
计算公式:(1KB*8/上下行速率kbps)*1000=延迟时间(MS)
公式解释:
数据存储的最小单位是Byte字节,数据传输的单位是bit比特,即位,1Byte=8bit。
通讯商网络上传和下载的速率是以kbps表示:千bit每秒,为了统一kb单位。把Fiddler中固定数据大小1KB换算成Kb,最后1KB*8=8Kb。
乘以1000是把秒S换算成毫秒MS,即我们在脚本文件中配置的时间。
例子:
Fiddler默认的上行延迟300ms,下行延迟150ms。
换算成网络传输的速率为:
上行:8kb/(300ms/1000)=26.67kbps
下行:8kb/(150ms/1000)=53.33kbps
如果要模拟上行750kbps,下行1500kbps速率。
Fiddler中需要设置的延迟时间为:
上行:(8kb/750kbps)*1000=10.67ms
下行:(8kb/1500kbps)*1000=5.33ms
2)启动限速开关
设置完延迟时间之后,返回Fiddler首页菜单。在Fiddler→Rules→Performance,勾选Simulate Modem Speed。
网络知识:
1B(byte 字节)=8bit(位);
1KB(Kilobyte 千字节)=1024B;
1MB(Megabyte 兆字节 简称“兆”)=1024KB;
1GB(Gigabyte 吉字节 又称“千兆”)=1024MB;
1TB(Terabyte 万亿字节 太字节)=1024GB;
网络通讯商,打广告说的百兆宽带,不是100MB,而是100Mb。换算成MB,实际带宽为100Mb/8=12.5MB。
参考上下行速率设置:
| 网络段 | 上行 | 下行 | 丢包 | 延迟 |
|---|---|---|---|---|
| 弱3G | 330kbps | 780kbps | 10% | 100ms |
| 强3G | 750kbps | 1500kbps | 5% | 40ms |
2、Charles弱网测试方法
配置弱网环境
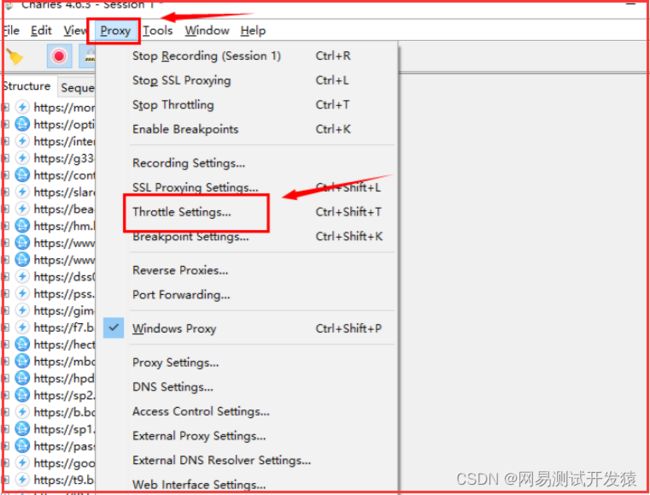
1)点击Proxy-Throttle Settings,进入到配置页面
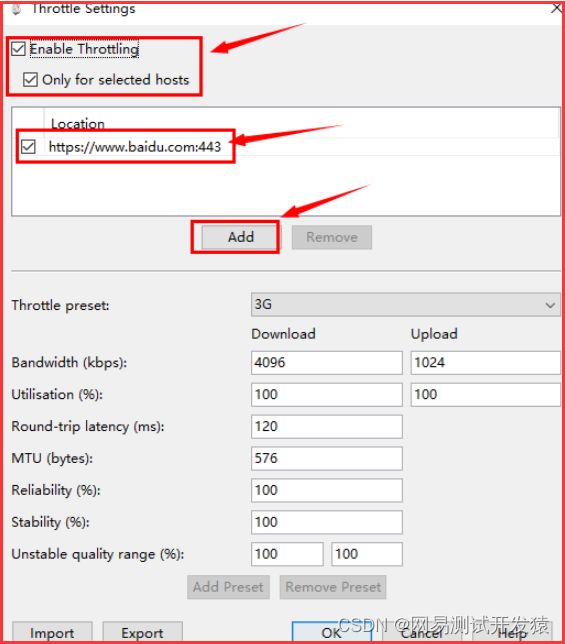
2)设置需要模拟限速的域名,不设置默认对所有网址都生效
勾选Enable Throttling-Only for selected hosts
点击add添加,选择协议、域名、端口号
3)设置弱网环境
Throttle preset:截流预制。Charles官方提供可选择的网络类型
Bandwidth:带宽。
Download:下载的速率。
Upload:上传的速率。
Utilisation:利用率。宽带利用率,默认100%
