Web前端:HTML5 & CSS3
快捷操作
table键切换到下一个中间
ctrl + / 注释
ctrl + L 选中一行
ul > li*5 自动生成五行无序列表
ul + ul 自动生成两个无序列表
.box1+box2 设置两个class的div
.box1>box2 设置两个class的父子关系的div
一、html简介
- HTML是超文本标记语言,用于控制网页的结构
- 文本是计算机的一种文档类型。该类文档主要用于记载和储存文字信息,而不是图像、声音和格式化数据
- txt是文本;word不是文本,而是富文本
二、html基础
2.1 基本框架
<html>
<head>
<title>
标题
title>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<p>独立行<p>
<p>独立行<p>
body>
html>
2.2 自结束语句和注释
标签一般成堆出现,但也存在一些自结束标签
<img>
<input>
但自结束也可以结束表示
<img>
<img />
<input>
<input />
2.3 属性和文档声明
属性
属性用来设置标签中的内容如何显示
多个属性之间要用空格隔开
属性名要用引号(单双都可以)括起来
<font color="red" size='3'>文字font>
文档声明
由于html标准一直在迭代,所以需要在代码开头告诉浏览器是什么标准
不区分大小写
2.4 字符编码
- 所有的数据在计算机存储时都是以二进制形式存储的
- 编码:将字符转换为二进制码的过程
- 解码:将二进制码转换为字符的过程
- 字符集
编码和解码采用的规则称为字符集
乱码问题:如果编码和解码所采用的字符集不同就会出现乱码
常见的字符集:
ASCII(美国)
ISO88591(欧洲)
GB2312(国标)
GBK(国标扩)
UTF-8(全世界)
<head>
<meta charset="utf-8"> //meta标签用来设置网页的元数据,这里用来设置网页的字符集,可防止乱码
</head>
2.5 VS code
//注意后缀名得为html才可以
! + table = 默认文本
<html lang="en"> //表示网页用英语表示
//<html lang="zh"> //表示网页用中文标示
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
//ctrl + / 注释快捷键
2.6 实体
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
其他特殊符号比如大于号小于号也无法正常显示
这种情况要用实体去解决
格式:
&对应代码;
//空格
> //大于号
< //小于号
© //版权符号
更多的可以再W3school中的html 实体中找
2.7 meta标签
meta主要用于设置网页中的一些元数据,用户是看不到的
<meta name="keywords" content="网上购物,购物"> //keywords是关键字,用于网页关键词搜索
<meta name="description" content="专业的综合网上购物商城"> //搜索页的网页简介描述
//其他两个不常用:
//autor //作者
//generator //怎么形成的
//将页面重定向到另一个网站,本句是3秒后跳转到百度网页
2.8 块元素与行内元素
- 在页面中独占一行的元素称为块元素
网页中一般通过块元素来对页面进行布局 - 在页面中不会独占一行的元素称为行内元素
行内元素主要用来包裹文字 - 一般会在块元素中放行内元素,而不会在行内元素中放块元素
- 浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正
比如:
(1)标签卸载了根元素的外部
(2)根元素中出现了除head和body以外的子元素
(3)p元素中嵌套了块元素会自动在块前补齐一个尾,在块后补一个头,形成两个
==<p>p>==
2.9 语义化标签
标签
- h1 ~ h6一共有六级标签
- h1最重要,一般一个页面只会有一个,h6最不重要
- h4~h6很少用
- 标题标签都是块元素
- <p>标签标示一个段落
- <hgroup>
<h1>回乡偶书二首h1>
<h2>其一h2>
hgroup>
用于放一组相关的标题
其他
//行内元素
- <em>斜体em>
- <strong>加粗strong>
- <blockquote>换行引用:鲁迅说过blockquote> 会独占一行
- <q>不换行引用q>
- <div>div> //表一个区块
//以下为h5新增,使用较少
- <header>header> //头部;网页顶端,每个块的顶端都可以是头部,一个网页可以有多个头部
- <main>main> //网页的主体部分,一个网页只有一个main
- <footer>footer> //网页的底部,与头部同理,可以有多个
- <nav>nav> //网页中的导航
- <aside>aside> //和主题相关的其他内容,如侧边栏
- <article>article> //表一个独立的文章,近似分区块
- <section>section> //表一个独立的区块,上面的标签都不能表示时用section
- <span><span> //行内元素,无语义,一般用于在网页中选中文字
2.10 列表
<body>
列表(list)
1、铅笔
2、尺子
3、橡皮
在html中也可以创建列表,html列表一共有三种:
1、有序列表
2、无序列表
3、定义列表
列表之间可以互相嵌套
//无序列表,使用ul标签来创建无序列表
//使用li表示列表项
<ul>
<li>结构li>
<li>表现li>
<li>行为li>
ul>
//无序列表,使用ol标签来创建无序列表
//使用li表示列表项
<ol>
<li>结构li>
<li>表现li>
<li>行为li>
ol>
//定义列表,使用dl标签来创建一个定义列表
//使用dt来表示定义的内容
//使用dd来对内容进行解释说明
<dl>
<dt>结构dt>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落dd>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落dd>
<dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落dd>
dl>
//列表可以嵌套
<ul>
<li>
aa
<ul>
<li>aa-1li>
<li>aa-2
<ul>
<li>aa-1li>
<li>aa-2li>
ul>
li>
ul>
li>
ul>
body>
html>
2.11 超链接
<body>
- 超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他的位置(相对路径)
使用 a 标签来定义超链接
属性:
href 指定跳转的目标路径
值可以是
- 一个外部网站的地址
- 一个内部页面的地址(本地同个文件夹中)
超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
- 未点击的超链接是蓝色的,点击过的是紫色的
<a href="https://www.baidu.com">超链接a>
<br><br> //换行
<a href="07.列表.html">超链接2a>
- 相对路径
./是当前目录
../是当前目录的上一级目录
<a href="../target.html">超链接a>
- target属性,用来指定超链接打开的位置
可选值:
_self 默认值 在当前页面中打开超链接
_blank 在一个新的页面中打开超链接
<a href="07.列表.html" target="_blank">超链接a>
<br><br>
- 跳转到id值为bottom处
<a href="#bottom">去底部a>
<br><br>
- 跳转到id值为p2处,即到第二自然段
<a href="#p2">去第二个自然段a>
<br><br>
<p>在我的后园p>
<p id="p2">在我的后园p>
- 在开发中可以将#作为超链接的路径的占位符使用(但注意,点击依旧会跳转到顶部)
<a href="#">这是一个新的超链接a>
<br><br>
- 可以使用 javascript:; 来作为href的属性,此时点击这个超链接什么也不会发生
<a href="javascript:;">这是一个新的超链接a>
<br><br>
- id属性(唯一不重复的)
- 每一个标签都可以添加一个id属性
- id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性
<a id="bottom" href="#">回到顶部a>
body>
2.12 图片链接
<body>
- 图片标签用于向当前页面中引入一个外部图片
- 使用img标签来引入外部图片,img标签是一个自结束标签
- img这种元素属于替换元素(介于块和行内元素之间,具有两种元素的特点)
属性:
src 属性指定的是外部图片的路径(路径规则和超链接是一样的)
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片,如果不写alt属性则图片不会被搜索引擎所收录
width 图片的宽度 (单位是像素)
height 图片的高度
- 宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常需要对图片进行缩放(大图缩小),一般只修改width或height其中一个,否则图片比例会变化不好看
图片的格式:
jpeg(jpg)
- 支持的颜色比较丰富,不支持透明效果,不支持动图
- 一般用来显示照片
gif
- 支持的颜色比较少,支持简单透明,支持动图
- 颜色单一的图片,动图
png
- 支持的颜色丰富,支持复杂透明,不支持动图
- 颜色丰富,复杂透明图片(专为网页而生)
webp
- 这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
- 它具备其他图片格式的所有优点,而且文件还特别的小
- 缺点:兼容性不好
base64
- 将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片
- 一般都是一些需要和网页同步加载的图片才会使用base64
- 转换上网找就行
效果一样,用文件小的
效果不一样,用效果好的
-->
<img src="./img/1.gif" alt="松鼠">
<img width="200" src="https://d2ggl082rr1mkp.cloudfront.net/category/IronMan_preview_1521810286_220_310.jpeg" alt="钢铁侠">
body>
2.13 内联框架
<body>
- 内联框架<iframe>,用于向当前页面中引入一个其他页面
src 指定要引入的网页的路径
frameborder 指定内联框架的边框 0无1有
现在很少使用
<iframe src="https://www.qq.com" width="800" height="600" frameborder="0">iframe>
<h1>Helloh1>
body>
2.14 音视频播放
<body>
- audio 标签用来向页面中引入一个外部的音频文件的
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
controls 增加控制组件,允许用户控制播放
autoplay 音频文件是否自动播放
- 如果设置了autoplay 则音乐在打开页面时会自动播放
但目前来讲大部分浏览器即便加了autoplay都不会自动对音乐进行播放
loop 音乐是否循环播放
不支持IE8及以下版本
<audio src="./source/audio.mp3" controls autoplay loop>audio>
<audio src="./source/audio.mp3" controls>audio>
- 除了通过src来指定外部文件的路径以外,还可以通过source来指定文件的路径
<audio controls>
<source src="./source/audio.mp3"> //先调用mp3
<source src="./source/audio.ogg"> //mp3如果不能调用就调用ogg,如果还是不能调用就说明是调用下一句语句
<embed src="./source/audio.mp3" type="audio/mp3" width="300" height="100"> //兼容IE8,必须指定type,且由于框过小要制定宽高,有了这句就可以不用前面那句提示了
audio>
<video controls>
<source src="./source/flower.webm">
<source src="./source/flower.mp4">
<embed src="./source/flower.mp4" type="video/mp4">
video>
<iframe frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=b00318l66nt" allowFullScreen="true" width="500" height="300">iframe>
body>
2.15 表格
一般不用表格来布局,除了要用格式化表的时候
2.15.1 表格
<head>
head>
<body>
<table border="1" width='50%' align="center">
<tr>
<td>A1td>
<td>B1td>
<td>C1td>
<td>D1td>
tr>
<tr>
<td>A2td>
<td>B2td>
<td>C2td>
<td rowspan="2">D2td>
tr>
<tr>
<td>A3td>
<td>B3td>
<td>C3td>
tr>
<tr>
<td>A4td>
<td>B4td>
<td colspan="2">C4td>
tr>
table>
body>
2.15.2 长表格
<head>
head>
<body>
<table border="1" width='50%' align="center">
<thead>
<tr>
<th>日期th>
