vue打包后nginx反向代理
主要讲解vue cli2.0和vue cli3.0代理需要主要的问题
一、需要下载nginx
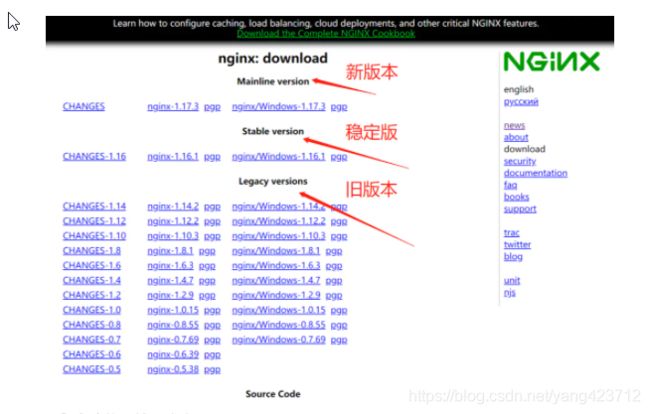
1、下载地址 http://nginx.org/en/download.html

选择稳定版本下载即可。下载完成目录如下

需要注意的是在本地测试nginx的话不能把nginx文件夹放在中文目录下。
二、配置打包出口路径
vue cli2.0代理配置
1、在cli2.0中项目中代理配置中主要集中在config文件中,找到config下面的index.js文件 。代理直接找到对应dev下面的proxyTable,具体配置就不做详细讲解了。废话少说,直接找到build相关配置
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '../../', //这一块地址给改为 ../../,路径不对静态资源就找不到
/**
* Source Maps
*/
productionSourceMap: false,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}
在生产环境下API_ROOT后面填写生产地址,地址后面的/api后期需要在nginx中做代理。

剩下的就直接执行 npm run build打包就行。
vue cli3.0注意事项
1、部署到服务器上如果是根目录需要在router.js里面添加base:"/"。这个base就是服务器目录,假如你放在服务器二级目录 /demo/ 下,那这个basej就是 /demo/ ,相对应的就需要在 vue.config.js里面修改对应的publicPath=’/demo/’


2、cli 3.0模板的环境变量采用的.env文件格式,获取方式还是process.env.VUE_APP_URL。这里注意的这个生产地址和2.0的部署方式一样 VUE_APP_URL = “http://www.findata.cn/api”

vue cli3.0用 publicPath替换了baseURl,如果继续使用baseUrl,会报警告,大号的包不能用。直接 publicPath = ‘/’,即项目中的静态资源路径直接对应的是项目根目录下的位置。然后 npm run build打包.
三、配置nginx
第一步、nginx目录已经展示过了就不多说,找到nginx目录,把dist目录下方的所有文件直接复制到 nginx下面的html文件夹中,原先文件下的文件全部删除。
第二步、打开conf,找到nginx.conf文件。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 3000; //端口
server_name localhost; //访问的地址,可以线上的亦可以是本地环境的
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; //root为生产环境的入口,
index index.html index.htm; //首页
try_files $uri $uri/ /index.html;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
error_page 404 /index.html; //这一块同样需要配置,当页面刷新404时重新指向首页,记录当前的访问地址,不设置这一项nginx刷新会显示404
}
//api为后端代理的地址
location /api {
proxy_pass http://10.0.88.150:12701; //后端接口地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
上面文件是我配好的nginx.
1、找到 server模块,listen默认监听80端口,我这里改成了3000.。
2、server_name是监听的地址,我是本地测试所以改成localhost;
3、找到location / 模块
location / {
root html; //上面说到把dist包的内容都放到html文件下,root就是项目入口,这里我们把html文件当成入口,本地测试的时候也可以写成项目dist的地址,例如 C:\中科院项目\Tsk创新推广\tsk_promote\dist
index index.html index.htm;
try_files $uri $uri/ /index.html; //这一行代码的作用是用来保存地址信息,就比如vue history模式打包的项目放在服务器上一刷新地址就没了,加这个就是保存地址信息。
}
4、下面就是重头戏了,配置我们的代理
location /api { //viewset 就是后端项目中配置代理的部分,类似于前端的/api,这里我们采用后端所有接口中公共前缀 /viewset做代理
proxy_pass http://10.0.88.150:12701;
}
这样我们的代理就配置好了,双击nginx.exe,命令行一闪而过,打开浏览器访问localhost:3000就可以看到我们的项目了。假如我们的项目有多个代理的话同样原理按照上面的方式配置就行。
5、加入一个nginx配置了两个前端项目的话需要用alias.
location /ProductCenter {
alias html/dist; #应用1打包文件所在路径
index index.html index.htm;
}
location /ProfileCenter {
alias html/dist2; #应用2打包文件所在路径
index index.html index.htm;
}
proxy_pass 转发的地址就是项目中配置的后台代理地址
四、nginx常用命令
windows下常用Nginx命令行(cd进入Nginx所在路径后使用):
start nginx //启动nginx
nginx -s reload //重载配置
nginx -s stop //快速停止
nginx -s quit //完整有序停止
Linux下常用Nginx命令行(cd进入Nginx所在路径后使用):
./nginx //启动nginx
./nginx -s reload //重载配置
./nginx -s stop //快速停止
./nginx -s quit //完整有序停止