EASYX实现多物体运动
eg1:单个物体运动使用easyx实现单个小球的运动
#include eg2:多个小球的不规则运动
#include 程序在屏幕上批量显示图像
1: 程序将图像放置在显示缓存区域中
2: 显卡将显示在缓存区中的数据绘制到屏幕
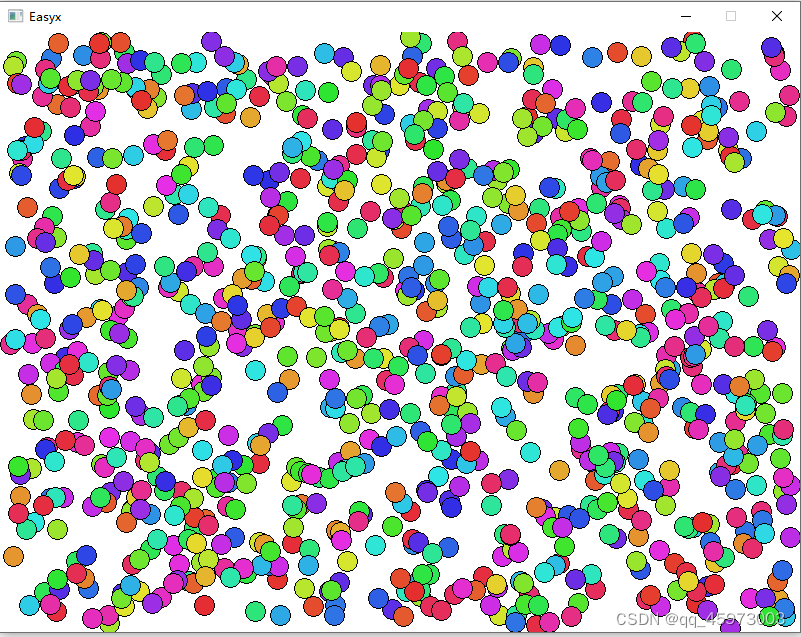
eg3:单次绘图和批量绘图演示
#include 
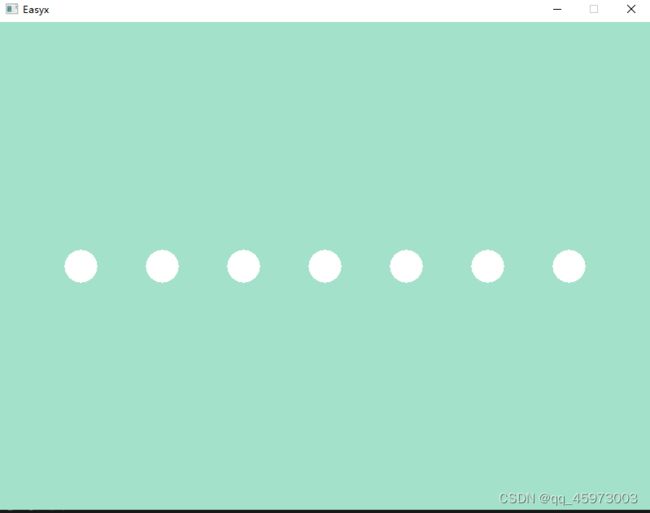
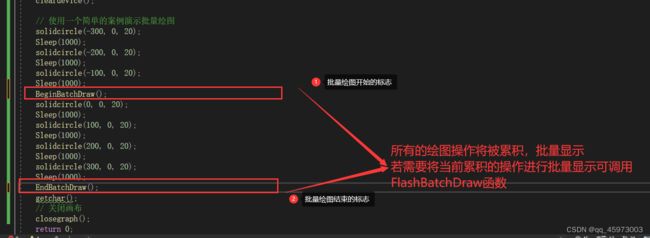
使用代码对后面的四个圆形作为一个批次进行处理,前三个作为单次进行处理
函数BeginBatchDraw可以开启批量绘图模式,使用批量绘图后绘图操作将不会被送到显示缓存区,函数ENDBatchDraw可以结束批量绘图

具体代码如下所示:
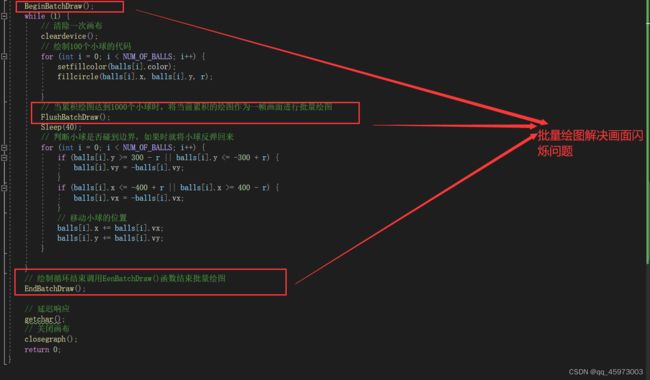
#include problem:解决画面闪烁问题
通过FlushBatchDraw和EndBatchDraw与BeginBatchDraw的方式解决画面闪烁并缓解显卡压力

#include