- Python分支语句注意事项
乔代码嘚
python开发语言github
一、单分支语句:if语句1.语法:if:语句块2.注意事项:1)if语句首先判断的结果值,如果结果为True,则执行语句块里的语句序列。如果结果为False,语句块里的语句会被跳过;2)语句块是if条件满足后执行的一个或多个语句序列;3)语句块中语句通过与if所在行形成缩进表达包含关系。4)if判断语句还可以简写:iftag:print("True")当x为0、0.0、0j、None或者空的字符串
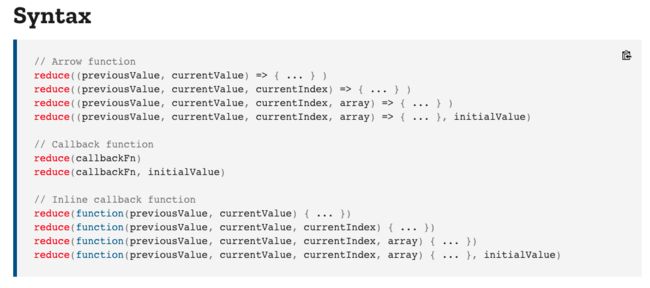
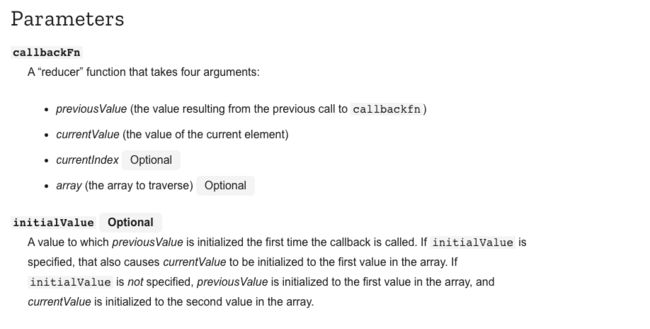
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- python:正则表达式符号
初于青丝mc终于白发
python相关正则表达式pythonpycharm
本次给大家带来的是python中的正则表达式符号的复习呀,还记得清楚嘛^^?匹配零次或一次前面的分组*匹配零次或多次前面的分组+匹配一次或多次前面的分组{n}匹配n次前面的分组{n,}匹配n次或更多次前面的分组{,m}匹配零次或m次前面的分组{n,m}匹配至少n次,至多m次前面的分组{n,m}?、*?、+?对前面的分组进行非贪心匹配^spam意味着字符串必须以spam开始spam$意味着字符串必须
- Python: 正则表达式
慕婉0307
python基础知识点正则表达式
正则表达式是处理文本数据的强大工具,Python通过re模块提供了完整的正则表达式功能。本文将详细介绍Python正则表达式的使用方法,包括基础语法、高级技巧和re模块API的详细解析。一、正则表达式基础1.1什么是正则表达式正则表达式(RegularExpression)是一种用于匹配字符串中字符组合的模式,可以用于搜索、替换和验证文本数据。1.2Python中的re模块Python通过内置的r
- Python练习--Day1
IT小白成长记
python
1、输入三个整数:判断这三个整数能否组成一个三角形?构成三角形的条件:任意两个数之和大于第三个数首先输入三个数:使用Python内置函数input()从标准输入读入一行文本,默认的标准输入为键盘输入input所读入内容的数据类型为字符串类型,需要使用int、float等转换成我们需要的数据类型使用分支结构判断a=int(input("请输入第一个整数:"))b=int(input("请输入第二个整
- 什么是bigkey
BigKey(大键)是Redis中的一种潜在性能问题,通常指的是占用大量内存或者元素数量过多的键。它可能导致Redis性能下降,甚至阻塞其他请求,因此在使用Redis时需要特别关注。一、什么是BigKey?在Redis中,BigKey并不是指某个特定的Redis数据类型,而是指那些在内存中占用较多空间的键。具体来说,BigKey是指以下两种情况:一个键的数据量非常大:例如,一个非常大的字符串(几M
- STM32第十四天串口
一:串口发送字符和字符串和printf重定向usart.c#include"stm32f10x.h"#include"usart.h"#include"stdio.h"voidmy_usart_Init()//千万不要和32库里面串口定于的名字一样,不然会报错{GPIO_InitTypeDefmy_usart_Initstruct;USART_InitTypeDefUSART_Initstruct
- 【一起来学AI大模型】算法核心:数组/哈希表/树/排序/动态规划(LeetCode精练)
运器123
AI大模型python开发语言人工智能AIAI编程算法散列表
以下是五大核心算法的重点解析和LeetCode经典题解,包含最优解法和模板代码:一、数组操作(双指针/滑动窗口)核心思想:通过索引指针高效遍历与操作数组1.移动零(No.283)defmoveZeroes(nums):slow=0forfastinrange(len(nums)):ifnums[fast]!=0:nums[slow],nums[fast]=nums[fast],nums[slow]
- 暑假算法日记第三天
目标:刷完灵神专题训练算法题单阶段目标:【算法题单】滑动窗口与双指针LeetCode题目:3439.重新安排会议得到最多空余时间I2134.最少交换次数来组合所有的1II1297.子串的最大出现次数2653.滑动子数组的美丽值1888.使二进制字符串字符交替的最少反转次数567.字符串的排列438.找到字符串中所有字母异位词30.串联所有单词的子串2156.查找给定哈希值的子串其他:今日总结往期打
- Elasticsearch 查询统计 A 字段全部为空的 B 字段(qbit)
前言本文对Elasticsearch7.17适用问题是有两个字符串字段app_id和owner,怎么查询app_id全部为空字符串的owner有哪些?查询DSL语句{"size":0,"aggs":{"owners":{"terms":{"field":"owner",//取决于owner字段的基数"size":10000},"aggs":{"non_empty_app_id_docs":{"fi
- kotlin 读取json文件_Kotlin入门(31)JSON字符串的解析
