streamlit_echarts的简单理解
由于本人没有找到相关的文档(找到了一些 但是很不完整)
options = {
#这里控制标题 left控制其位置
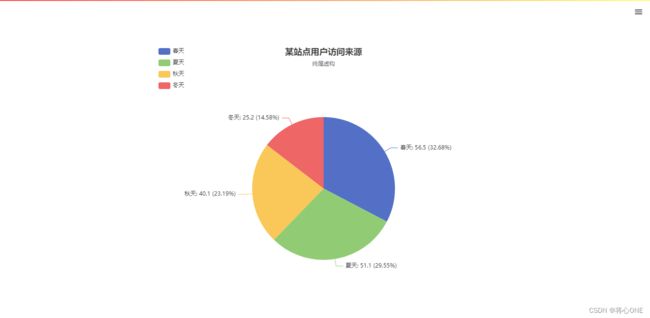
"title": {"text": "某站点用户访问来源", "subtext": "纯属虚构", "left": "center"},
#这里是提示 trigger的值都填写item吧 就是鼠标放在上面显示的春夏秋冬和对应的值
"tooltip": {"trigger": "item"},
#这里的orient代表左侧对应颜色标识的摆放方式 legend:{}代表默认
"legend": {"orient": "vertical", "left": "top",},
#这里是数据集 如果用字典格式就把数据写在series下的data里面(详情见下面代码)
"dataset": {
"source": [
['销量', '2015'],
['春天', 56.5],
['夏天', 51.1],
['秋天', 40.1],
['冬天', 25.2]
]
},
"series": [
{
#鼠标放置显示的提示
"name": "季节",
#以什么方式展现 bar是柱状图 line是线状图 这里没绘制xy肯定只能pie
"type": "pie",
#变更饼状图显示的大小 就直接"radius": 50% 下方第二个参数改变空心大小
#第二个参数是根据第一个参数来改变的
"radius": ['30%', '5%'],
#饼状图位置 距离x 距离y
"center": ['50%', '60%'],
#显示每个对应饼块的提示 下面的a=name(季节)b=春夏秋冬c=春夏秋冬和对应的值
#d=值占比
"label":{
"formatter": '{b}: {@2015} ({d}%)'
},
"emphasis": {
"itemStyle": {
"shadowBlur": 10,
"shadowOffsetX": 0,
"shadowColor": "rgba(0, 0, 0, 0.5)",
}
},
}
],
}
st_echarts(options=options, height="600px",)如果以字典形式放置数据 就要把下方的格式数据放在series里面
"data": [
{"value": 1048, "name": "搜索引擎"},
{"value": 735, "name": "直接访问"},
{"value": 580, "name": "邮件营销"},
{"value": 484, "name": "联盟广告"},
{"value": 300, "name": "视频广告"},
]官方在线demo演示地址stremlit_echaets-demo
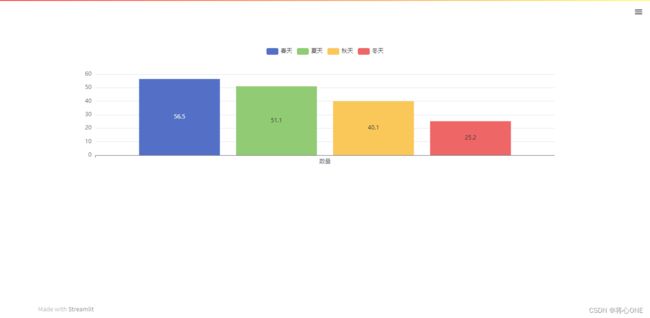
下面再记录下 柱状图 看了官方的demo不是很清楚 比如 我给的是列表集而文档是给的分开的字典 柱状的对应颜色如何更改 就比较烦心 所以我对streamlit公众号里的作者代码进行了精简 作者代码是饼状图柱状图合并的 我最后改变参数让他只显示 柱状图 当然 你也可以让他只显示饼状图 所以这段代码稍修改 就可以实现
option = {
"tooltip": {"trigger": 'item',
},
"legend": {},
"dataset": {
"source": [
#这里的第一个列表第二索引必须要有值 否则顶部选择项会把值也当选项
['销量', '数量'],
['春天', 56.5],
['夏天', 51.1],
['秋天', 40.1],
['冬天', 25.2]
]
},
"xAxis": {"type": 'category'},
"yAxis": {"gridIndex": 0},
"series": [
#对应着列表集里面有多少个
{"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
{"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
{"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
{"type": 'bar', "smooth": "true", "seriesLayoutBy": 'row', "emphasis": {"focus": 'series'}},
{
#这个是类型饼状图 不可删除
"type": 'pie',
"emphasis": {"focus": 'data'},
#这里是饼状图的参数 不可删除 value值不存在就会消失饼状图 或者只要和上方第一个列表第二值不同就可以
"encode": {
"itemName": '',
"value": '',
#这里控制饼抓状图显示的数量的
"tooltip": '',
"label":""
}
}
],
#这里是柱状图的显示数量的 写在series外
"tooltip": {
"show": "true",
},
"label": {
"show":"true"
};
sysmenu = '''