Ezine小程序电子杂志编辑器
- 概述
因为是一个人开发,来来回回折腾了快2年,终于开发完成,Ezine小程序电子杂志编辑器是针对于B端客户研发的一款编辑器,由PC端编辑器和小程序解析器构成,仅支持小程序下的电子杂志,以非开源方式服务于B客户。服务对象需要具有一定的美编功底。因只面对B端美编,编辑器不再考虑C端普通用户使用体验,则功能及操作设计会更简洁高效,上手后能大幅度提升杂志编辑效率。另外我们也花费了大量的精力提升C端用户在小程序的使用体验和性能提升。
测试地址:(目前仅支持chrome浏览器)
https://ezine.blankpage.site/DataEdit.aspx?token=XmKZmuY6dUUuw9HPon9XsjL1TBZQLlWxHNsLeqlnhKUZlRSR116q9KDQY%2ffPbcCd
- 产品特点
- 所见即所得
编辑器采用所见即所得方式,90%工作都是通过鼠标单击、双击、拖拽来完成的。可通过扫二维码在小程序中预览效果,在编辑器下扫码后小程序端会有刷新按钮,后面每次刷新即可看到最新结果。
- 原生小程序支持
本编辑器开发目标即针对小程序来做,充分利小程序自身优势以解决H5在微信下的先天不足。如:全屏浏览,小程序下原生组件应用,小程序API接口使用,小程序内部跳转、视频号等等。
- 性能问题
项目前后经过两次重构,重点解决了扩展性、兼容性、性能三大问题,目前客户做的最大电子杂志:资源包300+M、共60页,400+组件动画,小程序下可流畅浏览,客户反馈良好。预计500M资源,100页以内杂志问题不大。
- 操作简洁
编辑面板构建时就参考了市面大量的编辑器,重新梳理后化繁为简,编辑器所有组件属性都可直接看到并操作,可一次点击即完成属性设置,解决市面上编辑器需要大量二次或多次点击才能完成设置。排序类功能全部为拖拽方式实现。并支持键盘事件的:拷贝、粘贴、删除、撤销、微调、保存等操作。工作效率至少提升20%以上。
- B端支持特性
加入B端用户才要考虑的特性,比如显示当页杂志总字节数,每张图片字节数,并设定不同颜色警告,以方便编辑尽快找到并更换过大尺寸的图片。另外:支持短屏/长屏杂志混排模式,支持左右/上下滑动翻页功能,支持自定加载图标,支持背景音乐,支持自定义分享内容及图片,支持生成杂志目录,支持长文滑动触发动画等。
- 资源载入
可动态设置载入多少资源进入指定页码,使得资源未加完成后时,即可浏览,以减少用户等待时间。如设置50%,100M的资源在小程序下通过8线程全速加载到50%的资源量(小程序最多支持10线程),即进入指定页码,在即将进入指定页码前,线程数量直接减为慢速2线程。释放出最大CPU片段以减少卡顿,提升用户浏览体验。对于重复使用的图片,加载时也会做判重处理。
- 原生JS开发
编辑器:为原生的JS开发,未引用任何第三方代码,120K左右JS代码支撑整个编辑器。经历过2次项目重构,使得编辑具有了极强的扩展性。
小程序解析器:以组件方式引用,JS+CSS大小为40K左右。版本更新一般整体替换组件目录即可,非常方便。
- 字体抽取
设置字体后,在保存时会将整本杂志同类字体汇总,然后去对应字体包中抽取所使用的文字。10M的字体包在抽取出所用字体后,包的大小一般在2Kb-100Kb之间,使得小程序端的字体加载效率直线飙升50-200倍左右。
