pink老师前端入门视频教程笔记(上)
HTML5+CSS3+移动端布局+flex布局rem布局响应式布局摹客蓝湖使用教程笔记
- 基础班学习路线
- HTML简介
-
- 网页
-
- 什么是网页
- 什么是HTML
- 常用浏览器
-
- 常用浏览器
- 浏览器内核
- ***Web标准(重点)***
-
- *Web标准的构成*
- HTML标签(上)
-
- HTML语法规范
-
- 基本语法概述
- 标签关系
- HTML基本结构标签
- 开发工具
-
- 网页开发工具
- HTML常用标签
-
- 标签语义
- 标题标签
- 段落和换行标签
- 文本格式化标签
- < div>和< span>标签
- 图像标签和路径
-
- 图像标签:
- 路径:
- *超链接标签*
- 注释标签和特殊字符
-
- 注释标签
- 特殊字符
- HTML标签(下)
-
- 表格标签
-
- 表格的主要作用
- 表格的属性:(了解,CSS会使用)
- 表格结构标签
- 列表标签
-
- 无序列表
- 有序列表
- *自定义列表*
- 表单标签
-
- 表单域
- 表单元素
-
- < input>表单元素
- label标签
- select下拉表单
- < textarea>表单元素
- CSS层叠样式表
-
- CSS简介
-
- HTML的局限性
- CSS-网页的美容师
- CSS组成
- CSS代码风格
- CSS基础选择器
-
- 标签选择器
- 类选择器
- 类选择器-多类名
- ID选择器
- 通配符选择器
- CSS字体属性
-
- 字体系列
- 字体大小
- 文字粗细
- 字体样式
- 字体复合属性
- CSS文本属性
- CSS的引入方式
-
- 内部样式表
- 行内样式表
- 外部样式表
- 综合案例
- Chrome调试工具的使用
- Emmet语法
-
- 快速生成HTML结构语法
- 快速生成CSS
- 快速格式化代码
- CSS的复合选择器
-
- *后代选择器(重要)*
- *子选择器(重)*
- 并集选择器(重要)
- 链接伪类选择器
- focus伪类选择器
- CSS的元素显示模式
-
- 块元素
- 行内元素
- 行内块元素
- 元素显示模式的转换
- 单行文字垂直居中的原理
- CSS的背景
-
- 背景颜色
- 背景图片
- **背景图片位置**
- 背景图像固定(背景附着)
- 背景复合写法
- 背景颜色半透明
- CSS三大特性
-
- 层叠性
- 继承性
-
- 行高的继承
- CSS优先级
- 盒子模型
-
- 盒子模型的组成(Box Model)
- 边框(border)
- 边框为影响盒子的实际大小
- 内边距
- 盒子的内边距也影响其大小
- padding不影响盒子的长宽的情况
- 外边距(margin)
- 外边距的典型应用(块级盒子水平居中)
- 外边距合并
-
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距合并
- 清除内外边距
基础班学习路线
主要学习内容:PC端网站布局
最终检验:创建一静态网站
目标:精通网络布局,为JavaScript打下基础
学习路线:HTML5基础→CSS3基础→H5C3提高→开发电商网站
HTML简介
学习内容:网页、HTML概念、常用浏览器、Web标准三大组成部分
网页
什么是网页
网站是网页的集合,网页是构成网站的基本元素,网页包括的元素:图片、文字、声音、视频、链接…,网页常见.htm或.html后缀,又称为HTML文件。
什么是HTML
HTML指的是超文本标记语言,是一种标记语言,标记语言是一套标记标签。
常用浏览器
常用浏览器
浏览器是网页显示、运行的平台。常用的:IE、火狐、谷歌、Safari、Opera等。(五大浏览器)
浏览器内核
又称为渲染引擎,负责读取网页内容整理讯息,计算网页的显示方式并显示页面。
IE:Trident
firefox:Gecko
Safari:Webkit
chrome/Opera:Blink(Webkit的分支)
国产浏览器:Webkit、Blink
Web标准(重点)
Web标准由W3C(万维网联盟)组织和其他标准化组织指定的一系列标准的集合。
Web标准的构成
结构(Structure)、表现(Presentation)、行为(Behavior)
结构:对网页元素进行整理分类,主要是学习HTML
表现:设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
行为:行为指的是网页模型的定义和交互的编写,主要学JavaScript
Web标准提出的最佳体验方案:结构、表现、行为相分离。
HTML标签(上)
HTML语法规范
基本语法概述
1.HTML标签由尖括号包围的关键词
2.一般成对出现,如 < head>< /head>,称为双标签;但特殊的但标签,如
< br />称为单标签
标签关系
包含关系和并列关系
< html>
< head>< /head>
< body>< /body>
< /html>
如< html>< head>之间为包含关系,而< head>< body>之间为并列关系。
HTML基本结构标签
title标签显示在网页最上方:
body标签则是网页主要内容。
基本结构标签总结:
< html>
< head>
< title>
< /title>
< /head>
< body>
< /body>
< /html>
开发工具
VSCode开发
网页开发工具
VSCode工具生成骨架标签新增代码
1.< !DOCTYPE>标签
文档类型声明标签,告诉浏览器采用哪种HTML版本。
意思是当前页面采取最新的html
不属于html标签,是文档类型声明标签!
2.lang语言
用来定义当前文档显示的语言,en为英语,zh-CN是中文网页。但定义成en照样可以写中文,zh-CN照样可以写英文。
3.charset字符集
字符集(character set)是多个字符的集合。在< head>标签内
< meta charset=“UTF-8” />
UTF-8成为万国码。
HTML常用标签
标签语义
即标签的含义。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
标题标签
分为< h1>-< h6>6级,标签语义:作为标题使用,并根据重要性递减。
< h1>我是一级标题< /h1>