<th>收入th>
<th>支出th>
<th>合计th>
tr>
thead>
<tbody>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
tbody>
<tfoot>
<tr>
<td>td>
<td>td>
<td>合计td>
<td>300td>
tr>
tfoot>
table>
body>
<head>
<style>
table{
width: 50%;
border: 1px solid black;
margin: 0 auto;
/* border-spacing: 指定单元格边框之间的距离 */
/* border-spacing: 0px; //单纯设置为0px是将两两单元格的边框合在一起,边框为2px,不是真正的合并*/
/* border-collapse: collapse; 设置边框的合并 */
border-collapse: collapse;
}
td{
border: 1px solid black;
height: 100px;
/* 默认情况下元素在td中是垂直居中的 可以通过 vertical-align 来修改*/
vertical-align:middle; //文字垂直居中
text-align: center; //文字水平居中
}
/*
如果表格中没有使用tbody而是直接使用tr,
那么浏览器会自动创建一个tbody,并且将tr全都放到tbody中
tr不是table的子元素,但是是后代元素
故table > tr:nth-child()不行,table tr:nth-child()可以
*/
tbody > tr:nth-child(odd){
background-color: #bfa;
}
.box1{
width: 300px;
height: 300px;
background-color: orange;
/* 将元素设置为单元格 td 使得可以用vertical的方式来让box2在box1中垂直居中 */
display: table-cell;
vertical-align: middle;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
margin: 0 auto;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
<table>
<tr>
<td>学号td>
<td>姓名td>
<td>性别td>
<td>年龄td>
<td>地址td>
tr>
<tr>
<td>1td>
<td>孙悟空td>
<td>男td>
<td>18td>
<td>花果山td>
tr>
<tr>
<td>2td>
<td>猪八戒td>
<td>男td>
<td>28td>
<td>高老庄td>
tr>
<tr>
<td>3td>
<td>沙和尚td>
<td>男td>
<td>38td>
<td>流沙河td>
tr>
<tr>
<td>4td>
<td>唐僧td>
<td>男td>
<td>16td>
<td>女儿国td>
tr>
table>
body>
<head>
head>
<body>
<form action="target.html">
文本框 <input type="text" name="username">
<br><br>
密码框 <input type="password" name="password">
<br><br>
单选按钮 <input type="radio" name="hello" value="a">
<input type="radio" name="hello" value="b" checked>
<br><br>
多选框 <input type="checkbox" name="test" value="1">
<input type="checkbox" name="test" value="2">
<input type="checkbox" name="test" value="3" checked>
<br><br>
<select name="haha">
<option value="i">选项一option>
<option selected value="ii">选项二option>
<option value="iii">选项三option>
select>
<br><br>
<input type="submit" value="注册">
<input type="text" name="username" value="hello" readonly>
<br><br>
<input type="text" name="username" autofocus>
<br><br>
<input type="text" name="b">
<br><br>
<br><br>
<br><br>
<input type="submit">
<input type="reset">
<input type="button" value="按钮">
<br><br>
<button type="submit">提交button> //区别是非自结束标签,比前面那些更加灵活
<button type="reset">重置button>
<button type="button">按钮button>
form>
body>
三、CSS
3.1 CSS基本语法与编写位置
基本语法
- 网页分成三个部分:
结构(HTML)
表现(CSS)
行为(JavaScript)
- CSS
- 层叠样式表
- 网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式
而最终我们能看到只是网页的最上边一层
- 总之一句话,CSS用来设置网页中元素的样式
<head>
<style>
/*
- CSS的基本语法:
(1)选择器
通过选择器可以选中页面中的指定元素
比如 p 的作用就是选中页面中所有的p元素
(2)声明块
通过声明块来指定要为元素设置的样式
声明块由一个一个的声明组成
声明是一个名值对结构
一个样式名对应一个样式值,名和值之间以:连接,以;结尾
*/
p{
color: red;
font-size: 40px;
}
h1{
color: green;
}
style>
head>
<body>
<h1>我是H1h1>
<p>今天天气真不错!p>
<p>今天天气真不错!p>
<p>今天天气真不错!p>
<p>今天天气真不错!p>
body>
html>
编写位置
- 使用CSS来修改元素的样式
- 第三种方式 (外部样式表) 最佳实践
- 可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
p{
color:red;
font-size:60px;
}
- 外部样式表需要通过link标签进行引入,
意味着只要想使用这些样式的网页都可以对其进行引用
使样式可以在不同页面之间进行复用
- 将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。(A、B、C都引用了css,调用A时先调用了css,后续再调用B就不用再调用一次)
<link rel="stylesheet" href="./style.css">
<head>
- 第二种方式(内部样式表)
- 将样式编写到head中的style标签里
然后通过CSS的选择器来选中元素并为其设置各种样式
可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用
- 内部样式表更加方便对样式进行复用
- 问题:
我们的内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用
<style>
p{
color: green;
font-size: 50px;
}
style>
head>
<body>
- 第一种方式(内联样式,行内样式):
由于后续维护困难,基本不使用
- 在标签内部通过style属性来设置元素的样式
- 问题:
使用内联样式,样式只能对一个标签生效,
如果希望影响到多个元素必须在每一个元素中都复制一遍
并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便
- 注意:开发时绝对不要使用内联样式
<p style="color:red; font-size: 60px;">少小离家老大回,乡音无改鬓毛衰p>
<p style="color: red; font-size: 60px;">今天天气真不错!p>
<p>落霞与孤鹜齐飞,秋水共长天一色p>
<p>少小离家老大回,乡音无改鬓毛衰p>
body>
3.2 选择器
3.2.1 常用选择器
<head>
<style>
- 将所有的段落设置为红色(字体)
(1)元素选择器
作用:根据标签名来选中指定的元素
语法:标签名{}
例子:p{} h1{} div{}
/* p{
color: red;
}
h1{
color: green;
} */
将儿童相见不相识设置红色
(2)id选择器
作用:根据元素的id属性值选中一个元素
语法:#id属性值{}
例子:#box{} #red{}
/* #red{
color: red;
}*/
将 秋水... 和 落霞... 设置为蓝色
(3)类选择器
作用:根据元素的class属性值选中一组元素
语法:.class属性值
class 是一个标签的属性,它和id类似,不同的是class可以重复使用
可以通过class属性来为元素分组
可以同时为一个元素指定多个class属性
/*
.blue{
color: blue;
}
*/
/*
.abc{
font-size: 20px;
}
*/
(4)通配选择器
作用:选中页面中的所有元素
语法: *
*{
color: red;
}
style>
head>
<body>
<h1 class="blue abc">我是标题h1>
<p>少小离家老大回p>
<p>乡音无改鬓毛衰p>
<p id="red">儿童相见不相识p>
<p>笑问客从何处来p>
<p class="blue">秋水共长天一色p>
<p class="blue abc">落霞与孤鹜齐飞p>
body>
html>
3.2.2 复合选择器
<head>
<style>
/* 将class为red的div字体大小设置为30px */
- 交集选择器(且and)
作用:选中同时复合多个条件的元素
语法:选择器1选择器2选择器3选择器n{}
注意点:
交集选择器中如果有元素选择器,必须使用元素选择器开头
/*
.连接
div.red{
font-size: 30px;
}
.a.b.c{
color: blue
}
*/
/* div#box1{} //可以这么写,但没必要,id本来就是唯一的,找到box1就相当于找到名为box1的div */
- 选择器分组(并集选择器)(或or)
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3,选择器n{}
#b1,.p1,h1,span,div.red{}
/*
,连接
h1, span{
color: green
}
*/
style>
head>
<body>
<div class="red">我是divdiv>
<p class="red">我是p元素p>
<div class="red2 a b c">我是div2div>
<h1>标题h1>
<span>哈哈span>
body>
3.2.3 关系选择器
- 父元素
- 直接包含子元素的元素叫做父元素
- 子元素
- 直接被父元素包含的元素是子元素
- 祖先元素
- 直接或间接包含后代元素的元素叫做祖先元素
- 一个元素的父元素也是它的祖先元素
- 后代元素
- 直接或间接被祖先元素包含的元素叫做后代元素
- 子元素也是后代元素
- 兄弟元素
- 拥有相同父元素的元素是兄弟元素
<head>
/*
为div的子元素span设置一个字体颜色红色
(为div直接包含的span设置一个字体颜色)
*/
- 子元素选择器
作用:选中指定父元素的指定子元素
语法:父元素 > 子元素
/*
div.box > span{
color: orange;
}
*/
- 后代元素选择器:
作用:选中指定元素内的指定后代元素
语法:祖先 后代
/*
div span{
color: skyblue
}
div > p > span{
color: red;
}
*/
- 兄弟选择器(只能选弟弟,选不了哥哥)
(1)选择下一个兄弟
语法:前一个 + 下一个
/*
p + span{
color: red;
}
*/
(2) 选择下边所有的兄弟
语法:兄 ~ 弟
/*
p ~ span{
color: red;
}
*/
style>
head>
<body>
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的spanspan>
p>
<div>div>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
div>
<span>
我是div外的span
span>
body>
3.2.4 属性选择器
<head>
<style>
[属性名] 选择含有指定属性的元素
[属性名=属性值] 选择含有指定属性和属性值的元素(一定要一整个属性值一模一样)
[属性名^=属性值] 选择属性值以指定值开头的元素
[属性名$=属性值] 选择属性值以指定值结尾的元素
[属性名*=属性值] 选择属性值中含有某值的元素的元素(属性值出现过就可以,比如指定c,而abc中出现c就行)
*/
/* p[title]{ */
/* p[title=abc]{ */
/* p[title^=abc]{ */
/* p[title$=abc]{ */
/*
p[title*=e]{
color: orange;
}
*/
style>
head>
<body>
<p title="abc">少小离家老大回p>
<p title="abcdef">乡音无改鬓毛衰p>
<p title="helloabc">儿童相见不相识p>
<p>笑问客从何处来p>
<p>秋水共长天一色p>
<p>落霞与孤鹜齐飞p>
body>
3.2.5 伪类选择器
<head>
/*
将ul里的第一个li设置为红色
*/
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素...