- 动画应用
- 小程序下的动画并非通过SetData方式运行,使得动画执行非常高。多个动画并行不会有卡顿问题。
- 支持用户通过下拉滑动来动态触发当前屏的动画,使用户下拉浏览过程中体验丝滑动画。
- 任意组件都可挂载进场、循环、退场动画。如字体、图片、视频、焦点滚动图等。
- 任意弹出组件也支持弹出时的进场、循环,和关闭弹窗时的退场动画。
- Svg格式
支持SVG素材的使用,使得各类SVG形状和动画可以在小程序下使用,用户可自行上传SVG素材,且在编辑器下可编辑部分Svg素材的属性。
- 项目整合(同客户自身项目)
项目可部署于客户的线上服务器或域网中,并开放接口同客户自身后台完美整合。两种整合方式:1.由客户后台来管理杂志,编辑器变为无数据库方案。2.由编辑器自身管理杂志,客户后台调用创建、删除、编辑等接口。另外:编辑器产生的内容除自身备份一份,会同步至OSS一份。
- 多人编辑
一本大的杂志会由多个编辑共同来完成。编辑器以分段编辑再合并的方式,支持多人同时对一本杂志进行编辑。可在短期内快速完成大型杂志的编辑工作。
- 安全问题
项目通信采用DES加密方式进行,且项目本身可做到在域网内无数据库运行,编辑器端任意保存都会生成备份,且同步多端备份。Oss端可设置为不可删。
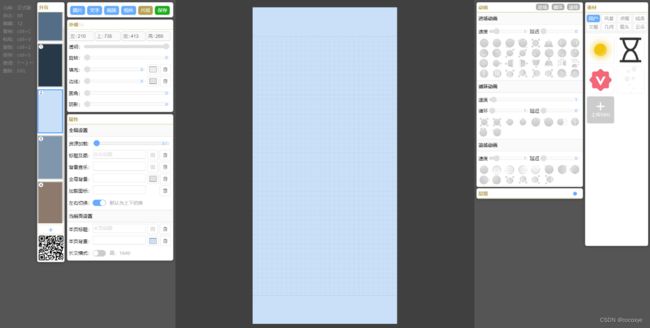
- PC端编辑器面板拖拽及缩放
所有面板位置都可通过拖拽调整,双击面板头部,则面板变为最小化。
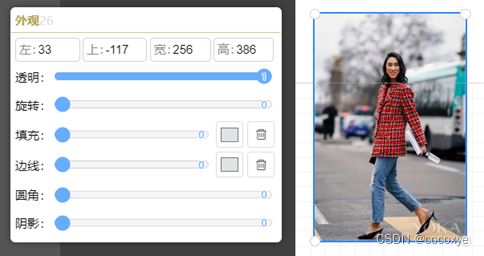
- 通用属性面板 (单击/拖拽)
场景中的任意组件单击选中后,可直接拖拽调整位置,通过四周控制进行缩放(支持等比和非等比),通用面板于设定组件的位置、尺寸、透明、旋转、填充宽、填充色、边线宽、边线色、圆角、阴影。该面板为全局通用,支持任意组件。其中尺寸和位置:1.可通过场景中拖拽组件直接调整;2.也可通过输入数值调整;3.支持键盘的(↑→ ↓ ←)进行微调;
- 二次编辑(双击)
为方便用户快速二次编辑,将二次编辑功能设置为在组件上双击,如:图片双击可换图,文字双击编辑文字,视频双击换视频,焦点图双击添加新图(焦点图组件自带排序和删除功能)等
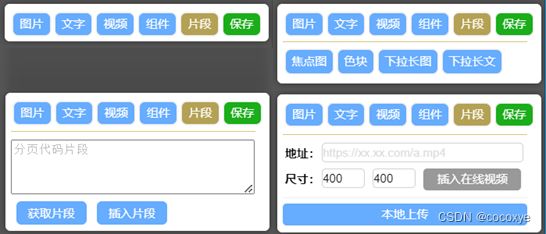
- 组件面板
目前支持的组件有图片、文字、普通视频、在线视频、焦点图、下拉长图、下拉长文等组件模式。通过点击即可将对应组件插入到编辑场景中。另外面板中整合了片段代码管理(用于多人并发编辑)和保存按钮。其中图片上传不做压缩处理,压缩会导致图片质量不在编辑控制下,图片支持单次上传多图。
- 分页面板
分页面板用于创建杂志的分页
支持:分页的新增、删除、拖拽排序功能。另外分页中的组件会随场景中组件的变动同步变动。分页左上角为页码,可通过为组件设置跳转页面,点击后即可跳转至对应的分页。
分页面板尾部为二维码,该二维码支持:主杂志预览、分页杂志预览、线上版小程序预览、体验版小程序预览(通过链接识别用户身份)
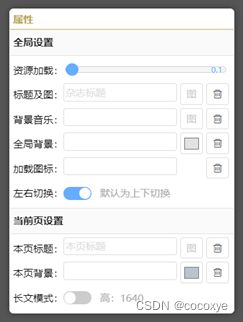