段落和换行标签
< p>我是一个段落< /p>
标签语义:可以把html文档分割为若干段落
< br />换行标签
标签语义:强制换行,并没有行间那么大的缝隙。
文本格式化标签
在网页中,有时需要文字设置粗体、斜体或下划线等效果,需要用到HTML中的文本格式化标签。(更重要)
加粗:< strong>或< b>
倾斜:< em>或< i>
下划线:< ins>或< u>
删除线:< del>或< s>
< div>和< span>标签
没有语义,就是一个盒子用来装内容。
特点:< div>标签用来布局,但一行只能放一个< div>可以理解为一个大盒子
< span>标签用来布局,可以理解为小盒子
图像标签和路径
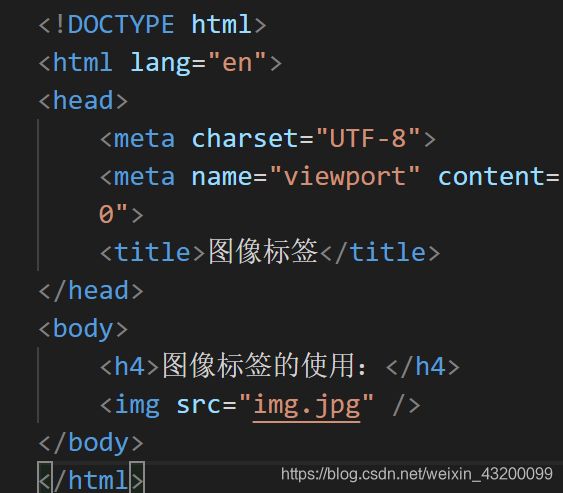
图像标签:
< img>用于定义HTML页面中的图像
< img src=’‘图像URL’’ />
src是< img>标签的必须属性 ,用于指定图像文件的路径和文件民
属性:属于图像标签的特性
图片和html文件放在一个文件夹,图片的后缀名也需要

alt用于替换,替换文本 (当图片无法显示时用文字来显示)
title提示文本 ,当鼠标放到图像上,显示的文字。
height和weight设置图像的高度和宽度,是等比例缩放的,一般只需要设置一个
border设置边框的像素(数字)
图像标签:
1.都要写到标签名< img>的后面
2.属性之间不分先后顺序,此外属性之间需要以空格分开
3.属性采用键值对的格式,属性=“属性值”
路径:
(1)目录文件夹和根目录
目录文件夹:就是普通文件夹,存放与所作页面需要的素材,如html文件、图片等
根目录:打开目录文件夹的第一层就是根目录
(2)路径
相对路径:以引用文件所在位置为参考基础
图片相对于HTML页面的位置

绝对路径:图片的绝对路径,符号是"“相对路径是”/"如:D:\Html\html_css_material\第一天\img.jpg
此外也可以输入网络上的图片的地址
超链接标签
补充知识点:
href是超链接会建立通道(a link),让当前的元素或文档与引用资源联通,是引用;src(img sciprt style input iframe)是下载(下载时别的资源就暂停下载)后嵌入构成文档直接内容。
< a href=“跳转目标” target=“目标窗口的弹出方式”>文本或图像< /a>
href属性 用于指定连接目标的url地址(必须属性,格式为http://)
target属性 默认为_self,_blank为新窗口打开
2.链接分类
1.外部链接,如: < a href=“http://www.qq.com” target="_blank"> 腾讯< /a>
2.内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。例如< a href=“公司简介.html”>公司简介< /a>
3.空连接:没有确定链接目标时,< a href="#">公司地址< /a>
4.下载链接:一个文件.exe或压缩包文件,点击会下载它
5.网页元素链接:在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接。如< a href=“http://www.baidu.com”>< img src=“img.jpg” alt=“点开即前往百度” />< /a>
6.锚点链接:点击链接后可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为*#名字* 的形式,如< a href="#live">生活< /a>
目标位置标签在里面添加一个id=刚才的名字,如< h3 id=“live”>生活介绍< /h3>
注释标签和特殊字符
注释标签
是给程序员看的,不执行也不显示到页面当中
ctrl +/ 就可以注释
< !-- 文本 – >
特殊字符
HTML标签(下)
表格标签
表格的主要作用
展示、显示数据(简明规整)
< table > 用预定于表格的标签
< tr >定义行,嵌套在< table >
< td >定义单元格,嵌套在< tr >
< th >标签标识html表格的表头部分,一般位于表格的第一行或第一列,文本会加粗居中显示
表格的属性:(了解,CSS会使用)
align 对齐方式 left\center\right
border 边框效果
cellpadding:设置单元格中的文字和边框间的距离 cellsapcing:单元格之间的距离
weight/height
表格结构标签
thead 一般就是表格第一行作为表格头部区域,在< thead >内部需要< tr >标签
tbody用于定义表格的主体
它们都是放在< table >中的

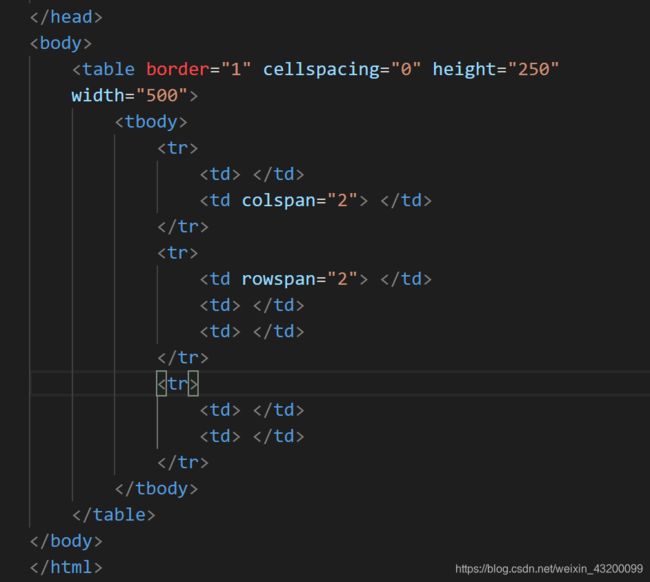
合并方式:
跨行合并:rowspan=“合并单元格的个数”,最上侧单元格为目标单元格,写合并代码
跨列合并:colspan=“合并单元格的数目”,最左侧为目标单元格