weixin_39727743
kotlin读取json文件
json是App进行网络通信最常见的数据交互格式,Android也自带了json格式的处理工具包org.json,该工具包主要提供了JSONObject(json对象)与JSONArray(json数组)的解析处理。下面分别介绍这两个工具类的用法:1、JSONObjectJSONObject的常用方法如下所示:构造函数:从指定字符串构造出一个JSONObject对象。getJSONObject:获
- Redis 性能优化 18招
ThinkerFuther
redisredis性能优化数据库
前言Redis在我们的日常开发工作中,使用频率非常高,已经变成了必不可少的技术之一。Redis的使用场景也很多。比如:保存用户登录态,做限流,做分布式锁,做缓存提升数据访问速度等等。那么问题来了,Redis的性能要如何优化?为了提升Redis的性能,这篇文章跟大家一起聊聊Redis性能优化的18招,希望对你会有所帮助。1.选择合适的数据结构Redis支持多种数据结构,如字符串、哈希、列表、集合和有
- 正则表达式
咸鱼时日翻身
正则表达式
是指定一组与之匹配的字符串,限定符号a*a出现0或者多次a+a出现1次或者多次a?a出现0次或者1次a{2,5}出现在2到5次之间或运算法(cat|dog)匹配cat或者dog字符类[abz]+表示匹配的字符只能是中括号中的字母如果使用了^则为取反符号元字符、/d代表数字字符/w代表英文字符数字加上下划线/s代表tab和换行符其中/加大写的DWS则表示取反符号.表示任意字符不包括换行符号^a匹配行
- 【算法刷题记录(简单题)002】字符串字符匹配(java代码实现)
挺菜的
java算法开发语言
一、题目描述对于给定的字符串s和t,检查s中的所有字符是否都在t中出现。(一)输入描述第一行输入一个长度为1≤len(s)≤200、仅由小写字母组成的字符串s。第二行输入一个长度为1≤len(t)≤200、仅由小写字母组成的字符串t。(二)输出描述如果s中的所有字符都在t中出现,则输出true,否则输出false。(三)示例输入:bcabc输出:true二、题目解答(一)解题思路1.使用HashM
- 21天刷题计划之10.1—统计大写字母个数(Java语言描述)
justlikeu777
21天刷题计划java基础算法基础
题目描述:找出给定字符串中大写字符(即’A’-‘Z’)的个数接口说明原型:intCalcCapital(Stringstr);返回值:int输入描述:输入一个String数据输出描述:输出string中大写字母的个数示例1输入add123#$%#%#O输出1分析:获取输出的字符串,将字符串转换成字符数组,遍历字符数组并判断是否为大写字母即可。importjava.util.Scanner;publ
- 图片转字符串存储在SQLite中
你就是乌鸦嘴
qt6.3笔记qt
将图片转化为字符串放入Sqlite数据库,以BLOB类型存储。一、主要函数1、图片转字符串使用内存读写器,指定格式存入字节数组,字节数组转Base64以Latin1编码输出到文本框。voidMainWindow::on_actPtB_triggered(){ui->plainTextEdit->clear();if(ui->labPhoto->pixmap().isNull()){labtext-
- 数据存储:使用Python存储数据到redis详解
数据知道
爬虫和逆向教程pythonredis数据库非关系型数据库
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录一.安装相关库和进行连接二、存储数据到Redis2.1存储字符串2.2存储列表2.3存储集合2.4有序集合类型2.5存储哈希三、数据的持久化与过期设置3.1持久化3.2过期设置四、其它操作4.1删除操作4.2关闭连接4.3使用连接池4.4处理异常五、总结在Python中,我们可以使用redis-py库来与Redis数据库进行交互。以下是如何将数据
- response.split(“\n“)[0].strip() 是什么
ZhangJiQun&MXP
教学2021AIpythonpython机器学习人工智能语言模型自然语言处理
response.split(“\n”)[0].strip()是什么returnresponse.split("\n")[0].strip()这行代码在Python中通常用于对字符串进行处理并返回处理后的结果response.split("\n"):split()是Python字符串对象的一个方法,用于根据指定的分隔符将字符串拆分成一个列表。在这行代码中,"\n"作为分隔符,表示按照换行符来拆分字
- 【HarmonyOS】鸿蒙应用开发Text控件常见错误
【HarmonyOS】鸿蒙应用开发Text控件常见错误一、前言Text文本控件,是我们应用开发中最为基本和常见使用的控件之一。很多人觉得对于控件的使用已经非常熟悉,一个文本控件,能有什么使用错误呢?其实不然,今天本文,就对于Text常用会导致问题的点进行阐述。二、Text设置字体大小是否可用于百分号?对于初学者最常见的问题之一,就是使用Text的fontSize属性设置字体大小时,传入百分比字符串
- Python函数
python知识
1文档字符串函数定义下的第一个字符串是文档字符串,用于解释函数。可以通过help(function_name)或function_name.__doc__来查看。2函数返回单个返回值:return一个值无返回值:函数执行完毕没有return语句,或者return后面没有值,会隐式地返回None返回多个值:实际上是返回一个包含所有值的元组(tuple)3参数函数声明:使用def关键字来创建函数默认参
- typescript 错误码大全
转载于https://www.easemob.com/question/6196/1002错误Unterminatedstringliteral.未终止的字符串文本。1003错误Identifierexpected.应为标识符。1005错误'{0}'expected.应为“{0}”。1006错误Afilecannothaveareferencetoitself.文件不能引用自身。1009错误Tra
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- Netty发送与接收报文
振宇i
JavaNetty报文
前言本文提供了tcp,udp方式发送报文,以下示例tcp发送的是String类型,udp则是字节码。POMio.nettynetty-all4.1.78.Final一、TCP对于TCP的请求而言需要规定解码器的类型,服务端才能成功自动转化字符串与字节流(StringDecoder和StringEncoder用于自动转换字符串和字节流)添加帧解码器,使用换行符作为消息边界(不添加换行符结尾可能会出现
- Java解决赎金信问题
宣布无人罪
力扣面试题java开发语言
Java解决赎金信问题01题目给你两个字符串:ransomNote和magazine,判断ransomNote能不能由magazine里面的字符构成。如果可以,返回true;否则返回false。magazine中的每个字符只能在ransomNote中使用一次。示例1:输入:ransomNote="a",magazine="b"输出:false示例2:输入:ransomNote="aa",magaz
- Java解决同构字符串问题
宣布无人罪
力扣面试题java开发语言
Java解决同构字符串问题01题目给定两个字符串s和t,判断它们是否是同构的。如果s中的字符可以按某种映射关系替换得到t,那么这两个字符串是同构的。每个出现的字符都应当映射到另一个字符,同时不改变字符的顺序。不同字符不能映射到同一个字符上,相同字符只能映射到同一个字符上,字符可以映射到自己本身。示例1:输入:s="egg",t="add"输出:true示例2:输入:s="foo",t="bar"输
- day7反转链表&反转链表II替换空格&反转字符串里的单词&左旋转字符串
彬彬小码农
代码随想录链表数据结构java
Java中有很多对字符串封装的操作,本次解题中不调用方法。1.力扣344利用双指针即可解决反转链表,定义一个left指针指向0,right指向nums.length-1,交换后向中间移动,直至left>=right结束解题步骤:定义两个指针,left和right,分别初始化为0和nums.length-1nums【left】和nums【right】交换值,并让左右指针分别向中间移动一步重复循环,直
- STM32-内存运行原理与RAM执行实战
东方少爷
内存地址单片机嵌入式硬件arm开发硬件工程stm32
一、底层原理深度解析(先懂“为什么要拷贝”)1.存储介质本质差异(ROM/FlashvsRAM)ROM(以STM32内部Flash为例):物理特性:电可擦写非易失性存储(虽叫ROM,实际可通过编程改写),擦写次数有限(一般万次级别),读速度慢(STM32F1系列Flash读取周期约30-50ns)。存储内容:程序代码(指令)、只读常量(const修饰的全局变量、字符串字面量)、初始化的全局变量(R
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- JavaScript基础语法之变量声明和数据类型
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之变量声明和数据类型一、变量声明1.1变量声明的本质1.2三种声明方式对比(var/let/const)1.2.1var:函数作用域的“老派选手”1.2.2let:块级作用域的“新生代”1.2.3const:常量声明的“守护者”二、数据类型2.1原始数据类型(PrimitiveTypes)2.1.1字符串(String)2.1.2数值(Number)2.1.3布尔(Bo
- pickle.dump()
ddfa1234
java开发语言
pickle.dump()pickle.dump()是Python标准库中的一个函数,用于将Python对象序列化并保存到文件中。函数签名:pickle.dump(obj,file,protocol=None,*,fix_imports=True)参数说明:obj:要序列化的Python对象。file:要保存到的文件对象。可以是一个文件名的字符串,也可以是一个已经打开的文件对象。protocol:
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&