aardio - 使用customPlus库制作弹出列表
customPlus库非常强大,但是很多人可能不会用。
下面演示如何使用customPlus库制作弹出列表:
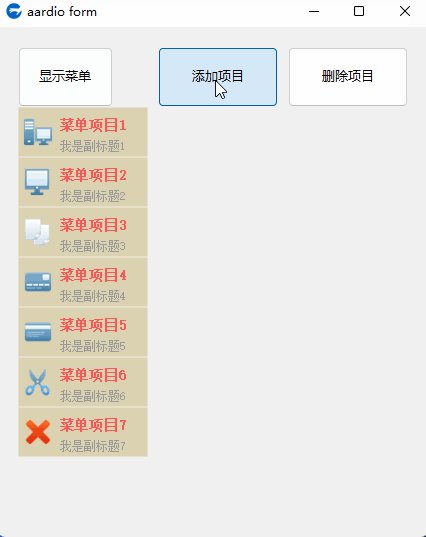
效果一:
代码一:
import win.ui;
import fonts.fontAwesome
/*DSG{{*/
var winform = win.form(text="aardio form";right=429;bottom=509)
winform.add(
button={cls="button";text="添加项目";left=160;top=20;right=280;bottom=80;z=3};
button2={cls="button";text="显示菜单";left=20;top=20;right=115;bottom=80;z=2};
button3={cls="button";text="删除项目";left=290;top=20;right=410;bottom=80;z=4};
plus={cls="plus";left=90;top=180;right=220;bottom=266;hide=1;notify=1;z=1}
)
/*}}*/
var itemModel = {
{ // 项目背景
type="rect",
name="rect";
click=true; // 是否响应鼠标点击事件
rectf={x=0;y=0;width=0;height=0},
width=1;
color = 0x88FFFFFF;
fillcolor=0xFFdcd3b2,
itemhoverfillcolor=0xFF9d896c,
cur=32649/*_IDC_HAND*/;
},
{
name="logo",
type="img",
cur=32649/*_IDC_HAND*/;
rectf={x=5;y=5;width=30;height=40},
scale=true, // 按比例缩放
},
{
name="title",
type="text",
cur=32649/*_IDC_HAND*/;
rectf={x=40;y=0;width=-1;height=40},
align=0;
valign=1;
font={name="宋体",h=14,color=0xFFFF5555,bold=true},
itemhoverfont={name="宋体",h=14,color=0xFFFFFFFF},
},
{
name="title2",
type="text",
cur=32649/*_IDC_HAND*/;
rectf={x=40;y=30;width=-1;height=20},
align=0;
valign=1;
font={name="宋体",h=12,color=0xFF999999},
itemhoverfont={name="宋体",h=12,color=0xFFFFFFFF},
},
}
itemList = {}
for(i=1;5;1){
..table.push(itemList, {
logo="E:\图片素材\png\png32_清新风格(111个)\1 ("++i++").png",
title="菜单项目"++i,
title2="我是副标题"++i
})
}
import godking.customPlus
var p = godking.customPlus(winform.plus,{
itemWidth=0, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeRow=false, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=1, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=0, /*plus左边空白距离*/
padTop=0, /*plus顶边空白距离*/
padRight=0, /*plus右边空白距离*/
padBottom=0 /*plus底边空白距离*/
},itemModel,itemList,bkcolor,bkimg,true);
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
p.hide();
..win.msgbox(itemList[itemIndex].title);
}
winform.button2.oncommand = function(id,event){
p.show();
p.setPos(owner.left,owner.bottom);
}
winform.button.oncommand = function(id,event){
p.addItem({
logo="E:\图片素材\png\png32_清新风格(111个)\1 ("++p.itemCount+1++").png",
title="菜单项目"++p.itemCount+1,
title2="我是副标题"++p.itemCount+1
});
}
winform.button3.oncommand = function(id,event){
p.delItem(-1);
}
winform.show();
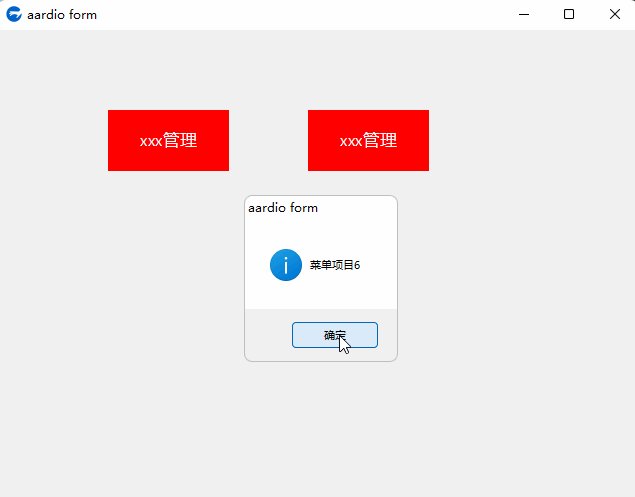
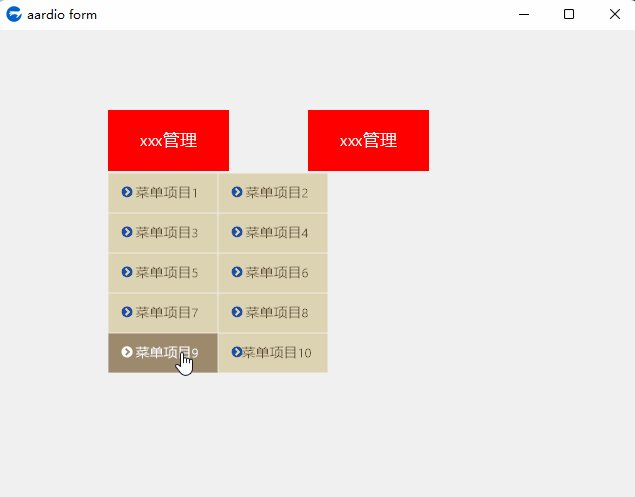
win.loopMessage();效果二:
代码二:
import win.ui;
import fonts.fontAwesome
/*DSG{{*/
var winform = win.form(text="aardio form";right=639;bottom=469)
winform.add(
menu1={cls="plus";text="xxx管理";left=110;top=80;right=231;bottom=141;bgcolor=255;color=16777215;font=LOGFONT(h=-16);notify=1;z=2};
menu2={cls="plus";text="xxx管理";left=310;top=80;right=431;bottom=141;bgcolor=255;color=16777215;font=LOGFONT(h=-16);notify=1;z=3};
plus={cls="plus";left=110;top=150;right=330;bottom=268;hide=1;notify=1;z=1}
)
/*}}*/
var itemModel = {
{ // 项目背景
type="rect",
name="rect";
click=true; // 是否响应鼠标点击事件
rectf={x=0;y=0;width=0;height=0},
width=1;
color = 0x88FFFFFF;
fillcolor=0xFFdcd3b2,
itemhoverfillcolor=0xFF9d896c,
cur=32649/*_IDC_HAND*/;
},
{
name="logo",
type="text",
cur=32649/*_IDC_HAND*/;
rectf={x=0;y=0;width=40;height=40},
AntiAlias=true,
align=1;
valign=1;
font={name="FontAwesome",point=10,color=0xFF1e50a2},
itemhoverfont={name="FontAwesome",point=10,color=0xFFFFFFFF},
},
{
name="title",
type="text",
cur=32649/*_IDC_HAND*/;
AntiAlias=true,
rectf={x=10;y=0;width=-1;height=40},
align=1;
valign=1;
font={name="Tahoma",point=10,color=0xFF5d492c},
itemhoverfont={name="Tahoma",point=10,color=0xFFFFFFFF},
},
}
itemList = {}
for(i=1;10;1){
..table.push(itemList, {
logo='\uF138',
title="菜单项目"++i,
})
}
import godking.customPlus
var p = godking.customPlus(winform.plus,{
itemWidth=0, /*项目宽度*/
itemHeight=40, /*项目高度*/
autoSizeRow=false, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=2, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=0, /*plus左边空白距离*/
padTop=0, /*plus顶边空白距离*/
padRight=0, /*plus右边空白距离*/
padBottom=0 /*plus底边空白距离*/
},itemModel,itemList,bkcolor,bkimg,true);
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
win.releaseCapture();
p.hide();
..win.msgbox(itemList[itemIndex].title)
}
winform.plus.onMouseUp = function(wParam,lParam){
win.releaseCapture();
p.hide();
}
for(name,ctrl in winform.eachControl("plus","menu*") ){
ctrl.onMouseEnter = function(wParam,lParam){
p.clear();
for(i=1;math.random(4,10);1){
p.addItem({
logo='\uF138',
title="菜单项目"++i,
})
}
winform.plus.setPos(owner.left,owner.bottom+2)
p.show();
win.setCapture(p.hwnd);
}
}
winform.show();
win.loopMessage();