步骤:1.确定合并方式(跨行or跨列)
2.找到合并的单元格并写上合并方式
3.删除多余的单元格
上图所示的代码:

列表标签
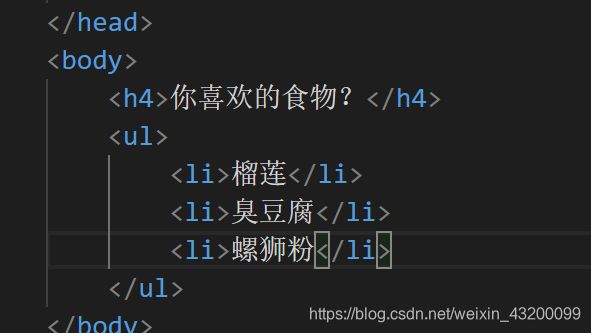
无序列表
< ul >标签代表无序列表,而列表项用< li >,< ul >中间只能嵌套 < li >
< li >中可以放任何元素
无序列表的各个列表项之间没有顺序级别之分,是并列的。
无序列表自带样式属性,但实际使用时我们会用CSS来设置。
有时候需要清除li的前面的小圆点,用CSS设置:
li {
list-style:none;}
在前面给所有的li设置哦~

有序列表

有排列顺序的列表,< ol >标签定义有序列表,< li >标签定义列表项。有序列表的使用注意点和无序列表一致。
自定义列表

< dl >
< dt >关注我们< /dt >
< dd>新浪微博< /dd >
< dd >官方微信< /dd >
< dd>联系我们< /dd >
< /dl>
< dl >里面只能包含 < dt > 和< dd>
< dt > < dd>数量没有限制
< dt >和< dd>之间是并列关系(类似于兄弟,而dl是霸霸)
表单标签
目的:收集用户信息
组成:表单域、表单控件(表单元素)、提示信息

表单域
定义:一个包含表单元素的区域
< form>标签定义,一定要先写!!!!!
会把它范围内的表单元素信息提交给服务器

表单元素
< input>表单元素
用于收集用户信息
< input type=“属性值” />
1.单标签 2.type属性设置不同的属性值用来指定不同的控件类型

name和value属性主要是针对后台人员使用,单选按钮和复选框应该有相同的name,value除了text会默认显示以外其它是不现实的。name用于区别不同的表单元素
checked属性规定此input元素首次加载时被选中。(单选和复选可设置)
maxlength是规定输入字段中的字符的最大长度。

type其它的属性值:
< input type=“submit” value=“免费注册”>

点击后可以把表单域中的信息提交给后台服务器。
type=“reset”
重置按钮可以还原表单元素初始的默认状态。
普通按钮type=“button”,如:

不提交信息给后台,后期结合JS搭配使用。
label标签
为input元素定义标注(标签)
点击label中的文字时就可以进行输入(或选择这个选项)

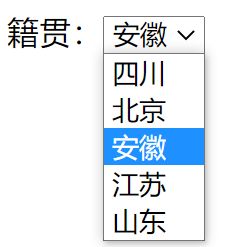
select下拉表单
当有很多选择时为节约空间,可使用下拉表单元素

< select>里面至少包含一对选项option
在option中定义selected="selected"则默认选择它

< textarea>表单元素
当用户输入内容较多时,可以用文本域标签

< textarea>< /textarea>
CSS层叠样式表
CSS简介
HTML的局限性
html只关注网页元素,内容的语义。
丑、臃肿、繁琐。
CSS-网页的美容师
CSS时层叠样式表的简称,也成为CSS样式表或级联样式表。
标记语言。
主要用于设置HTML页面中的文本内容(字体、大小…)、图片的外形、版面布局。
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构与样式相分离。
CSS组成
组成部分:选择器以及一条或多条声明
选择器{样式}
选择器即HTML的标签,花括号里面是对对象的具体样式
属性:属性值; ( 键值对的方式书写)
写在< head>中 < style>内

CSS代码风格
1.样式格式书写
紧凑格式
展开格式,如:
p {
color:red;
font-size: 12px;
/* 修改字体大小为12像素 */
}
2.样式大小写
习惯小写
3.空格规范
- 在属性值的前面,冒号的后面保留一个空格
- 在选择器和大括号之间保留空格
CSS基础选择器
选择器的作用:选择标签用的
选择器可分为:基础选择器和复合选择器
标签选择器
标签选择器时HTML的标签名称作为选择器,可以把某一类标签全部选择出来, 不能设计差异化样式。
类选择器
差异化选择不同标签,可以单独选择一个或某几个标签
.类名 {
属性1: 属性值;
…
}
结构需要用class属性
类名是我们自己取的,但不能和标签重名,同样尽量不要使用数字中文等,尽量用英文字母。详细可见:类命名规范

类选择器-多类名
给一个标签指定多个类名,即一个标签有多个类名
1.使用方式
在class里写多个类名,空格分开

可以把公共类写在一起,其余的单独写。如:

ID选择器
id选择器以#开头
与class选择器的区别,id选择器特点是只能调用一次,别人切勿使用。class类似于人名字,大家可以重名,但id是身份证号码,是独一无二的。一般用于页面唯一的元素上,常和JS一起使用。
![]()
通配符选择器
使用“*”定义
他表示选择页面中所有的元素(标签)
不需要再标签后再写什么
CSS字体属性
字体系列
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)
各个字体之间要用英文逗号“,” 隔开;
一般使用英文来写字体,中文写的和多个英文单词组成的字体最好加上双引号;
一般直接给body标签改字体系列样式;

字体大小
CSS使用font-size属性定义字体大小
px(像素)是我们最常用的单位;
谷歌默认文字大小为16px;
一般要手动给,不要用默认的;
标题比较特殊要单独给一个大小

文字粗细
CSS使用font-weight设置字体的粗细。


normal 默认值(不加粗)400
bold 定义粗体(加粗)700
100-900 注意不跟单位
让加粗的文字不加粗,如标题,则改为normal
字体样式
CSS使用font-style属性设置文本的风格

