Windows环境下从安装docker到部署前后端分离项目(springboot+vue
Windows环境下从安装docker到部署前后端分离项目(springboot+vue)
- 一、前期准备
-
- 1.1所需工具:
- 1.2docker desktop 安装
- 二、部署springboot后端项目
-
- 2.1 部署流程
- 三、部署vue前端项目
-
- 3.1相关条件
- 3.2部署流程
- 四、前后端网络请求测试
一、前期准备
1.1所需工具:
①docker desktop ②springboot后端项目 ③vue前端项目
1.2docker desktop 安装
安装条件:
1、docker for windows只适用于win8以上的系统,win10是现在的主流,所以这里我将介绍的是win10系统中docker的安装和使用。
2、开启电脑的虚拟化,一般电脑都是默认开启的。可以在任务管理器->性能->CPU下查看虚拟化是否开启。
3、查看Hyper-v是否开启,启用Hyper-v可以在电脑中配置虚拟机。开启步骤:控制面板->程序->启用或关闭Windows功能->把Hyper-v勾上->最后重启电脑就可以了

若没有Hyper-v。如下解决方案:
新建一个txt文本,把下面的内容复制进去,并另存为Hyper-V.cmd文件,然后右击该文件以管理员身份运行
pushd "%~dp0"
dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper-v.txt
for /f %%i in ('findstr /i . hyper-v.txt 2^>nul') do dism /online /norestart /add-package:"%SystemRoot%\servicing\Packages\%%i"
del hyper-v.txt
Dism /online /enable-feature /featurename:Microsoft-Hyper-V-All /LimitAccess /ALL
然后重启计算机,然后再执行上面的1、2、3 三个步骤
Step1:
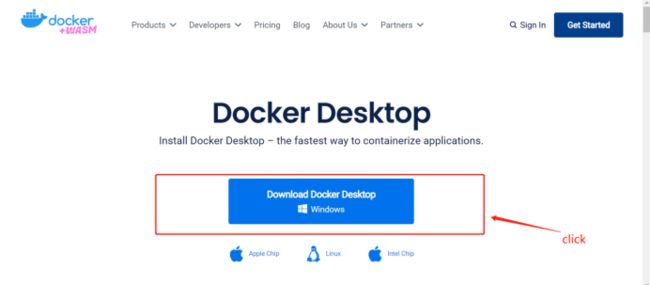
浏览器访问https://www.docker.com/products/docker-desktop,点击Download for Windows按钮下载docker desktop安装文件
Step2:
双击“Docker Desktop Installer.exe”安装docker desktop,选择 “Install required Windows components for WSL 2”和“Add shortcut to desktop” 2个功能复选框
Step3:
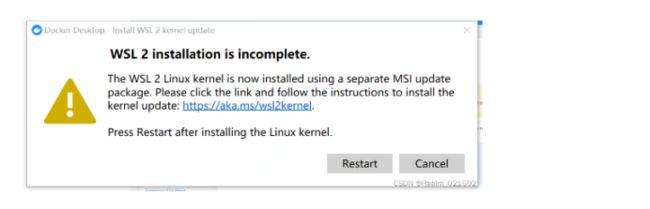
如遇下问题
解决方案:
访问旧版 WSL 的手动安装步骤 | Microsoft Docs
下载完后点击安装即可,随后重启docker desktop
Step4:
docker设置国内镜像,重启docker后右击托盘图标选择settings,选择Docker Engine菜单,增加国内镜像地址,增加私有仓库地址:
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
]
点击“Apply & Restart”按钮完成docker desktop重启,至此完成win10 docker安装
二、部署springboot后端项目
2.1 部署流程
Step1:
准备好一个可以和前端通信的springboot项目

Step2:
使用maven对项目进行打包,打包前先clean
打包成功后,项目会生成一个target目录,该目录下有一个jar包,这个jar包后面会配合Dockerfile文件生成docker镜像,因此得到这个jar包也是打包的目的
Step3:
编写Dockerfile文件,把jar包随便拷贝到一个目录,并新建一个Dockerfile文件,目录如下:

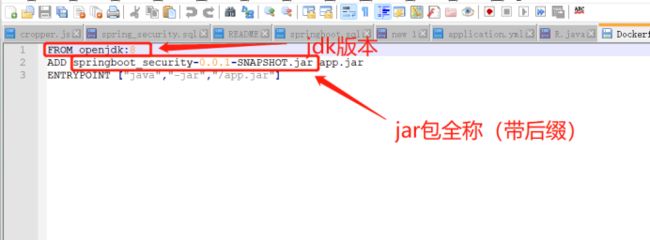
Dockerfile文件名为Dockerfile且没有后缀,内容为:
FROM openjdk:8
ADD springboot_security-0.0.1-SNAPSHOT.jar app.jar
ENTRYPOINT ["java","-jar","/app.jar"]
Step4:
进入到第三部创建的目录后,执行打包进行命令(先确保docker已启动)
docker build -f Dockerfile -t springboot:v1.0.0 .
打包完成
Step5:
执行命令,将镜像以指定的端口运行起来
docker run -p 8099:8099 --name springApp springboot:v1.0.0
运行成功
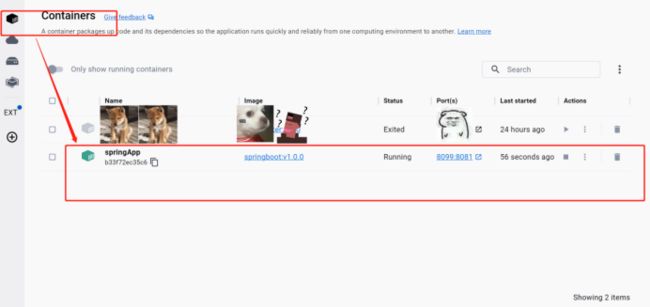
查看docker
我们可以看到,已经运行成功,接下来我们测试一下
访问 http:\\localhost:8099/login,部署成功!
三、部署vue前端项目
3.1相关条件
①vscode(webstorm )②Windows版docker ③vue项目
3.2部署流程
Step2:
选用 Nginx 镜像为基础来构建vue应用镜像,所以先拉取Nginx镜像到本地,在vscode命令窗口输入如下命令:
docker pull nginx
我们回头去看docker,在镜像里面我们可以看到已经有了nginx
Step3:
由于选用Nginx,所以前端需增加Nginx的相关配置文件,在项目根目录下创建 nginx 文件夹,该文件夹下新建 default.conf配置文件。

配置文件内容如下:
gzip on; #开启或关闭gzip on off
gzip_disable "msie6";
gzip_buffers 4 16k;
gzip_comp_level 8;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Origin' '*';
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Step4:
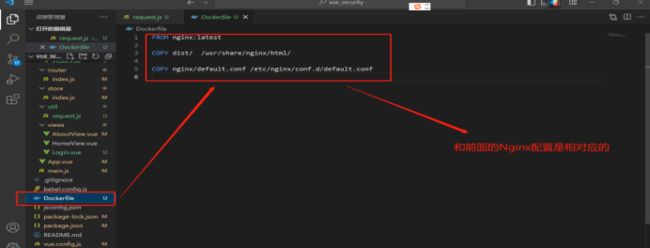
在项目根目录下创建docker配置文件 Dockerfile 文件。
Dockerfile 文件内容如下:
FROM nginx:latest
COPY dist/ /usr/share/nginx/html/
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
(1)FROM nginx:latest 表示该镜像是基于 nginx:latest 镜像构建的。
(2)COPY dist/ /usr/share/nginx/html/表示将项目根目录下 dist 文件夹下的所有文件复制到镜像中 的/usr/share/nginx/html/ 目录下,在nginx的default.conf配置文件中也可看到相关路径配置。
(3)COPY nginx/default.conf /etc/nginx/conf.d/default.conf表示将 nginx 目录下的 default.conf 文件复制到 etc/nginx/conf.d/default.conf,用本地的 default.conf 配置来替换 Nginx 镜像里的默认配置。
Step5:
打包vue项目,本文使用npm run build命令进行项目的打包。
打包完成后,会生成一个dist目录

Step6:
打包完成后docker build -t test-docker:1.0.0 .命令来构建 Vue 应用镜像,其中-t 是镜像的名字及标签,通常 name:tag 或者 name 格式,.是基于当前目录的 Dockerfile 来构建镜像。

Step7:
基于创建的vue-docker:1.0.0镜像启动一个 Docker 容器,执行如下命令
docker run -p 8088:8088 -d --name vueApp vue-docker:1.0.0
Step8:
访问前端页面 http://localhost:8088/#/login
我们可以看到,访问资源成功
四、前后端网络请求测试
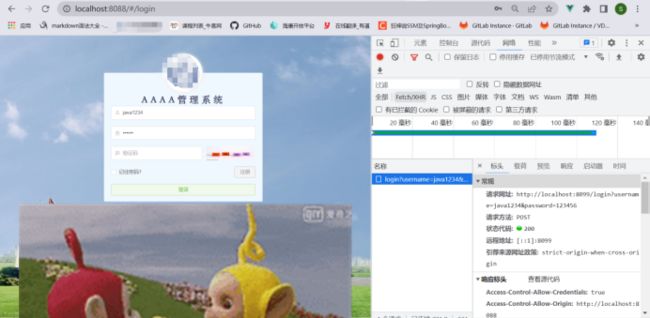
最后我们通过对部署的前后端分离项目进行通信测试,这里我们就直接进行登录操作
我们可以看到,请求成功,至此前后端分离项目部署成功。