微信小程序之json-server环境搭建及简单操作
学习视频:https://www.bilibili.com/video/BV1Gv411g7j6?p=81
模板
以精选文章为主
app.json里面写上路径

定义模板
在index.wxml中复制以下内容到articleTemplate.wxml中,把静态的内容修改成动态的
<template name="articleTemplate">
<view class="articleView">
<view>
<image src="{{imgUrls}}">image>
view>
<view class="articleContent">
<view class="artivcleTitle">{{title}}view>
<view class="articleDesc">{{desc}}view>
view>
view>
template>
然后去index.wxss中复制实现它的样式到articleTemplate.wxss中
/* 精选文章列表结构模板样式 */
.articleView{
display: flex;
padding: 30rpx 0;
border-bottom: 1rpx solid #F1EEF5;
}
.articleView image{
width: 120rpx;
height: 120rpx;
margin-right: 20rpx;
}
.articleTitle{
font-size: 28rpx;
font-weight: bold;
line-height: 50rpx;
height: 50rpx;
overflow: hidden; /* 超出部分隐藏 */
white-space: nowrap; /* 文本不换行 */
text-overflow: ellipsis; /* 多余文本使用省略号替代 */
}
.articleDesc{
font-size: 26rpx;
color: #B7B7B7;
line-height: 35rpx;
height: 70rpx;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 文本显示2行 */
-webkit-box-orient: vertical;
align-content: center;
}
使用模板
1、在index.wxml中使用import引入articleTemplate模板。Import可以在该文件中使用目标文件定义的template。

2、在index.wxss中使用@import引入模板所需样式

3、在index.wxml中使用is属性,声明需要的使用模板,然后在index.js中将模板所需要的data传入
index.wxml
<import src="/pages/template/articleTemplate/articleTemplate.wxml">import>
<view id="hotArticleView">
<view id="hotArticleTitleView">精选文章view>
<block wx:for="{{articelArray}}" wx:for-item="article" wx:key="*this">
<template is="articleTemplate" data="{{...article}}">template>
block>
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多text>
<view class="arrow">view>
view>
view>
index.js中
data: {
// 这里面的数据要和template模板里面的要对上
articelArray:[
{
id:1000000,
imgUrls:"/Images/article01.png",
title:"你活出自我的样子,真美",
desc:"千百年来,古人总把人的品格与自然之物相联系起来,以花草树木之品性喻人的精神情操。"
},
{
id:10000001,
imgUrls:"/Images/article02.png",
title:"这个救赎,因校园霸凌而起",
desc:"续《你的名字》之后,日本又出现了一个现象级的动漫电影---《声之形》"
},
{
id:10000002,
imgUrls:"/Images/article03.png",
title:"抑郁症与抑郁情绪",
desc:"抑郁症是一种常见的精神疾病,主要表现为情绪低落,兴趣减低,悲观,思维迟缓"
}]
},
效果不变:

然后以下代码可以删除了,模板实现了代码复用。
在index.wxml删除这些代码

去index.wxss中删除这些样式:

json-server的环境搭建
首先搭建Node.js环境
下载:http://nodejs.cn/download/

安装
下载完成后,双击安装包,一直点击next不用修改任何东西,但最好修改安装的默认路径。
安装完成后会直接给你配置环境变量,可以去电脑—>属性—>高级系统设置(全屏)–>查看

也可以window+R输入cmd打开命令管理器输入node -v 查看node版本和 npm -v查看npm版本

npm:Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器
初衷:JavaScript开发人员更容易分享和重用代码。
升级npm版本:npm install npm -g
使用淘宝镜像命令:npm install -g cnpm –registry=https://registry.npm.taobao.org
json-server
一个在前端本地运行,可以存储json数据的server
简单来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据
而json-server就是一个存储json数据的server
安装:
使用npm全局安装:npm install -g json-server
按住Ctrl+C可以中断退出
通过查看版本号,测试是否安装成功:json-server -v

