vite安装Tailwind CSS
安装 - Tailwind CSS 中文网 (nodejs.cn)
这是官网,平常我练习一般会用vite脚手架
我们选择这个vite模块
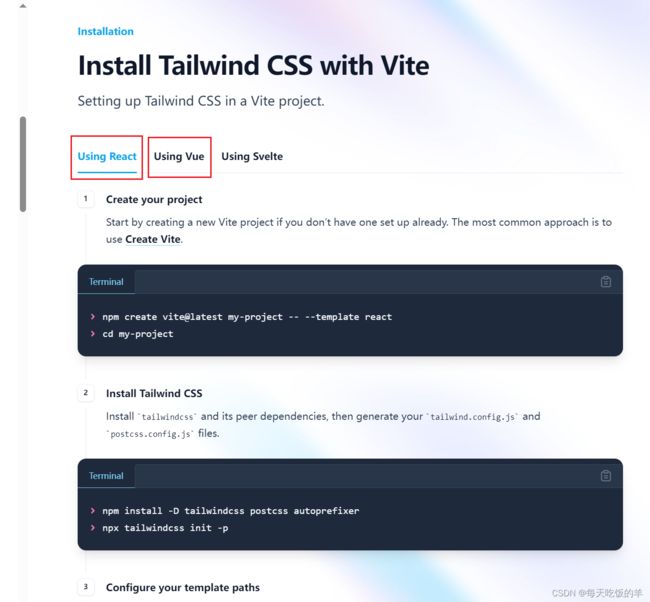
可选择React和Vue版本的,这里选择react的按照操作,没问题的话就要出问题了
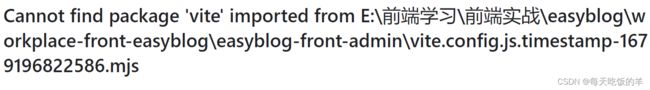
1、在npm run dev的时候我是出现了这么个问题,解决办法在项目里重新
npm install vite或者
npm install后npm run dev
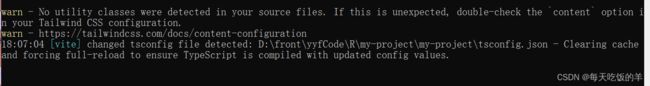
2、在浏览器输入localhost:5174后是出现了
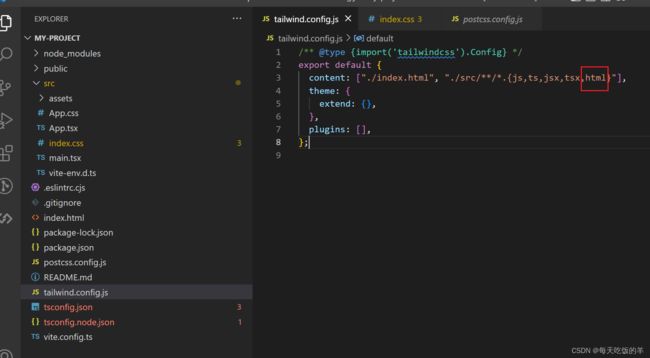
原因是啥,react除了.js,.jsx,.ts,.tsx文件还有根文件.html文件在tailwind.config.js里添加html就好了
然后我们要写代码了,这里我们就要给Vscode装几个插件了
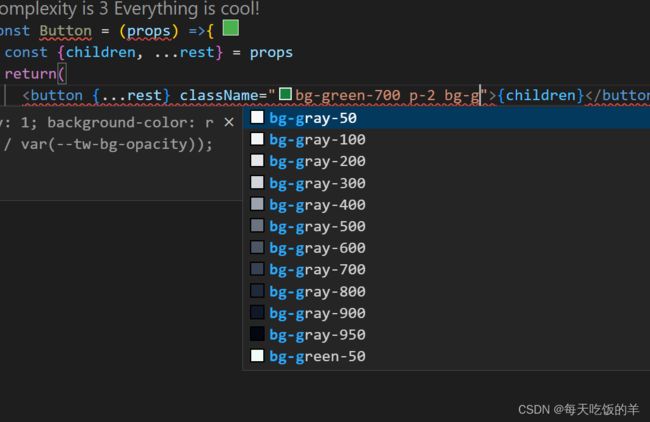
1、代码提示插件,让你写代码快的飞起,安装后,重启下Vscode,如下。
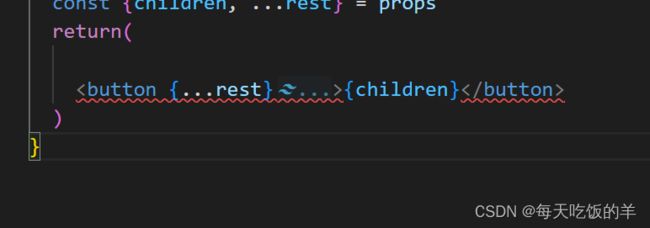
2、Tailwind Fold 用于闭合css代码的,还不如长长的,不太好改代码
然后根据程序员的主页 - 抖音 (douyin.com) 写了如下代码 动态组件 (gitee.com)