属性值:normal 默认值,浏览器会显示标准的字体样式
italic 浏览器显示斜体的字体样式
平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜的字体。
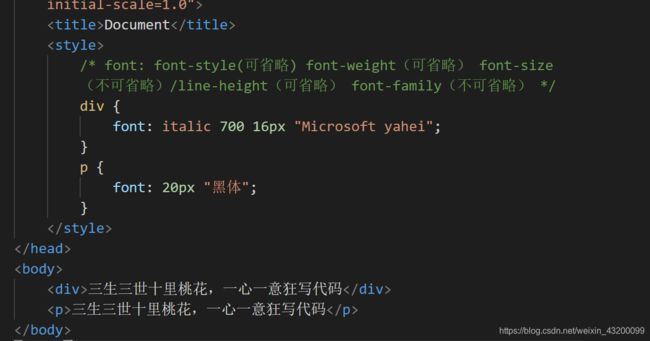
字体复合属性

属性font,不可以更换属性值的顺序,其中字体大小和 字体 必须同时出现
font: font-style(可省略) font-weight(可省略) font-size(不可省略)/line-height(可省略) font-family(不可省略)
CSS文本属性
CSS Text(文本)属性可定义文本的外观,如颜色、缩进、对其、装饰(下划线…)、行间距等。
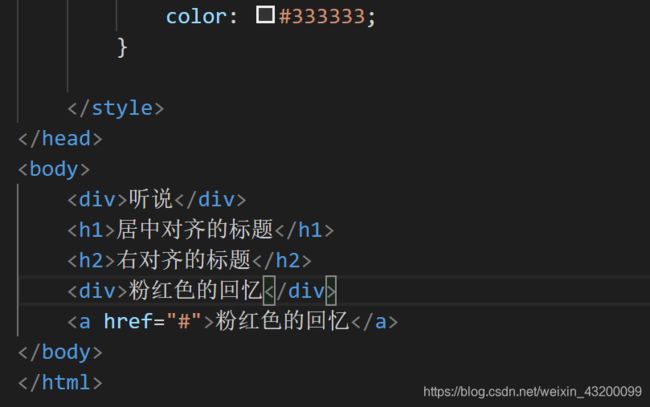
代码如下:
color text-align text-decoration


效果如下:

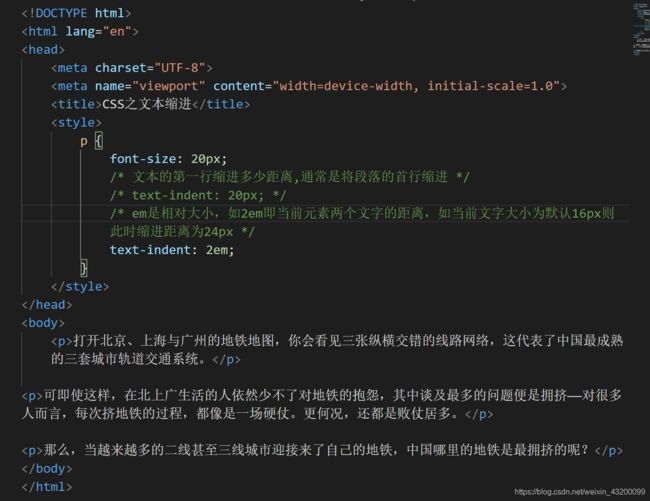
缩进 :text-indent

行间距:line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
当设置行间距为26px时,若字体本身的size为16px则上间距和下间距分别为5px。


测量方式:从上一行的最下沿到下一行的最下沿。

CSS的引入方式
按照CSS的引入方式可以分为三大类:
内部样式表(内嵌样式表)
内部样式表
内部样式表(内嵌样式表)是写到html页面内部,将所有的CSS代码抽取出来,单独放到一个< style>标签中。
之前的一直是这样,即包含在html内部的。
注意点:< style>标签理论上可以放在html页面任意一个位置,但一般在中
便于控制当前整个页面中的元素样式设置;
代码结构清晰,但并没有实现结构与样式完全分离;
使用内部样式表设定CSS,通常也被称为嵌入式引入。
行内样式表
如图:当想修改的样式很简单时,style就是标签属性,在双引号中,写法符合CSS规范,并没实现结构样式相分离
外部样式表
分为两步:
1.新建一个后缀名为.css的文件
2.在HTML页面中,使用< link >标签引入文件。
(注意写完后要保存哦)


路径的相对位置:
综合案例
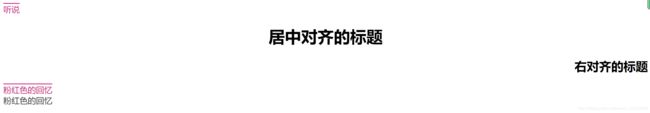
图片标签可以写在< p>等标签中,然后再用text-align改变它的对齐。例如:

CSS样式:

要善于使用class标签~
Chrome调试工具的使用
使用Fn+F12打开调试工具,选择element,点击网页元素,就可以看他的结构(左侧)和外观(右侧),注意修改时不能用调试工具直接修改,要(复制粘贴到)在代码中修改。
Emmet语法
使用缩写来提高html/css的编写速度
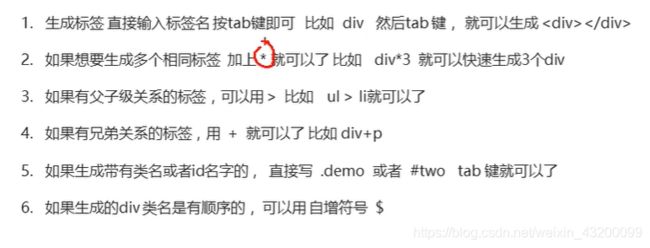
快速生成HTML结构语法
快速生成CSS
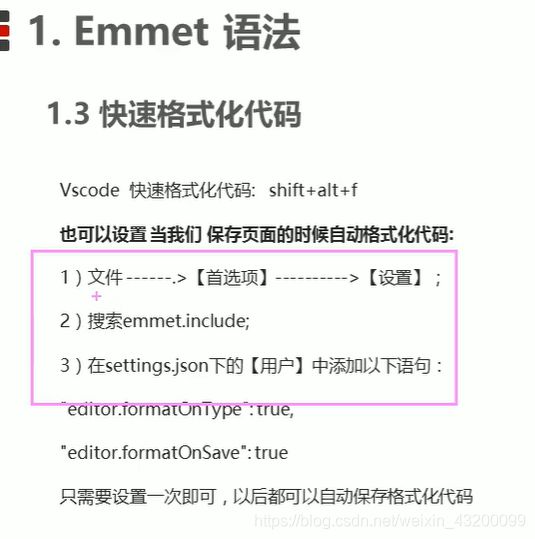
快速格式化代码

注意:新版本只需要在设置里搜索format选择保存自动格式化即可。
CSS的复合选择器
复合选择器建立在基础选择器之上,对基本选择器进行组合形成的。
常用的复合选择器包括:后代选择器、子元素选择器、并集选择器、链接伪类选择器、focus伪类选择器。
后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素,即把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 {样式声明}
表示选择元素1里面所有元素2(2必须是1的后代元素)
元素1、2之间需要空格隔开;
改变的样式只有元素2的;
元素2可以是儿子、孙子。。。
如图:

如果同时有两个同样的父代,则可以给父代加上属性,然后通过
.属性名字 元素2 元素3 …{元素样式} 来给指定的元素改变样式,如图:

最终的效果展示:

子选择器(重)
元素1 > 元素2{样式声明}
表示选择元素1里面的所有直接后代(子元素)元素2
例如:

相关代码和效果:


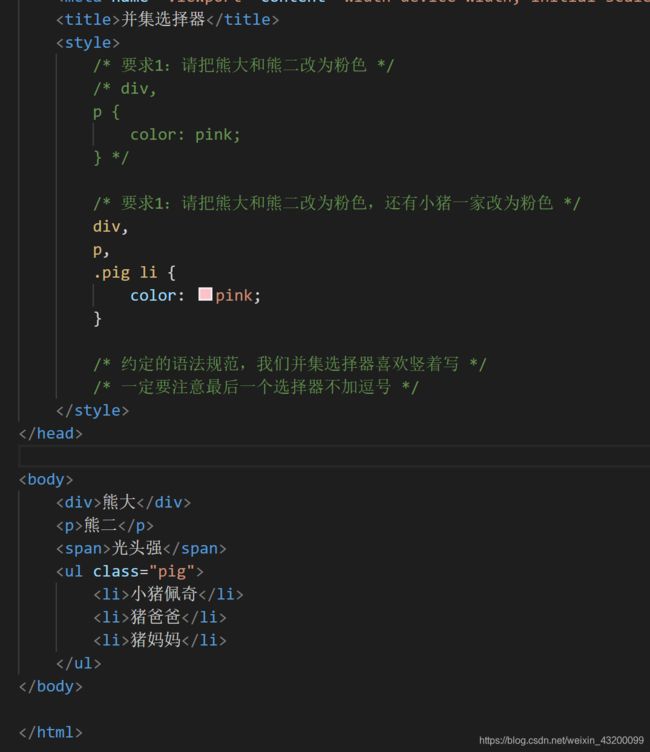
并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明。
并集选择器通过英文逗号(,)连接而成,任何形式的选择器都可以成为并集选择器的一部分。
元素1,元素2 {样式声明}

链接伪类选择器
为链接添加特殊的效果。
最大的特点是用冒号: 表示
如 a:link 选择所有未被访问的链接
a:visited 选择所有被访问过的链接
a:hover 选择鼠标经过的链接
a:active 选择鼠标点了但链接还没有弹出来的链接
顺序不能变!
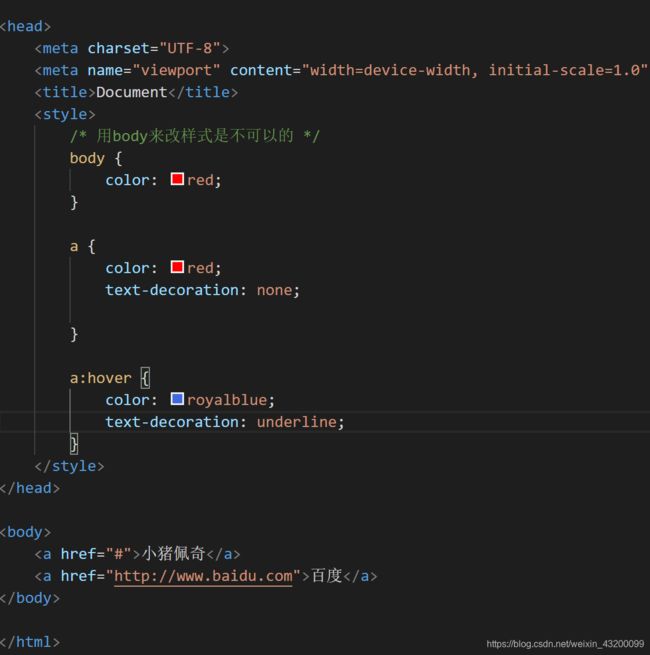
a链接标签是不能用Body这种标签一起改样式的;
一般来说并不需要所有的链接样式(一般就用到a:hover),可以先给标签a指定样式,再用a:hover,如:

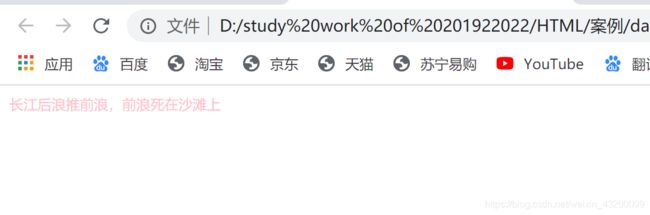
效果如下:(当鼠标经过百度时)

focus伪类选择器
focus伪类选择器用于选取获得焦点(光标)的表单元素。
代码:

CSS的元素显示模式
定义:元素(标签)以什么方式进行显示,比如< div>自己占一行,一行可以放多个< span>
HTML元素一般分为块元素和行内元素两种类型。
块元素
例如: h1-h6 p div ul ol li
1.自己独占一行
2.宽度高度内外边距可以编辑
3.宽度不指定的话则和父级宽度一样
4.是一个容器及盒子,里面可以放行内或者块级元素
注意:文字类的元素内不能使用块级元素
如p中不能再放div了,如:
< p>
< div> 这里有问题 < div>
< p>

行内元素
常见的行内元素:a strong b em i del s ins u span…
1.一行可以显示多个,相邻行内元素在一行上
2.高宽的设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其它行内元素
注意:
链接里面不能再放链接
特殊情况链接< a >里面可以放块级元素,即点击块级元素就能跳转到链接,但是给< a>转换一下块级模式最安全
强调文本 强调文本
行内块元素
img input td 同时具有块元素和行内元素的特点
1.和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙,一行可以显示多个
2.默认宽度就是他们本身内容的宽度
3.高度,行高,内外边距都可以控制
元素显示模式的转换
转为块元素:dispaly:block;(转换常常转为块元素,因为要改变其高度和宽度)
转为行内元素:dispaly:inline;
转为块元素:dispaly:inline-block;
单行文字垂直居中的原理
CSS的背景
通过背景属性给页面元素添加背景样式。
背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等…

背景颜色
默认为:transparent 透明的
背景图片
logo或者小的装饰性的图片或者超大的背景图片。优点是便于控制位置。(精灵图)

背景平铺:
background-repeat

默认情况下是平铺哦!
背景图片位置
background-position: x y;
x,y代表坐标可以用方位名词或精神单位。
1.如果两个参数都是方位名词
- left top和top left一样,right center 和center right也是一个道理(因为right肯定是x轴的参数);
- 如果省略其中一个参数则默认居中;
关于超大背景图片的设置:

2.参数是精确单位 - 如果参数值是精确单位,则顺序为x y;
- 如果只指定一个值则另一个一定是y居中;
3.参数是混合单位
则顺序肯定是xy
背景图像固定(背景附着)
background-attachment:
默认为scroll 固定为fixed
背景复合写法
习惯性约定:
color image repeat attachment position(没有强执行要求)

背景颜色半透明
background: rgba(0,0,0,0,3)
rgb还是红绿蓝 a代表alpha透明度,0-1取值(由全透明到完全不透明)
可以把0.3写成.3
(只是让背景颜色半透明!盒子里的内容无影响,文字…不变)
CSS三大特性
层叠性
相同选择器给设置同样的样式时,一个样式会覆盖(层叠)另一个冲突的样式。
如:

当样式冲突,遵循就近原则,即那个样式离结构近,就执行哪个样式;
样式不冲突不会层叠。
效果:

继承性
子元素可以继承父元素的样式(text- font- line-(height ) color)但是高度、盒子模型等都不可继承。

当输入代码:

行高的继承
CSS优先级
同一个元素指定多个选择器,则会有优先级产生。
选择器相同,执行层叠性。
选择器不同,根据选择器权重进行。
优先级由若到强向下,注意权重数值。比较从左往右比较数值大小,权重叠加时永远只有叠加没有进位。

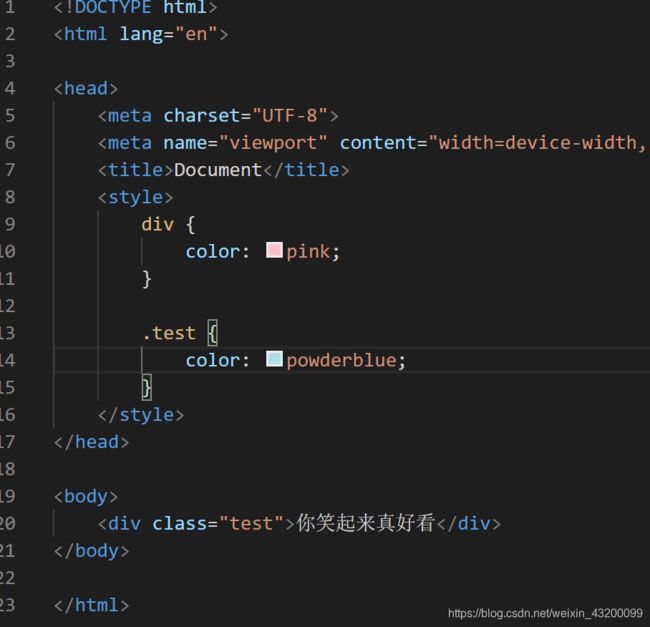
当代码为:

效果为蓝色字。

当代码为:

效果不变。
当加入id:

效果为

当代码为:
![]()
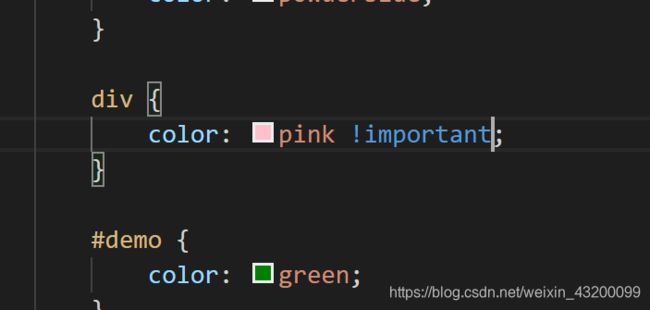
当代码为:(在后面加上!important)

效果为:

**注意!**继承选择器的优先级最弱哦!如下:

此时的效果:


权重叠加问题:

注意伪类选择器的权重叠加:

