- 路由交换技术——多私网下NAPT、FTP服务公网映射配置的实验
「J1e」
网络网络协议tcp/ip
网络地址转换(NAT)技术概述1.定义与背景网络地址转换(NetworkAddressTranslation,NAT)是一种在IP数据包传输过程中修改源或目标IP地址及端口的技术,主要用于解决IPv4地址短缺问题。随着互联网设备激增,NAT通过允许多个设备共享单一公网IP地址,显著延缓了IPv4地址耗尽的速度。2.工作原理NAT的核心是通过中间设备(如路由器、防火墙)建立内网私有地址与外网公有地址
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 对比与详解:QR 分解、奇异值分解(SVD)与 Schur 分解及其他可产生正交基的方法
DuHz
机器学习人工智能信号处理算法矩阵信息与通信线性代数
对比与详解:QR分解、奇异值分解(SVD)与Schur分解及其他可产生正交基的方法在数值线性代数与矩阵分析中,常见的能产生正交(或酉)矩阵的分解方法包括QR分解、奇异值分解(SVD)、Schur分解等。这些方法虽然都会产生一个(或多个)正交矩阵,但它们在适用范围、分解形式、计算重点和应用场景等方面各不相同。本文将尽量对这些分解方法进行系统地介绍与对比。1.正交矩阵(Orthogonal/Unita
- 数据结构、图论---数组模拟单链表 邻接表
wow_awsl_qwq
数据结构数据结构图论链表
数组模拟链表或者所谓的邻接表,实际上都是静态链表,以数组下标模拟模拟内存地址,使得可以一开始就给数组分配好连续的一大片空间,而使用中的“内存分配”实际上就是变成了简单的idx++比赛中使用静态链表代替指针型链可以减少内存分配带来的时间消耗,并且使用方式也比较简单比赛中的单链表或者邻接表也可以用vector实现,达到动态内存分配的效果,其实就是类似于指针链表,不过使用方式也比较简单直观比如图论模型:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 图论:以二维数组表示的连通图/树应如何表示?leetcode1042.不邻接种花
坠金
技术面算法图论算法leetcode
1042.不邻接植花-力扣(LeetCode)容器在这道题中输入类似[[1,2],[3,4]],这意味着花园1连通了花园2,花园3连通了花园4。那么该怎么根据这个输入,获取一个方便后面算法的表示呢?我们通常管这种存放邻居的数据格式叫做:邻接表通常我的思路是使用下列容器作为邻接表:哈希表,key就是花园i,value是与花园i接壤的其他所有花园。二维数组,第i个数组中的元素是与花园i接壤的其他所有花
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 进制转换(2互转8/16)(1293. 二进制转换八进制、1294. 二进制转十六进制、1359. 八进制转换二进制、1306. 十六进制转二进制、1295. 十六进制转换)
是帅帅的少年
东方博宜OJ题库解析c++
题单地址:题单中心-东方博宜OJ2进制转换8/16进制使用方法是分组法:因为3位2进制数最大是7,4位2进制最大是15,分别满足8进制与16进制的性质,所以3位2进制数=1位8进制数;4位2进制数=1位16进制数。8/16进制转换2进制使用方法是展开法:上面提到3位2进制数=1位8进制数;4位2进制数=1位16进制数,所以每1位的8/16进制数都可以展开为对应的2进制位数。1293.二进制转换八进
- CSP-J备考冲刺必刷题(C++) | AcWing 11 背包问题求方案数
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】AcWing:11.背包问题求方案数-AcWi
- DeepSeek来袭!低代码+AI竟让程序员摸鱼接私单月入5W!
工业甲酰苯胺
低代码人工智能
目录一、引言:开启低代码+AI新时代二、DeepSeek与低代码、AI的关联(一)DeepSeek简介(二)低代码开发概述(三)AI赋能低代码三、低代码+AI开启私单赚钱大门(一)成功案例剖析(二)私单项目类型(三)赚钱模式解析四、实战:利用DeepSeek接私单(一)工具准备与环境搭建(二)需求分析与项目规划(三)低代码开发实战(四)AI技术融合应用(五)项目测试与交付五、挑战与应对策略(一)技
- 亿级分布式系统架构演进实战(七)- 横向扩展(安全防护设计)
power-辰南
java技术架构师成长专栏springboot分布式架构设计高并发安全防护
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)亿级分布式系统架构演进实战(五)-横向扩展(缓存策略设计)亿级分布式系统架构演进实战(六)-横向扩展(监控与日志体系)核心目标保障系统免受攻击,确保数据安全一、安全防护设计1.
