- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
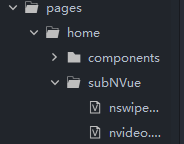
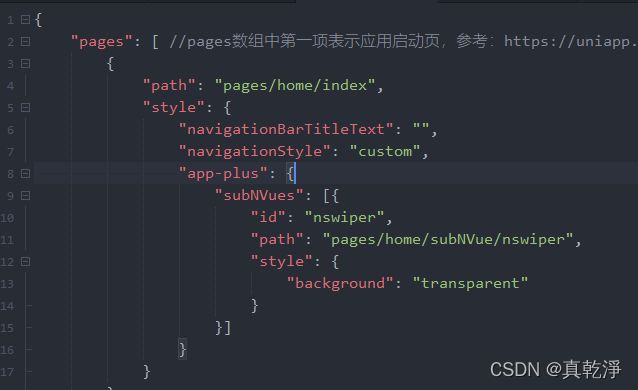
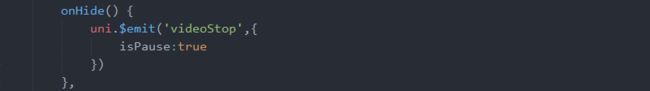
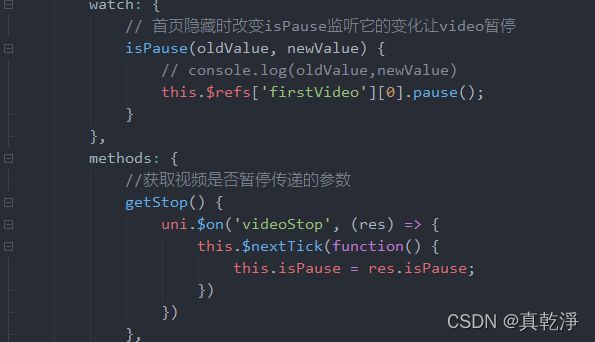
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- uni-app怎么用?和vue对比记忆一文教会你
没有技巧只有感情
vue.jsuni-app前端
这篇文章记录了我学习uni-app以及在项目中使用uni-app过程中所总结的笔记,以这篇文章记录下来,供你们和我自己对uni-app进行整体的复习和巩固,下面主要将uni-app和vue进行对比记忆,巩固uni-app用法,同时总结了多个uni-app的api使用场景1、首先对比uni-app与vue,从以下几点介绍uni-app和vue的区别:1、目录不同2、对页面之间跳转的路由配置不同3、页
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现
anyRTC
音视频uni-app技术分享视频通话webrtc呼叫邀请视频通话音视频uni-app
介绍基本uniapp_arcall是通过uniapp实现的语音通话、视频通话以及相关配套的呼叫邀请。解决向指定用户发起呼叫通知,对方接受后进行通话的场景需求。呼叫邀请基本流程
- uni-app全局引入js文件
小凳子在线
javascriptuni-app前端
js文件定义对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入:constshowToast={test:function(){console.log("测试2")}}exportdefaultshowToast引入:importshowToastfrom'./utils/toast'functiontest(){console.log("测试")}export{tes
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- uni-app目录结构
magic33416563
uni-app目录结构
一个uni-app工程,默认包含如下目录及文件:┌─componentsuni-app组件目录│└─comp-a.vue可复用的a组件├─hybrid存放本地网页的目录,详见├─platforms存放各平台专用页面的目录,详见├─pages业务页面文件存放的目录│├─index││└─index.vueindex页面│└─list│└─list.vuelist页面├─static存放应用引用静态资
- vue,小程序,uni-app的生命周期
小鼠米奇
vue.js小程序uni-app
在Web开发、小程序开发以及使用uni-app进行跨平台开发时,理解各个框架或平台的生命周期是非常重要的。这些生命周期钩子允许开发者在组件或应用的特定阶段执行代码,比如初始化、显示、隐藏、销毁等。下面分别介绍Vue、小程序和uni-app的生命周期。Vue的生命周期Vue的生命周期主要指的是Vue实例从创建到销毁的一系列过程。这些过程包括:beforeCreate:在实例初始化之后,数据观测(da
- uniapp图片上传,加web core api接收并保存
浮生若森
uni-appjavascriptc#vue.js
Uni-App图片上传加后台webcoreApi前台代码后台WebCoreApi代码Startup.cs中代码啥也不说了直接上代码!!!前台代码//Anhighlightedblockuni.chooseImage({count:1,success:(res)=>{uni.uploadFile({url:'http://localhost:24517/api/Upload/UpImgs',file
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- uni-app支持pdf流加载显示
辰歌淺落
前端插件ajaxjavascripthtml
第一步:下载源码第二步:构建PDF.js第三步:修改viewer.jsvarDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf'里面是PDF的路径删除该变量定义;第四步:通过ajax的方式获取文件流数据,并处理。varDEFAULT_URL="";//注意,删除的变量在这里重新定义varPDFData="";$.ajax({type:"post",asy
- uni-app启动本地开发环境,修改默认端口号
徐同保
uni-app
vite.config.js:import{defineConfig}from"vite";importunifrom"@dcloudio/vite-plugin-uni";//https://vitejs.dev/config/exportdefaultdefineConfig({server:{port:3006,},plugins:[uni()],});人工智能学习网站https://cha
- vue , 微信小程序 , uni-app绑定变量属性
小鼠米奇
vue.js微信小程序uni-app
在Vue、微信小程序和uni-app中,绑定变量属性是常见的需求,用于实现数据的动态展示和交互。这些框架或平台都提供了各自的方式来绑定变量属性。下面分别介绍它们如何做到这一点。Vue在Vue中,你可以使用v-bind指令(或其缩写:)来绑定HTML属性到表达式。这允许你将JavaScript变量或表达式的值动态地绑定到HTML元素的属性上。示例:Hello,Vue!exportdefault{da
- uniapp使用 uview-plus 底部导航栏(vue3项目)
奔跑的露西
微信小程序uni-appvue.js前端
前提:项目中已引入uview-plus,具体可查看uview-plus官网Tabbar底部导航栏网站:Tabbar底部导航栏|uview-plus3.0-全面兼容nvue的uni-app生态框架-uni-appUI框架✍完整代码地址:front-mini-programe/components/tabbar/tabbar.vue·cheinlu/土拨鼠充电系统-Gitee.com一、先在compo
- uniapp尺寸单位 px转rpx
万能螺丝刀1
uniapp
uniapp尺寸单位uni-app支持的通用css单位包括px、rpxpx即屏幕像素rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照375px的屏幕宽度进行计算,具体配置参考:rpx计算配置。rpx计算配置uni-app屏幕基准宽度uni-app规
- uni-app 签名(横屏)H5 微信小程序 可用
yuehua_zhang
uniappuni-app小程序java
{{prompt}} 保存 清除 关闭 constapp=getApp(); exportdefault{ data(){ return{
- uni-app,关于 canvas 在 app,小程序, h5中,实现绘制,保存本地图片
前端小袁
H5vue.jsuni-app小程序uni-app前端
没有套路,没有难读的文档,直接看代码html部分绘制canvas保存到本地js部分exportdefault{data(){return{textCanvas:null,//初始化canvas值}},methods:{//绘制canvasdrawCanvas(){//指定this的指向letthat=this;//uni-app中,不管是小程序,app,h5在获取元素实例时,都是统一的方法,只要获
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持
 然后在nvue页面写你需要的swiper嵌套video的代码,重启HBuilderX和虚拟机看看(略)
然后在nvue页面写你需要的swiper嵌套video的代码,重启HBuilderX和虚拟机看看(略)