angular学习-数据绑定
数据绑定
- 1.插值表达式绑定
- 2.属性绑定
- 3.事件绑定
- 4.双向数据绑定
1.插值表达式绑定
在ts文件中定义数据,通过{{}}将数据表现在html文件中,如:
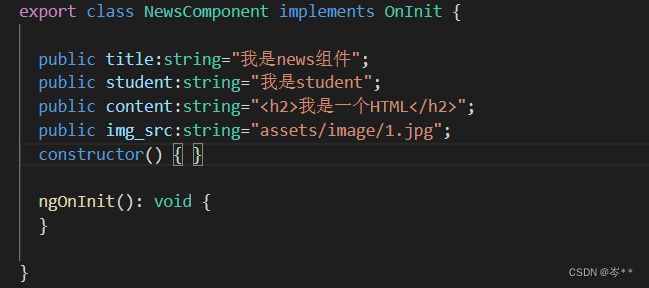
ts:

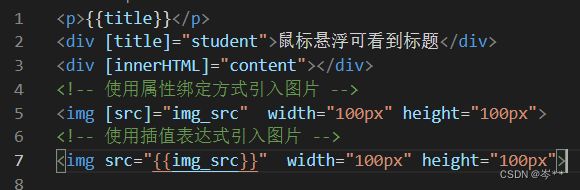
html:

结果:

2.属性绑定
同样的,在ts文件中定义数据,当我们想要在属性中使用这些数据时可以这样做:([property]=“data”),如:
ts:

html:

结果:

除了属性为title,我们还可以设为innerHtml,src等这些属性。
如:
ts:

html:

结果:

这里,特别介绍ngClass,ngStyle,当我们要动态地给元素绑定样式时可以使用ngClass和ngStyle,以下面的例子为例:
令一个100px*100px的div显示粉边框,不显示绿背景。
(1)使用ngClass:
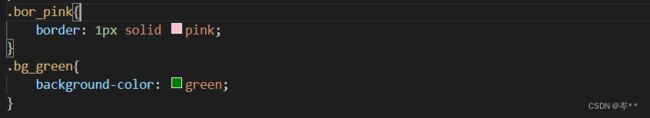
首先在css里定义两个样式:
 然后在html中使用ngClass达到要求:
然后在html中使用ngClass达到要求:
![]() 结果:
结果:

(2)使用ngStyle:
使用ngSyle直接在元素上写样式,也可以在ts中定义好样式,然后与ngStyle结合在元素上使用:
1.直接写样式:
![]() 2.在ts中定义好样式,然后与ngStyle结合在元素上使用:
2.在ts中定义好样式,然后与ngStyle结合在元素上使用:
ts:
![]()
html:
![]()
两种的结果为:

3.事件绑定
不同于插值表达式和属性绑定是在ts中定义数据,然后在html中显示出来;事件绑定是用户通过触发元素上的事件进而改变ts中的数据,如:
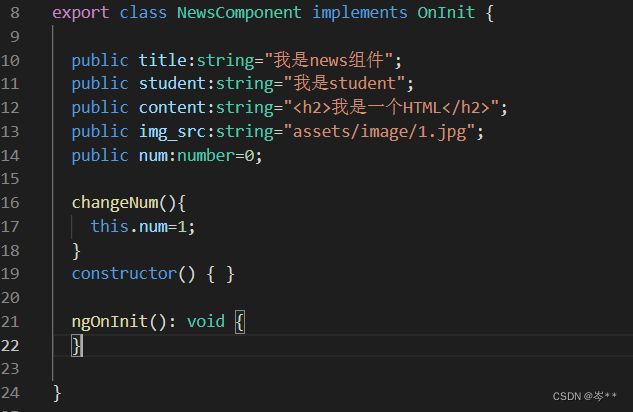
ts:

html:

结果:
点击前:

点击后:

4.双向数据绑定
以一个人员信息登记表为例来讲双向数据绑定,首先是input输入框,我们定义一个people对象,对象里有username=‘111’,然后在html中使用[(ngModel)]绑定people.username,在输入框未输入值时,会将默认值111渲染到页面上,然后当输入框的值发生改变,即有值输入时,会将输入框里的值赋给所绑定的people.username,如下:
ts:

html:

未输入值时:

输入值时:
 接下来是radio,默认sex=‘1’,选中男,而当选中女的时候,sex的值变为’0’:
接下来是radio,默认sex=‘1’,选中男,而当选中女的时候,sex的值变为’0’:
ts:

html:
 默认时:
默认时:

选择女时:
 select,checkbox,textarea与上边同样的道理,下面是完整代码:
select,checkbox,textarea与上边同样的道理,下面是完整代码:
ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.css']
})
export class FormComponent implements OnInit {
public people:any={
username:'111',
sex:'1',
city:'beijing',
cityList:['beijing','shanghai','xian'],
hobby:[
{
title:'book',
checked:false
},
{
title:'car',
checked:false
},
{
title:'ball',
checked:true
}
],
intro:'123'
}
constructor() { }
ngOnInit(): void {
}
}
html:
<h2 class="title">人员信息登记h2>
<div class="peopleList">
<span>姓名:span>
<input class="userName" type="text" placeholder="请输入姓名" [(ngModel)]="people.username">
<br>
<br>
<span>性别:span>
<input type="radio" value="0" name="sex" [(ngModel)]="people.sex">女
<input type="radio" value="1" name="sex" [(ngModel)]="people.sex">男
<br>
<br>
<span>城市:span>
<select name="city" [(ngModel)]="people.city">
<option [value]="item" *ngFor="let item of people.cityList">{{item}}option>
select>
<br>
<br>
<span>爱好:span>
<span *ngFor="let item of people.hobby;let key=index">
<input type="checkbox" [(ngModel)]="item.checked">{{key}}.{{item.title}}
span>
<br>
<br>
<span>介绍:span>
<textarea name="introduction" cols="30" rows="10" [(ngModel)]="people.intro">textarea>
<div>{{people.intro}}div>
div>
css:
.title{
text-align: center;
}
.peopleList{
text-align: center;
width: 500px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
}
.userName{
margin: 10px;
width: 200px;
height: 30px;
border: 1px solid black;
}
同时也要在app.module.ts中加入
import { FormsModule } from '@angular/forms';
...
imports: [
BrowserModule,
FormsModule
],