Round-trip Latency:请求往返延时。客户端向服务端发送请求到服务端返回响应给客户端的总时间。
MTU:最大传输单元。数据传输时,tcp数据包的最大尺寸。采用默认即可
Reliability:可靠性。数据传输过程中,丢包的百分比
Stability:稳定性。数据传输过程中,网络抖动造成的不稳定性。
unstable quality range:不稳定质量范围。
3、Chrome开发者工具弱网测试方法
打开Chrome开发工具。右键单击-检查、或者浏览器设置-更多工具-开发者工具、快捷建ctrl+shift+i,3种方式都可以打开
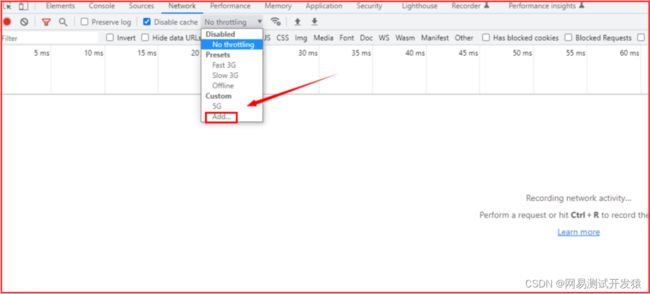
1)使用google预置的网络环境
选择Network-No throttling下拉按钮,选择要模拟的网络。备注:2019年开始移动通讯商公告不开始维护2G网络。目前弱网测试的网络端是3G网络端,google把3G网络划分为fast 3G和Slow 3G。
2)自定义网络环境
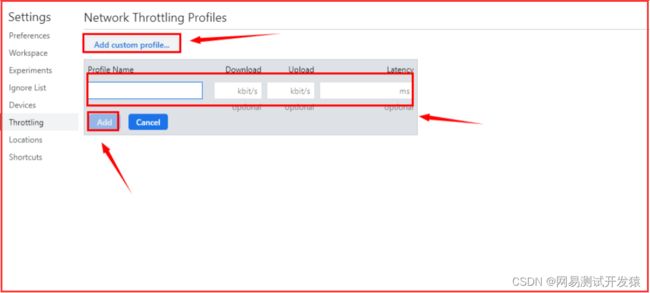
选择Network-No throttling-Custom-Add按钮,进入到自定义页面
点击Add custom profile增加配置文件按钮。
在Profile Name中输入文件,在Download中输入下载速率,在Upload中输入上传速率,4.在Latency中输入延迟时间。
点击Add添加按钮。
3)参考配置参数
| 网络类型 | 上行速率kbps | 下行速率kbps | 延迟ms |
|---|---|---|---|
| Offline | 0 | 0 | 0 |
| GPRS | 20 | 50 | 500 |
| Slow 2G | 50 | 250 | 300 |
| Fast 2G | 150 | 450 | 150 |
| Slow 3G | 250 | 750 | 100 |
| Fast 3G | 750 | 1536 | 40 |
| 4G | 3072 | 4096 | 20 |
| WIFI | 15360 | 30720 | 2 |
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
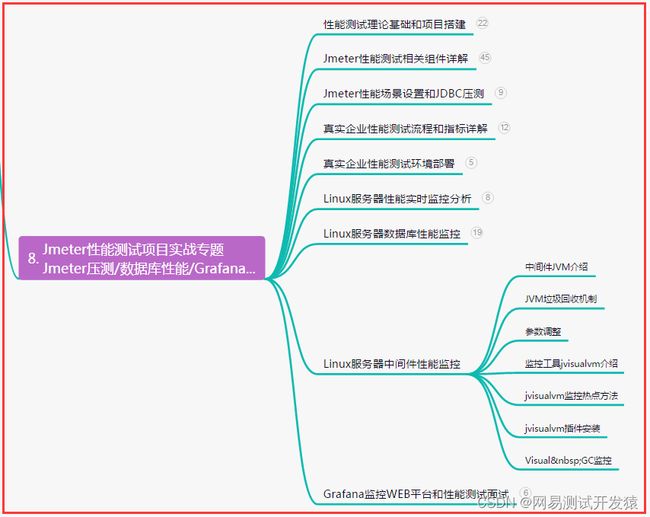
八、JMeter性能测试
九、总结(尾部小惊喜)
在人生的征程中,不要畏惧失败和困难,因为每一次的奋斗都是积累成长的宝贵经验,只有坚持不懈,才能收获自己所向往的辉煌成功。
相信自己的力量,勇往直前,不断超越自我;即使路途崎岖不平,也要坚持追求梦想,因为只有经历挫折,才能品味到成功的喜悦。
不要等待机会的到来,而是要勇敢创造机会;不要害怕失败,而是从失败中吸取教训;只有坚持奋斗,才能迎接人生的辉煌与成功。