Django学习——搭建个人博客
Django学习——搭建个人博客
背景
在职研究生调剂专业后一直处于懵逼状态,啥也不会,第一学期,老师布置搭建博客作为期末成绩,没办法只能到处学习,记录一下过程。
流程记录
工具:pycharm anaconda
一、准备工作
1.安装django,在cmd中用pip install django

2.打开pycharm新建一个project1工程


3.终端输入django-admin startproject mysite,添加mysite项目

4.终端输入cd mysite打开刚才的mysite

5.终端输入python manage.py startapp blog,创建blog应用。


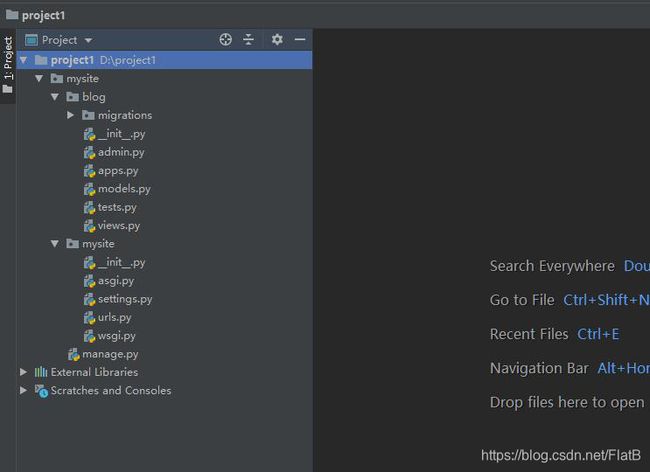
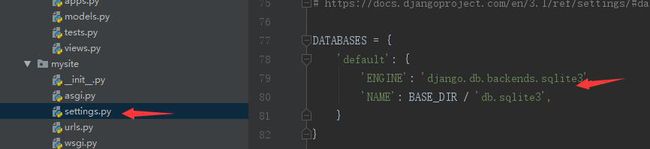
6.接下来在settings.py中找到 INSTALLED_APPS这一项,告诉项目咱建了个blog应用。

7.Python自带SQLite3数据库,就不设置了。

8. Django默认帮我们实现与数据库的对接从而不使用sql语句,我们只需要执行数据库同步,把相关表生成出来即可,在终端输入三个步骤:
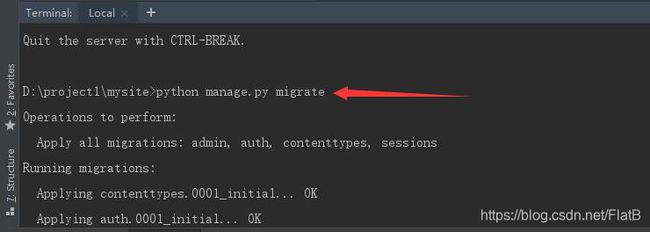
(1)更新整个项目的结构,确保在引入新的表结构之前已有的表结构完整 python manage.py migrate
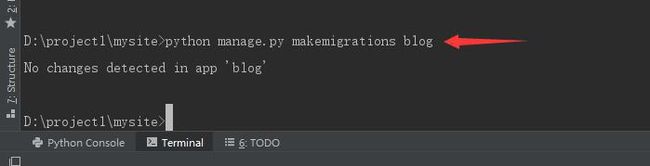
(2)通知框架,自动检测blog应用的模型层里的变更python manage.py makemigrations blog
(3)创建blog应用里的表结构python manage.py migrate blog



9.创建一个管理员账户,在终端输入:python manage.py createsuperuser,紧接着输用户名、密码 最后输入y确定。

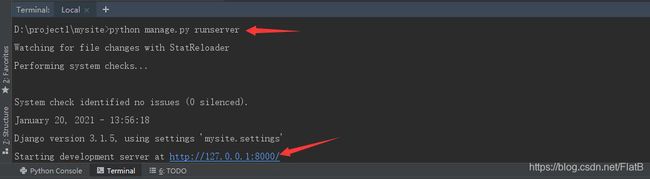
终端输入python manage.py runserver测试空白页


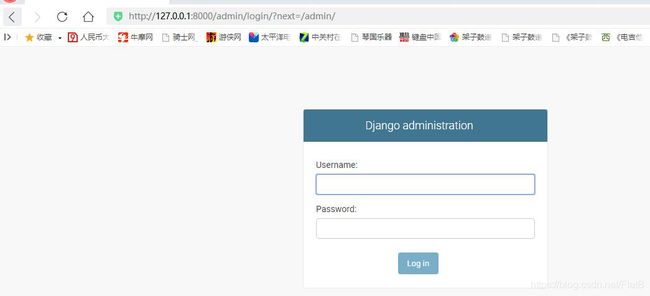
10.在地址后跟上/admin(http://127.0.0.1:8000/admin)测试管理界面。