创建json数据(db.json)
既然是造数据,就需要创建一个json数据
在任意目录下创建一个名为自取的文件夹

进入该文件夹,打开命令行,

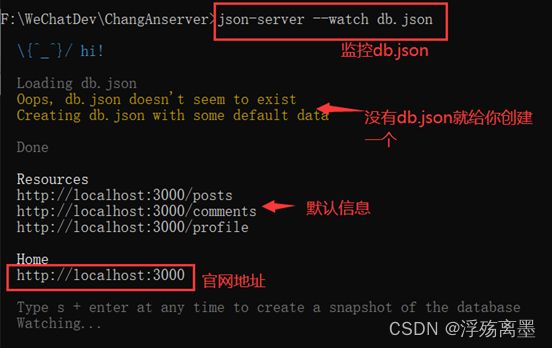
执行命令:json-server --watch db.json

可以看到目录下多了一个db.json文件

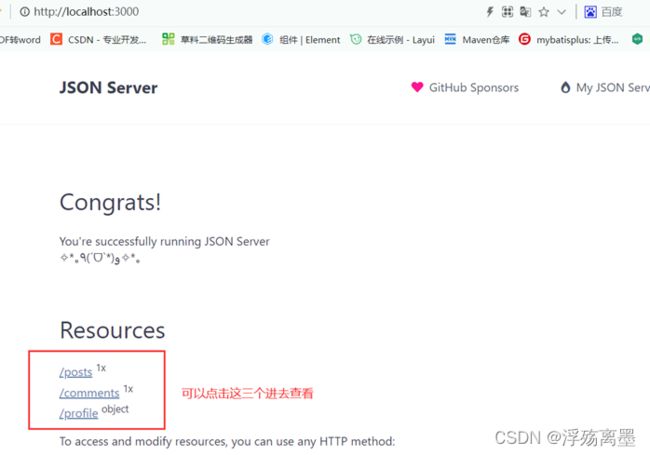
打开里面可以看到默认生成的一些信息。
/db就是整个的db.json数据包,而/posts ,/comment ,/profile分别是db.json里面的子对象
Json-server把db.json根节点的每一个key当作了一个router(路由:路径)。可以根据这个规则来编写测试数据
访问地址也是http://localhost:3000

修改端口号
可以自己指定端口:json-server –watch db.json –port 3001
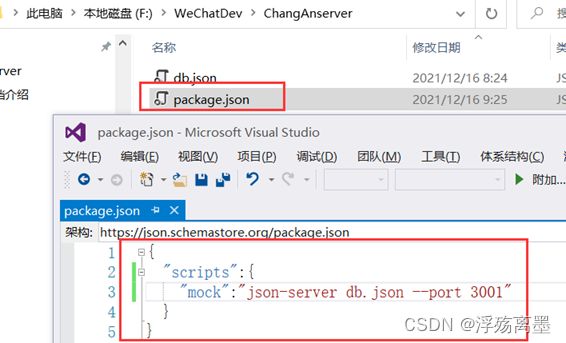
修改完端口号觉得启动服务命令长,可以在db.json统计文件下新建一个package.json文件,配置以下信息

然后以后直接启动:npm run mock即可。
json-server查询(获取)数据
复制以下代码到db.json,把之前的删除掉
{
"fruits": [
{
"id": 1,
"name": "Apple",//写中文出现乱码
"price": 1.28
},
{
"id": 2,
"name": "banana",
"price": 3.88
},
{
"id": 3,
"name": "watermelon",
"price": 1.98
}
],
"users": [
{
"name": {
"username":"admin",
"nickname":"changan"
},
"pwd": "123456"
}
]
}
改完重启一下,发现写中文会出现乱码情况

所以改成英文再重新启动一下
获取id=3的水果:http://localhost:3000/fruits/3 这种方法拿到的是一个对象。推荐这种方法

另外一种方法拿到的是一个数组:http://localhost:3000/fruits?id=3

多条件查询:http://localhost:3000/fruits?name=banana&price=3.88

在db.json中添加一个成员,然后重启
"users": [
{
"name": {
"username": "admin",
"nickname": "changan"
},
"pwd": "123456"
},
{
"name": {
"username":"fengling",
"nickname":"guangdong"
},
"pwd": "123456"
}
]
查询昵称为guangdong的用户:http://localhost:3000/users?name.nickname=guangdong

分页Paginate:http://localhost:3000/fruits?_page=1&_limit=3
db.json中
{
"fruits": [
{
"id": 1,
"name": "Apple",
"price": 1.28
},
{
"id": 2,
"name": "banana",
"price": 3.88
},
{
"id": 3,
"name": "watermelon",
"price": 1.98
},
{
"id": 4,
"name": "Apple1",
"price": 8.28
},
{
"id": 5,
"name": "banana1",
"price": 4.88
},
{
"id": 6,
"name": "watermelon1",
"price": 3
}
],
"users": [
{
"name": {
"username": "admin",
"nickname": "changan"
},
"pwd": "123456"
},
{
"name": {
"username": "fengling",
"nickname": "guangdong"
},
"pwd": "123456"
}
]
}
然后重启json-server,有时候得重启有时候又不用

排序Sort:(asc:默认是这个 | desc),_order指定正逆排序
http://localhost:3000/fruits?_sort=id&_order=desc
http://localhost:3000/fruits?_sort=id&_order=desc&limit=3
区局部数据Slice
Slice方式和Array.slice()方法类似。采用_start来指定开始位置;用_limit来制定从开始位置起往后取几个数据。
http://localhost:3000/fruits?_start=2&_end=5
取符合某个范围operators
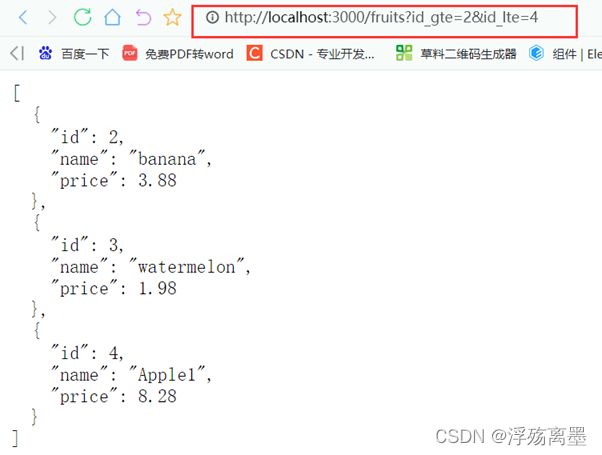
(1)采用_gte _lte来设置一个取值范围(range)
id >= 2并且id <= 4的:http://localhost:3000/fruits?id_gte=2&id_lte=4

(2)采用_ne来设置不包含某个值(_ne:不等于)
不包含id=3的:http://localhost:3000/fruits?id_ne=3;
还可以多写使用: http://localhost:3000/fruits?id_ne=3&id_ne=4&id_ne=6

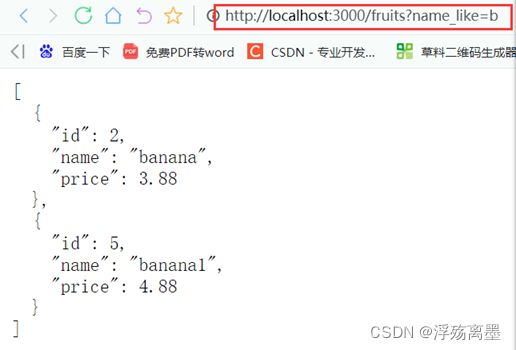
(3)采用_like来设置匹配某个字符串(或正则表达式)
模糊查询:http://localhost:3000/fruits?name_like=b

全文搜索Full-text search
采用q来设置搜索内容
这个跟模糊查询类似。
q表示全文检索,不指明是name或者其他字段,只要包含检索内容就帮你全部查询并且显示出来:
http://localhost:3000/fruits?q=3
json-server增删改
首先新建一个文件夹,然后通过编辑工具打开,我的编辑工具是Visual Studio Code

然后在里面新建文件夹和html,引用jQuery文件

fruit.html:
DOCTYPE html>
<html>
<head>
<title>使用jquery ajax方法操作数据title>
<script type="text/javascript" src="js/jquery.min.js">script>
<style>
table,
td,
th {
border: 1px solid black;
border-collapse: collapse;
}
table {
width: 500px;
text-align: center;
}
tr {
height: 35px;
}
style>
head>
<body>
<button id="getBtn">获取所有水果数据button>
<div id="showData">div>
<script type="text/javascript">
$("#getBtn").click(function () {
$.ajax({
type: 'get',
url: 'http://localhost:3000/fruits',//记得修改成自己的端口号
success: function (data) {
// data 对象数组
var h = ""
h += ""
h += "ID name price "
h += ""
for (var i = 0; i < data.length; i++) {
var o = data[i]
h += ""
h += "" + o.id + " " + o.name + " " + o.price + " "
h += " "
}
h += ""
h += "
"
$("#showData").empty().append(h)
},
error: function () {
alert("get : error")
}
})
})
script>
body>
html>
点击运行

然后点击按钮,出来数据

一、添加数据
post请求,在页面的输入框中输入新的水果名称和价格,通过post添加到db.json中。
在fruit.html中添加这一段代码
里面的data数据中的name跟price要跟db.json中的一致。id不用写,在json-server里面的id是自动生成的
直接到浏览器查看,添加数据