- 亿级分布式系统架构演进实战(三)- 横向扩展(数据库读写分离)
power-辰南
java技术架构师成长专栏数据库mysql分布式系统springcloud架构设计
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)核心目标分散数据库压力,提升读性能1.数据库架构设计数据库由原理的单实例变成主从模式,主主要负责写,从负责读。1.1主从角色定义节点类型数据流向核心职责主库读写(Write)处理事务性写操作(INSERT/UPDATE/DELETE)/部分读从库只读(Read)承担查询请求(SELECT),支持水平
- 时间序列分析的军火库:AutoTS、Darts、Kats、PaddleTS、tfts 和 FancyTS解析
赛卡
大数据人工智能深度学习python概率论数学建模
引言:时间序列分析的现代挑战时间序列分析在多个领域中扮演着关键角色,包括工程、金融、气象、工业预测等。随着开源工具的快速发展,开发者可以通过多种库快速实现时间序列预测与分析。本文将对AutoTS、Darts、Kats、PaddleTS、tfts和FancyTS六大主流库进行详细解析,并提供代码示例,帮助你根据实际需求选择最佳工具。核心库技术解析与场景化实践1.AutoTS:自动化时间序列预测技术亮
- 备忘录二 数组模拟邻接表
AugustineDiane
c++图论算法
constintN=1010,M=1010;inth[N],e[M],w[M],nxt[M],eidx;voidadd(intu,intv,intweight)//添加有向边u->v,权重为weight{e[eidx]=v;//记录边的终点w[eidx]=weight;//记录边的权重nxt[eidx]=h[u];//将下一条边指向结点u此时的第一条边h[u]=eidx;//将结点u的第一条边的编
- 图的存储-邻接表(数组模拟)
Roy__Mustang
链表数据结构图论c++
先放模板假设图中N个节点,M条边(标号均从1开始)//初始化for(inti=1;i<=N;i++){h[i]=-1;}for(int
- 自动驾驶中间件技术辨析:ROS、Apex.Grace、DDS、AutoSAR和AutoSAR Adaptive
赛卡
自动驾驶中间件人工智能
在自动驾驶技术的演进中,中间件作为连接硬件、操作系统与应用软件的核心枢纽,其安全性、实时性和可扩展性至关重要。当前市场上主流的中间件技术包括ROS/ROS2、Apex.Grace(Apex.OS)、DDS、AutoSAR(经典平台CP)和AutoSARAdaptive(自适应平台AP)。这些技术各有特点,但也存在交叉与互补。本文将从功能定位、技术架构、安全认证和应用场景等方面,深入分析它们的联系与
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 【hot100】刷题记录(46)-下一个排列
捞鱼哲学家
算法数据结构leetcodepython
题目描述:整数数组的一个排列就是将其所有成员以序列或线性顺序排列。例如,arr=[1,2,3],以下这些都可以视作arr的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1]。整数数组的下一个排列是指其整数的下一个字典序更大的排列。更正式地,如果数组的所有排列根据其字典顺序从小到大排列在一个容器中,那么数组的下一个排列就是在这个有序容器中排在它后面的那个排列。如果不存在下一个更大的
- python数据可视化绘制图表(直方图,饼图圆环图,散点或气泡图,误差棒图)
2224070304
信息可视化python数据分析
一,直方图#先导入模块importnumpyasnp importmatplotlib.pyplotasplt#准备50个随机的数据scores=np.random.randint(0,100,50)#绘制直方图plt.hist(scores,bins=8,histtype='stepfilled')plt.show()其中,scores为数组(可为单个或多个的数列)bins=8,表示矩形的条数为
- 数组模拟邻接表 #图论
旧物有情
数据结构图论数据结构
文章目录为什么要用数组来模拟邻接表存储思路遍历思路树是特殊的图,因此邻接表可以存储图和树两种数据结构。为什么要用数组来模拟邻接表在算法设计当中,利用数组来代替结构体模拟各种数据结构会更加简单。存储思路给定如下数据,我们可以构造如下的一个邻接表请看代码/**idx:索引,代表数组哪个位置,是否连续不重要,因为我们的存储是链式的。h[idx]:顶点表,下标idx代表是哪个顶点,初始值全部为-1,代表没
- 软件工程:数据字典
愚戏师
软件工程软件工程数据库
一、数据字典的核心作用定位:数据字典是数据流图(DFD)的补充说明文档,与DFD共同构成系统的逻辑模型。核心价值:消除二义性:明确数据流、存储、元素的定义,避免理解偏差。设计依据:为数据库设计、代码开发提供数据规范。团队协作:作为开发团队的共享词汇表,确保术语一致性。二、数据字典的四大组成要素1.数据流(DataFlow)定义:数据在系统中的流动路径。描述内容:来源与去向:起点(外部实体/处理)、
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- LeetCode 热题 100_跳跃游戏 II(79_45_中等_C++)(贪心算法)
Dream it possible!