- 伪类一般情况下都是使用:开头
- 对所有元素进行排序(所有孩子一起排)
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个子元素
:only-child() 没有兄弟姐妹的子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素
- 对某一类元素进行排序(儿子和女儿分开排)
:first-of-type
:last-of-type
:nth-of-type()
:only-of-type 没有兄弟姐妹的子元素为特定类型的子元素
- :not() 否定伪类
- 将符合条件的元素从选择器中去除
- 如 apple:not(.small)
- :empty 没有子元素的元素
/*
ul > li :first-child{
color: red;
}
ul > li :last-child{
color: red;
}
ul > li :nth-child(2n+1){ //或2n+1改为odd,作用是奇数
color: red;
}
ul > li :nth-child(2n){ //或2n改为even,作用是偶数
color: red;
}
ul > li :first-of-type{
color: red;
}
ul > li :not(:nth-of-type(3)){
color: yellowgreen;
}
*/
style>
head>
<body>
<ul>
<span>我是一个spanspan>
<li>第零个li>
<li>第一个li>
<li>第二个li>
<li>第三个li>
<li>第四个li>
<li>第五个li>
ul>
body>
3.2.6 超链接的伪类
<head>
<style>
p.hh,abc.aaa{
color:red;
font: size 60px;
}
a:link{
color:orange;
}
a:visited{
color:purple;
}
a:hover{
color:green;
}
a:active{
color:yellow;
}
style>
head>
<body>
<a href="http://www.baidu.com">百度链接a>
<a href="http://www.bilibili.com">百度链接a>
body>
3.2.7 伪元素选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
p{
font-size: 20px;
}
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用 :: 开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
before和after加上的内容无法被选中
::before 元素的开始(第一个元素的前一个位置)
::after 元素的最后(最后一个元素的后一个位置)
- before 和 after 必须结合content属性来使用
/*
p::first-letter{
font-size: 50px;
}
p::first-line{
background-color: yellow;
}
p::selection{
background-color: greenyellow;
}
div::before{ //在最前面加上abc
content: 'abc';
color: red;
}
div::after{ //在最后面加上haha
content: 'haha';
color: blue;
}
//在前后加上引号
div::before{
content: '『';
}
*/
div::after{
content: '』';
}
style>
head>
<body>
<div>Hello Hello How are youdiv>
//vscode中输入lorem会自动出一段文字
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque velit modi veniam nisi veritatis tempore laborum nemo ipsa itaque optio. Id odit consequatur mollitia excepturi, minus saepe nostrum vel porro.
p>
body>
3.3 继承
<head>
<style>
/* body{
font-size: 12px;
} */
-样式的继承,我们为一个元素设置的样式同时也会应用到它的后代元素上
继承是发生在祖先后后代之间的
继承的设计是为了方便我们的开发,
利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
这样只需设置一次即可让所有的元素都具有该样式
注意:并不是所有的样式都会被继承:
比如 背景相关的,布局相关等的这些样式都不会被继承。
p{
color: red;
background-color: orange; //后代不会继承
}
div{
color: yellowgreen
}
style>
head>
<body>
<p>
我是一个p元素
<span>我是p元素中的spanspan>
p>
<span>我是p元素外的spanspan> //不会变色
<div>
我是div
<span>
我是div中的span
<em>我是span中的emem>
span>
div>
body>
3.4 选择器的权重
<head>
<style>
/* #box1{
background-color: orange;
}
div#box1{
background-color: yellow;
} */
.d1{
background-color: purple !important;
}
.red{
background-color: red;
/* font-size: 20px; */
}
/* div,p,span{
background-color:yellowgreen;
} */
样式的冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定
选择器的权重
内联样式 1,0,0,0
id选择器 0,1,0,0
类和伪类选择器 0,0,1,0
元素选择器 0,0,0,1
通配选择器 0,0,0,0
继承的样式 没有优先级(即通配选择器都可以覆盖)
- 比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的),
- 选择器的累加不会超过其最大的数量级,即不会进位,类选择器再高也不会超过id选择器
- 如果优先级计算后相同,此时则优先使用靠下的样式
- 可以在某一个样式的后边添加 !important ,则此时该样式会获取到最高的优先级,甚至超过内联样式,
注意:在开发中这个玩意一定要慎用!
*/
*{
font-size: 50px;
}
div{
font-size: 20px;
}
style>
head>
<body>
<div id="box1" class="red d1 d2 d3 d4" style="background-color: chocolate;">我是一个div <span>我是div中的spanspan>div>
body>
3.5 像素、百分比、em和rem
<head>
<style>
html{
font-size: 30px;
}
.box1{
长度单位:
像素
- 屏幕(显示器)实际上是由一个一个的小点点构成的
- 不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
百分比
- 也可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
em
- em是相对于元素的字体大小来计算的
- 1em = 1 font-size(font-szie默认为16字节,可自行再设置)
- em会根据字体大小的改变而改变
rem
- rem是相对于根元素的字体大小来计算
- 根据的是//{html}中的font-size
*/
width:300px;
height: 100px;
background-color: orange;
}
.box2{
width: 50%;
height: 50%;
background-color:aqua;
}
.box3{
font-size: 50px;
/* width: 10em;
height: 10em; */
width: 10rem;
height: 10rem;
background-color: greenyellow;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
<div class="box3">div>
body>
3.6 RGB
<head>
<style>
.box1{
width: 100px;
height: 100px;
/*
颜色单位:
在CSS中可以直接使用颜色名来设置各种颜色
比如:red、orange、yellow、blue、green ... ...
但是在css中直接使用颜色名是非常的不方便
RGB值:
- RGB通过三种颜色的不同浓度来调配出不同的颜色
- R red,G green ,B blue
- 每一种颜色的范围在 0 - 255 (0% - 100%) 之间
- 语法:RGB(红色,绿色,蓝色)
RGBA:
- 就是在rgb的基础上增加了一个a表示不透明度
- 需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
十六进制的RGB值:
- 语法:#红色绿色蓝色
- 颜色浓度通过 00-ff
- 如果颜色两位两位重复可以进行简写
#aabbcc --> #abc
HSL值 HSLA值
H 色相 0 - 360,选择主色调,一个色环
S 饱和度 颜色的浓度 0% - 100%
L 亮度 颜色的亮度 0% - 100%
同样可以加a
*/
background-color: red;
background-color: rgb(255, 0, 0);
background-color: rgb(0, 255, 0);
background-color: rgb(0, 0, 255);
background-color: rgb(255,255,255);
background-color: rgb(106,153,85);
background-color: rgba(106,153,85,.5);
background-color: #ff0000;
background-color: #ffff00;
background-color: #ff0;
background-color: #bbffaa;
background-color: #9CDCFE;
background-color: rgb(254, 156, 156);
background-color: hsla(98, 48%, 40%, 0.658);
}
style>
head>
<body>
<div class="box1">div>
body>
四、layout(网页布局)
4.1 文档流
<head>
<style>
.box1{
width: 100px;
background-color: yellow;
}
.box2{
width: 100px;
background-color: red;
}
span{
background-color: #bfa;
}
style>
head>
<body>
文档流(normal flow)
- 网页是一个多层的结构,一层叠着一层
- 通过CSS可以分别为每一层来设置样式
- 作为用户来讲只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础
我们所创建的元素默认都是在文档流中进行排列
- 对于我们来元素主要有两个状态
在文档流中
不在文档流中(脱离文档流)
- 元素在文档流中有什么特点:
- 块元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满。默认宽度是Body宽度)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下所有的行内元素
则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
<div class="box1">我是div1div>
<div class="box2">我是div2div>
<span>我是span1span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
<span>我是span2span>
body>
html>
4.2 盒子
4.2.1 盒子模型和边框
<head>
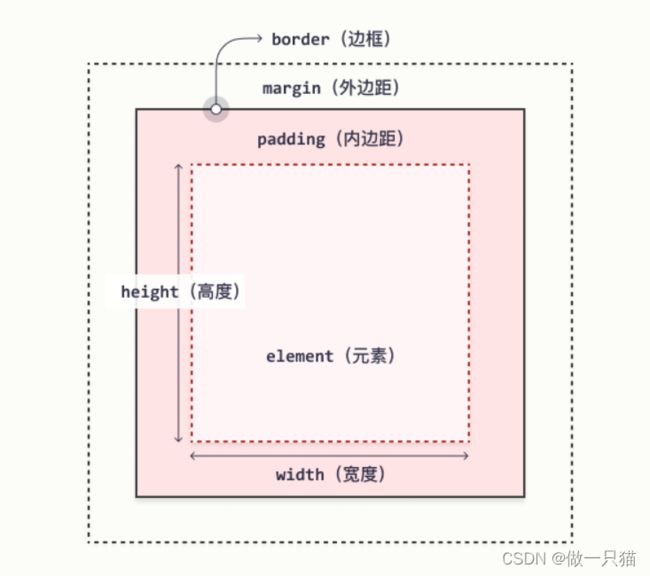
- 盒模型、盒子模型、框模型(box model)
- CSS将页面中的所有元素都设置为了一个矩形的盒子
- 将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
- 每一个盒子都由一下几个部分组成:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)
<style>
.box1{
/*
内容区(content),元素中的所有的子元素和文本内容都在内容区中排列
内容区的大小由width 和 height两个属性来设置
width 设置内容区的宽度
height 设置内容区的高度
*/
width: 200px;
height: 200px;
background-color: #bfa;
/*
边框(border),边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部
边框的大小会影响到整个盒子的大小
要设置边框,需要至少设置三个样式:
边框的宽度 border-width
边框的颜色 border-color
边框的样式 border-style(实线或虚线)
*/
/*
border-width: 10px;
默认值,一般是3px,所以不写width也可以
border-width: 10px 20px 30px 40px; 上右下左的边框宽度(顺时针)
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:全部
border-top-width;
border-right-width;
border-bottom-width;
border-left-width;
*/
/*
border-color: orange red yellow green; //同width
不指定color,默认使用color的颜色值
*/
/*
border-stytle 指定边框的样式,没有默认值,必须指定
solid 实线
dotted 点状虚线
dashed 虚线
double 双线
border-style: solid dotted dashed double
*/
/*
简写属性,同时设置所有相关样式,且属性没有顺序要求
border: 10px orange solid;
border-top: 10px orange solid;
border-right: none; //去除单边
*/
border-width: 10px;
border-color: red;
border-style: solid; //实线
}
style>
head>
<body>
<div class="box1">div>
body>
4.2.2 内边距
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
/*
内边距(padding)
- 内容区和边框之间的距离是内边距
- 一共有四个方向的内边距:
padding-top
padding-right
padding-bottom
padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 增加inner块,将内容写到inner块中,与内边距作区分
一共盒子的可见框的大小,由内容区 内边距 和 边框共同决定,
所以在计算盒子大小时,需要将这三个区域加到一起计算
*/
/*
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 100px;
*/
/*
padding 内边距的简写属性,可以同时指定四个方向的内边距
规则和border-width 一样
*/
padding: 10px 20px 30px 40px;
padding: 10px 20px 30px ;
padding: 10px 20px ;
padding: 10px ;
}
.inner{
width: 100%; //充满的是内容区
height: 100%;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">
<div class="inner">div>
div>
body>
4.2.3 外边距
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px red solid;
/*
外边距(margin)
- 外边距不会影响盒子可见框的大小
- 但是外边距会影响盒子的位置
- 一共有四个方向的外边距:
margin-top
- 上外边距,设置一个正值,元素会向下移动
margin-right
- 默认情况下设置margin-right不会产生任何效果
margin-bottom
- 下外边距,设置一个正值,其下边的元素会向下移动
margin-left
- 左外边距,设置一个正值,元素会向右移动
- margin也可以设置负值,如果是负值则元素会向相反的方向移动(往页面外,或者两块重叠)
- 元素在页面中是按照自左向右的顺序排列的,
所以默认情况下如果我们设置的左和上外边距则会移动元素自身
而设置下和右外边距会移动其他元素
- margin的简写属性
margin 可以同时设置四个方向的外边距 ,用法和padding一样
- margin会影响到盒子实际占用空间
*/
/* margin-top: 100px;
margin-left: 100px;
margin-bottom: 100px; */
/* margin-bottom: 100px; */
/* margin-top: -100px; */
/* margin-left: -100px; */
/* margin-bottom: -100px; */
/* margin-right: 0px; */
margin: 100px;
}
.box2{
width: 220px;
height: 220px;
background-color: yellow
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
4.2.4 盒子的水平布局
<head>
<style>
.outer{
width: 800px;
height: 200px;
border: 10px red solid;
}
.inner{
/* width: auto; width的值默认就是auto*/
width: 200px;
height: 200px;
background-color: #bfa;
margin-right: auto;
margin-left: auto;
/* margin-left: 100px;
margin-right: 400px */
/*
元素的水平方向的布局:
元素在其父元素中水平方向的位置由以下几个属性共同决定“
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素内容区的宽度 (必须满足)
0 + 0 + 0 + 200 + 0 + 0 + 0 = 800
0 + 0 + 0 + 200 + 0 + 0 + 600 = 800
100 + 0 + 0 + 200 + 0 + 0 + 500 = 800
- 以上等式必须满足,如果相加结果使等式不成立,则称为过度约束,则等式会自动调整
- 调整的情况:
- 如果这七个值中没有设置为 auto 的情况,则浏览器会自动调整margin-right值以使等式满足
- 这七个值中有三个值和设置为auto
width
margin-left
maring-right
- 如果某个值为auto,则会自动调整为auto的那个值以使等式成立
0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 800
0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600
200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400
auto + 0 + 0 + 200 + 0 + 0 + 200 = 800 auto = 400
auto + 0 + 0 + 200 + 0 + 0 + auto = 800 auto = 300
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:xxxpx;
margin:0 auto; //上下为0,左右auto
- 如果width超过父元素宽度,margin-right会变为负值确保上述等式成立
*/
}
style>
head>
<body>
<div class="outer">
<div class="inner">div>
div>
body>
4.2.5 盒子的垂直布局
<head>
<style>
.outer{
background-color: #bfa;
height: 600px;
/*
如果不设置高度,父元素的高度会被内容撑开
*/
}
.inner{
width: 100px;
background-color: yellow;
height: 100px;
margin-bottom: 100px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
/*
子元素是在父元素的内容区中排列的,
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用 overflow 属性来设置父元素如何处理溢出的子元素
overfolow可选值:
visible 默认值 子元素会从父元素中溢出,在父元素外部的位置显示
hidden 溢出内容将会被裁剪不会显示
scroll 生成两个滚动条,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
overflow-x: //单独对x进行控制
overflow-y:
*/
overflow: auto;
}
.box2{
width: 100px;
height: 400px;
background-color: orange;
}
style>
head>
<body>
<div class="box1">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。 这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。 我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上。
div>
body>
html>
4.2.6 外边距的重叠
<head>
<style>
.box1 , .box2{
width: 200px;
height: 200px;
font-size: 100px;
}
/*
垂直外边距的重叠(折叠)
- 相邻的垂直方向外边距会发生重叠现象
- 兄弟元素
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
- 特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
- 兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理
- 父子元素
- 父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
- 父子外边距的折叠会影响到页面的布局,必须要进行处理
*/
.box1{
background-color: #bfa;
/* 设置一个下外边距 */
margin-bottom: 100px;
}
.box2{
background-color: orange;
/* 设置一个上外边距 */
margin-top: 100px;
}
.box3{
width: 200px;
height: 200px;
background-color: #bfa;
/* padding-top: 100px; 内边框会撑大整个盒子,所以要把height改为100px*/
/* border-top: 1px #bfa solid; 加个边框隔开两个外边框,
并把height改为199px margin-top改为99px*/
}
.box4{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}
style>
head>
<body>
<div class="box3">
<div class="box4">div>
div>
body>
4.2.7 行内元素的盒模型
<head>
<style>
.s1{
background-color: yellow;
/*
行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但垂直方向padding不会影响页面的布局(即会发生重叠情况)
- 行内元素可以设置border,但垂直方向的border不会影响页面的布局
- 行内元素可以设置margin,但垂直方向的margin不会影响布局
*/
/* width: 100px;
height: 100px; */
/* padding: 100px; */
/* border: 100px solid red; */
margin: 100px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
a{
/*
display 用来设置元素显示的类型
可选值:
inline 将元素设置为行内元素
block 将元素设置为块元素
inline-block 将元素设置为行内块元素
行内块,既可以设置宽度和高度又不会独占一行
实际中比较少用
table 将元素设置为一个表格
none 元素不在页面中显示(不占据页面的位置,如 下拉菜单)
visibility 用来设置元素的显示状态
可选值:
visible 默认值,元素在页面中正常显示
hidden 元素在页面中隐藏 不显示,但是依然占据页面的位置(相当于隐身,但仍有实体)
*/
display: block;
visibility: hidden;
width: 100px;
height: 100px;
background-color: orange;
}
style>
head>
<body>
<a href="javascript:;">超链接a>
<a href="javascript:;">超链接a>
<span class="s1">我是spanspan>
<span class="s1">我是spanspan>
<div class="box1">div>
body>
4.2.8 浏览器的默认样式
<head>
<link rel="stylesheet" href="./css/normalize.css">
<style>
/*
默认样式:
- 通常情况,浏览器都会为元素设置一些默认样式
- 默认样式的存在会影响到页面的布局,
通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)
*/
/*可以自行手动去除样式,但是这样做很慢,一般直接引入重置样式表*/
/* body{
margin: 0;
}
p{
margin: 0;
}
ul{
margin: 0;
padding: 0;
/* 去除项目符号 * /
list-style:none;
} */
/* *{
margin: 0;
padding: 0;
} */
.box1{
width: 100px;
height: 100px;
border: 1px solid black;
}
style>
head>
<body>
<div class="box1">div>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
ul>
body>
4.2.9 练习 * 3
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片列表title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* 设置body的背景颜色 */
body{
background-color: antiquewhite
}
/* 设置外部ul的样式 */
.img-list{
/* 设置ul的宽度 */
width: 190px;
/* 设置ul的高度 */
height: 470px;
/* 裁剪溢出的内容 */
overflow: hidden;
/* 使ul在页面中居中(实际示例中不需要这么写) */
margin: 50px auto;
background-color: #F4F4F4;
}
/* 设置li的位置 */
.img-list li:not(:last-child){
margin-bottom: 9px;
}
/* 设置图片的大小 */
.img-list img{
width: 100%;
}
style>
head>
<body>
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="./img/01/1.jpg" alt="">
a>
li>
<li>
<a href="javascript:;">
<img src="./img/01/2.jpg" alt="">
a>
li>
<li>
<a href="javascript:;">
<img src="./img/01/3.jpg" alt="">
a>
li>
ul>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>京东的左侧导航title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* 设置body */
body{
/* 设置一个网页的背景,以使我们方便查看 */
background-color: #bfa;
}
/* 设置菜单外部容器 */
.left-nav{
/* 设置宽度 */
width: 190px;
/* 设置高度 */
height: 450px;
/* 设置padding */
padding: 10px 0;
/* 设置一个背景颜色 */
background-color: #fff;
margin: 50px auto;
}
/* 设置菜单内部的item */
.left-nav .item{
height: 25px;
/* 要让一个文字在父元素中垂直居中,只需将父元素的line-height设置为一个和父元素height一样的值 */
line-height: 25px;
/* 设置item的左内边距,将文字向内移动 */
padding-left: 18px;
/* 设置字体大小 */
font-size: 12px;
}
/* 设置/的距离 */
.item .line{
padding: 0 2px;
}
/* 为item设置一个鼠标移入的状态 */
.item:hover{
background-color: #d9d9d9;
}
/* 设置超链接的样式 */
.item a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体的颜色 */
color: #333;
/* 去除下划线 */
text-decoration: none;
}
/* 设置超链接的hover的样式 */
.item a:hover{
color: #c81623;
}
style>
head>
<body>
<nav class="left-nav">
<div class="item">
<a href="#">家用电器a>
div>
<div class="item">
<a href="#">手机a><span class='line'>/span><a href="#">运营商a><span class='line'>/span><a href="#">数码a>
div>
<div class="item">
<a href="#">电脑a><span class='line'>/span><a href="#">办公a>
div>
<div class="item">
<a href="#">家居a><span class='line'>/span><a href="#">家具a><span class='line'>/span><a href="#">家装a><span class='line'>/span><a href="#">厨具a>
div>
<div class="item">
<a href="#">男装a><span class='line'>/span><a href="#">女装a><span class='line'>/span><a href="#">童装a><span class='line'>/span><a href="#">内衣a>
div>
<div class="item">
<a href="#">美妆a><span class='line'>/span><a href="#">个护清洁a><span class='line'>/span><a href="#">宠物a>
div>
<div class="item">
<a href="#">女鞋a><span class='line'>/span><a href="#">箱包a><span class='line'>/span><a href="#">钟表a><span class='line'>/span><a href="#">珠宝a>
div>
<div class="item">
<a href="#">男鞋a><span class='line'>/span><a href="#">运动a><span class='line'>/span><a href="#">户外a>
div>
<div class="item">
<a href="#">房产a><span class='line'>/span><a href="#">汽车a><span class='line'>/span><a href="#">汽车用品a>
div>
<div class="item">
<a href="#">母婴a><span class='line'>/span><a href="#">玩具乐器a>
div>
<div class="item">
<a href="#">食品a><span class='line'>/span><a href="#">酒类a><span class='line'>/span><a href="#">生鲜a><span class='line'>/span><a href="#">特产a>
div>
<div class="item">
<a href="#">艺术a><span class='line'>/span><a href="#">礼品鲜花a><span class='line'>/span><a href="#">农资绿植a>
div>
<div class="item">
<a href="#">医药保健a><span class='line'>/span><a href="#">计生情趣a>
div>
<div class="item">
<a href="#">图书a><span class='line'>/span><a href="#">文娱a><span class='line'>/span><a href="#">电子书a>
div>
<div class="item">
<a href="#">机票a><span class='line'>/span><a href="#">酒店a><span class='line'>/span><a href="#">旅游a><span class='line'>/span><a href="#">生活a>
div>
<div class="item">
<a href="#">理财a><span class='line'>/span><a href="#">众筹a><span class='line'>/span><a href="#">白条a><span class='line'>/span><a href="#">保险a>
div>
<div class="item">
<a href="#">安装a><span class='line'>/span><a href="#">维修a><span class='line'>/span><a href="#">清洗a><span class='line'>/span><a href="#">二手a>
div>
<div class="item">
<a href="#">工业品a>
div>
nav>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>网易的新闻列表title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/* body{
background-color: #bfa;
} */
a{
/* 去除下划线 */
text-decoration: none;
}
/* 设置容器的样式 */
.news-wrapper{
/* 设置宽度 */
width: 300px;
/* 设置高度 */
height: 357px;
/*设置居中 */
margin: 50px auto;
/* 设置背景颜色,显示轮廓 */
background-color: #fff;
/* 设置上边框 */
border-top: 1px solid #ddd;
}
/* 设置news-title */
.news-title{
/* 为了边框和文字宽度一致,需要将h2转换为行内块元素 */
display: inline-block;
/* 设置高度 */
height: 30px;
/* 设置上边框 */
border-top: 1px red solid;
/* 通过margin-top将h2上移,盖住上边框 */
margin-top: -1px;
padding-top: 10px;
}
/* 设置title中超链接的样式 */
.news-title a{
/* 设置颜色 */
color: #40406B;
/* 设置文字的加粗效果 */
font-weight: bold;
}
/* 设置图片容器的高度 */
.news-img{
height: 150px;
}
/* 设置图片的文字效果 */
.news-img .img-title{
/* 向上移动文字 */
margin-top: -30px;
/* 设置字体颜色 */
color: #fff;
/* 设置加粗 */
font-weight: bold;
/* 设置padding */
padding-left: 30px;
}
/* 设置新闻列表 */
.news-list{
/* 设置上外边距 */
margin-top: 20px;
/* 设置左侧的padding */
/* padding-left: 14px; */
/* 设置项目符号 */
/* list-style: square; */
}
/* 设置li */
.news-list li{
/*设置下外边距 */
margin-bottom: 17px;
}
/* 通过before伪元素,来为每一个li添加项目符号 */
.news-list li::before{
content: '■';
color: rgb(218, 218, 218);
font-size: 12px;
margin-right: 4px;
}
/* 设置li中文字 */
.news-list li a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color: #666;
}
/* 设置超链接的鼠标移入的样式 */
.news-list li a:hover{
color: red;
}
style>
head>
<body>
<div class="news-wrapper">
<h2 class="news-title">
<a href="#">体育a>
h2>
<div class="news-img">
<a href="#">
<img src="./img/03/1.jpeg" alt="费德勒">
<h3 class="img-title">
费德勒首负迪米 扶额头不满发挥
h3>
a>
div>
<ul class="news-list">
<li>
<a href="#">乔治:我爱LA 喜欢和LBJ一起打球a>
li>
<li>
<a href="#">格林:3年前降薪就在等KD 特制T恤嘲讽LBJa>
li>
<li>
<a href="#">塔克4000双鞋让保罗羡慕嫉妒 乔丹被震惊a>
li>
<li>
<a href="#">CBA下季新赛制:常规赛4组循环 增至46轮a>
li>
ul>
div>
body>
html>
4.2.10 盒子的尺寸
<head>
<style>
.box1{
width: 100px;
height: 100px;
background-color: #bfa;
padding: 10px;
border: 10px red solid;
/*
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box 默认值,宽度和高度用来设置内容区的大小
border-box 宽度和高度用来设置整个盒子可见框的大小
width 和 height 指的是内容区 和 内边距 和 边框的总大小
*/
box-sizing: border-box;
}
style>
head>
<body>
<div class="box1">div>
body>
4.2.11 阴影、轮廓和圆角
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
/* box-shadow 用来设置元素的阴影效果,阴影不会影响页面布局
第一个值 水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值 阴影的模糊半径
第四个值 阴影的颜色
*/
box-shadow: 0px 0px 50px rgba(0, 0, 0, .3) ;
}
/*
outline 用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同的点,但轮廓不会影响页面布局,即不会将其他块挤掉,而会覆盖
*/
/* .box1:hover{
outline: 10px red solid;
} */
.box2{
width: 200px;
height: 200px;
background-color: orange;
/* border-radius: 用来设置圆角 圆角设置的圆的半径大小*/
/* border-top-left-radius: */
/* border-top-right-radius */
/* border-bottom-left-radius: */
/* border-bottom-right-radius: */
/* border-top-left-radius:50px 100px; */
/*
border-radius 可以分别指定四个角的圆角
四个值 左上 右上 右下 左下
三个值 左上 右上/左下 右下
两个个值 左上/右下 右上/左下
*/
/* border-radius: 20px / 40px; */
/* 将元素设置为一个圆形(前提是原先得是个正方形) */
border-radius: 50%;
}
style>
head>
<body>
<div class="box2">div>
body>
4.3 浮点
4.3.1 浮点简介
<head>
<style>
.box1{
width: 400px;
height: 200px;
background-color: #bfa;
/*
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用 float 属性来设置于元素的浮动
可选值:
none 默认值 ,元素不浮动
left 元素向左浮动
right 元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立(故㘝位置足够,块可以同行)
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流中的元素会自动向上移动
浮动的特点:
1、浮动元素会完全脱离文档流,不再占据文档流中的位置
2、设置浮动以后元素会向父元素的左侧或右侧移动,
3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,
通过浮动可以制作一些水平方向的布局
*/
float: left;
}
.box2{
width: 400px;
height: 200px;
background-color: orange;
float: left;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
float: right;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
4.3.2 浮点特点
<head>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 100px;
height: 100px;
background-color: #bfa;
/*
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,
所以我们可以利用浮动来设置文字环绕图片的效果
*/
float: left;
}
.box2{
background-color: yellowgreen;
/*
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
脱离文档流的特点:
块元素:
1、块元素不在独占页面的一行
2、脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流以后会变成块元素,特点和块元素一样
脱离文档流以后,不需要再区分块和行内了
*/
float: left;
}
.box3{
background-color: orange
}
.s1{
float: left;
width: 200px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<span class="s1">我是一个spanspan>
body>
4.3.3 网页布局
<head>
<style>
header, main, footer{
width: 1000px;
margin: 0 auto;
}
/* 设置头部 */
header{
height: 150px;
background-color: silver;
}
/* 设置主体 */
main{
height: 500px;
background-color: #bfa;
margin: 10px auto;
}
nav, article, aside{
float: left;
height: 100%;
}
/* 设置左侧的导航 */
nav{
width: 200px;
background-color: yellow;
}
/* 设置中间的内容 */
article{
width: 580px;
background-color: orange;
margin: 0 10px;
}
/* 设置右侧的内容 */
aside{
width: 200px;
background-color: pink;
}
/* 设置底部 */
footer{
height: 150px;
background-color: tomato;
}
style>
head>
<body>
<header>header>
<main>
<nav>nav>
<article>article>
<aside>aside>
main>
<footer>footer>
body>
4.3.4 高度塌陷的问题
<head>
<style>
.outer{
border: 10px red solid;
/*
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
*/
/*
BFC(Block Formatting Context) 块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
- 元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFC的元素子元素和父元素外边距不会重叠
3.开启BFC的元素可以包含浮动的子元素
- 可以通过一些特殊方式来开启元素的BFC:
1、设置元素的浮动(不推荐)
2、将元素设置为行内块元素(不推荐)
3、将元素的overflow设置为一个非visible的值
- 常用的方式 为元素设置 overflow:hidden 开启其BFC 以使其可以包含浮动元素
*/
/* float: left; */
/* display: inline-block; */
overflow: hidden;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
style>
head>
<body>
<div class="outer">
<div class="inner">div>
div>
<div style="width: 200px;height: 200px;background-color:yellow;">div>
body>
4.3.5 BFC
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
/* float: left; */
overflow: hidden;
}
//本来box2会因为box的float而移到box1旁边,box2中加上overfolow就不会了
.box2{
width: 200px;
height: 200px;
background-color: orange;
overflow: hidden;
}
//box1是box3的父元素,会由于子元素box3的margin而移动,box1中加上overflow之后就不会了
.box3{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;
}
style>
head>
<body>
<div class="box1">
<div class="box3">div>
div>
body>
4.3.6 clear
<head>
<style>
div{
font-size: 50px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
float: left;
}
.box2{
width: 400px;
height: 150px;
background-color: #ff0;
float: right;
}
.box3{
width: 200px;
height: 200px;
background-color: orange;
/*
由于box1的浮动,导致box3位置上移
也就是box3受到了box1浮动的影响,位置发生了改变
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,
可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
- 作用:清除浮动元素对当前元素所产生的影响
- 可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
*/
clear: both;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
body>
4.3.7 高度塌陷的最终解决方案
<head>
<style>
.box1{
border: 10px red solid;
/* overflow: hidden; */
}
.box2{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
.box3{
clear: both;
}
//加上清除浮动影响box3,使得box3有一个上外边距,所以它可以随box2的变化而变化,相当于box2包了一层box3的皮,把box1撑开
//但用box3就是在用html去解决css的问题
//用伪元素作为css解决问题的方法,原理类似上述方法
.box1::after{
content: '';
display: block; //after变为块元素顶开box1
clear: both;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
4.3.8 clearfix
<head>
<style>
//本例是外边框问题的解决,但clearfix可同时解决外边框重叠问题和高度塌陷问题
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
/* .box1::before{
content: '';
display: table;
} */
.box2{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}
/* clearfix 这个样式可以同时解决高度塌陷和外边距重叠的问题,当你在遇到这些问题时,直接使用clearfix这个类即可 */
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
style>
head>
<body>
<div class="box1 clearfix">
<div class="box2">div>
div>
body>
4.4 定位
4.4.1 定位简介和相对定位
<head>
<style>
body{
font-size: 60px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 200px;
height: 200px;
background-color: orange;
/*
定位(position)
- 定位是一种更加高级的布局手段
- 通过定位可以将元素摆放到页面的任意位置
- 使用position属性来设置定位
可选值:
static 默认值,元素是静止的没有开启定位
relative 开启元素的相对定位
absolute 开启元素的绝对定位
fixed 开启元素的固定定位
sticky 开启元素的粘滞定位
- 相对定位:
- 当元素的position属性值设置为relative时则开启了元素的相对定位
- 相对定位的特点:
1.元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化
2.相对定位是参照于元素在文档流中的位置进行定位的(就是框原来的位置)
3.相对定位会提升元素的层级
4.相对定位不会使元素脱离文档流
5.相对定位不会改变元素的性质块还是块,行内还是行内
- 偏移量(offset)
- 当元素开启了定位以后,可以通过偏移量来设置元素的位置
top
- 定位元素和定位位置上边的距离
bottom
- 定位元素和定位位置下边的距离
- 定位元素垂直方向的位置由top和bottom两个属性来控制
通常情况下我们只会使用其中一
- top值越大,定位元素越向下移动
- bottom值越大,定位元素越向上移动
left
- 定位元素和定位位置的左侧距离
right
- 定位元素和定位位置的右侧距离
- 定位元素水平方向的位置由left和right两个属性控制
通常情况下只会使用一个
- left越大元素越靠右
- right越大元素越靠左
*/
position: relative;
left: 100px;
top: -200px;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
body>
4.4.2 绝对定位
<head>
<style>
body{
font-size: 60px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 200px;
height: 200px;
background-color: orange;
/*
绝对定位
- 当元素的position属性值设置为absolute时,则开启了元素的绝对定位
- 绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量元素的位置不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
4.绝对定位会使元素提升一个层级
5.绝对定位元素是相对于其包含块进行定位的
包含块( containing block )
- 正常情况下:
包含块就是离当前元素最近的祖先块元素
hello
- 绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素,
如果所有的祖先元素都没有开启定位则根元素就是它的包含块
- html(根元素、初始包含块)
*/
position: absolute;
/* left: 0;
top: 0; */
bottom: 0;
right: 0;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
.box4{
width: 400px;
height: 400px;
background-color: tomato;
position: relative;
}
.box5{
width: 300px;
height: 300px;
background-color: aliceblue;
/* position: relative; */
}
style>
head>
<body>
<div class="box1">1div>
<div class="box4">
4
<div class="box5">
5
<div class="box2">2div>
div>
div>
<div class="box3">3div>
body>
4.4.3 固定定位
<head>
<style>
body{
font-size: 60px;
height: 2000px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 200px;
height: 200px;
background-color: orange;
/*
固定定位:
- 将元素的position属性设置为fixed则开启了元素的固定定位
- 固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是固定定位永远参照于浏览器的视口进行定位
固定定位的元素不会随网页的滚动条滚动(一直在一个位置,比如广告)
*/
position: fixed;
left: 0;
top: 0;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
.box4{
width: 400px;
height: 400px;
background-color: tomato;
}
.box5{
width: 300px;
height: 300px;
background-color: aliceblue;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box4">
4
<div class="box5">
5
<div class="box2">2div>
div>
div>
<div class="box3">3div>
body>
4.4.4 粘滞定位
<head>
<style>
body{
height: 3000px;
}
/* 设置nav的大小 */
.nav{
/* 设置宽度和高度 */
width: 1210px;
height: 48px;
/* 设置背景颜色 */
background-color: #E8E7E3;
margin:100px auto;
/*
粘滞定位
- 当元素的position属性设置为sticky时则开启了元素的粘滞定位
- 粘滞定位和相对定位的特点基本一致,
不同的是粘滞定位可以在元素到达某个位置时将其固定
如导航栏,下拉网页条会随着被拖动,但最后会粘滞在顶端
*/
position: sticky;
top: 10px;
}
/* 设置nav中li */
.nav li{
/* 设置li向左浮动,已使菜单横向排列 */
float: left;
/* 设置li的高度 */
/* height: 48px; */
/* 将文字在父元素中垂直居中 */
line-height: 48px;
}
/* 设置a的样式 */
.nav a{
/* 将a转换为块元素 */
display: block;
/* 去除下划线 */
text-decoration: none;
/* 设置字体颜色 */
color: #777777;
/* 修改字体大小 */
font-size: 18px;
padding: 0 39px;
}
.nav li:last-child a{
padding: 0 42px 0 41px;
}
/* 设置鼠标移入的效果 */
.nav a:hover{
background-color: #3F3F3F;
color: #E8E7E3;
}
style>
head>
<body>
<ul class="nav">
<li>
<a href="#">HTML/CSSa>
li>
<li>
<a href="#">Browser Sidea>
li>
<li>
<a href="#">Server Sidea>
li>
<li>
<a href="#">Programminga>
li>
<li>
<a href="#">XMLa>
li>
<li>
<a href="#">Web Buildinga>
li>
<li>
<a href="#">Referencea>
li>
ul>
body>
4.4.5 绝对定位元素的布局
4.4.6 元素的层级
<head>
<style>
body{
font-size: 60px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
position: absolute;
/*
对于开启了定位元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高
元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素
祖先的元素的层级再高也不会盖住后代元素
*/
/* z-index: 3; */
}
.box2{
width: 200px;
height: 200px;
background-color: rgba(255 , 0, 0, .3);
position: absolute;
top: 50px;
left: 50px;
/* z-index: 3; */
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
top: 100px;
left: 100px;
z-index: 3;
}
.box4{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3
<div class="box4">4div>
div>
body>
五、font&background
5.1 字体
<head>
<style>
/*
字体相关的样式
color 用来设置字体颜色
font-size 字体的大小
和font-size相关的单位
em 相当于当前元素的一个font-size
rem 相对于根元素的一个font-size
font-family 字体族(字体的格式)
可选值:
serif 衬线字体(在1上加斜杆和下面一条杆)
sans-serif 非衬线字体
monospace 等宽字体(H和I等宽)
- 指定字体的类别,浏览器会自动使用该类别下的字体
- font-family 可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif
/*
font-face可以将服务器中的字体直接提供给用户去使用
问题:
1.加载速度
2.版权
3.字体格式(设置多个格式,第一个格式不行用第二个)
font-family只是一个建议,建议浏览器去使用这种字体,如果电脑中没有这种字体则不会加载,故不构成版权问题
*/
@font-face {
/* 指定字体的名字 */
font-family:'myfont' ;
/* 服务器中字体的路径 */
//实际运用中顺序是从上到下,第一个src不行用第二个
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
//format告诉浏览器这个是字体格式,可以不写
}
p{
*/
color: blue;
font-size: 40px;
/* font-family: 'Courier New', Courier, monospace; */
//字体格式有特殊符号或空格的,要在左右加上''
font-family: myfont;
}
style>
head>
<body>
<p>
今天天气真不错,Hello Hello How are you!
p>
body>
5.2 图标字体
<head>
li::before{
/*
方法2:通过伪元素来批量设置图标字体
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码
3.设置字体的样式
fab
font-family: 'Font Awesome 5 Brands';
fas
font-family: 'Font Awesome 5 Free';
font-weight: 900;
*/
content: '\f1b0';
/* font-family: 'Font Awesome 5 Brands'; */
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: blue;
margin-right: 10px;
}
head>
<body>
<i class="fas fa-bell" style="font-size:80px; color:red;">i>
<i class="fas fa-bell-slash">i>
<i class="fab fa-accessible-icon">i>
<i class="fas fa-otter" style="font-size: 160px; color:green;">i>
<span class="fas">span>
body>
5.3 阿里字体库
有版权问题,慎商用
到iconfont官网,自行建立项目,选中要用的图标加入购物车并加入到项目中,打包项目下载,将除了demo外的其他所有文件拖到vs code中,之后操作同上
<head>
<style>
i.iconfont{
font-size: 100px;
}
p::before{
content: '\e625';
font-family: 'iconfont';
font-size: 100px;
}
style>
head>
<body>
<i class="iconfont">i>
<i class="iconfont">i>
<i class="iconfont">i>
<i class="iconfont icon-qitalaji">i>
<p>Hellop>
body>
5.4 行高
<head>
<style>
div{
font-size: 50px;
/* 可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中 */
line-height: 200px;
/*
行高(line height)
- 行高指的是文字占有的实际高度(字体本身是这么大,但是周围还有些空白区域也是字体占的高度)
- 可以通过line-height来设置行高
行高可以直接指定一个大小(px em)
也可以直接为行高设置一个整数
如果是一个整数的话,行高将会是字体的指定的倍数
- 行高经常还用来设置文字的行间距
行间距 = 行高 - 字体大小
字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配,所以指定line-height(字体矿的行高)和height(父元素块的高度)的高度一致,就可以达到文字居中的效果
*/
border: 1px red solid;
/* line-height: 1.33; */
/* line-height: 1; */
/* line-height: 10 */
}
style>
head>
<body>
<div>今天天气这不错 Hello hello 今天天气这不错 Hello hello 今天天气这不错 Hello hello 今天天气这不错 Hello hellodiv>
body>
5.5 字体的简写属性
<head>
<style>
div{
border: 1px red solid;
/*
font 可以设置字体相关的所有属性
语法:
font: 字体大小/行高 字体族
行高 可以省略不写 如果不写使用默认值
(写不写都会覆盖掉之前的设置,要么在这里设置,要么把之前的设置移到后面)
*/
/* font-size: 50px;
font-family: 'Times New Roman', Times, serif; */
font-weight: bold;
/* font: 50px/2 微软雅黑, 'Times New Roman', Times, serif; */
/* font: normal normal 50px/2 微软雅黑, 'Times New Roman', Times, serif; */
font: bold italic 50px/2 微软雅黑, 'Times New Roman', Times, serif;
/* font:50px 'Times New Roman', Times, serif;
line-height: 2; */
/* font-size: 50px; */
/* font-weight 字重 字体的加粗
可选值:
normal 默认值 不加粗
bold 加粗
100-900 九个级别(用处不大)
font-style 字体的风格
可选值:
normal 正常的
italic 斜体
*/
/* font-weight: bold; */
/* font-weight: 500;
font-style: italic; */
}
style>
head>
<body>
<div>今天天气真不错 Hello hellodiv>
body>
5.6 文本的水平和垂直对齐
<head>
<style>
div{
width: 800px;
border: 1px red solid;
/*
text-align 文本的水平对齐
可选值:
left 左侧对齐
right 右对齐
center 居中对齐
justify 两端对齐
*/
/* text-align: justify; */
font-size: 50px;
}
span{
font-size: 20px;
border: 1px blue solid;
/*
vertical-align 设置元素垂直对齐的方式
可选值:
baseline 默认值 基线对齐(基线不一定是文字底部,比如o和y,基线在o的底部,而在y的v部分的底部)
top 顶部对齐
bottom 底部对齐
middle 居中对齐
*/
vertical-align:baseline;
}
p{
border: 1px red solid;
}
img{
vertical-align: bottom; //图片的基线是一条图片和文本框之间的缝隙
}
style>
head>
<body>
<div>
今天天气 Helloyx<span>真不错 Hellospan>!