11.到此,准备工作结束。(注意:此时数据库没有任何表)
二、设计不含数据库更新的固定页面(此段内容不涉及模型层)
1.网页一共3个,第1个为主页home1.html,里面有固定的内容,点击内容实现跳转到第2个话题网页home2.html,再点击话题内容跳转到第3页内容home3.html。
2.打开mysite/blog/views.py文件,修改views文件(作为视图,也就是给大家看到的内容)

import datetime
from django.shortcuts import render
# 首页
def home1(request):
context = {}
context['name'] ='python编程'
context['description'] = 'python基础知识、web开发'
context['time_now'] = datetime.date.today().strftime('%Y-%m-%d')
return render(request, 'home1.html', context)
3.内容views已经设置好了,要和网页建立连接,修改urls.py文件

from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from blog import views
urlpatterns = [
path('admin/',admin.site.urls),
url(r'^$',views.home1), # home1
]
4.制作个模板出来分离内容和表现形式,先配置settings,告诉项目咱有个模板(记得import os)

'DIRS': [os.path.join(BASE_DIR,"templates")],
5.在blog项目下(mysite/blog/templates/)创建templates目录,并在目录下建立home1.html文件,挨个把board的东西放进去。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Boards</title>
</head>
<body>
<center>
<h1>caihuihui的博客</h1> <!-- 标题 -->
<table border="1">
<thead>
<tr>
<th>Board</th> <!-- 表头 -->
</tr>
<tr>
<td>{{ name }}<br> <!-- 与views层对应的主题1 -->
<small style="color: #888">{{ description }}</small> <!-- 与views层对应的主题描述,小字体 -->
</td>
</tr>
<h2><small style="color: #C71585">今天是{{ time_now }} ,欢迎您的浏览</small></h2>
</table>
</center>
</body>
</html>
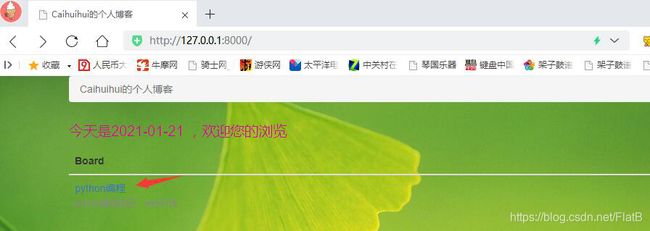
6.至此,终端会自动刷新,点击后整个views呈现出来了

7.但是,刚才的主页确实难看,想美化一下,得用css(CSS相当于一个格式模版,可以自己写也可以下载,)首先在blog下新建static路径。再打开css下载地址,解压后把bootstrap.min.css放进去。同时再在static下建立一个images文件夹放入三张图片分别命名为hd1、hd2、hd3,作为3个网页的背景图

