- C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧
钢铁男儿
C#图解教程c#java前端
在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类
- C# 设计模式(结构型模式):组合模式
硅谷调试员
玩转C#设计模式c#设计模式组合模式
C#设计模式(结构型模式):组合模式在软件设计中,有时我们需要处理的是一组对象,而这些对象既可以是单独的元素,也可以是由多个子元素组成的复合体。这时,组合模式(CompositePattern)便能提供帮助。它允许客户端将单个对象和对象集合统一对待,从而简化了树形结构的管理。1.组合模式的定义组合模式是一个结构型设计模式,主要用于将多个对象组合成树形结构,以表示“部分-整体”的层次关系。通过组合模
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- C#学习日记
future1412
学习
一、基础概念回顾:值类型变量直接包含值本身,通常分配在栈(Stack)内存中。基本数据类型:int,float,char,bool,enum自定义结构体struct引用类型(ReferenceType)引用类型变量包含的是指向实际对象的引用地址,实际数据位于堆(Heap)内存中。string(虽然看起来像值,但本质是引用类型)数组、类class接口interface、委托delegate结构体(s
- 探索WPF界面的神器:Snoop
伍霜盼Ellen
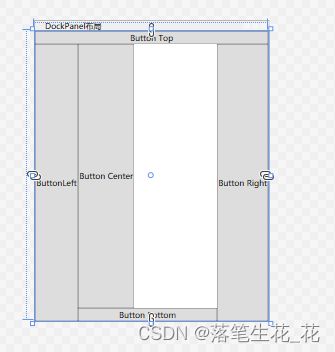
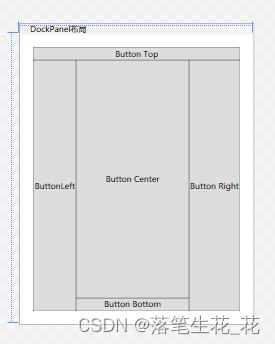
探索WPF界面的神器:Snoop项目地址:https://gitcode.com/gh_mirrors/sno/snoopwpfSnoop是一款由PeteBlois发起,并由BastianSchmidt维护的开源WPF应用监视工具。它提供了一种无需调试器就能浏览和操作任何运行中WPF应用程序视觉、逻辑和自动化树的强大功能。无论是修改属性值、查看触发器还是在属性变化时设置断点,Snoop都能轻松应对
- C#常见面试题
rapLiu
c#数据库开发语言
1.http和https的区别1.HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP)数据传输过程是加密的,安全性较好。2.使用HTTPS协议需要到CA(CertificateAuthority,数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy和GlobalSign等。3.HTTP页面响应速度比
- C#常见面试题
rapLiu
java开发语言
1.i++中为什么用到锁在C#中,i++通常不需要用锁,因为i++操作本身是一个原子操作。原子操作是指一个操作要么完全执行,要么完全不执行,不会被中断。因此,在单线程环境下,i++操作是安全的。然而,在多线程环境下,如果多个线程同时对i进行++操作,就可能会出现竞争条件(racecondition),导致数据不一致或错误的结果。为了避免这种情况,需要使用锁来保护i的操作,确保在同一时刻只有一个线程
- LeetCode第317题_离建筑物最近的距离
@蓝莓果粒茶
算法leetcodelinux算法c#学习pythonc++
LeetCode第317题:离建筑物最近的距离文章摘要本文详细解析LeetCode第317题"离建筑物最近的距离",这是一道图论和广度优先搜索的问题。文章提供了基于多源BFS的解法,包含C#、Python、C++三种语言实现,配有详细的算法分析和性能对比。适合想要提升图论算法能力的程序员。核心知识点:广度优先搜索、图论、矩阵遍历难度等级:困难推荐人群:具有图论基础,想要提升算法能力的程序员题目描述
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 【一文了解】C#基础-集合
目录集合1.集合分类1.1.非泛型集合1.2.泛型集合1)列表(List)2)字典(Dictionary)3)队列(Queue)4)栈(Stack)5)哈希集合(HashSet)2.集合的常见操作3.区分泛型集合与非泛型集合3.1.非泛型集合1)优点2)缺点3.2.泛型集合1)优点2)缺点总结本篇文章来学习一下集合,C#集合主要分为非泛型集合与泛型集合。集合集合(Collection)是一种用于存
- C#基础-区分数组与集合
yi碗汤园
C#开发语言c#前端
目录区分数组与集合1.定义1)数组2)集合2.大小1)数组2)集合3.访问速度1)数组2)集合4.内存管理1)数组2)集合5.使用场景1)数组2)集合总结本篇文章来学习一下C#的数组(Array)与集合(Collection),数组和集合是两种常用的数据结构,均为引用类型,下面通过定义、大小、访问速度等方面比较数组和集合的不同,来进一步加深对它们的理解。区分数组与集合1.定义1)数组①数组是固定大
- C#集合:从基础到进阶的全面解析
阿蒙Armon
C#继续学习c#windowslinux
C#集合:从基础到进阶的全面解析在C#编程中,集合是处理数据集合的核心工具。无论是存储一组对象、实现缓存机制,还是处理复杂的数据结构,都离不开集合的灵活运用。本文将全面深入地探讨C#集合体系,从基础概念到高级技巧,帮助开发者掌握集合的精髓,写出更高效、更优雅的代码。一、集合概述与分类C#集合框架是.NET类库的重要组成部分,它提供了一系列用于存储和操作数据的类和接口。与数组相比,集合具有动态扩容、
- WPF学习笔记(2)——x名称空间详解 上
幽冥宇少
WPFC#WPF学习笔记初学者C#VS2013
先说一些基本的,.NET的模块称为程序集(Assembly)。一般情况下,用VS创建的是解决方案(Solution),一个解决方案就是一个完整的程序。解决方案中包含若干个项目(Project),每个项目是可以独立编译的,他的编译结果是一个程序集。常见的程序集是以.exe为扩展名的可执行程序或者是以.dll为扩展名的动态链接库,大多数情况下,我们说“引用其他程序集”的时候,说的是动态链接库。因为.N
- C#高级技巧:打造风格化Windows窗体应用
一曲歌长安
本文还有配套的精品资源,点击获取简介:WindowsForms是C#开发桌面应用的工具,可实现个性化和功能丰富的用户界面。本项目重点介绍了如何通过C#和.NET框架定制WinForms应用的外观和行为,包括自定义外观、主题、透明度、动画、状态管理、非模态对话框、拖放功能、自定义边缘和标题栏,以及扩展功能。通过掌握这些技术要点,开发者可以创建美观和交互性强的应用程序。1.自定义WinForms外观自
- 【WPF实战】MVVM中如何从数据模型反查自定义控件实例(ImageView + Halcon)
【WPF实战】MVVM中如何从数据模型反查自定义控件实例(ImageView+Halcon)在使用PrismMVVM架构开发WPF应用时,我们通常遵循“数据驱动UI”的设计原则。但有时,我们希望从数据层反向获取控件实例,比如:✔在后台操作对应的Halcon控件HSmartWindowControlWPF,✔动态控制某一个图像窗口的图层或内容。本篇文章将通过一个实际例子,讲解如何优雅地实现这一反向访
- WPF揭密之WPF 样式、模版、皮肤、主题
样式(Style):对属性分组,否则这些属性就要单独设置。样式存在的目的是在多个元素中共享该组的值。一个Style可以通过BasedOn属性从另一个属性继承。触发器:属性触发器:当依赖属性的值发生改变时调用。数据触发器:当普通.Net属性值改变时调用。事件触发器:当路由事件被触发时调用。FrameworkElement、Style、DataTemplate、ControlTemplate都有一个T
- C#连接Mysql数据库 命令
张謹礧
数据库c#mysql
在C#中连接MySQL数据库,需要使用MySQL提供的官方数据访问组件MySqlConnector(推荐)或MySql.Data(旧版)。以下是详细的连接步骤和示例:1.安装MySQL数据访问组件首先需要通过NuGet包管理器安装MySQL连接库:#使用NuGet包管理器控制台Install-PackageMySqlConnector或在.csproj文件中添加引用:也可以使用手动安装,打开Vis
- C#泛型详解
C#泛型详解这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。转自:https://www.cnblogs.com/dotnet261010/p/9034594.html这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。一、什么是泛型泛型是C#2.0推出的新语法,不是语法糖,而是2.0由框架升级提供的功能。我们在编程程序时,经
- 异步进阶:C#的Task.WhenAll——如何开启多个异步任务
Task.WhenAll是.NET中用于并行等待多个异步任务的核心方法。它可以让多个异步操作同时执行,然后一次性等待所有任务完成,而不是逐个等待。asyncvoidMain(){//准备数据:[1,2,3,4,5,6,7,8,9,10]varinputs=Enumerable.Range(1,10).ToArray();varoutputs=newList();//❌错误方式:串行执行(一个接一个
- C#基础篇(01)一篇文章搞定C#基础语法
1.基本数据类型在C#中,基本值类型(如int、float、char等)的字节数是固定的,与操作系统位数(32位或64位)无关,因为它们是由.NET规范定义的。但是,string(字符串)是引用类型,内存占用是不固定的,取决于字符串的长度和编码方式。string在内存中的大小由以下部分组成:基础开销(固定部分):对象头(8字节,32位系统;16字节,64位系统)类型指针(4字节,32位;8字节,6
- C#基础——泛型详解
liuweitoo
DotNet基础c#C#泛型
什么是泛型我们在编写程序时,经常遇到两个模块的功能非常相似,只是一个是处理int数据,另一个是处理string数据,或者其他自定义的数据类型,但我们没有办法,只能分别写多个方法处理每个数据类型,因为方法的参数类型不同。有没有一种办法,在方法中传入通用的数据类型,这样不就可以合并代码了吗?泛型的出现就是专门解决这个问题的。读完本篇文章,你会对泛型有更深的了解。为什么要使用泛型为了了解这个问题,我们先
- C#学习第一天总结
大家好!我是C#编程的初学者,今天开始我的学习之旅。这是我的第一份学习总结,主要涵盖了C#的基础程序结构、数据类型、变量声明以及类型转换。这些内容是C#入门的基石,我会以笔记形式分享我的理解和练习心得。希望这份总结能帮助其他新手快速上手,也欢迎大家一起交流讨论。接下来,我将按主题整理今天的核心知识点。一、程序结构概述C#程序由多个基本元素组成,理解这些结构是编写代码的基础:**using指令**:
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- C#中的循环控制语句
笑敬
c#开发语言后端
一般的循环就是直接根据语句中的基础数值与循环体的构成的运行的。运行的循环语句运行到了一定的程度,当运行条件不再满足循环条件的时候就会退出循环的。但是有时候运行条件会一直满足循环的条件,那么这个条件就会一直执行下去的。这时候这个循环就是一个死循环。为了在循环语句中可以更加好的控制循环语句,我们在循环语句中添加了一些循环控制语句。比如continue、break、goto...1.break:brea
- 《从依赖纠缠到接口协作:ASP.NET Core注入式开发指南》
后端
在C#的ASP.NETCore开发中,依赖注入绝非简单的技术技巧,而是重构代码关系的底层逻辑。它像一套隐形的神经网络,让程序模块摆脱硬编码的束缚,在运行时实现动态连接,从而为系统注入可测试、可进化的核心生命力。理解其深层价值,需要穿透"服务注册与获取"的表层操作,触及它对软件设计哲学的重塑。依赖注入的本质,是对"依赖关系"的去中心化治理。传统开发中,模块间的依赖如同藤蔓缠绕的树木,一个组件直接创建
- [C#]C# while循环语句
海神之光.
C#c#开发语言
C#编程中while语句用于循环执行程序,即在某条件下,循环执行某段程序,以处理需要重复处理的相同任务,执行语句可以是单个语句或语句块。判断条件可以是任何表达式,任何非零、或非空(null)的值均为true。当判断条件假false时,循环结束。本文主要介绍一下C#中while循环的使用。1、循环只要达到指定条件,循环就可以执行代码块。循环很方便,因为它们可以节省时间,减少错误并且使代码更具可读性。
- c#赋值、类型转换和常量的学习
燃尽了,可无
算法数据结构c#c#变量c#基础开发语言
赋值运算符算术运算符即完成特定算术运算的符号,C#中支持的算术运算符如下表所示:(假设变量A=10,变量B=20)运算符描述实例+加法运算符,对运算符左右两边的操作数执行加法操作A+B值为30-减法运算符,对运算符左右两边的操作数执行减法操作A-B值为-10*乘法运算符,将运算符左右两边的操作数相乘A*B值为200/除法运算符,使用运算符左边的操作数除以右边的操作数B/A值为2%取模运算符,整除后
- c#控制语句和循环
控制语句流程控制:在c#中一般有三种结构:顺序结构、选择结构、循环结构顺序结构:程序是从上到下执行,从左到右执行,如果前面的代码没有加载,那么后面的代码是永远不会加载的(deadcode/unreachcode),对于程序来说,默认的结构就是程序结构。选择结构:程序执行到某个地方的时候,可以让程序做判断有选择的去执行,某段代码或某行代码。if-else结构,switch-case结构。循环结构:程
- C#自定义事件,监视变量变化
首先监视定义类classEvent{publicdelegatevoidtempChange(objectsender,EventArgse);publiceventtempChangeOntempChange;stringtemp;publicstringTemp{get{returntemp;}set{if(temp!=value){OntempChange(this,newEventArgs
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,