01、SpringBoot + MyBaits-Plus 集成微信支付 -->项目搭建
目录
- SpringBoot + MyBaits-Plus 集成微信支付 之 项目搭建
-
- 1、创建boot项目
- 2、引入Swagger
-
- 作用:
- 2-1、引入依赖
- 2-2、写配置文件进行测试
- 2-3、访问Swagger页面
- 2-4、注解优化显示
- 3、定义统一结果
-
-
- 作用:
- 3-1、引入lombok依赖
- 3-2、写个统一结果的类-->R
-
- R类的代码:
- 3-3、swagger的样子
-
- 4、数据库连接
-
- 4-1、命令行创建数据库
- 4-2、Idea 连接数据库
- 4-3、执行sql脚本
- 5、集成MyBatis-Plus
-
- 5-1、引入依赖
- 5-2、配置文件配置数据库连接
- 5-3、定义实体类
- 5-4、定义 MyBatis-Plus 的配置文件
-
- 5-4-1、测试:获取所有商品数据
-
- controller
- 5-4-2、target没有编译xml问题
- 5-4-3 解决方法
-
- 步骤1:
- 测试步骤1:
- 步骤2:
- 测试步骤2:
- 6、搭建前端环境
-
- 6-1、安装 Node.js 运行环境
- 6-2、检查版本号:
- 6-3、运行前端项目
- 6-4、前后端跨域
- 6-5、安装 Visual Studio Code 编译器
-
- 6-5-1、修改背景颜色
- 6-5-2、修改左侧边框颜色
- 6-5-3、安装插件
- 7、Vue.js 入门
-
- 7-1、安装脚手架
-
- 7-1-1、配置淘宝镜像
- 7-1-2、全局安装脚手架
- 7-2、创建项目
- 7-3、启动项目
- 7-4、访问项目
- 7-5、创建项目遇到的问题
- 7-6、安装 Vue 调试工具
-
- 7-6-1谷歌
- 7-6-2微软
- 7-7、一点前端知识
-
- 7-7-1、数据绑定
- 7-7-2、双向数据绑定
- 7-7-3、事件处理
- 未完待续~~~
SpringBoot + MyBaits-Plus 集成微信支付 之 项目搭建
1、创建boot项目
创建SpringBoot项目,写一个测试方法,运行,成功则项目创建完成。

2、引入Swagger
作用:
自动生成接口文档和测试页面。
2-1、引入依赖
<!--swagger 作用:自动生成接口文档和相关测试页面。-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<!--swagger ui 作用:展示具体的html页面、接口文档、测试页面-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
2-2、写配置文件进行测试
2-3、访问Swagger页面
2-4、注解优化显示
3、定义统一结果
作用:
作用:定义统一响应结果,为前端返回标准格式的数据。
3-1、引入lombok依赖
3-2、写个统一结果的类–>R
链式操作–可以一直加data数据
R类的代码:
@Data
// 作用:让这个R对象可以进行链式操作,就是R.ok().setData(map) 这种
// 而且原本setData的返回值是void,加了这个注解,返回值就是R对象了
@Accessors(chain = true)
public class R
{
private Integer code; //响应码
private String message; // 响应消息
private Map<String, Object> data = new HashMap<>();
//成功响应的方法
public static R ok(){
R r = new R();
r.setCode(0);
r.setMessage("成功");
return r;
}
//响应失败的方法
public static R error(){
R r = new R();
r.setCode(-1);
r.setMessage("失败");
return r;
}
// 返回的数据
public R data(String key , Object value){
this.data.put(key,value);
return this;
}
}
3-3、swagger的样子
4、数据库连接
4-1、命令行创建数据库
win+r ,输入cmd 打开小黑窗
mysql -uroot -p
记得后面加分号
mysql> create database payment_demo;
在 navicat 可以看到已经创建出来的数据库
4-2、Idea 连接数据库
时区问题

直接点这个 set time zone,然后点 apply 应用

4-3、执行sql脚本
5、集成MyBatis-Plus
5-1、引入依赖
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--持久层 mybatis-plus 是 mybatis 的增强-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.1</version>
</dependency>
5-2、配置文件配置数据库连接
在spring的节点下配置数据库连接
server:
port: 8090 # 项目的服务端口
spring:
application:
name: payment-demo # 项目的名字
jackson:
# 日期格式
date-format: yyyy-MM-dd HH:mm:ss
# 时区
time-zone: GMT+8
datasource: # mysql数据库连接
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/payment_demo?serverTimezone=GMT%2B8&characterEncoding=utf-8
username: root
password: 123456
5-3、定义实体类
拷贝导入这些基本代码 :实体类、service、impl、mapper
这些是学习视频提供的基本代码,太多了就不展示出来了。有用到再截图