8.给settings说一下咱有css了。

STATIC_URL = '/static/'
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
9.接下来就要使用css的格式去套home1.html,让他更好看,更改home1.html。其中{% load static %}为导入css必备,
<!DOCTYPE html> {% load static %} <html> <head> <meta charset="utf-8"> <title>Caihuihui的个人博客</title> <link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}"> </head> <body style="background-image: url({% static 'images/hd1.jpg' %});background-size:100%;" > <div class="container"> <ol class="breadcrumb my-4"> <li class="breadcrumb-item active">Caihuihui的个人博客</li> </ol> <table class="table"> <thead class="thead-dark"> <tr> <th>Board</th> </tr> </thead> </tr> <tr> <td><a href={% url 'home2' %}> {{ name }} </a><br> <!-- 与views层对应的主题1 并且设置跳转到2级页面home2 --> <small style="color: #888">{{ description }}</small> <!-- 与views层对应的主题描述,小字体 --> </td> </tr> <h2><small style="color: #C71585">今天是{{ time_now }} ,欢迎您的浏览</small></h2> </table> </div> </body> </html>
14.在上边图中,想实现点击python主题进入下一网页展示话题,在home1.html代码中的 {{ name }} 就是实现跳转的语句(后边不再注明了,得把3级页面都设置完后运行,不然会提示跳转语句找不到下一页的错误)。现在开始设计2级别详情页界面home2:
Views增加跳转到home2的内容
# 话题页
def home2(request):
context = {}
context['topic1'] = "Django 攻略"
context['starter1'] = 'caihuihui'
context['last_updated1'] = datetime.datetime.now()
return render(request, 'home2.html', context)
Urls增加路径
path('home2/',views.home2,name='home2'),
模版新建home2.html页面
<!DOCTYPE html>
{% load static %}
<html>
<head>
<meta charset="utf-8">
<title>Caihuihui的个人博客</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body style="background-image: url({% static 'images/hd1.jpg' %});background-size:100%;" >
<div class="container">
<ol class="breadcrumb my-4">
<li class="breadcrumb-item active">Caihuihui的个人博客</li>
</ol>
<table class="table">
<thead class="thead-dark">
<tr>
<th>Board</th> <th>starter</th> <th>last updated</th>
</tr>
</thead>
<tr>
<td><a href={% url 'home3' %}> {{ topic1 }} </a></td>
<td>{{ starter1 }}</td>
<td>{{ last_updated1 }}</td>
<td></td>
</tr>
</table>
</div>
</body>
</html>

15.继续实现点击“Django 攻略”进入3级home3内容界面。
Views增加跳转后显示的东西
# 内容页
def home3(request):
context = {}
context['hello'] ="hello world!"
context['name'] = 'Caihuihui'
context['list'] = "Django 是 Python 编程语言驱动的一个开源模型-视图-控制器(MVC)风格的 Web 应用程序框架。使用 Django,我们在几分钟之内就可以创建高品质、易维护、数据库驱动的应用程序。"
return render(request, 'home3.html', context)
Urls增加路径
path('home2/home3/',views.home3,name='home3'),
模版新建home3.html页面
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>board/home2/hello</title>
</head>
<body style="background-image: url({% static 'images/hd3.jpg' %});background-size:100%;" >
<h1>{{ hello }}</h1>
<h2>{{ name }}</h2>
<table border="1">
<tr>
<th>{{ list }}</th>
</body>
</html>
三、设计含数据库更新的固定页面(涉及模型层,实现管理员通过admin进入模型层操作数据库添加内容,实时把主题topic、创建者starter、创建时间last_updated显示在home2页面admin即可操作增删改查,就不再单独设置了)
1.在第一章准备工作的时候创建了admin,但是里面是空的,现在要定义一下数据库中表的结构,修改models.py,建立一个类Content,定义topic、starter、details和last_updated四个属性,作为ORM中的映射类型。
from django.db import models
class Content(models.Model):
topic = models.CharField(max_length=255) # 话题属性
starter = models.CharField(max_length=255) # 创建者属性
details = models.CharField(max_length=255) # 内容属性
last_updated = models.DateTimeField() # 创建时间属性
2.修改blog下的admin.py注册刚才定义的Content类
from django.contrib import admin
from .models import Content
class ContentAdmin(admin.ModelAdmin):
list_display = ['topic', 'starter','details', 'last_updated'] # 在后台仍然能够看到4个表头
admin.site.register(Content,ContentAdmin)
3.执行数据库同步,在终端输入
python manage.py makemigrations blog
python manage.py migrate
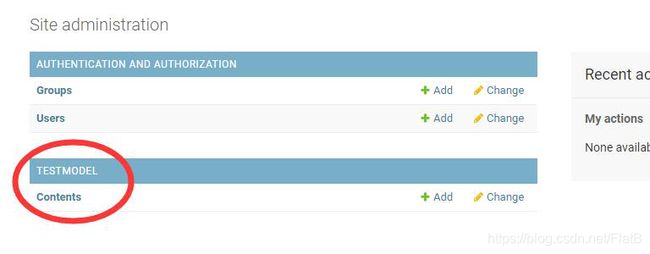
4.至此,再次进入/admin就可以看到模型层中有东西了,点开后还有定义的topic、starter、details和last_updated



