vue-element-admin项目的一些总结
文章目录
-
-
- 代码
- 初始化,实现login和logout
- 配置路由
- api的调用和页面的展示
-
- 在src/api的目录下定义相应的api接口
- 在页面中调用api获取数据
- 验证规则的封装
-
- 在src/api目录下添加verify.js
- 在页面中引用验证规则
- 在页面中调用验证规则函数
- 时间日期格式化
-
- 在src的main.js中定义格式化函数
- 页面中的使用
- vue-table
-
- table中定义索引列
- table中定义展开列
- tree-table的实现
- table标签的条件渲染
- table操作列的渲染
- 条件判断table的显示与隐藏
- 数组
-
- 随机获取数组任一项
- 数组中的项随机排序
- 获取删除指定项
- 数组去重
- 字符串
- 对象
-
- 获取对象或数组的指定项
- 删除对象数组中某一指定项
- JSON
- 父子组件(以其中一个为例)
-
- 首先先建一个itemAdd.vue子组件
- 在父组件中引入并注册(js)
- 然后在页面中进行传值和操作(html)
- 子组件接收父组件传递的参数
- Echarts
-
- 安装
- 注册
- 按需引入
- 初始化并获取数据
- 数据渲染
-
代码
GitHub地址:链接
初始化,实现login和logout
blog地址:链接
配置路由

详情可以参考官网或查资料
设置hidden:true可以解决login进来直接重定位跳转到home页并且不显示侧边栏
api的调用和页面的展示
在src/api的目录下定义相应的api接口

api中的request方法调用的是src/utils目录下的request.js文件(封装的axios,对请求的api进行处理)
在页面中调用api获取数据
验证规则的封装
在src/api目录下添加verify.js
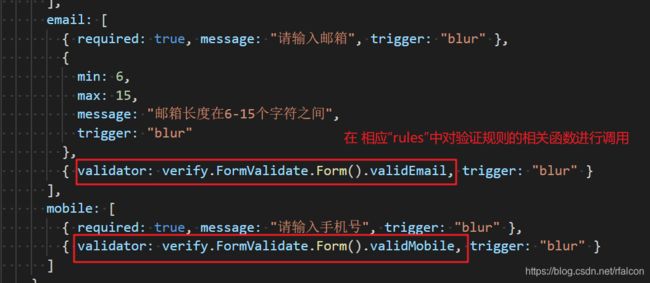
在页面中引用验证规则
在页面中调用验证规则函数
时间日期格式化
在src的main.js中定义格式化函数
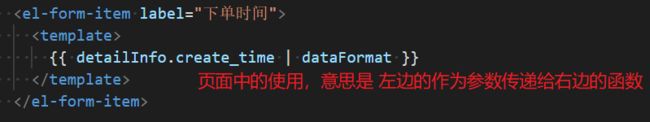
页面中的使用
vue-table
table中定义索引列
table中定义展开列
tree-table的实现
table标签的条件渲染
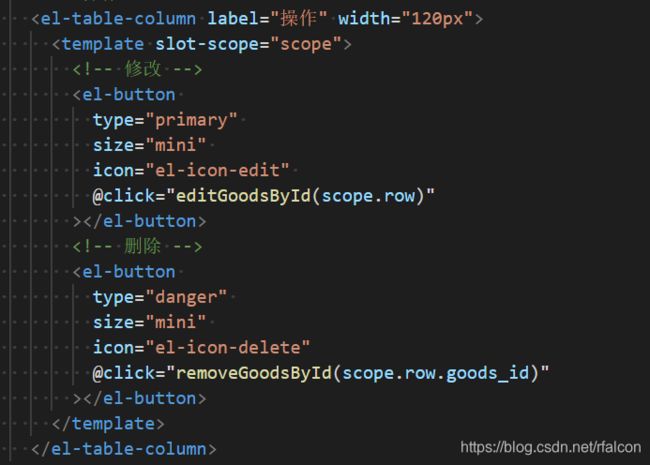
table操作列的渲染
条件判断table的显示与隐藏

判断数组为空:arr.length === 0;判断字符串为空(除空格):str.trim().length === 0
数组
随机获取数组任一项
//在Array原型上创建一个random方法
Array.prototype.random = function () {
var idx = Math.floor((Math.random() * this.length));
//var n = this.slice(idx, idx+1)[0];//或者用下面splice()
var n = this.splice(idx,1)[0];
return n;
}
//声明任意一个数组
var arr=[1,2,3,"a","b"];
//可直接像调用数组其他操作方法一样使用,如arr.random(),返回值便是arr任一项
console.log(arr.random())
数组中的项随机排序
// 对数组进行随机排序(洗牌算法)
var arr1 = [1, 2, 3, 'a', 'b']
function randomSort(testArr) {
var cloneArr = testArr.concat()
for (var i = 0; i < cloneArr.length; i++) {
var index = Math.floor(Math.random() * cloneArr.length)
var temp = cloneArr[index]
cloneArr[index] = cloneArr[i]
cloneArr[i] = temp
}
return cloneArr
}
console.log(randomSort(arr1))
获取删除指定项
// 获取数组指定项:arr.slice(start,end)
// 删除数组中指定项:arr.splice(index,howmany)
// 查找删除数组指定项
// 删除数组中的指定项
function remove(demoArr) {
for (var i = 0; i < demoArr.length; i++) {
if (demoArr[i] === 'a') {
demoArr.splice(i, 1)
}
}
}
remove(arr1)
console.log(arr1)
数组去重
const arr = [1,1,2,2,3,3,4,5,6,6,6];
let s = new Set(arr)
console.log([...s])//得到去重后的数组
字符串
字符串截取:string.substr(start,length)
字符串替换:string.replace(searchvalue,newvalue)
字符串指定字符分割为字符串数组:string.split(字符串或正则,最大长度)
字符串去空格:string.trim()
字符串去重:
const str = 'adsfasdfasdfasdfasdf'
var s = new Set(str);
console.log( [...s].join(''))
对象
获取对象或数组的指定项
function target(obj, x) {
var i = 0
for (var key in obj) {
if (i == x) {
return obj[key]
}
++i
}
}
var obj1 = {
name: 'falcon',
age: 20,
sex: 'female',
}
var arr1 = [1, 2, 3, 'a', 'b']
console.log(target(obj1, 2))
console.log(target(arr1, 1))
删除对象数组中某一指定项
var testDemo = [
{
id: 1,
name: 'falcon',
},
{
id: 2,
name: 'alice',
},
]
function removeById(arrObj) {
for (var i = 0; i < arrObj.length; i++) {
if (arrObj[i].id === 2) {
arrObj.splice(i, 1)
}
}
return arrObj
}
console.log(removeById(testDemo))
JSON
数组在名称值/对中
数组由逗号分隔
大括号 { } 保存对象
中括号 [ ] 保存数组,数组可以包含多个对象
// JSON.parse() 将数据转换为js对象
var obj = JSON.parse('{"name":"falcon","age":20,"sex":"male"}')
console.log(obj)
// JSON.stringify() 将js对象转换为字符串
var obj = JSON.stringify('{"name":"falcon","age":20,"sex":"male"}')
console.log(obj)
父子组件(以其中一个为例)
首先先建一个itemAdd.vue子组件
在父组件中引入并注册(js)
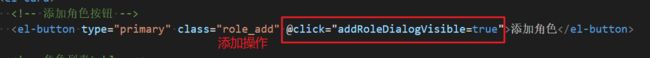
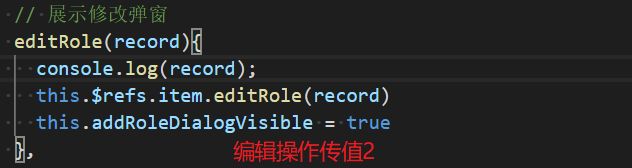
然后在页面中进行传值和操作(html)
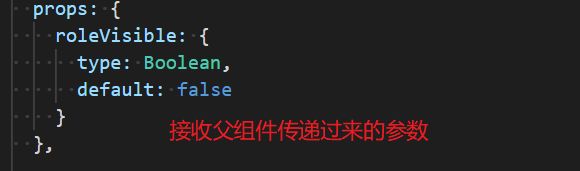
子组件接收父组件传递的参数







注意:父子组件运用过程中,要保证子组件做最少的更改,尽量做数据展示,把数据的变动放在父组件中
Echarts
安装
运行命名cnpm install echarts --save安装echarts

注册
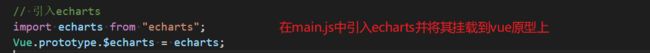
按需引入
初始化并获取数据
数据渲染
![]()

渲染完成,也可以通过把options直接写在setoption()方法中进行数据的渲染,具体形式以后台给的数据为参考
以上为自己过程中遇到问题的简单总结,欢迎补充、修正,谢谢!