5-4、定义 MyBatis-Plus 的配置文件
创建一个 MyBatis-Plus 的配置文件
5-4-1、测试:获取所有商品数据
controller

方法中获取所有商品的list方法,有MyBatis-Plus提供
5-4-2、target没有编译xml问题
maven 工具默认情况下,针对java目录下的非java文件不会执行编译的操作,所以就丢失了这个xml文件 ,因为目前还没有用到这些xml文件,所以项目可以正常运行,但是后面如果要写更复杂的持久层数据,需要用到这些xml文件,就会报错

5-4-3 解决方法
解决方法:两个步骤
步骤1:
因为maven工程在默认情况下 src/main/java 目录下的所有资源文件是不发布到 target 目录下的,我们在 pom 文件的 节点下配置一个资源发布过滤器
在 范围内
<!-- 项目打包时会将java目录中的*.xml文件也进行打包 -->
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml
false
测试步骤1:
先clean ,删掉 target 目录

然后重新编译,xml 目录就完整出现了

步骤2:
让运行环境能够找到这个target目录下的xml目录,
顺便添加个日志记录,只要执行到这些xml文件,就会打印出日志
测试步骤2:
测试这个sql 日志有没有生效:
6、搭建前端环境
6-1、安装 Node.js 运行环境
6-2、检查版本号:
6-3、运行前端项目
这个项目是项目视频发布者提供的
命令行运行,如图,默认是8080端口
记得用管理员运行小黑窗
6-4、前后端跨域
后端控制器类添加这个 @CrossOrigin,表示这个类的所有方法都支持跨域访问。
前端可以直接通过请求 http://localhost:8090/api/product/list 来获取数据,不需要再额外添加跨域相关的代码。

6-5、安装 Visual Studio Code 编译器
6-5-1、修改背景颜色
6-5-2、修改左侧边框颜色

把代码改成这样,第一次改,拼拼凑凑,不知道对不对,反正左侧边框变白色了。

{
"workbench.preferredDarkColorTheme": "Visual Studio Light",
"workbench.colorCustomizations": {
"[Default Light+]": {
"activityBar.activeBackground": "#ffffff",
"activityBar.background": "#eeeeee",
"activityBar.foreground": "#000000"
}
},
"workbench.colorTheme": "Default Light+",
"editor.codeActionsOnSave": null
}
6-5-3、安装插件
使用这个编译器看前端的代码了
7、Vue.js 入门
Vue 就是一个渐进式 JavaScript 框架
Vue.js是一个前端框架,帮助我们快速构建前端项目。
使用vue有两种方式,一个是传统的在 html 文件中引入 js 脚本文件的方式,另一个是脚手架的方式。
我们的项目,使用的是脚手架的方式。
7-1、安装脚手架
安装完成才可以创建项目。
7-1-1、配置淘宝镜像
#经过下面的配置,所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
7-1-2、全局安装脚手架
-g 的意思就是:全局安装脚手架 ,就是会安装在我们的操作系统中
npm install -g @vue/cli
7-2、创建项目
先进入项目目录(Ctrl + ~),然后创建一个项目
输入命令 : vue create vue-demo , 创建一个 vue-demo 的项目
vue 就是我们刚刚安装的脚手架的一个命令
创建vue项目
ctrl+L 相当于 linux 的clear,直接腾出空间
7-3、启动项目
进入项目文件夹,启动项目
因为项目默认端口号是 8080 , 所以这里可以指定其他的端口号
7-4、访问项目
打开项目的默认页面 App.vue
这个 Vue 项目默认是没有 Html 文件的, 开发阶段都是 .vue 格式的,但是项目部署到生产服务器上面的话,这些文件就都会被转换为 html文件和 js 文件
默认的代码如图:
删掉一些默认的页面组件,填充自己的内容,
7-5、创建项目遇到的问题
vue项目创建不成功的解决方法
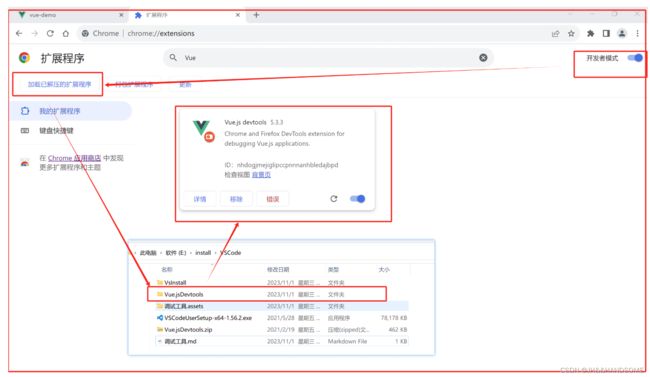
7-6、安装 Vue 调试工具
7-6-1谷歌
7-6-2微软
微软浏览器可以直接搜索,安装完,退出浏览器,重新打开就出现了