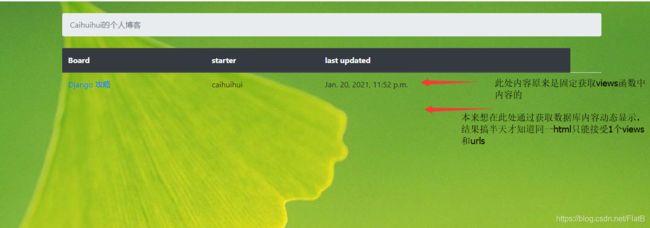
6.可惜的是因为前边第二章中做的home2显示的是固定内容,已经占用了views和url,不能再传入到同一个templates页面,也就是说1个模版不能有2个视图,在配置urls时候会出错(为此卡了好几天,最后找到了一个国外的解释:链接在此,没办法只能修改此前的home2、home3内容了,唉…


7.开始修改吧,home1不涉及数据库,就是固定的内容,不管了,更改home2的views。

更改后:
# 话题页
def home2(request): #作为home1跳转用,且还带数据库获取显示
from blog.models import Content
blog_list = Content.objects.all() # 获取所有数据
return render(request, 'home2.html',{'blog_list': blog_list})
<!DOCTYPE html>
{% load static %}
<html>
<head>
<meta charset="utf-8">
<title>Caihuihui的个人博客</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body style="background-image: url({% static 'images/hd1.jpg' %});background-size:100%;" >
<div class="container">
<ol class="breadcrumb my-4">
<li class="breadcrumb-item active">Caihuihui的个人博客</li>
</ol>
<table class="table">
<thead class="thead-dark">
<tr>
<th>Board</th> <th>starter</th> <th>last updated</th>
</tr>
</thead>
<tbody>
</tbody>
{% for blog in blog_list %}
<tr>
<td>
<a href={% url 'home3' %}> {{ blog.topic }} </a>
</td>
<td class="align-middle">{{ blog.starter }}</td>
<td class="align-middle">{{ blog.last_updated }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
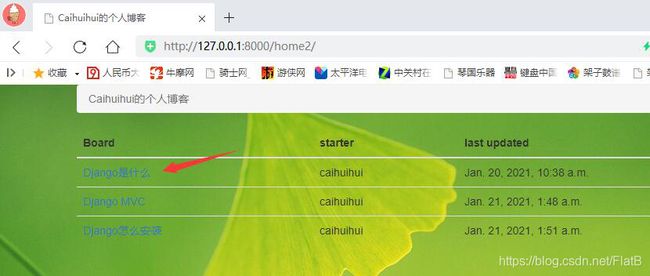
9.至此,实现了点击home1固定内容跳转到home2页面,home2页面获取数据库并实时显示,并且点击标题内容还可以跳转home3详情页。



10.由于home3之前仍然是固定内容,还得改…因为能力有限,暂时修改为点击后都跳转home3,实现数据库内容整体输出,而不是一对一输出,后期等工作不忙的时候继续完善。更改home3的views
# 内容页
def home3(request):
from blog.models import Content
blog_list = Content.objects.all() # 获取所有数据
return render(request, 'home3.html', {'blog_list': blog_list})
11.urls不用修改,修改home3.html
<!DOCTYPE html>
{% load static %}
<html>
<head>
<meta charset="utf-8">
<title>details</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body style="background-image: url({% static 'images/hd3.jpg' %});background-size:100%;" >
<div class="container">
<ol class="breadcrumb my-4">
<li class="breadcrumb-item active">内容</li>
</ol>
<table class="table">
<thead class="thead-dark">
<tr>
<th>主题</th> <th>内容</th>
</tr>
</thead>
<tbody>
</tbody>
{% for blog in blog_list %}
<tr>
<td>
{{ blog.topic }}
</td>
<td class="align-middle">{{ blog.details }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
12.终于写完了,期间过程曲折,深感自己基础知识薄弱,期间遇到了各种问题,包括上班摸鱼写代码、html语言不知道怎么写,种种疑难杂症,但都逐一解决,按照老师要求还需要写@login_required,因为都是后台admin,所以就没有写了,在过程中学习到了很多东西,下一步将会继续学习,认真完成学业。最后附上整体效果: