Vue路由导航(replace、push、forward、back、go)
先了解栈结构,再学习以下内容

- 栈的数据结构:先进后出,后进先出。
- 原理:push将元素压入栈内,pop将元素弹出,栈有分别有栈底指针和栈顶指针,指向栈内最低和最高的元素。
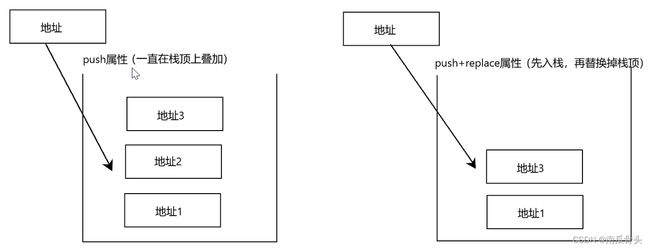
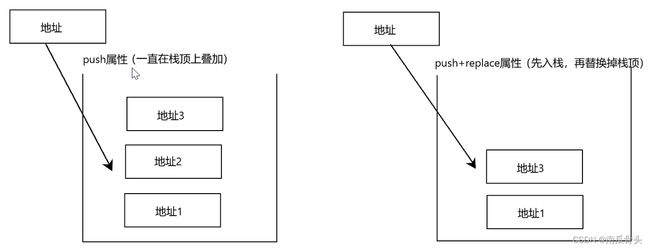
replace和push属性的原理


- 浏览器中的前进和后退的按钮也是使用了栈的数据结构实现,但也有不同。对于浏览器而言,分别有两种属性:
- push属性(推进):以叠加的方式进行入栈操作。
- replace属性(替换):以替换栈顶元素的方式进行入栈操作。
- 注意1:不管有没有使用其他属性的,浏览器默认添加push属性。(仅在声明式中使用,以下会讲。)
- 注意2:不管使用哪种属性进行操作,浏览器都不会删除原有的浏览记录,只会更改指针的指向。
replace和push属性的’声明式’路由导航和’编程式’路由导航
replace和push属性的’声明式’路由导航
- 注意事项:
- 不管有没有使用其他属性的,浏览器默认添加push属性,所以写不写push属性都会使用。(以下是replace属性)
- 声明式适合用于点击超链接转换路由的方式
- query和params都可以使用
- replace属性两种格式:
<template>
<div>
<h2>A</h2>
<div>
<ul>
<li>
<!-- 声明式路由导航 -->
<router-link :replace="true" :to="{
name : 'ac',
params : {
a1 : a[0],
a2 : a[1],
a3 : a[2]
}
}" >
A1 Router-Link
</router-link>
</li>
<li>
<router-link replace :to="{
name : 'ad',
params : {
a1 : b[0],
a2 : b[1],
a3 : b[2]
}
}" >
A2 Router-Link
</router-link>
</li>
</ul>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name : 'A',
data(){
return{
a : ['111', '222', '333'],
b : ['444', '555', '666']
}
}
}
</script>
replace和push属性的’编程式’路由导航
- 注意事项:
- 编程式适合用于点击按钮转换路由的方式
- 编程式跟声明式不同,编程式可以使用相关的API来完成
- query和params都可以使用
this.$router.push({
name : '',
query or params : {}
}, ()=>{}, ()=>{})
this.$router.replace({
name : '',
query or params : {}
}, ()=>{}, ()=>{})
- 解释
()=>{}, ()=>{}
-
不使用()=>{}, ()=>{}的情况:在编程式反复执行push和replace属性浏览器控制台会出现以下图片情况
-

-
原因:在使用push和replace属性时,会传递两个回调函数,一个是成功回调,一个是失败回调。如果没有传递回调函数,则就会出现报错的情况,在后面加上()=>{}, ()=>{}就好了。
<template>
<div>
<h2>A</h2>
<div>
<ul>
<li>
<button @click="goA1">A1 Button</button>
</li>
<li>
<button @click="goA2">A2 Button</button>
</li>
</ul>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name : 'A',
data(){
return{
a : ['111', '222', '333'],
b : ['444', '555', '666']
}
},
methods : {
goA1(){
this.$router.push({
name : 'ac',
params : {
a1 : this.a[0],
a2 : this.a[1],
a3 : this.a[2]
}
}, ()=>{}, ()=>{})
},
goA2(){
this.$router.replace({
name : 'ad',
params : {
a1 : this.b[0],
a2 : this.b[1],
a3 : this.b[2]
}
}, ()=>{}, ()=>{})
}
}
}
</script>
forward、back和go的’编程式’路由导航
- forward:前进,
this.$router.forward()
- back:后退,
this.$router.back()
- go:前进几步、后退几步,
this.$router.go()
<template>
<div>
<button @click="forward">前进</button>
<button @click="back">后退</button>
<button @click="forwardFive">前进5步</button>
<button @click="backFive">后退5步</button>
</div>
</template>
<script>
export default {
name : 'App',
methods : {
forward(){
this.$router.forward()
},
back(){
this.$router.back()
},
forwardTwo(){
this.$router.go(5)
},
backTwo(){
this.$router.go(-5)
}
}
}
</script>
k()
},
forwardTwo(){
this.$router.go(5)
},
backTwo(){
this.$router.go(-5)
}
}
}
</script>