前端基础扫盲
web开发主要分为前端开发和后端开发,当前我们主要对前端开发的基础进行扫盲。
目录
一.基础认识
二.HTML
三.CSS
三.JavaScript
一.基础认识
前端开发主要使用三个编程语言:HTML,CSS,JavaScript。对于HTML和CSS来说,这两个语言不是通常意义的编程语言,编程语言都是可以表达逻辑的,而这两个语言表达不了逻辑。HTML描述了网页的骨架,CSS描述了网页的样式,而JS描述了网页的行为。JS是当前前端开发最主要的语言,统治地位已经20年了。现在JS也遇到了竞争对手:TS(TypeScript)。TS和JS的关系就像是C和C++的关系。对于现在来讲,TS的市场份额其实已经超过JS。
二.HTML
一.html
首先我们从HTML讲起。HTML是非常有特点,采用标签化语言的方式。先从hello world写起,新建一个文本文档,后缀名改为html:
然后右键,用记事本打开,在记事本中写hello world。代码写完后,直接拖放到浏览器中或者双击打开,此时就运行起来了:
由于HTML采用的是标签化的方式,最准确的写法应该如下:
执行效果和上面是一样的。但是浏览器对于HTML的语法格式的检查没有很严格,即使代码有一些不合规范之处,浏览器也会尽可能去执行。这种特性称之为“鲁棒性” 。当前开发是使用记事本,现在最主流的开发软件是这两个:
1.JB系列。收费,但不建议使用破解版。
2.VSCode。免费方案,也是我使用的前端开发工具。
除此之外还有很多其他的选项比如dw,sublime text,vim,notepad++等等。下面使用VSCode编写代码。VSCode和idea相比更简单,我们创建一个目录之后就可以编写代码了:
写完之后记得ctrl+s保存。编写后的运行方式是:
然后在弹出的文件资源管理器中,双击html或者拖拽到浏览器中运行,代码就执行成功了。观察这串代码,可以看出html的特点:
1.html代码是通过标签来组织的,形如 用尖括号组织的,成对出现的这个东西就是“标签”,也可以叫做“元素”。
2.一个标签通常是成对出现的。比如就是开始标签,就是结束标签,标签之间是标签的内容,也有少数标签是可以只有一个开始标签的,叫做单标签。
3.标签是可以嵌套的。一个标签的内容可以是其他一个或多个标签。此时,这些标签构成了一个树形结构。
4.可以在开始标签中给标签赋予属性。属性相当于键值对,可以有一个或者多个。
二.html包含的标签
是一个html文件最顶层标签,
标签存放了这个页面的一些属性,标签存放了页面中包含哪些内容。刚才的hello world除了按顺序编写,还可以输入英文的‘ !’,然后按下tab,就能生成一个基本的页面,只需要编辑body的内容即可:这串代码中第一行声明了一下文件类型是html文件,第二行描述了网页中的语言是英文。下面的meta是单标签。下面的title标签是网页标题,描述了代码运行后,浏览器的网页标题:
![]()
HTML的注释和一般语言的注释差别很大,比如我们常见的 // /* */ #等等,这些都不是html中的合法注释。HTML的注释是这种格式的。注释的内容不会在页面中显示,但是如果右键查看网页源代码后,是可以看到注释的:
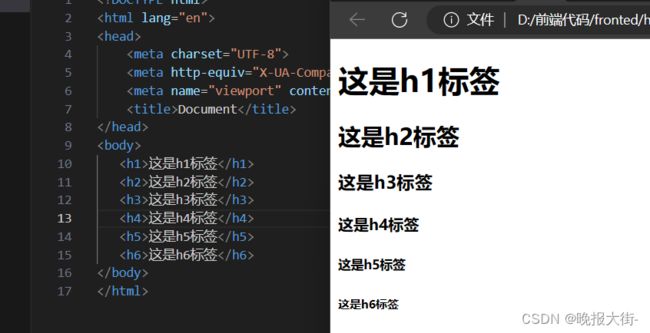
标题标签:分为h1-h6,从h1到h6依次变小,举个例子:
在html中,标签是否换行和代码的编写无关,而是和标签自身有关。有的标签独占一行,有的标签不独占。写代码时换行操作会被忽略。
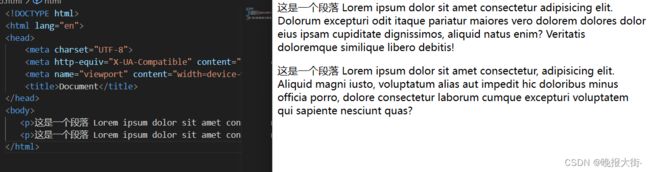
段落标签:p
加上p标签后,每个段落之间不光是换行,同时还有了一个明显的段落间距。在控制台中输入Lorem,就会自动生成一段文本来帮助我们调试。
换行标签:br
br标签也是一个单标签,起到换行的作用。
格式化标签:
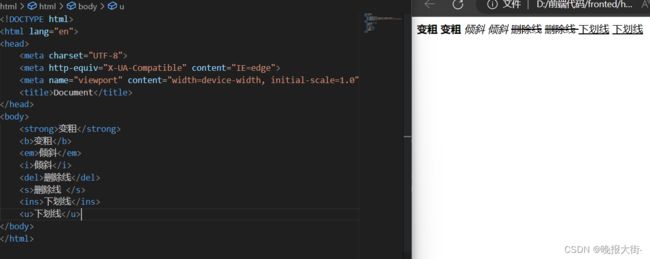
格式化标签有变粗、倾斜、下划线、删除线等,举个例子:
图片标签:img
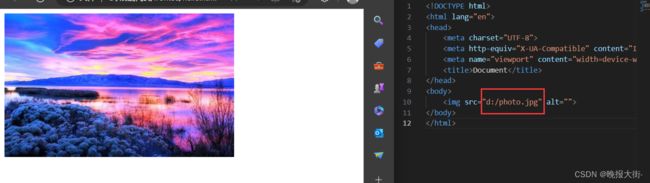
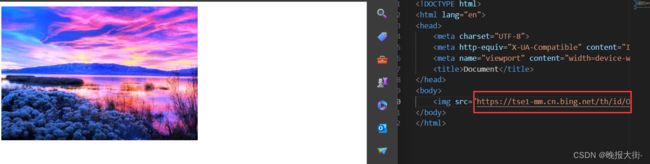
网页上是可以显示图片的,我们可以通过img标签来在网页上显示图片。img中有个核心属性src,描述了图片的路径,路径可以是本地的绝对路径,相对路径,还可以是网络路径,如图:
这是把图片保存到了本地,然后通过本地路径去访问的。除此之外,我们也可以直接把图片的链接,也就是网络路径放进去,得到的结果也是一样的:
 除了src属性,还有alt属性,这个属性就是在图片无法显示的时候显示对应的文本,比如给了一个网络路径,给出后断掉网络,打开页面,就会出现alt中的内容:
除了src属性,还有alt属性,这个属性就是在图片无法显示的时候显示对应的文本,比如给了一个网络路径,给出后断掉网络,打开页面,就会出现alt中的内容:
title属性:当鼠标悬停在图片上时,会给出一个提示:
width/height属性:描述图片的尺寸:
宽度和高度可以同时设置,也可以只设置一个。如果只设置一个,另一个就会等比例缩放。px代表像素,是前端开发中最常用的单位。
超链接标签:a
超链接可以在当前网页跳转到另一个网页:
点击后就可以跳转到百度的网页上了。可以在这个基础上加上一个target属性,写作target=“_blank”,就可以打开一个新的标签页而不会替换成原有标签页。
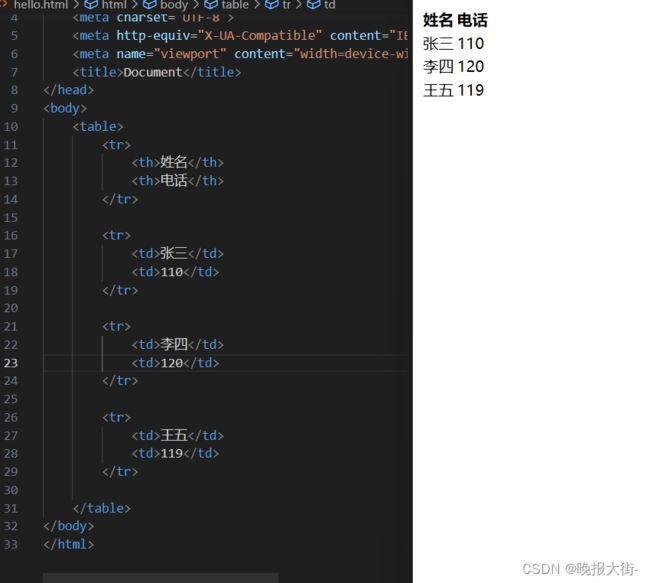
表格标签
table表示整个表格、tr表示一行、td表示一个单元格、th表示表头中的一个单元格:
列表标签:
列表标签分为有序列表ol(ordered list),无序列表ul(unordered list),列表项li(list item):
form标签:使用form标签进行前后端交互,可以把页面上用户进行的操作提交到服务器上。
input标签:input标签可以表现成各种用户来输入的组件。
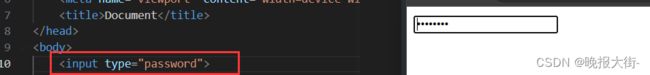
1.单行文本框:
2.密码框:
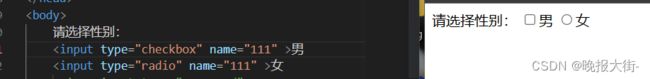
3.单选框
此时两个是都可以选中的,如果想设置为选中一个的情况下另一个不能选中,可以加入一个name属性,name属性相同的单选框,值之间是互斥的:
也可以设置checked属性来设置默认选中框:
也可以使用checkbox属性更改选择框的样式:
4.按钮
对于按钮点击后的操作,需要通过js来实现。
5.提交按钮(搭配form使用)
![]()
外表和button是一样的,但是这个按钮点击之后会触发和form服务器的交互。
6.文件选择框
综上,input标签的功能是很丰富的,是和用户交互最主要的一个标签之一。
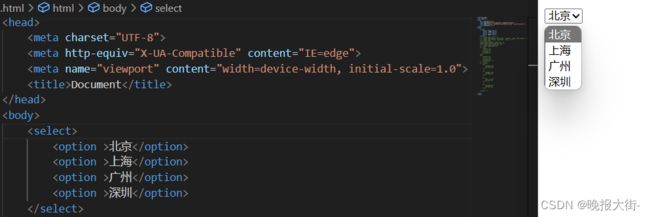
select下拉菜单:
上述的这些标签也可以称为“”控件“,是构成一个图形化界面的基本要素。除此之外还有几种无语义标签,比如div标签,span标签,这两种标签没有特定含义,可以用在各种场景中。两者的区别是,div默认是独占一行的,而span是不独占一行的。
三.CSS
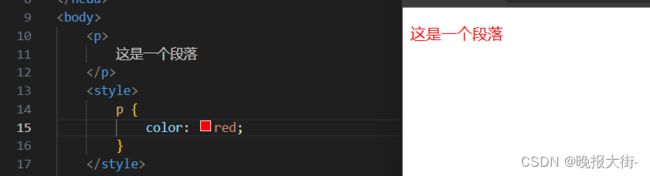
CSS是为HTML等添加样式(字体,间距和颜色等)的计算机语言。CSS的基本语法规则是:选择器加+若干的属性声明。例如可以设置p标签内的颜色:
{}中的CSS属性,可以写一个或者多个。每个属性都是一个键值对,键和值之间使用‘ :’分割,键和值之间使用‘;’分割,每个键值对可以独占一行也可以不独占。实际上有三种写CSS的方式:
1.内部样式:使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置,不过一般建议放到head标签里
2.内联样式:使用style属性,针对指定的元素设置样式,此时就不需要写选择器,直接写属性键值对就可以,这个时候样式只是针对当前元素生效。
3.外部样式:把css代码单独作为一个.css文件,再通过link属性,让html引入该css文件。实际开发中一般也是通过外部样式来写CSS。
一.CSS选择器
1.标签选择器:
在‘{’前面写标签名字,此时就选中了当前页面中所有指定的标签了。
2.类选择器
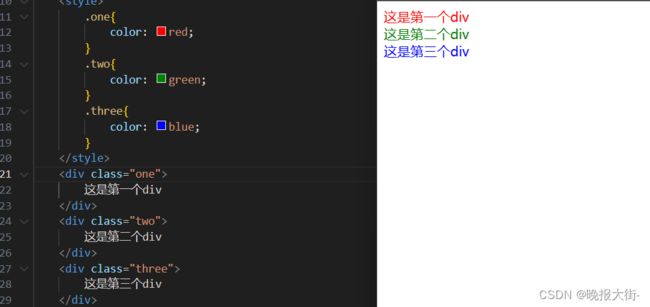
相比于标签选择器是更好的选择,可以创建CSS类,手动指定哪些元素应用这个类。定义CSS类,需要使用‘ . ’开头,引用这个类的时候,通过class属性=“类名”即可,如图:
通过CSS,一个元素还可以被应用多组样式,比如我们想在”这是第一个div“中加入除了红色之外的属性,font-size属性是设置大小:
3.ID选择器
html页面中的每个元素,都是可以设置一个唯一id作为元素的身份标识的。给元素安排id之后,就可以通过id来选中对应的元素了。和类选择器不同,id选择器则只能针对唯一的元素生效,因为一个页面里只能有唯一的id:
上述这三个选择器都属于简单的基础选择器,除此之外CSS还支持一些复合选择器。复合选择器就是把前面的基础选择器组合一下。
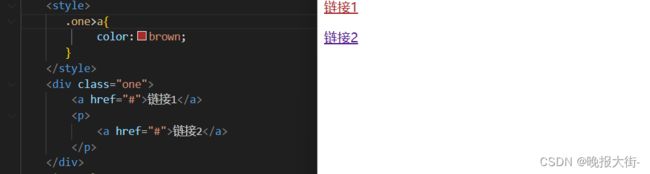
4.后代选择器:
把多个简单的基础选择器组合一下,可以是标签,类,id选择器的任意组合:
这个后代选择器就是先找出页面中所有的ul,再在这些ul中找出所有的li,设置颜色。
5.子选择器:
也是把多个简单的基础选择器组合。
不同于后代选择器,子选择器只是找匹配的子元素,找不到孙子元素。
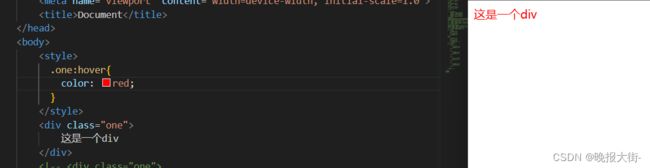
6.伪类选择器:
伪类选择器可以选中某个元素的特定状态,比如hover(鼠标悬停时的状态),active(鼠标按下时候的状态)。
二.设置字体家族,字体大小,粗细等
分别使用font-family,font-size,font-weight等等来设置:
设置文字颜色:
计算机表示颜色一种典型的方式就是RGB。在前端中,给RGB各分配一个字节,每个字节的范围是0-255,通过三个分量的不同配比就可以调和出不同的颜色,例如:
除此之外颜色还可以用十六进制的表示方式:
如果每个分量的两个十六进制数字都相同,那么就可以把6位十六进制缩写成3位十六进制,如把#ff0000缩写成#f00 。
三. 文本操作
1.文本对齐:
可以设置文本靠左,靠右,居中。通过text-align属性来设置对齐方式:
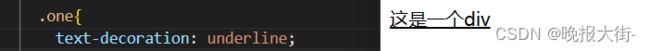
2.文本装饰:
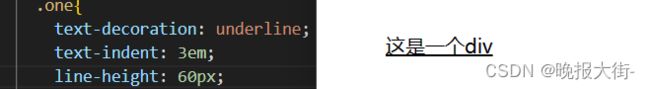
3.文本缩进:
单位可以用px也可以用em,em是一个相对的量,是以文字尺寸为基础来进行设置的。文本缩进的值也可以是负数(往左缩进)。
4.行高
5.背景颜色
6.背景图片
引入背景图片后,默认情况下是,图片是平铺的。如果不想平铺,使用background-repeat:no-repeat:
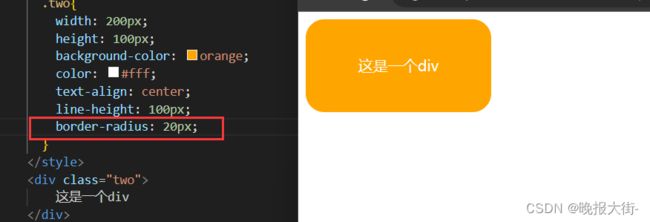
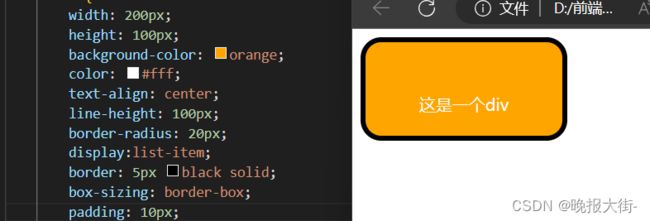
7.圆角矩形
html元素默认都是一个个的矩形,有的时候需要表示带有圆角的矩形:
四.显示模式
显示模式主要涉及到display属性,可以设置属性为块级元素(bolck),行内元素(inline)。任何一个html标签的显示模式都是可以设置的。块级元素和行内元素也是有很大区别的,比如块级元素会独占一行,而行内元素不独占一行;块级元素的高度,宽度,内外边距都是可以设置的,而行内元素的高度宽度和行高无效,内边距有效,外边距有时候有效有时候无效等等。
五.CSS盒子模型
盒子模型描述了html元素基本的布局规则,任何一个html元素都是一个矩形的盒子,盒子内部可以放内容:
从外到内分别是:外边距、边框、内边距、内容。
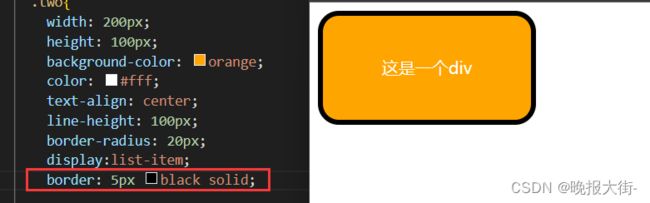
1.边框:通过border属性设置边框的粗细、颜色、风格等:
边框默认会撑大盒子,因为怕影响该元素和其他元素的位置,所以可以使用专门的属性来防止盒子被撑大:
2.内边距
使用padding属性:
padding: 10px表示四个方向都是10px边距
padding:10px 20px 表示上下边距都是10px,左右边距是20px
padding:10px 20px 30px 40px 表示上右下左顺时针设置边距
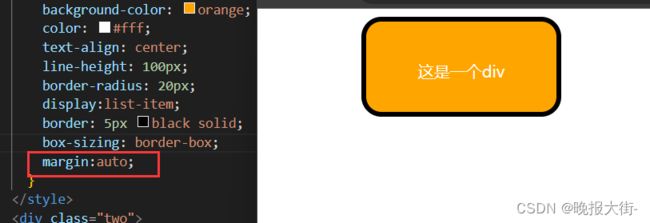
3.外边距
设置的是元素和元素之间的属性。margin的写法和padding差不多,也是可以四个方向去设置。margin可以把margin-right和margin-left设置为auto,此时该元素就能够在父元素内部居中放置:
六.弹性布局
弹性布局是用来实现页面布局的,控制某个指定元素放到指定位置上。
1.开启弹性布局:
![]()
2.设置这些元素的水平方向的排列方式:
![]()
三.JavaScript
JavaScript(简称JS),是一种前端开发的一种工具。JS最初只是为了进行前端页面开发,后来JS也被赋予了更多功能,可以用来开发桌面程序,手机app等等。JS和Java没有关系,但是还是有不少相似之处的。JS由ECMAScript(简称ES),DOM,BOM组成。ES就是JavaScript的语法,DOM是浏览器给JS提供的操作页面元素的api。BOW是浏览器提供给JS另一组操作浏览器窗口的api。JS代码是通过script标签嵌入到html里面,先写一个简单的hello world程序:
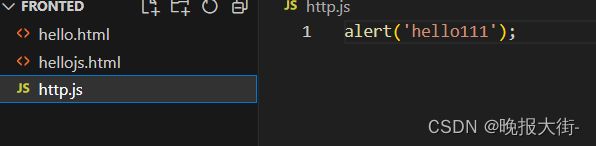
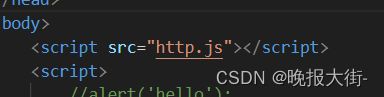
这种引入方式属于内部js。还有两种引入方式:
2.外部js。写成一个单独的.js文件,让html引入过来
3.行内js。直接写到html元素内部:
点击后就会出现弹窗。
alert属性可以弹窗让用户看到实际的输出,但是会影响用户操作界面的其他部分,这种弹窗叫做模态对话框。console.log就可以在控制台中打印日志:
一.JS变量
定义JS变量的标准格式是var+变量名=初始值;例如:
此处a就是number类型。JS不区分int和double,统一都叫做number。b变量是string类型。js的变量的类型是通过创建变量的值来确定的。JS里定义变量使用的关键字还可以写作let 。相比于var属于新式写法,规则更接近于C++、JAVA等主流语言。JS是一种动态类型的语言,表示一个变量在程序运行过程中类型可以发生改变,同样为动态类型语言的还有Python,PHP,Lua等等。相反,一个变量在程序运行过程中的类型不能发生改变的,叫做静态类型。例如C,JAVA,C++,GO等等。动态类型的好处就是使用灵活,坏处就是一个变量究竟是什么类型,内部存了什么样的值都是不确定的。所以动态类型的语言更适合一些规模小,赶时间的初创型公司;静态类型语言更适合规模更大,业务更稳定的公司了。JS中内置的只有这几种类型:
1.number:数字,不区分整数和小数
2.boolen:true真 false假。
3.string:字符串类型。
4.undefined:表示未被定义的值
5.null:表示空值
JS会把别的语言认为非法的行为合法化,比如访问到没有定义的变量等等都不会报错,而会返回一个undefined。
JS还支持隐式类型转换,不同于Java这种不太支持隐式类型转换的语言,JS称为弱类型语言,Java称为强类型语言:
对于C++来说,既要保证和C语言的兼容,又要加强自身的类型系统,设定一些新规则尽量规避旧的问题。强类型一般被业界认为是优于弱类型的。
二.JS数组
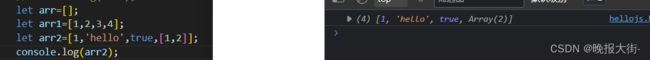
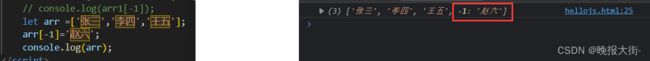
JS数组中的元素类型不要求统一,可以是任意类型,所有的动态类型语言都是如此。访问数组元素的方式和Java也是一样的。JS数组访问越界时不会报错,只会显示为undefined。JS数组不仅仅是一个传统意义的数组,而是带有键值对性质的数组,举个例子:
我们会发现,数组的-1位也可以设置元素并且是以键值对的方式保存的,很多的动态类型语言都是如此。
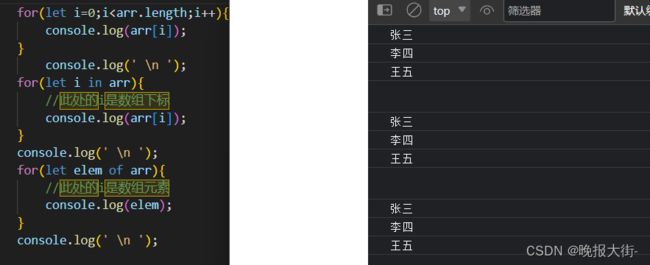
数组的值也可以通过多种方式访问:
给数组添加元素使用push方法,把元素添加到数组末尾即可。
三.JS的函数
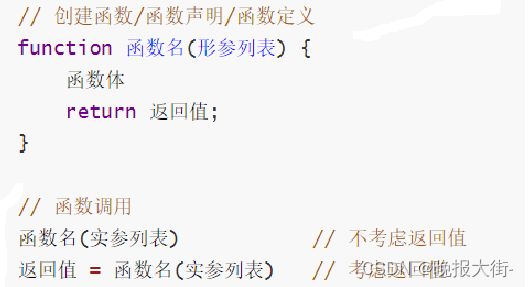
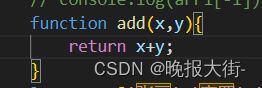
JS的函数包括function关键字,函数名,形参列表,不必写返回值,例如设计两个值相加的函数:
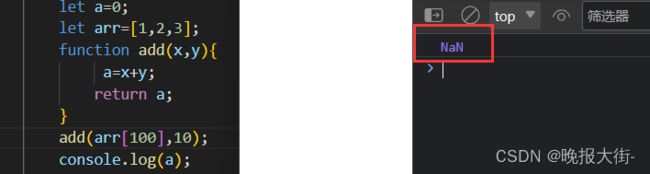
函数变量的值是不需要写类型的。 倘若是一个未被定义的变量和一个数字相加,得到的结果就是NaN,表示Not a Number:
JS中可以像普通变量一样把函数赋值给一个变量,同时,也可以把函数作为另一个函数的参数,或者把函数作为另一个函数的返回值。这个特性称为函数在js中是“一等公民”。
四.js中变量的作用域
在js代码中需要访问某个变量时,js会先找当前作用域,如果当面没有,就往上层作用域中寻找,一直找到全局作用域,如果依然找不到,就会报错/undefined 。
五.js对象
js不是面向对象的编程语言,但是存在一些对象的概念。js中没有封装,继承,多态。js中的对象有什么属性,方法,都是可以随时添加的。在js的ES6版本中,引入了class关键字,js就可以定义类,再通过类创建实例了。所以,js和java还是有很大相关性的,最大的差别就是动态类型和弱类型。
六.DOM
DOM全称为Document Object Model。称为文档对象模型,通过DOM就可以让js代码操作页面元素。DOM提供的api有很多,介绍几种最常用的:
1.选中页面元素:
使用querySelector实现:
document是一个浏览器中的全局对象,任何一个页面都会有一个document对象,所有的dom api也都是document对象来展开的。
2.获取/修改元素内容
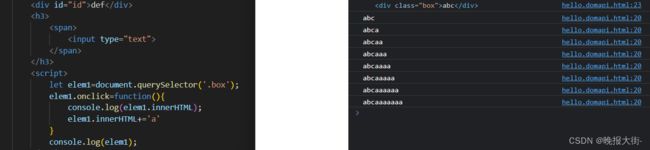
使用innerHTML属性,就能拿到元素里的内容。修改该属性,就会影响到界面的显示:
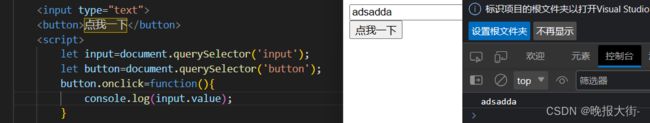
3.获取/修改表单元素属性
表单元素(input,textarea,select)有一些特别的属性,普通标签是没有的:
修改type属性:
此时点击按钮后就可以,输入的如果是密码就可以变成文本,输入的是文本就可以变成密码。
4.获取/修改样式属性:
1)修改内联样式:
在每次点击后,显示内容就会放大。
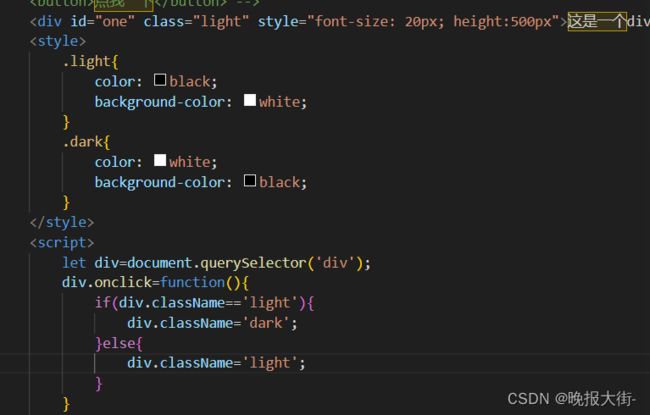
2)修改元素应用的CSS类名
可以通过修改元素应用的CSS类名来切换日间/夜间模式。
七.表白墙前端程序
学习过前端的基础知识后可以动手写一个前端的表白墙程序:
表白墙
表白墙
输入后点击提交,内容会显示到下方表格中
谁:
对谁:
说:
以上部分为前端基础内容扫盲,如有问题,欢迎指正。