- 全局及单页面板
该面板在点击页面任意空白位置时出现。
全局设置:资源加载设置(资源加载至百分比进入场景),小程序下分享用的标题及图片、背景音乐和音乐图标、资源加载时的图标、左右切换/上下切换开关。另外可设置全局的背景图和背景色。鼠标移动至面板设置框时会有提示用法。
单页设置:当前的标题、图标(主要用于在小程序下生成目录,不填则不会出现在目录中),当前面的背景色和背景图,短文/长文模式开关
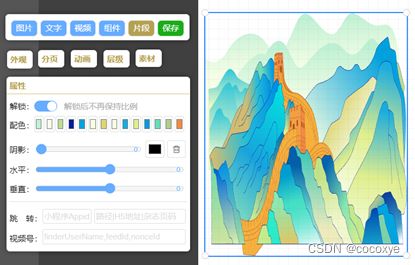
- 私有特性面板
点击场景中不同的组件:私有面板会切换至对应组件的私有属性设置,比如:
文字:私有样式15种:字体、字色、加粗、斜体、下划线、距左、距右、距中、字号、行距、字距、阴影模糊度、阴影颜色、水平阴影、垂直阴影;并支持7种跳转:跳至指定小程序、跳至指定小程序指定页面、跳至H5页面、跳至当前杂志指定页码、跳至视频号、跳至视频号指定视频、跳至视频号指定直播;
图片:长按保存开关,对图片设置:模糊、亮度、对比、饱和、去色、色相、反色、褐色。另外跳转同文字;
视频:自动播放、循环播放、显示进度控制等开关;
焦点图:切换间隔、状态指示开关、切换方向开关;
下拉长图(文):隐藏滚动条开关、长按保存开关(小程序下功能);
Svg素材:锁定比例、素材中所有颜色设置、阴影模糊度、阴影颜色、水平阴影、垂直阴影、跳转同文字;
- 动画面板
动画面板支持进场、循环、退场三种类型动画;每类动画都可设置速度、延迟执行;其中循环动画有循环次数设置;进场动画支持32种效果;循环动画支持10种效果;退场动画支持14种效果。直接点击即可对组件设置动画。
动画面板在单独设置组件动画时,会动态演示该组件的动画效果。面板上方的进场、循环、退场按钮,可针对该场景用所有的组件,同时进行动画效果。
另外如果该页面为长文,小程序下会根据下拉滑动来动态触发动画。以防止页面过长,用户未下拉,动画已经播放完的问题。
另外弹窗也支持动画,点击按钮后,弹窗以动画入场然后执行循环动画。当关闭窗口后,则执行退场动画
- 层级面板
层级面板会显示当前场景中所有组件,并显示当前选中组件:可对场景中组件锁定(锁定后不可操作),隐藏(如弹窗图片过大,需要隐藏,以防遮盖其它组件),删除组件,图片类组件的字节数(美编常误传未压缩大图,可通过此处快速定位到过大图片更换),进场/循环动画状态、弹窗管理(用于管理哪个组件作为按钮,哪个组件作为弹窗,成对出现),可通过拖拽调整组件的层级(解决遮盖问题)。
面板上方显示本页面所有图片的字节数。右上角蓝色小点为解除本页所有弹窗关联。
- 素材面板
素材面板主要用于管理SVG素材,支持素材分类的扩展,支持用户手动上传.svg素材,通过素材的私有面板面可对指定的素材进行变形/颜色的二次编辑。
素材本身也可以是支持动画的素材, 素材也可搭配页面中的动画、阴影等设置。来实行酷炫的动画效果。注意:素材不支持双击编辑。
- 键盘事件
键盘事件主要功能为提升工作效率
复制ctrl+c:复制会包含被复制对像的所有属性,如位置、大小、动画等,如果图片复用,也可用复制;
粘贴ctrl+v:粘贴时会将复制的组件所有属性继承,支持粘贴至非当前场景;
撤销ctrl+z:撤销支持任意操作的撤销;
保存ctrl+s;微调方向键↑→ ↓ ←;删除del;
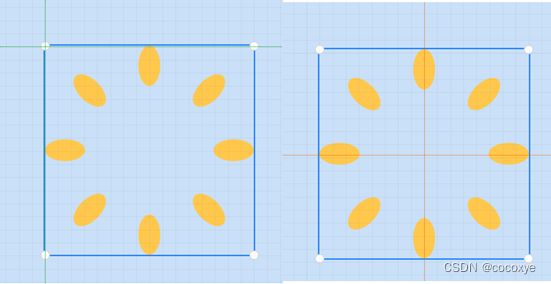
- 场景/辅助线
支持短屏和长屏模式下的背景参考网格,一般小程序端按750宽设计,所以辅助线每格的宽高都为25px,支持吸附特性,组件在接近参考网格3px时候会被吸附至对应网格上。支持屏幕组件在场景左右居中和上下居中的吸附,常规拖拽时在右上角做绿色延长参考线。另外支持键盘和面板对组件位置的微调,微调时吸附功能无效。
- 小程序端解析器
- 核心
小程序端解析的核心思想为:兼容和性能,因为无法预计客户会做出多么复杂的杂志。所以必须将兼容性和性能放至第一位,如果一个功能无法同时满足此两点,一般不会纳入到规划中。
- 客户小程序引用
提供一个组件目录,40K右右,组件自身为全屏,直接引用该组件即可。客户引入组件的页面需要提供如下参数:eid杂志ID,uid作者ID,pid默认跳转至指定页码。在提供组件时同进提供引入demo页。组件在运行过程中会同父级通信。同步当前组件的状态。
- 加载器
Json加载:先加载需要解析的json,该json经后台压缩后,比编辑器所用json体积少1倍左右。
资源加载:通过对json的解析,抽取资源路径,开始8线程全速下载,并同时附带loading的动画。图片、字体、素材等会直接下载至手机端缓存中。资源加载完成后,进入场景。但如果设置加载进度非100%,则加载至对应的百分比,进入场景,将线程减少并完后后续加载,当用户直接跳转至未被加载资源的页面时,会动态停止该页所有的资源加载,页面将以直接请求网络方式来获取所用的资源。
- 解析器
解析器将后台传来的json解析为对应样式、属性并关联至所有的展示节点中。解析器为预解析,以减少用户在浏览过程中动态解析造成的性能损耗。解析过程会在资源加载时同步进行。
- 页码/状态管理
页码管理主要为当前和下一页的状态管理,支持页码跳转,手势翻页事件,前端左右滑动、上下滑动时状态展示等。另外也会根据页码来重置目标页至初始状态,如:动画。
- 动画管理
动画管理会比较复杂:
1. 常规动画:从入场、循环、退场三段动画顺序播放;
2. 滑动触发动画:根据滑动下拉条进度。轮询组件位置,并触发动画入场、循环、退场播放,因为在下拉过程一边滑动,一边轮询,一边执行动画,性能消耗极大,此处建立了较多的机制来防止空轮询。
3. 弹窗动画:弹窗动画默认不显示,不走常规动画和下拉触发机制,只在通过点击触发后才进入动画,并且只播放入场、循环动画。在弹窗关闭时会二次触发退场动画。
- 音频管理
音频绑定在全局数据中,以防止多个杂志页面同时播放,且当前打开页无权管理其它页面音频的问题,一般同时只能有一个音频的播放。另外如果页面中有视频播放时,音频会自动关闭,当跳至新页无视频时,音频会重新开启。另外就是音频图标和用户手工关闭音频播放的管理。
- 弹窗管理
弹窗弹出时,需要确保组件为最上层,在其下有一个半透明背景,通过点击半透明背景关闭弹窗。同一时间只允许一个弹窗出现。弹窗管理主要为层级和弹窗事件管理,弹窗动画在动画管理中处理。另外半透明背景也为动画方式淡出和淡入。
- 跳转管理
用于各组件点击后的跳转,支持7种跳转:跳至指定小程序、跳至指定小程序指定页面、跳至H5页面、跳至当前杂志指定页码、跳至视频号、跳至视频号指定视频、跳至视频号指定直播。H5跳转需要配置白名单,视频号跳转需要客户端小程序开通了视频号。
- 其它
如px转rpx(小程序自身转换精度不足,会导致错位),Base64转换,目录管理,图片长按保存,刷新等等的辅助功能。
- 编辑服务器后端
- 综述
服务器端采用.NET开发,支持有数据库和无数据库两种版本。无数据库版不做杂志管理,仅做杂志生成和编辑,有数据库版本可做杂志简单的杂志管理,如增减删等。整个项目可部署于外网或公司内网。整体功能来说服务端压力并不大。
- 加解密
编辑器同客户后台通信采用DES加密,秘串中包含创建或打开杂志必须的数据。客户后台在用户浏览器种特征码,特征码提取数据会包含在秘串中。由编辑器解密并查找特征码,以确保是同一用户。编辑器自身数据传递使用AES加密。
- 字体抽取
字体抽取采用google提供的字体抽取方案。实际应用后效果比较理想。但会有小概率出现提取字体包中不包含的字体,导致无法提取的问题。
- JSON压缩
编辑器使用一份完整版本的Json,解析器使用压缩过的json,数据量相差1倍左右。过大会导致小程序加载json时间变长。为减少用户等待焦虑,小程序必须能够快速加载到json并进入到资源加载读数状态;
- 资源上传
Oss: 所有上传资源都会同步至OSS,小程序使用OSS资源。OSS安全设置为写、改权限。不可删除。
图片:压缩后质量不可控,已调整为由编辑手工控制,编辑器和OSS各存一份;
字体:保存时会抽取所有页面使用到的字体,汇总后抽取,编辑器和OSS各存一份;
Svg:Svg格式小程序端只能远程引用,同img引用方式一样。编辑器和OSS各存一份;
Json:数据每次保存时,会创建当前时间命名的备份,然后再生成正式json。两种数据在编辑器和oss各存一份。
判重:服务器端在每次上传文件时,会提取特征码比对,以确保不会大量重复上传内容。
- 编辑器JS类结构
基础服务:非独立类文件,提供通用基础支持方法。如唯一ID生成、文件上传、图片加载,数据双向绑定等服务。
项目初始化类:浮动面板、编辑区排版/缩放、初始化所有业务类
分页管理类:所有分页的创建、排序、删除、组件插入页面的解析,新增组件接口、页码转json等处理。
组件管理类:其下拆分子类:图片类、文本类、素材类、滚动文字类、滚动图类、视频类、焦点图类,这些子类都实现些通用方法(如新增、编辑、json解析,数据绑定至面板,生成撤销闭包等),子类之间无关联,后期扩展非常方便。
通用样式类:所有组件共用的属性,对当前选中组件长、宽、位置、透明、旋转等属性的处理。
参考线类:同通用样式类中的组件位置调整有关,由拖拽事件被动激活此类的辅助线,拖拽结果关闭辅助线。
层级管理类:当前场景中组件隐藏、锁定、删除、层级排序、弹窗等管理。
动画管理类:选中组件的挂载、播放、删除等管理,对当前场景所有组件的动画播放处理。
键盘事件类:拷贝、复制、粘贴、删除、上下左右微调、保存等动作处理
撤销类:用于撤销队列管理,此类很小,撤销动作会在其它类中包装为闭包方法,此处只保存队列和撤销动作执行;