LeetCode热题100leetcodec++贪心算法算法
LeetCode热题100_跳跃游戏II(79_45)题目描述:输入输出样例:题解:解题思路:思路一(贪心选择):代码实现代码实现(思路一(贪心算法)):以思路一为例进行调试题目描述:给定一个长度为n的0索引整数数组nums。初始位置为nums[0]。每个元素nums[i]表示从索引i向后跳转的最大长度。换句话说,如果你在nums[i]处,你可以跳转到任意nums[i+j]处:0&nums){in
- Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术
Mark White
dnn人工智能神经网络
Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术在深度学习的精密机械中,有些细微的调整机制往往被视为理所当然,却实际上蕴含着深刻的数学洞察和巧妙的工程智慧。今天,我们将探讨两个看似独立却本质相通的机制:生成模型中的温度参数与Transformer注意力机制中的缩放因子。这两个设计都围绕着同一个核心概念——softmax分布的平滑控制。Softmax函数:概率分布的催化剂在深入讨论之前,
- 弱网测试究竟要怎么做,才能防止漏测?
学掌门
IT软件测试程序员软件测试软件测试工程师
1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,
- 数据分析过程中,发现数值缺失,怎么办?
学掌门
大数据数据分析IT数据分析数据挖掘
按照数据缺失机制,数据分析过程中,我们可以将其分为以下几类:(1)完全随机缺失(MCAR):所缺失的数据发生的概率既与已观察到的数据无关,也与未观察到的数据无关。(2)随机缺失(MAR):假设缺失数据发生的概率与所观察到的变量是有关的,而与未观察到的数据的特征是无关的。MCAR与MAR均被称为是可忽略的缺失形式。(3)不可忽略的缺失(NIM):亦称为非随机缺失,即如果不完全变量中,数据的缺失既依赖
- 【轻松学C:编程小白的大冒险】— 09 运算符与表达式的实际应用
秋知叶i
#C语言c语言开发语言
在编程的艺术世界里,代码和灵感需要寻找到最佳的交融点,才能打造出令人为之惊叹的作品。而在这座秋知叶i博客的殿堂里,我们将共同追寻这种完美结合,为未来的世界留下属于我们的独特印记。【轻松学C:编程小白的大冒险】—09运算符与表达式的实际应用一、运算符家族大阅兵二、算术运算符:数学界的五虎上将1.加法运算符`+`2.减法运算符`-`3.乘法运算符`*`4.除法运算符`/`5.取模运算符`%`二、赋值运
- 高级前端面试题-React
圣诞小子
javascript面试
react概念类组件和函数组件,什么时候用类组件获取组件实例类组件如何实现逻辑复用?高阶组件、renderprops选择hooks的优点状态逻辑复用;状态逻辑集中,易于理解;类组件不利于优化,比如不能很好的压缩为什么要用hooks,解决了什么问题同上react的context的使用场景共享对一个组件树全局的信息,不需要一层层传参受控组件和非受控组件非受控组件:数据只保存在内部state中;受控组件
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
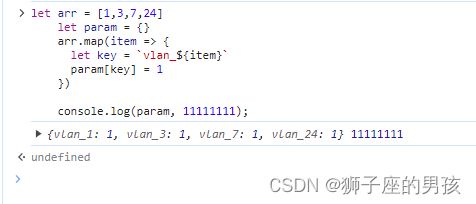
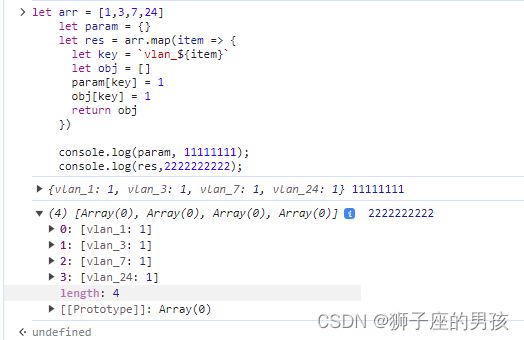
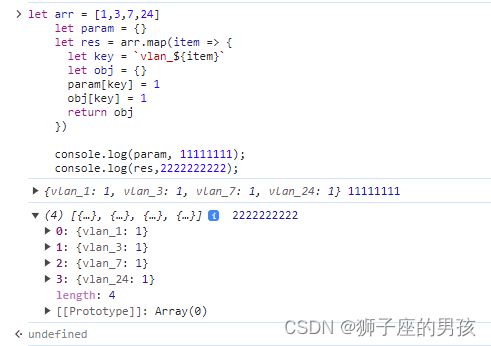
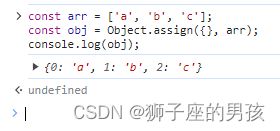
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi