Java 基于微信小程序的汉堡点餐系统的研究与实现
文章目录
-
- 1 简介
- 2 相关技术介绍
- 3 系统需求分析
- 4 系统功能分析
- 5 系统的详细设计与实现
-
- 5.1 系统登录页面
- 5.2 点餐系统后台首页页面
- 5.3 商品信息管理页面
- 5.4 会员管理页面
- 5.5 购买信息管理页面
- 5.6 小程序首页信息页面
- 5.7 商品信息页面
- 5.8 在线下单页面
- 6 推荐阅读
1 简介
基于微信小程序的汉堡店点餐系统,结合目前快餐店线上点餐方式的普及,为了便于用户端的操作和使用,本文以汉堡店为背景利用微信小程序开发设计一款线上点餐系统,利用微信小程序线上平台的优势,让用户不需要按照应用程序就可以实现在线点餐,点餐系统首页包括了店内优惠活动的轮播广告、汉堡信息、在线下单以及会员管理等内容,结合店内会员的不同等级实现在线的折扣优惠,利用微信小程序的沟通便捷性,将店内的促销活动和新品上架信息及时沟通到用户,提升店内经营收益的同时也缩减了服务人工开支。
小程序点餐系统平台的主要功能模块包括了首页轮播广告、汉堡分类、汉堡列表、在线下单、在线支付以及会员管理等内容。通过微信小程序来呈现店内主要售卖的商品信息按照品类分为汉堡、小食、甜品及饮料,同时提供对应商品的详细信息包括名称、价格、图片等详细介绍。汉堡店在经营过程中还使用了会员制管理模式,按照金卡、银卡、铜卡及普通的类别进行打折优惠,用户可以享受对应等级的折扣优惠。为了吸引更多的用户,同时对于新上架的菜品进行宣传,利用首焦轮播图的方式来实现广告的宣传。
基于微信小程序的汉堡点餐
2 相关技术介绍
开发语言:Java
框架:SSM
JDK版本:JDK1.8
前端 小程序
服务器:tomcat7 或者 Tomcat 8
数据库:mysql 5.7(建议5.7版本,8.0 有时候坑很多)
数据库工具:Navicat11
开发软件:eclipse/idea
Maven
3 系统需求分析
随着线上点餐系统的逐渐普及,线上点餐的方式逐渐被人们所接受,尤其是当前生活节奏快且生活压力大,很多人通过在线点餐的方式来节约大量的排队等餐的时间,利用线上平台信息传递的便捷性提前查看自己想要点餐的菜品,节约了大量的点餐时间。线上点餐系统的用户角色包括了线上用户以及商家后台管理员两个部分,结合商家经营需求,商家可以通过平台的后台实现信息的上传,主要包括了汉堡分类管理、汉堡信息管理、订单管理、支付管理等流程化功能,借助后台功能模块按照菜品分类实现汉堡信息的上传,同时还包括了汉堡库存、价格、销量及图片文字介绍等内容,也便于商家及时的了解库存情况。同时还包括了会员管理以及广告轮播管理等基础信息管理内容,通过线上平台实现会员折扣管理以及首页广告营销信息管理。线上用户可以登录进入平台后查看对应汉堡信息,通过在线下单在线支付的方式来实现线上点餐流程,同时也可以通过会员中心查看到当前会员等级以及对应可享受的折扣力度,综上所述中整体系统需求内容主要集中在汉堡商品信息、订单管理、支付管理以及会员管理等内容上。
4 系统功能分析
此次针对汉堡店点餐系统的开发和设计主要基于微信小程序端实现,按照用户角色划分为餐厅管理员用户和用餐用户两个部分,结合不同用户角色所对应的功能需求也不同,对应的功能分析如下:
餐厅用户可以通过登录进入到小程序平台后查看到汉堡店的基本信息,为了便于用户的查询可以按照汉堡店菜品的类别进行分类,按照汉堡、小食、甜品及饮品类别实现分类查询,用户可以点击对应的商品信息进入到商品信息界面,查看到对应商品的图片及售价等基础信息,通过在线下单和在线支付完成线上交易,同时可以通过加入购物车来查看已下单的商品信息和价格。用户同时可以通过会员中心查看到对应的会员等级以及折扣力度,结合首页的轮播图广告信息了解到更多的店内商品及优惠活动。
餐厅管理员用户可以登录进入到系统后台实现汉堡信息的管理,包括汉堡类别管理以及汉堡信息管理,为了便于店内的运营,管理员通过后台维护汉堡的基本信息的同时还需要加入库存信息的管理和维护。通过后台还可以实现会员管理,按照会员等级分为金卡、银卡、铜卡以及普通用户,不同会员用户所对应的折扣力度也有所差异,结合后台的管理来实现会员管理以及库存管理。为了便于商家的宣传,可以通过平台首页的广告轮播图片来实现轮播图片内容的发布,通过图片滚动播放来实现店内活动信息的发布,从而让更多的用户了解到店内最新的活动及新品信息,通过后台实现商品信息管理、库存管理及会员管理等内容。
5 系统的详细设计与实现
5.1 系统登录页面
汉堡店点餐系统小程序后台登录窗口主要以汉堡店产品为背景元素,系统管理员通过用户名、密码以及验证码实现系统平台的登录,具体后台登录页面如下图所示:
图5.1系统登录页面
5.2 点餐系统后台首页页面
汉堡店点餐小程序后台功能模块主要包括了系统用户管理、会员类型管理、会员信息管理、商品类别管理、商品信息管理、购买管理、会员及商品统计等内容,后台的各个功能模块清晰明了,通过类别及信息的管理来便于前端用户的数据查询,具体后台界面如下:
图5.2点餐系统后台首页页面
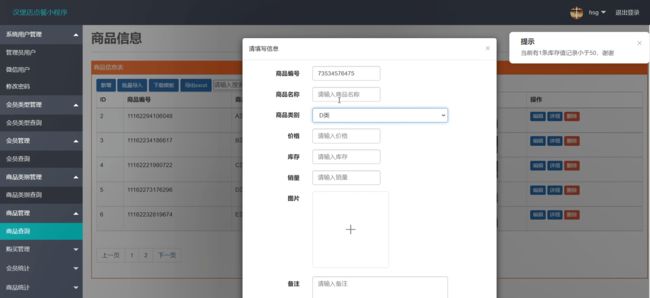
5.3 商品信息管理页面
通过商品管理界面可以实现商品类别的新增以及商品信息的新增,商品信息内容主要包括了商品名称、类别、价格、库存、销量以及图片等基础信息,为了便于商品的管理,通过库存的录入可以及时的了解到当前的库存状态,对于库存小于50的商品系统会自动提醒便于及时补货,具体商品信息界面如下:
图5.3商品管理信息页面
5.4 会员管理页面
会员管理包含了会员类别管理,按照会员等级分为金卡、银卡、铜卡和普通卡,针对不同等级的用户所对应的会员折扣力度也有所差异,根据不同会员折扣进行管理和维护,具体界面呈现如下图所示:
图5.4会员管理页面
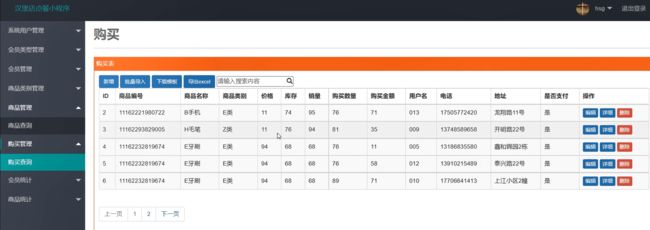
5.5 购买信息管理页面
通过购买查询可以看到当前小程序端的客户下单明细,包括了商品信息、购买数量、用户信息、地址信息以及是否支付,管理员可以通过后台对于购买订单信息内容进行管理和维护。
图5.5购买信息管理页面
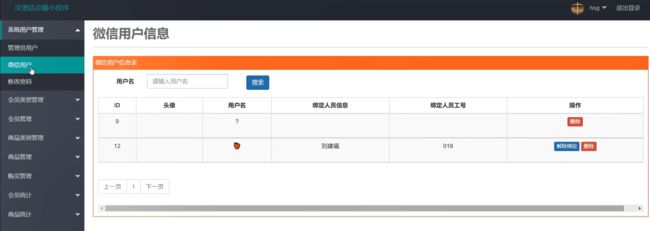
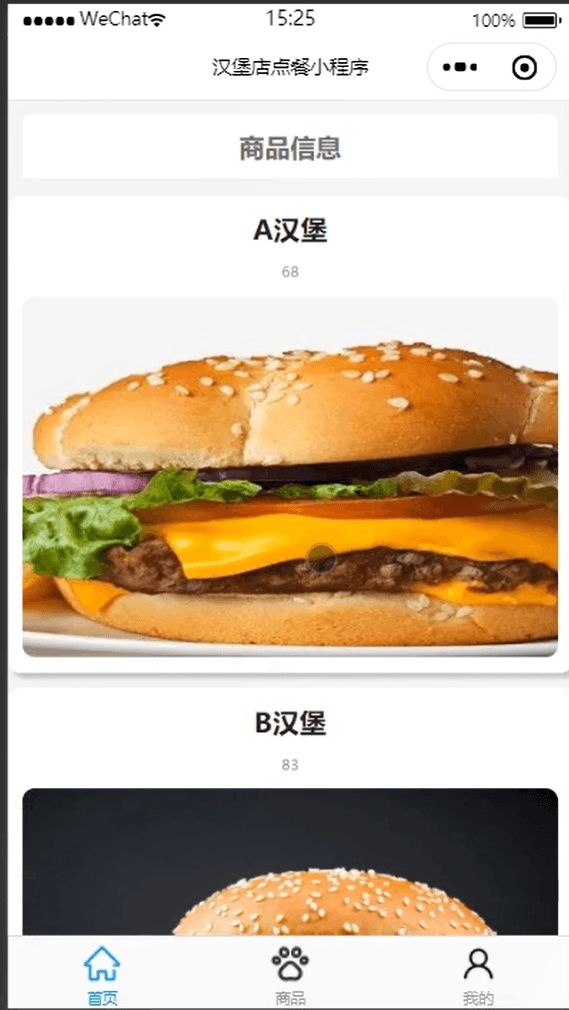
5.6 小程序首页信息页面
汉堡店微信小程序端的界面呈现主要包括了首页商品信息展示、商品详细信息以及个人中心,用户登录进入到微信小程序后可以实现在线的汉堡信息查看,通过我的界面可以查看到对应的购买商品,汉堡店点餐系统首页的呈现以汉堡信息为主。
图5.6小程序首页页面
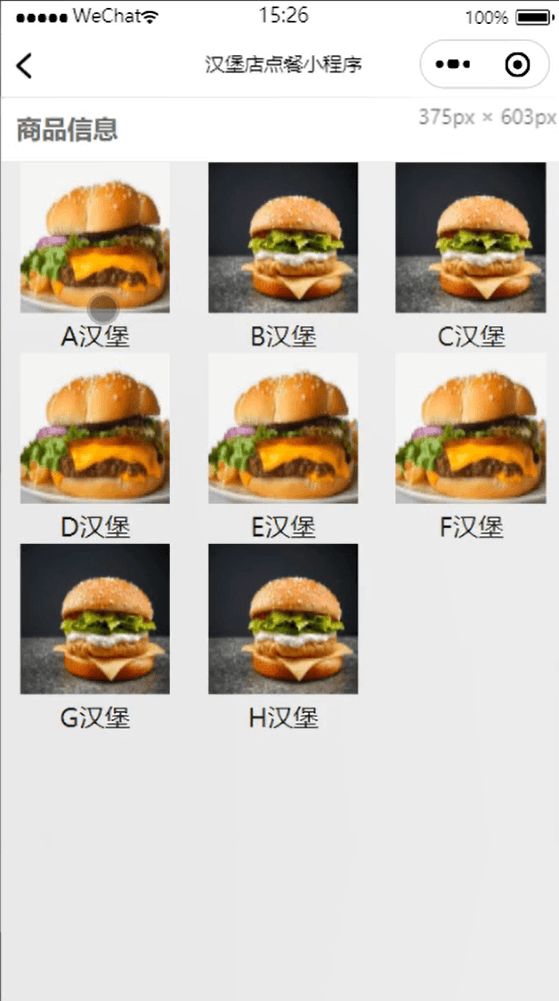
5.7 商品信息页面
通过商品界面可以进入到详细的商品介绍,按照不同汉堡的名称进行排列,通过缩略图可以点进进入到商品详细信息界面,实现在线下单。
图5.7商品信息页面
5.8 在线下单页面
用户选择对应的汉堡商品后可以进入到在线下单的页面,包括了汉堡的名称、价格、购买数量、购买金额,这里购买金额系统会自动计算,用户需要填列对应的购买数量以及电话地址等信息,对于会员用户会直接按照会员等级享受对应的折扣力度,在线下单页面具体呈现内容如下:
图5.8在线下单页面
6 推荐阅读
2023年Python毕业设计如何选题?500道创新创意毕业设计题目推荐
微信小程序毕业设计项目合集
Github 更多地址