Android Toolbar配合menu使用详解
Android Toolbar配合menu使用详解
- Toolbar使用
- 普通menu使用
- 上下文menu使用:
- PopupMenu菜单:
历史上的今天(2021.3.5):
1898年3月5日,周恩来生于江苏淮安,早年留学日本。1919年在天津参加“五·四”运动。(1976年1月8日周恩来逝世。)
Toolbar使用
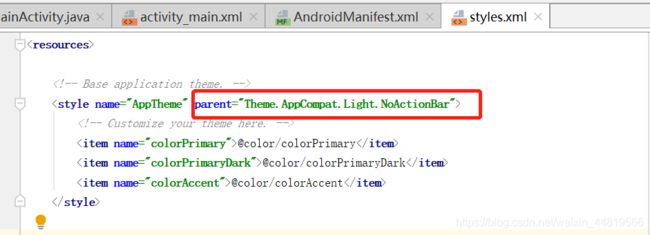
注意:需要更改为Theme.AppCompat.Light.NoActionBar

布局使用:
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/grey"
app:navigationIcon="@mipmap/ic_launcher"
app:subtitle="子标题"
app:subtitleTextColor="@color/red"
app:title="主标题"
app:titleMarginStart="30dp"
app:titleTextColor="@color/red" />
| Toolbar参数 | 类型 | 说明 |
|---|---|---|
| background | color/drawable | 背景色 |
| theme | @style | menu的一些常见操作 (字体大小颜色等) |
| layout_scrollFlags | 配合AppBarLayout使用 下边单独讲该属性 |
|
| navigationIcon | mipmap/drawable | 左侧返回按钮 |
| title | String | 主标题 |
| subTitle | String | 子标题 |
| titleMarginStart | dp | 主标题距离左侧按钮距离 |
| titleTextColor | color | 字体颜色 |
| minHeight | dp | Toolbar最小高度 |
修改为返回按钮,并且为白色:
//配合menu使用,不添加menu不显示
setSupportActionBar(toolbar);
//以下三行是修改回退按钮为白色的逻辑
Drawable upArrow = ContextCompat.getDrawable(this, R.drawable.abc_ic_ab_back_material);
upArrow.setColorFilter(getResources().getColor(R.color.white), PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setHomeAsUpIndicator(upArrow);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
}
});
注意:在代码中更改图标时,xml布局中一定要使用app:navigationIcon=""
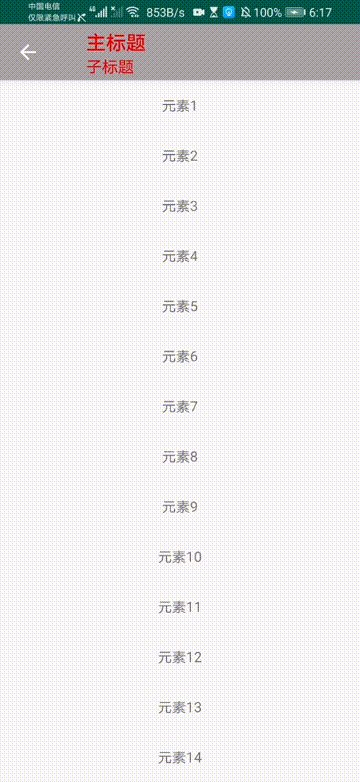
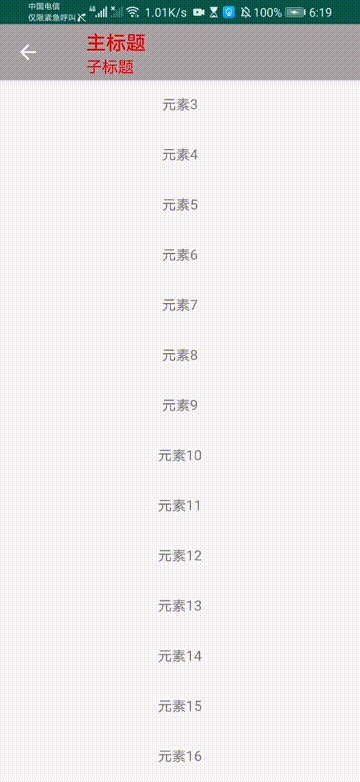
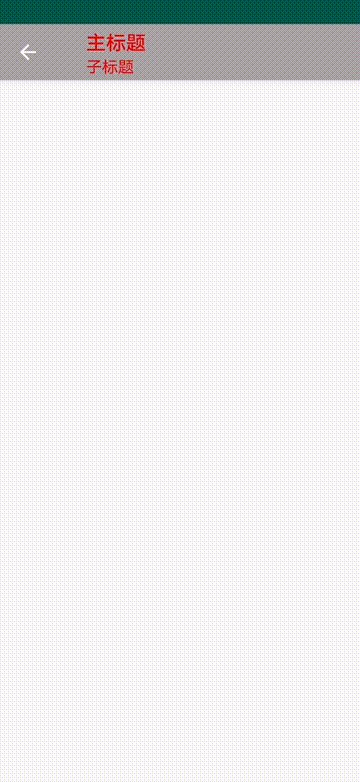
效果图(1.2):

Toolbar字体居中:
点击源码可知,Toolbar是ViewGroup

所以直接在他内部创建TextView居中即可

