C++ QT笔记_2
目录
- 基本窗口类 QWidget
-
- 窗体几何位置相关方法
-
- 获取窗体位置、大小的方法
- 设置窗体位置、大小的方法
- 窗体控件类概览
- 控件定义代码规范
- 标签 QLabel
- 按钮 QPushButton
- 组合框 QComboBox
- 列表框 QListWidget
- 单行编辑框 QLineEdit
- 滑动条 QSlider
- QToolBox (实现抽屉效果)
- 选项卡控件 QTabWidget
- 表格控件 QTableWidget QTableView
-
- 创建方法
- 控制方式
- 富文本控件 QTextEdit
基本窗口类 QWidget
QWidget是所有窗体部件的基类,因此其方法也被继承到其他所有窗体部件中
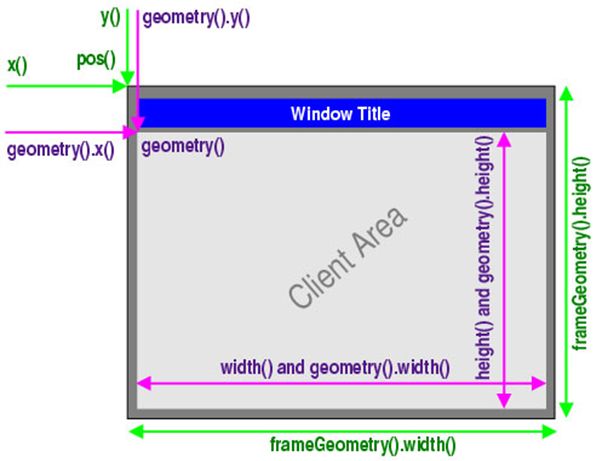
窗体几何位置相关方法
获取窗体位置、大小的方法
设置窗体位置、大小的方法
| 方法 | 功能 |
|---|---|
| move(0,0) | 移动窗体到某位置 |
| resize(400,300); | 设置窗体大小 |
| setGeometry(0,0,220,150) | 设置窗体位置(绝对定位),传入左上点的横坐标、纵坐标,右下点的横坐标、纵坐标 |
| setMaximumSize(400,400); | 设置最大尺寸 |
| setMinimumSize(300,300); | 设置最小尺寸 |
窗体控件类概览
控件定义代码规范
所有控件定义都需要同时在 .h 头文件内声明和对应 .cpp 文件内实现
.h 头文件内包含某个界面对象的声明,声明内部包含其所有控件、槽函数的声明,且所有控件要有include导入,例如
#include .cpp 文件内包含对应界面对象的创建,内部控件对象的创建和所有方法的调用。其中控件的创建要用 new 关键字,传入 this 指针创建。此外 connect 语句、槽函数等也需要在此实现。例如
#include 标签 QLabel
//定义
QLabel *label=new QLabel(this);
//设定位置
label->setGeometry(10,10,150,80);
//设置文字
label->setText("Label");
//设置文本对其方式。多个参数用“|”分割
label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
| 参数名 | 对齐方式 |
|---|---|
| AlignTop | 将文本添加到对象的上部 |
| AlignButtom | 将文本添加到对象的下部 |
| AlignLeft | 沿着对象的左边添加文本 |
| AlignRight | 沿着对象的右边添加文本 |
| AlignHCenter | 将文本添加到对象水平中心的位置 |
| AlignVCenter | 将文本添加到对象的垂直中心位置 |
| AlignCenter | 将文本添加到对象的中心位置 |
QLabel对象中也可以设置图片,方法如下
QLabel *pTag = new QLabel(&w); //创建标签
QImage image("G:/workspace2020/QT/4_2/nuist.jpeg"); //创建image对象
pTag->setPixmap(QPixmap::fromImage(image));
pTag->setGeometry(0,0,image.width(),image.height());
按钮 QPushButton
Dialog::Dialog(QWidget *parent) : QDialog(parent)
{
resize(400,300); //设置主窗体大小
pushButton = new QPushButton(this); //新建按钮
QIcon icon(":/rc/play.png"); //定义图标对象
pushButton->setIcon(icon); //设置按钮的图标
pushButton->setGeometry(20, 20, 70, 40);
pushButton->setFlat(true); //设置为平面显示(背景透明)
pushButton->setText("Open"); //设置按钮文本信息
//
pushButton->setText("我是一个很长很长很长的文本");
// adjustSize():自动调整控件的大小,以适应其内容;
ui->pushButton->adjustSize();
//设置在控件上按下 回车键 时,响应控件的 click 事件
pushButton->setDefault(true);
}
组合框 QComboBox
组合框即一个下拉选择菜单,有如下常用方法
comBox = new QComboBox(this); //创建组合框
comBox->setGeometry(20,20,100, 30);
//常用设置方法
QIcon icon1(":/ftp.png");
comBox->addItem(icon1, "ftp"); //设置图标和文字
QIcon icon2(":/www.png");
comBox->addItem("www"); //设置文字
comBox->setItemIcon(1, icon2); //设置图标
//常用调用方法
comBox-> itemText(index) //获取当前选项文字
列表框 QListWidget
列表框即无需下拉直接显示全部选项的组合框
列表框添加选项需在 addItem 方法中传入 QListWidgetItem 对象指针
QListWidgetItem 传入 QIcon 对象和包含在 tr 内的字符串
list = new QListWidget(this); //创建列表框
list->addItem(new QListWidgetItem(QIcon(":/images/line.png"), tr("Line")));
单行编辑框 QLineEdit
lineEdit = new QLineEdit(this);
lineEdit->setReadOnly(true); //设为只读
lineEdit->setEchoMode(QLineEdit::Password); //设为加密显示
lineEdit->setEchoMode(QLineEdit::Normal); //设为正常显示
lineEdit->text(); //获取编辑框内容
滑动条 QSlider
slider = new QSlider(Qt::Horizontal, this); //水平方向滑动
slider->setMinimum(0); //设置滑动条的最小值
slider->setMaximum(300); //设置滑动条的最大值
slider->setValue(50); //设置滑动条当前值
slider->update();
//值改变对应信号为
valueChanged(int) //发送的值为滑动条改变后的值
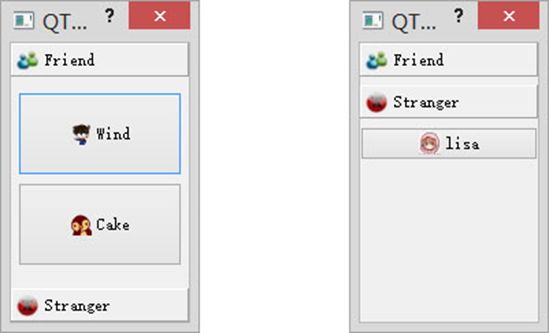
QToolBox (实现抽屉效果)
抽屉效果即有若干条目并列显示,点击一个条目就将该条目下项目展开,同时其他条目下项目隐藏,如图

toolBox = new QToolBox(this); //新建QToolBox
//新建一个QWidget 添加到QToolBox中
QWidget *widget = new QWidget(toolBox);
//创建QWidget内下的项目
QPushButton *button1 = new QPushButton(iconf1,"Wind",widget);
QPushButton *button2 = new QPushButton(iconf2, "Cake",widget);
//向QToolBox中添加第一个抽屉,名字为Friend
toolBox->addItem(widget, "Friend");
toolBox->setItemIcon(0, iconFriend); //设置第一个图标
选项卡控件 QTabWidget
QTabWidget用于实现多页面切换效果
tabWidget = new QTabWidget(this); //新建第一个页面的部件
//省略新建每个页面部件的步骤
//向QTabWidget中添加第一个页面
tabWidget->addTab(widget, "Tab1");
//向QTabWidget中添加第二个页面
tabWidget->addTab(label, "Tab2");
//向QTabWidget中添加第三个页面
tabWidget->addTab( pushButton3, "Tab3");
tabWidget->setGeometry(0,0,220,150);
this->resize(220, 150);
可以看出,只要是QWidget及其子类都可以添加到选项卡控件中。
表格控件 QTableWidget QTableView
- QTableWidget是QTableView的子类。
- 这两者主要的区别是QTableView可以使用自定义的数据模型来显示内容。
- 而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现。
创建方法
// 构造了一个表格对象,设置为10行,5列
QTableWidget *tableWidget = new QTableWidget(10,5,this);
tableWidget->setWindowTitle("QTableWidget & Item");
tableWidget->resize(350, 200); //设置表格
// 添加表头
QStringList header;
header<<"Month"<<"Name"<<"Description";
tableWidget->setHorizontalHeaderLabels(header);
// 添加第1列(从0开始计数)
tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
// 添加第2列
tableWidget->setItem(0,1,new
QTableWidgetItem(QIcon(":/rar.png"), "File1"));
tableWidget->setItem(1,1,new
QTableWidgetItem(QIcon(":/rar.png"), "File2"));
tableWidget->setItem(2,1,new
QTableWidgetItem(QIcon(":/rar.png"), "File3"));
tableWidget->show();
/***************************************/
tableWidget->setRowCount(10); //设置行数为10
tableWidget->setColumnCount(5); //设置列数为5
//删除编号为row(从0开始)的行
tableWidget->removeRow(row);
//删除编号为col(从0开始)的列
tableWidget->removeColumn(col);
控制方式
设置表格编辑许可用以下语句
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
可选的参数为:
| 参数 | 数值 | 含义 |
|---|---|---|
| QAbstractItemView::NoEditTriggers | 0 | 不能对表格内容进行修改 |
| QAbstractItemView::CurrentChanged | 1 | 任何时候都能对单元格修改 |
| QAbstractItemView::DoubleClicked | 2 | 双击单元格后开始修改 |
| QAbstractItemView::SelectedClicked | 4 | 单击已选中的内容后可修改 |
设置表格为整行 (列) 选择可用以下语句
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);
可选的参数为:
| 参数 | 数值 | 含义 |
|---|---|---|
| QAbstractItemView::SelectItems | 0 | 选中单个单元格 |
| QAbstractItemView::SelectRows | 1 | 选中一行 |
| QAbstractItemView::SelectColumns | 2 | 选中一列 |
富文本控件 QTextEdit
可以额外添加按钮来改变文本框中部分文字的字体、大小、颜色等
由于比较复杂,就不理解了
#include #include