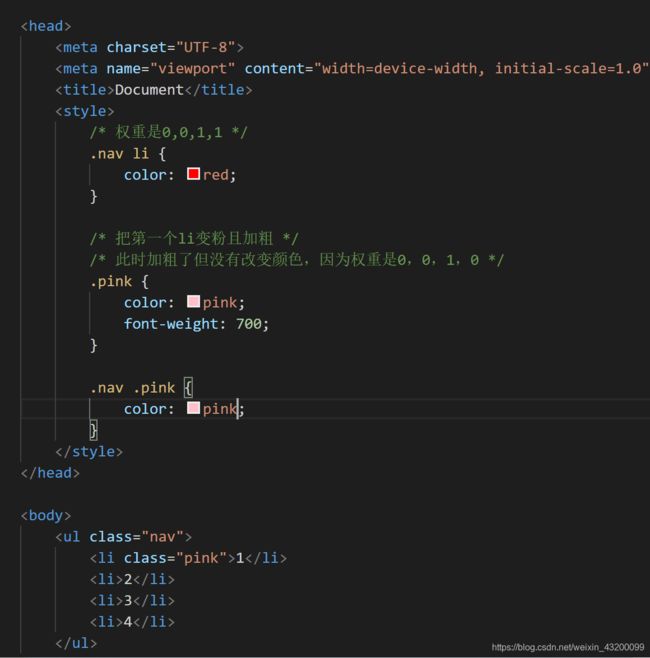
练习:

网页检查:因为权重不够所以被划掉。

效果:

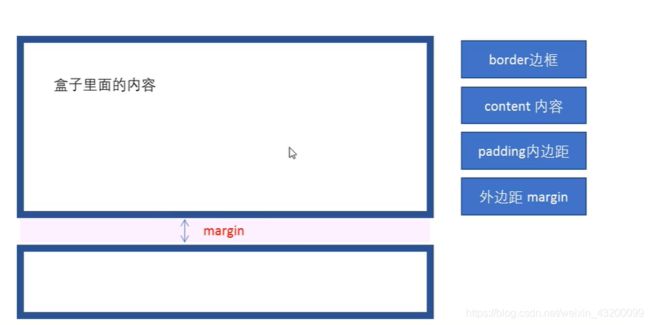
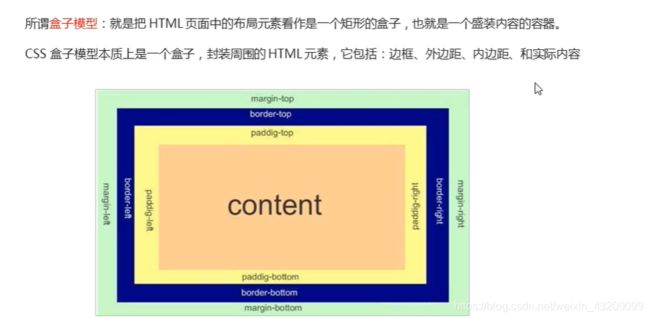
盒子模型
盒子模型的组成(Box Model)
boder边框 content内容 padding内边距 margin外边距


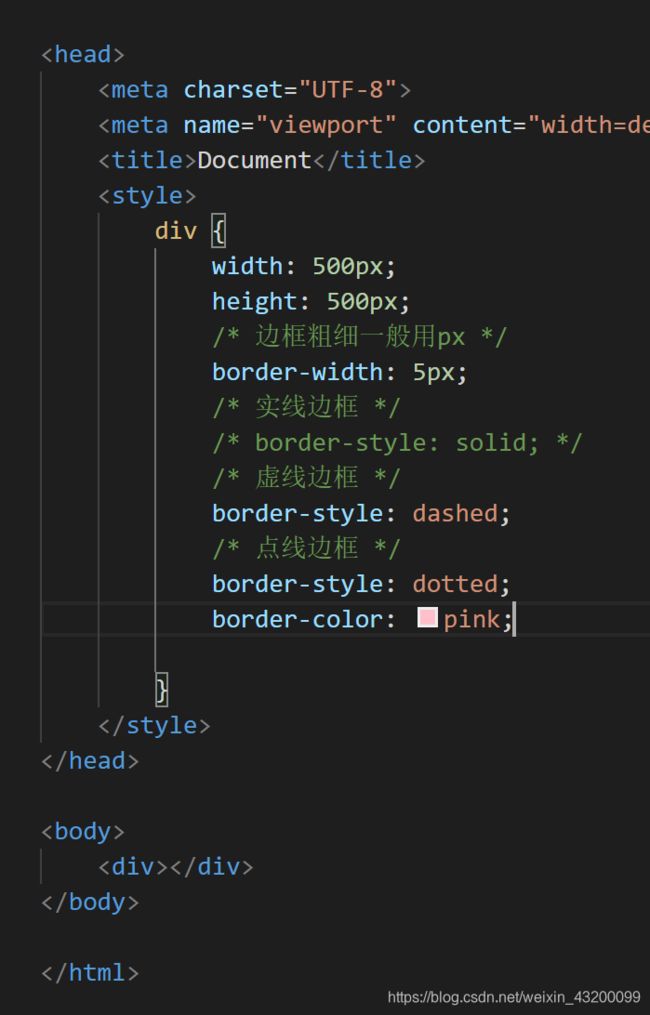
边框(border)

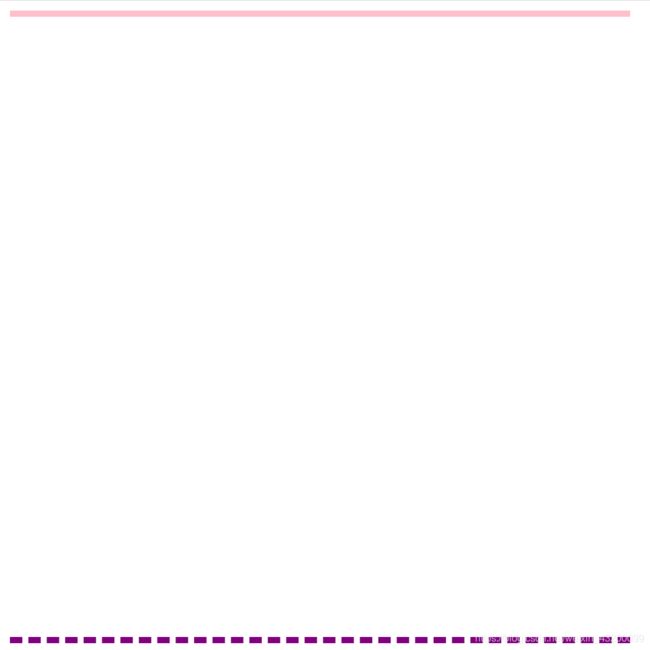
边框样式只需要记住代码中三个:solid dashed dotted
复合写法:
border:1px solid red
没有顺序!
可以单独选择上下左右边框噢:


给出一个200x200的盒子,设置上边框为红色,其余为蓝色:

相关代码:

注意层叠性!!!
给之前的表格更改样式:
注意,若只给table加border则表格内部少了线条(table只是一个大盒子)需要给每个单元格td增加样式。此外,border-collapse使单元格如果重叠的话则会重叠在一起,这样中间的线条就不会过粗,代码如下:

样式如下:

如果注释掉border-collapse则效果如下:

边框为影响盒子的实际大小
内边距
padding属性用于设置内边距:
如padding-left: px;
代码如下:

检查如下:

复合写法:

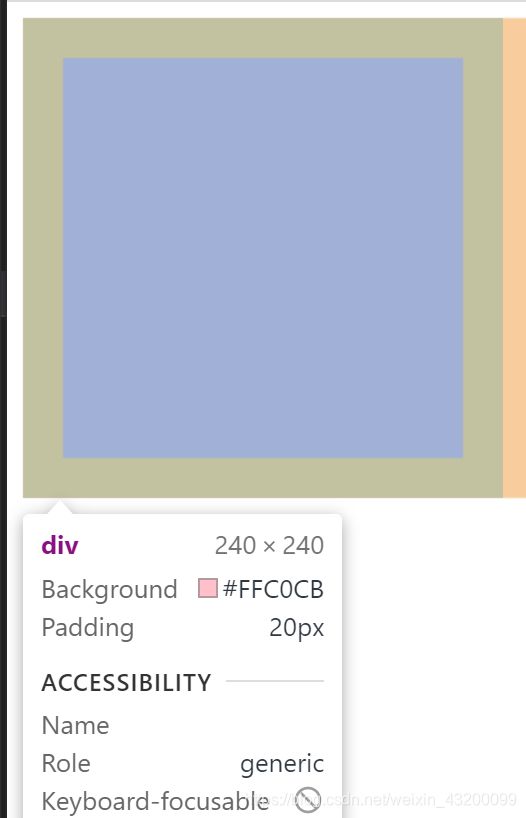
盒子的内边距也影响其大小
效果如下:div为240x240的

需要200x200的盒子则让padding=20px 盒子的height/weight=160
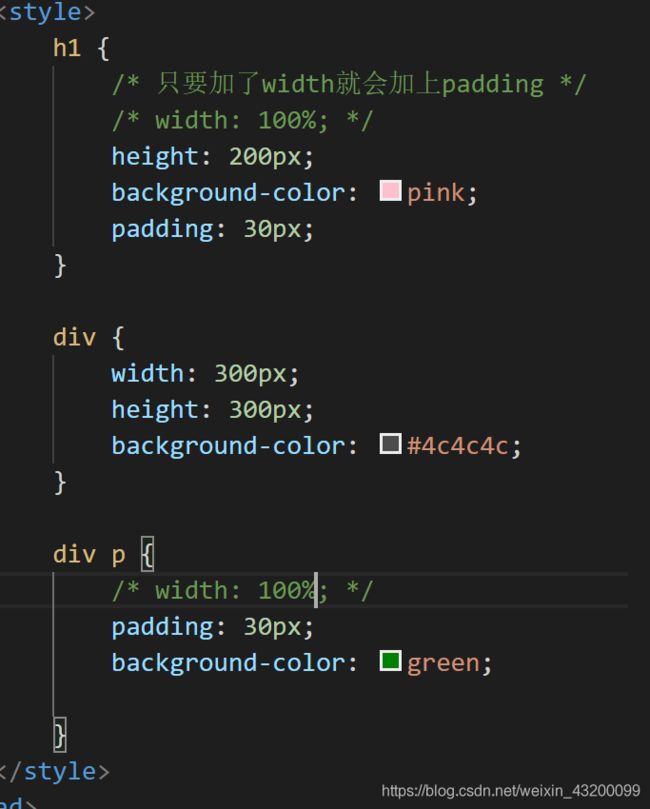
padding不影响盒子的长宽的情况
当我们不指定盒子的宽度(高度)时,不指定的宽度(高度)的大小不会因为有了padding而改变。
padding前:


情况二:继承时如果不指定宽度(继承无法继承高度和盒子模型噢)则padding无影响:
代码如下:

效果如下:

否则:(当设置p的width为100%)

外边距(margin)
控制盒子与盒子之间的距离
margin-top margin-bottom…
此外也可以复合写margin: …px(和padding一样的~)
外边距的典型应用(块级盒子水平居中)

一般上下是0,左右auto。
注意,图片为典型的行内块元素,行内元素(行内块元素)在其父亲中添加text-align:center;即可水平居中对齐。

外边距合并
相邻块元素垂直外边距的合并
当上下两相邻块元素(兄弟关系)相遇时,如果上面的元素有margin-bottom,下面的有margin-top,则它们之间的垂直距离不是两者之和,而是取两个值中较大的一个,这种现象称为相邻块元素垂直外边距的合并。
解决:尽量只给一个盒子添加margin值。
嵌套块元素垂直外边距合并
对于标准流的嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有上边距,此时父元素会塌陷较大的外边距值。

解决方案:
还有让一个元素脱离标准流。加absolute、float,或者变为inline-block;

清除内外边距
网页元素很多都带有默认的内外边距且不同浏览器不一样,在布局前要先清除网页元素内外边距。

其中*为通配符选择器。
去掉ul li前面的·
list-style:none;