在内部创建了TextView会吧原本Toolbar的属性覆盖掉
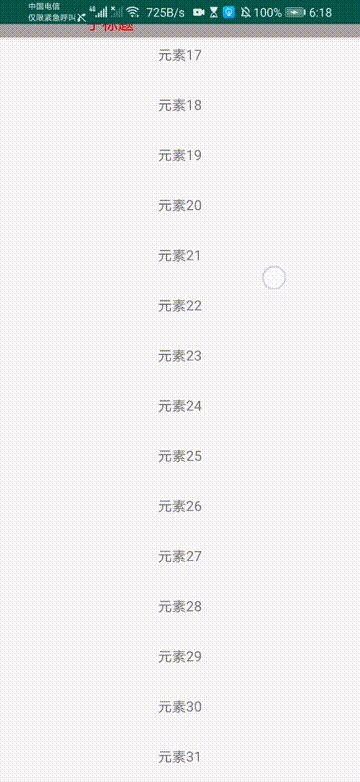
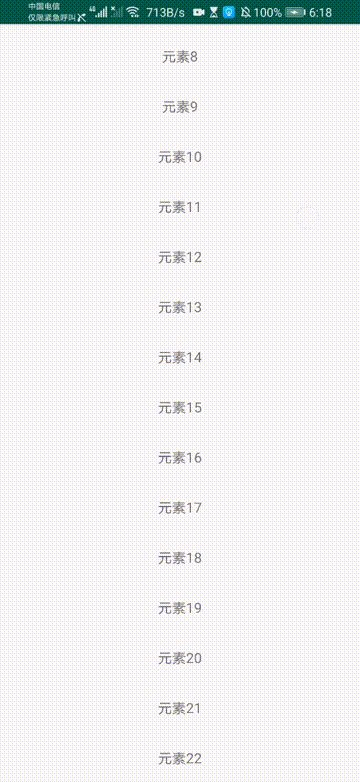
layout_scrollFlags属性:
AppBarLayout依赖
implementation ‘com.google.android.material:material:1.0.0’
简单使用:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbarlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/grey"
android:theme="@style/ToolBarStyle"
app:layout_scrollFlags="scroll"
app:navigationIcon="@color/colorPrimaryDark"
app:subtitle="子标题"
app:subtitleTextColor="@color/red"
app:title="主标题"
app:titleMarginStart="30dp"
app:titleTextColor="@color/red"
tools:ignore="MissingConstraints">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rel"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
注意:
根目录为:androidx.coordinatorlayout.widget.CoordinatorLayout,这个布局可以理解为加强版的FramLayout
普通menu使用
一般在右上角(常配合toolbar出现)不可变化的menu称之为普通menu
在res目录下创建menu文件夹,创建以menu为跟标签的目录:
menu属性:
- 是菜单项,用于定义MenuItem,可以嵌套
元素,以便创建子菜单。 - 是菜单项,用于定义MenuItem,可以嵌套
是 - 元素的不可见容器(可选)。可以使用它对菜单项进行分组,使一组菜单项共享可用性和可见性等属性。
item属性:
- android:id:菜单项(MenuItem)的唯一标识
- android:icon:菜单项的图标(可选)
- android:title:菜单项的标题(必选)
- android:showAsAction:指定菜单项的显示方式。
- ifRoom 表示在屏幕空间足够的情况下显示在Toolbar中,不够的话就显示在菜单中,如果设置该属性,长按时弹出对应的文字
- never 表示永远不显示在Toolbar中,而是一直显示在菜单中 (默认)
- always 表示永远显示在Toolbar中,如果屏幕空间不够则不显示
声明:Toolbar中的action按钮只会显示图标,菜单中的action按钮只会显示文字。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
ifRoom 表示在屏幕空间足够的情况下显示在Toolbar中,不够的话就显示在菜单中,
如果设置该属性,长按时弹出对应的文字
never 表示永远不显示在Toolbar中,而是一直显示在菜单中 (默认)
always 表示永远显示在Toolbar中,如果屏幕空间不够则不显示
声明:Toolbar中的action按钮只会显示图标,菜单中的action按钮只会显示文字。
-->
<item
android:id="@+id/menu_my"
android:icon="@mipmap/ic_launcher"
android:title="我的"
app:showAsAction="never" />
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_launcher"
android:title="设置"
app:showAsAction="never" />
<item
android:id="@+id/menu_genduo"
android:title="更多">
<menu>
<item
android:id="@+id/menu_item1"
android:title="年龄" />
<item
android:id="@+id/menu_item2"
android:title="班级" />
</menu>
</item>
</menu>
配合Toolbar使用:
@Override//普通菜单
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
//返回true代表普通菜单显示
return true;
}
点击事件监听:
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_my:
Toast.makeText(this, "我的", Toast.LENGTH_SHORT).show();
break;
.....
}
return super.onOptionsItemSelected(item);
}
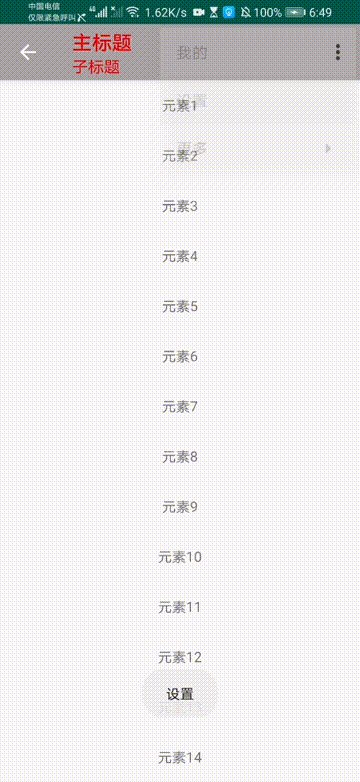
效果图(1.3):

<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionOverflowMenuStyle">@style/ToolBarStyle</item> <!--注意添加!-->
</style>
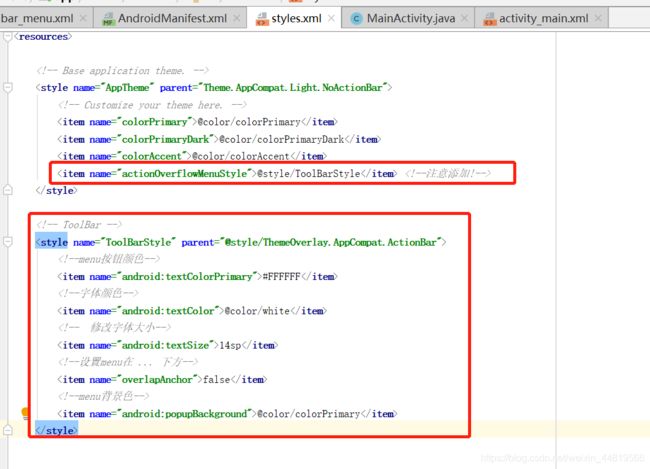
<!-- ToolBar -->
<style name="ToolBarStyle" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!--menu按钮颜色-->
<item name="android:textColorPrimary">#FFFFFF</item>
<!--字体颜色-->
<item name="android:textColor">@color/white</item>
<!-- 修改字体大小-->
<item name="android:textSize">14sp</item>
<!--设置menu在 ... 下方-->
<item name="overlapAnchor">false</item>
<!--menu背景色-->
<item name="android:popupBackground">@color/colorPrimary</item>
</style>
记得在布局中使用哦:

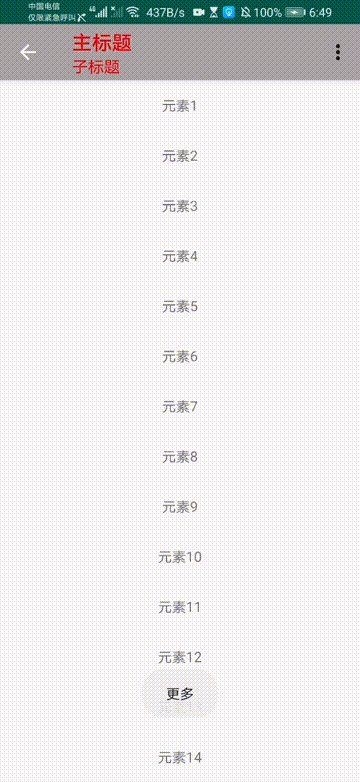
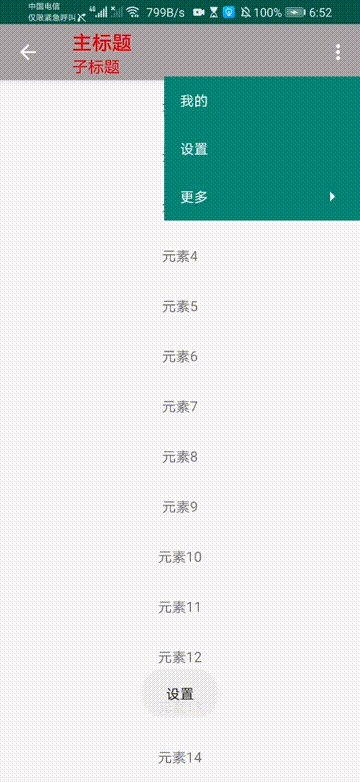
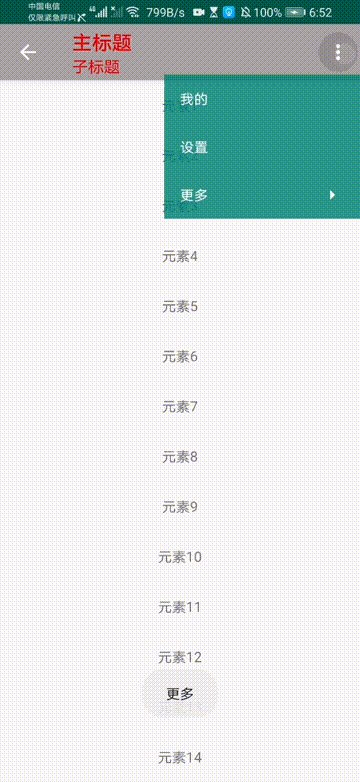
效果图(1.4):

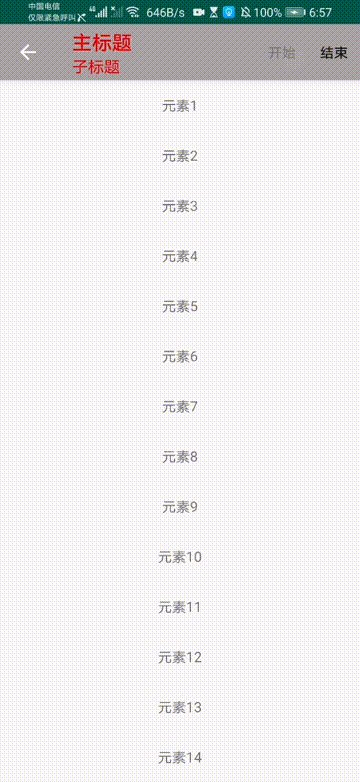
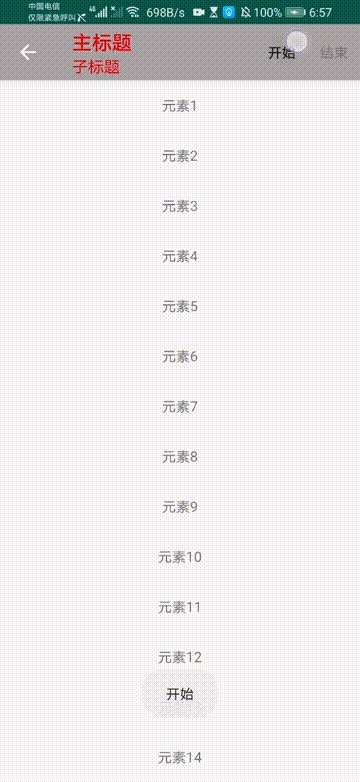
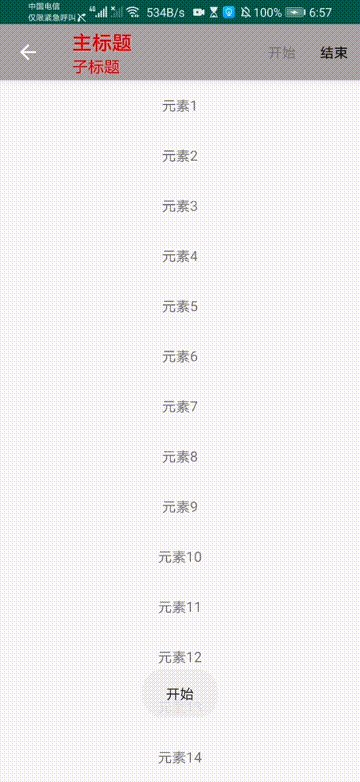
menu按钮简单逻辑操作:
先来看效果图:
效果图(1.5):

toolbar_menu_select代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_start"
android:title="开始"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/menu_stop"
android:title="结束"
app:showAsAction="ifRoom"></item>
</menu>
java逻辑代码:
private Boolean isSelect = true;
@Override//普通菜单
public boolean onCreateOptionsMenu(Menu menu) {
//对menu的点击操作 start
getMenuInflater().inflate(R.menu.toolbar_menu_select, menu);
MenuItem menu_start = menu.findItem(R.id.menu_start);
MenuItem menu_stop = menu.findItem(R.id.menu_stop);
if (isSelect) {
menu_start.setEnabled(true);
menu_stop.setEnabled(false);
} else {
menu_start.setEnabled(false);
menu_stop.setEnabled(true);
}
//对menu的点击操作 stop
return true;
}
//menu点击事件监听
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_start:
Toast.makeText(this, "开始", Toast.LENGTH_SHORT).show();
isSelect = !isSelect;
invalidateOptionsMenu(); //刷新onCreateOptionsMenu
break;
case R.id.menu_stop:
isSelect = !isSelect;
invalidateOptionsMenu();
Toast.makeText(this, "结束", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
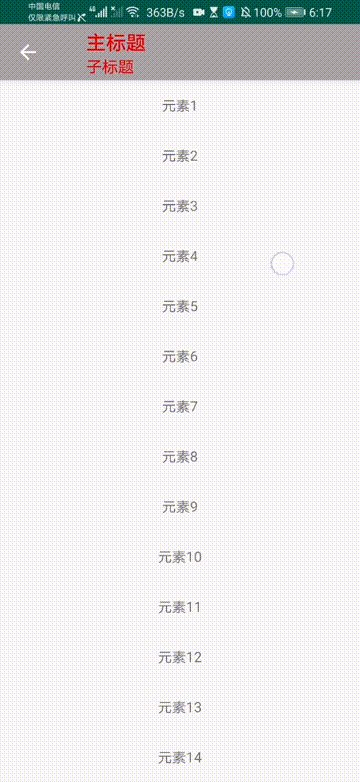
上下文menu使用:
常在某一个View上弹出的称之为上下文menu菜单(长按之后弹出)
这里以RecyclerView点击事件举例
方法一:
RecyclerView代码:
我这里适配器使用的是万能适配器
private void initRecyclerView() {
RecyclerView rel = findViewById(R.id.rel);
rel.setLayoutManager(new LinearLayoutManager(this));
final ArrayList<String> mlist = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mlist.add("元素" + (i + 1));
}
MyAdapter adapter = new MyAdapter(R.layout.rel_item_layout, mlist);
rel.setAdapter(adapter);
/*
* 单击事件
* */
adapter.setOnItemClickListener(new BaseQuickAdapter.OnItemClickListener() {
@Override
public void onItemClick(BaseQuickAdapter adapter, View view, int position) {
Toast.makeText(MainActivity.this, mlist.get(position), Toast.LENGTH_SHORT).show();
}
});
/*
* 长按事件注册上下文菜单
* */
adapter.setOnItemLongClickListener(new BaseQuickAdapter.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(BaseQuickAdapter adapter, View view, int position) {
//注册上下文菜单
registerForContextMenu(view);
return false;
}
});
}
这里最关键的就是在长按事件中注册Menu
registerForContextMenu(view);
上下文菜单代码:
//上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.setHeaderTitle("请选择操作:");
menu.add("添加").setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(MainActivity.this, "添加", Toast.LENGTH_SHORT).show();
return false;
}
});
menu.add("删除");
}
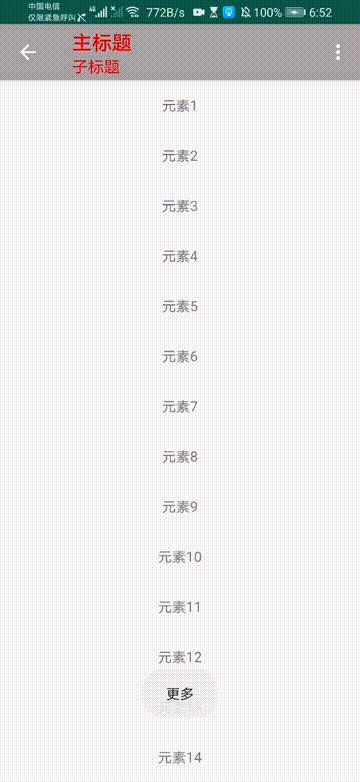
效果图(1.6):

方式二:
创建toolbar_menu_context,xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_add"
android:title="添加"
app:showAsAction="ifRoom"></item>
<item
android:id="@+id/menu_remove"
android:title="删除"
app:showAsAction="ifRoom"></item>
</menu>
代码中使用:
//上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.toolbar_menu_context, menu);
}
//上下文菜单点击事件
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_add:
Toast.makeText(this, "add", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_remove:
Toast.makeText(this, "remove", Toast.LENGTH_SHORT).show();
break;
default:
return super.onContextItemSelected(item);
}
return true;
}
效果和方式一是一样的,这里就不给效果图了~
PopupMenu菜单:
还是先上效果图:

popup_menu.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_my"
android:icon="@mipmap/ic_launcher"
android:title="我的"
app:showAsAction="never" />
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_launcher"
android:title="设置"
app:showAsAction="never" />
<item
android:id="@+id/menu_genduo"
android:title="更多">
<menu>
<item
android:id="@+id/menu_item1"
android:title="年龄" />
<item
android:id="@+id/menu_item2"
android:title="班级" />
</menu>
</item>
</menu>
popupMenu代码比较简单,就直接上代码了~
//popupMenu菜单
public void onPopupMenuClick(View view) {
PopupMenu popupMenu=new PopupMenu(MainActivity.this,view);//1.实例化PopupMenu
getMenuInflater().inflate(R.menu.popup_menu,popupMenu.getMenu());//2.加载Menu资源
//监听事件
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_my:
Toast.makeText(MainActivity.this, "我的", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_setting:
Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_genduo:
Toast.makeText(MainActivity.this, "更多", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item1:
Toast.makeText(MainActivity.this, "年龄", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
Toast.makeText(MainActivity.this, "班级", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();//4.显示弹出菜单
}
完整代码
相关文章:
- AndroidX Toolbar与状态栏重叠/状态栏修改颜色
- 我的博客
原创不易,您的点赞就是对我最大的支持~(如果有不足的地方,欢迎补充哦!)