然后查看db.json,多了刚刚新增的那条数据

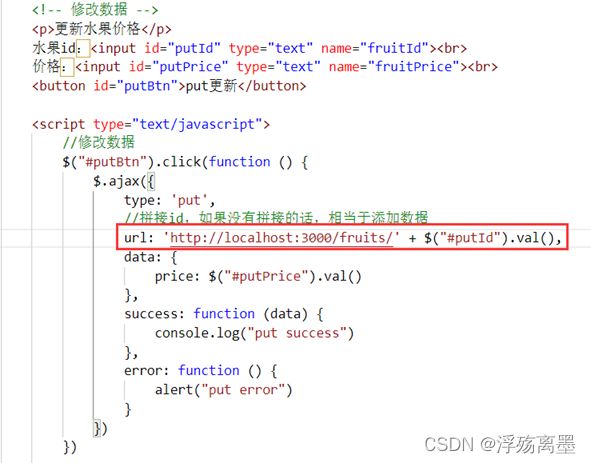
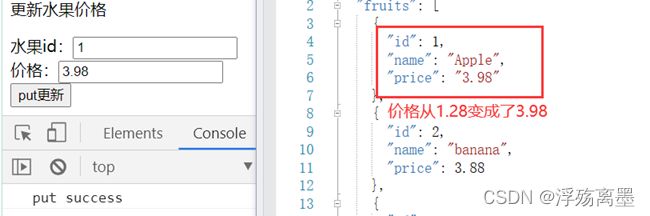
二、更新数据
put提交,常用来更新已有资源,若资源不存在,就创建。例:在db.json中有id=3的水果,但是在输入框中将价格改变了,就会新增这一条数据但是这条数据没有name字段。
在fruit.html中

在浏览器中

原来的db.json内容

因为put方法会更新整个资源对象,前端没有给出的字段,会自动清空。。所以要么我们在ajax的data中给出完整的对象,要么采用patch方法。
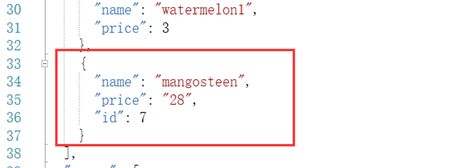
patch方法是一个新方法,可以说是put方法的补充,主要用来做局部更新
将上面的type改成patch

然后name字段还在,知识价格变化了,但是这个变成了字符串类型了。

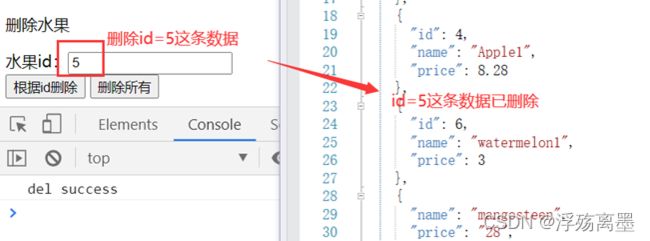
三、删除数据
根据id删除数据
在fruit.html中

想要删除前部数据,还得加上下面这段代码。因为没办法去使用http://localhost:3000/fruits/ 这种请求URL。必须去指定删除对象的id,只能通过循环删除,这就需要实现通过get方法来获取当前最大id来作为循环边界。例如:id=1,id=2,id=3。就需要获取id=3这个最大的id才可以

然后去浏览器操作一下

配置静态资源服务器
这个主要用来配置图片、音频、视频资源
通过命令行配置路由、数据文件、监控等会让命令变得很长,而且容易输入错误;
json-server允许我们把所有的配置放到一份配合文件中,这个配置文件一般命名为json_server_config.json
json_server_config.json
{
"port":3000,
"watch":true,
"static":"./public",//当前目录的package文件夹(静态资源目录)
"read-only":false,//是否只读
"no-cors":true,//是否支持跨域
"no-gzip":false
}
package.json
{
"scrpits":{
"mock":"json-server --c json_server_config.json db.json"
}
}
我们可以把我们的图片资源都放在public目录中,但是public目录不仅可以放图片,也可以放音频和视频,所有放资源的时候,在public下面创建images用来放置图片,创建audio/video分别放置音频和视频;
既然我们已经在json_server_config.json里面指明了静态文件的目录,那么我们访问的时候,就可以忽略public;
将images文件中的图片复制到新建的public文件夹里面

例如想访问里面的二维码图片
重启json-server,访问:http://localhost:3000/Images/@2x_2weima.png

做数据交互之前必须先把WXML的语法学会。(数据绑定、列表渲染、条件渲染、模板)



