- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- Java单例模式【懒汉式&&饿汉式】
ice-Hamster
Java学习单例模式javaeclipse学习经验分享
目录一、单例模式的解释二、实现方法2.1饿汉式2.1.1饿汉式的实现代码2.2懒汉式2.2.1懒汉式的实现代码三、单例设计模式的好处3.1单例模式的应用场景一、单例模式的解释所谓类的单例设计模式,就是采用一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例。并且该类只提供一个取得其对象实例的方法。(简单来说,在整个的软件系统中,对某个类只能存在一个对象实例)二、实现方法单例设计模式的实现
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- Java单例设计模式(懒汉式和饿汉式)
俺是凡人很好
java设计模式开发语言
一、什么是单例设计模式概念:java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍俩种:懒汉式单例、饿汉式单例。单例模式有以下特点:1、单例类只能有一个实例。2、单例类必须自己创建自己的唯一实例。3、单例类必须给所有其他对象提供这一实例。单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例。在计算机系统中,线程池、缓存、日志对象、对话框、打印机、显卡的驱动程
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- Spring的JavaWeb三层架构
可问 可问春风
JAVASSM框架spring架构java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
- Java面试宝典,kafka优先级队列
m0_57081324
程序员java经验分享面试
为什么要分库分表?首先回答一下为什么要分库分表,答案很简单:数据库出现性能瓶颈。用大白话来说就是数据库快扛不住了。数据库出现性能瓶颈,对外表现有几个方面:大量请求阻塞在高并发场景下,大量请求都需要操作数据库,导致连接数不够了,请求处于阻塞状态。SQL操作变慢如果数据库中存在一张上亿数据量的表,一条SQL没有命中索引会全表扫描,这个查询耗时会非常久。存储出现问题业务量剧增,单库数据量越来越大,给存储
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
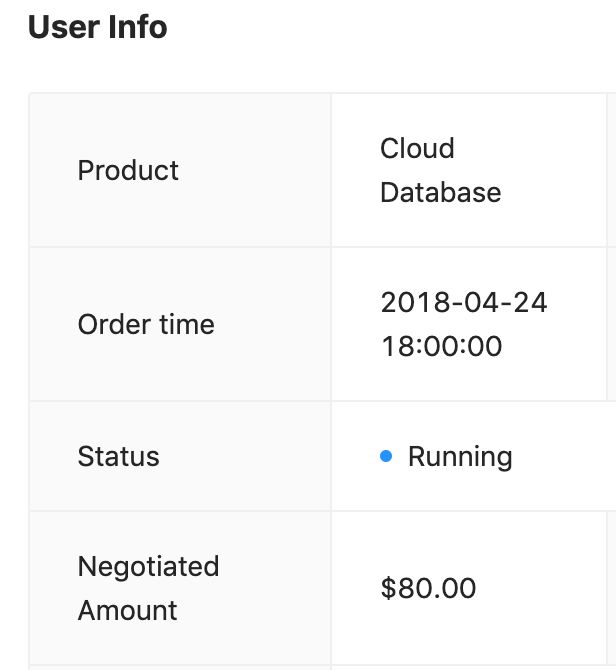
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 【001安卓开发方案调研】之Java+Gradle+XML 原生安卓开发
ThinkPet
移动app开发androidjavaxml
基于2025年国内安卓开发领域的最新动态,结合Java+Gradle+XML技术组合的生态发展,以下是综合分析:一、技术成熟度评估1.核心架构稳定性Java语言基础作为安卓开发官方支持语言,Java在国内拥有超过15年的技术积累,字节码编译机制与安卓ART虚拟机的深度适配,使其在内存管理、多线程处理等场景表现稳定。主流应用如微信、支付宝均保留Java核心模块。Gradle构建体系Gradle8.5
- Golang可选参数实践
yzh_1346983557
golang可选参数
背景:go不支持类似java的方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加。实现:通过options选项,使用函数进行参数的初始化和可选值的设置。代码:packagemainimport"fmt"//go实现可选参数实践//背景:go不支持方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加//实现:通过o
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- Maxwell 架构
QTVLC
nvidia
http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年
- JVM 的类加载机制原理
冰糖心书房
JVM2025Java面试系列java
JVM的类加载机制是指JVM将.class文件(包含Java字节码)加载到内存,并对其进行校验、解析、初始化,最终转换为JVM可以直接使用的Java类型的过程。类加载过程(5个阶段):加载(Loading):查找并加载类的二进制数据:通过类的全限定名(FullyQualifiedName)查找.class文件。类加载器(ClassLoader)负责查找和加载.class文件。类加载器有多种,包括启
- jmeter中,上传文件的MIME类型
小han的日常
jmeterjmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
- jmeter安装和jmeter历史版本下载
weixin_30432007
java
一、jmete下载:1、最新版本下载地址:http://jmeter.apache.org/download_jmeter.cgi2、历史版本下载地址:https://archive.apache.org/dist/jmeter/binaries/二、软件安装及设置环境变量1、JDK安装目录在D:\ProgramFiles\Java,其环境变量设置为:JAVA_HOME值为:D:\ProgramF
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】
步入烟尘
算法指南信息可视化Bokehpython
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 蓝桥杯——算法训练——粘木棍
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述有N根木棍,需要将其粘贴成M个长木棍,使得最长的和最短的的差距最小。输入格式第一行两个整数N,M。一行N个整数,表示木棍的长度。输出格式一行一个整数,表示最小的差距样例输入32102040样例输出10数据规模和约定N,M<=7packagecom.study.蓝桥杯.算法训练;importjava.util.Arrays;importjava.util.Scanner;/***@autho
- 蓝桥杯——算法训练——共线
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述给定2维平面上n个整点的坐标,一条直线最多能过几个点?输入格式第一行一个整数n表示点的个数以下n行,每行2个整数分别表示每个点的x,y坐标。输出格式输出一个整数表示答案。样例输入50011220323样例输出3数据规模和约定n<=1500,数据保证不会存在2个相同的点。点坐标在int范围内importjava.util.Scanner;/***@authorsjn*@date2022-2-
- 深入解析 Java Stream API:从 List 到 Map 的优雅转换!!!
小丁学Java
#Lambda表达式#方法引用#StreamjavalistStreamLambda表达式方法引用mapCollectors
深入解析JavaStreamAPI:从List到Map的优雅转换大家好!今天我们来聊聊Java8中一个非常常见的操作:使用StreamAPI将List转换为Map。具体来说,我们将深入分析以下代码片段:MapinviteCodeMap=inviteCodes.stream().collect(Collectors.toMap(InviteCode::getId,ic->ic));这段代码看似简单,
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- java用来模块化开发和扩展很有用的服务加载器 ServiceLoader类实现SPI机制
爱的叹息
Java基础整理java开发语言
java.util.ServiceLoader是Java中用于实现服务提供者接口(ServiceProviderInterface,SPI)机制的一个工具。SPI允许你在不修改现有代码的情况下,动态地加载和使用第三方实现。这在插件化设计、模块化开发和扩展性需求中非常有用。基本概念服务接口(ServiceInterface):定义了服务的接口。服务提供者(ServiceProvider):实现了服务
- 详细的HTML网页错误状态码
丶大黄蜂
网站服务html
重点内容HTTP400-请求无效HTTP401.1-未授权:登录失败HTTP401.2-未授权:服务器配置问题导致登录失败HTTP401.3-ACL禁止访问资源HTTP401.4-未授权:授权被筛选器拒绝HTTP401.5-未授权:ISAPI或CGI授权失败HTTP403-禁止访问HTTP403-对Internet服务管理器的访问仅限于LocalhostHTTP403.1禁止访问:禁止可执行访问H
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,