div>
<p>
<img src="./img/an.jpg" alt="">
p>
body>
5.7 行高
<head>
<style>
.box1{
font-size: 50px;
font-family: 微软雅黑;
/*
text-decoration 设置文本修饰
可选值:
none 什么都没有
underline 下划线
line-through 删除线
overline 上划线
*/
/* text-decoration: overline; */
/* text-decoration: underline red dotted; */
}
.box2{
width: 200px;
/*
white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白
*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
style>
head>
<body>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
<div class="box1">
今天天气真不错
div>
body>
5.8 其他的文本样式
<head>
<style>
.box1{
font-size: 50px;
font-family: 微软雅黑;
/*
text-decoration 设置文本修饰
可选值:
none 什么都没有
underline 下划线
overline 上划线
line-through 删除线
*/
/* text-decoration: overline; */
/* text-decoration: underline red dotted; */
}
.box2{
width: 200px;
/*
white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白
eg:(会将下列aa格式包括空白显示出来)
aa
aa
aa
*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; //显示不出来的文字改为添加省略号
}
style>
head>
<body>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
<div class="box1">
今天天气真不错
div>
body>
5.9 京东顶部导航条
<head>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./fa/css/all.css">
<style>
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
body{
/* 设置字体 */
font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;
}
/* 设置外部容器的样式 */
.top-bar-wrapper{
/* 设置宽度 */
width: 100%;
/* 设置背景颜色 */
background-color: #E3E4E5;
height: 30px;
/* 设置行高,没有设置高度 使文字垂直居中 */
line-height: 30px;
/* 设置下边框 */
border-bottom: 1px #ddd solid
}
/* 设置内部容器的样式 */
.top-bar{
/* 固定宽度 */
width: 1190px;
/* 设置水平居中 */
margin: 0 auto;
position: relative;
}
/* 设置字体样式 */
.top-bar a ,
.top-bar span,
.top-bar i{
color: #999;
text-decoration: none;
}
.top-bar a:hover,
.top-bar a.highlight{
color: #f10215;
}
/* 设置location */
.location{
float: left;
}
/* 设置location下的小图标 */
.location .fas{
color: #f10215;
}
/* 设置城市列表的效果 */
.location .city-list{
display: none;
width: 320px;
height: 436px;
background-color: white;
border: 1px solid rgb(204, 204, 204);
/* 设置绝对定位,使其不占据页面的位置 */
position: absolute;
top:31px;
z-index: 999;
box-shadow: 0 2px 2px rgba(0, 0, 0, .2)
}
/* 当鼠标移入到location时,让city-list显示 */
.location:hover .city-list{
display: block;
}
.current-city{
padding: 0 10px;
border: 1px solid transparent;
border-bottom: none;
position: relative;
z-index: 9999;
}
/* 设置current-city的移入的效果 */
.location:hover .current-city{
background-color: white;
border: 1px solid rgb(204, 204, 204);
border-bottom: none;
padding-bottom: 1px;
}
/* 设置shortcut */
.shortcut{
float: right;
}
/* 设置分割线 */
.shortcut .line{
width: 1px;
height: 10px;
background-color: rgb(204, 202, 202);
margin: 12px 12px 0;
}
/* 设置li */
.shortcut li{
float: left;
}
style>
head>
<body>
<div class="top-bar-wrapper">
<div class="top-bar clearfix">
<div class="location">
<div class="current-city">
<i class="fas fa-map-marker-alt">i>
<a href="javascript:;">北京a>
div>
<div class="city-list">
div>
div>
<ul class="shortcut clearfix">
<li>
<a href="javascript:;">你好,请登录a>
<a class="highlight" href="javascript:;">免费注册a>
li>
<li class="line">li>
<li><a href="javascript:;">我的订单a>li>
<li class="line">li>
<li>
<a href="javascript:;">我的京东a>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li><a href="javascript:;">京东会员a>li>
<li class="line">li>
<li>
<a class="highlight" href="javascript:;">企业采购a>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>客户服务span>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>网站导航span>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>手机京东span>
li>
ul>
div>
div>
body>
5.10 背景1
<head>
<style>
.box1{
width: 500px;
height: 500px;
/*
background-color 设置背景颜色
*/
background-color: #bfa;
/*
background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样大,则会直接正常显示
*/
background-image: url("./img/1.png");
/*
background-repeat 用来设置背景的重复方式
可选值:
repeat 默认值 , 背景会沿着x轴 y轴双方向重复
repeat-x 沿着x轴方向重复
repeat-y 沿着y轴方向重复
no-repeat 背景图片不重复
*/
background-repeat: no-repeat;
/*
background-position 用来设置背景图片的位置
设置方式:
通过 top left right bottom center 几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
通过偏移量来指定背景图片的位置:
水平方向的偏移量 垂直方向变量
*/
/* background-position: center; */
background-position: -50px 300px;
}
style>
head>
<body>
<div class="box3">
div>
body>
5.11 背景2
<head>
<style>
.box1{
width: 500px;
height: 500px;
overflow: auto;
background-color: #bfa;
background-image: url("./img/2.jpg");
background-repeat: no-repeat;
background-position: 0 0;
padding: 10px;
/*
设置背景的范围
background-clip 背景图片出现的区域
可选值:
border-box 默认值,背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边距
content-box 背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
可选值:
padding-box 默认值,background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的变量从边框处开始计算
*/
/* background-origin: border-box;
background-clip: content-box; */
/*
background-size 设置背景图片的大小
第一个值表示宽度
第二个值表示高度
- 如果只写一个,则第二个值默认是 auto
cover 图片的比例不变,将元素铺满
contain 图片比例不变,将图片在元素中完整显示
*/
background-size: contain;
/*
background-color
background-image
background-repeat
background-position
background-size
background-origin
background-clip
background-attachment
- backgound 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置
并且该样式没有顺序要求,也没有哪个属性是必须写的
注意:
background-size必须写在background-position的后边,并且使用/隔开
background-position/background-size
background-origin background-clip 两个样式 ,orgin要在clip的前边
*/
}
.box2{
width: 300px;
height: 1000px;
background-image: url('./img/1.png');
background-repeat: no-repeat;
background-position: 100px 100px;
/*
background-attachment
- 背景图片是否跟随元素移动
- 可选值:
scroll 默认值 背景图片会跟随元素移动(可以被滚动条拉动)
fixed 背景会固定在页面中,不会随元素移动
*/
background-attachment: fixed;
}
.box3{
border: 10px red double;
padding: 50px;
width: 500px;
height: 500px;
background: url('./img/2.jpg') #bfa center center/contain border-box content-box no-repeat ;
}
style>
head>
<body>
<div class="box3">
div>
body>
5.12 雪碧图解决图片闪烁问题(按钮练习)
<head>
<style>
/*
a:link{
display: block;
width: 93px;
height: 29px;
background-image: url('./img/08/link.png')
}
a:hover{
background-image: url('./img/08/hover.png')
}
a:active{
background-image: url('./img/08/active.png')
}
*/
/*
图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,
浏览器加载外部资源时是按需加载的,用则加载,不用则不加载
像我们上边的练习link会首先加载,而hover和active会在指定状态触发时才会加载
*/
a:link{
display: block;
width: 93px;
height: 29px;
background-image: url('./img/09/btn.png')
}
a:hover{
background-position: -93px 0;
}
a:active{
background-position: -186px 0;
}
/*
解决图片闪烁的问题:
可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示的图片
这样图片会同时加载到网页中 就可以有效的避免出现闪烁的问题
这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图
雪碧图的使用步骤:
1.先确定要使用的图标
2.测量图标的大小
3.根据测量结果创建一个元素
4.将雪碧图设置为元素的背景图片
5.设置一个偏移量以显示正确的图片
雪碧图的特点:
一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验
*/
style>
head>
<body>
<a href="javascript:;">a>
body>
5.13 线性渐变
渐变比较新,可能兼容不了一些ie的版本
<head>
<style>
.box1{
width: 200px;
height: 200px;
/* background-color: #bfa; */
/*
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域
- 线性渐变的开头,我们可以指定一个渐变的方向
to left
to right
to bottom
to top
n deg deg表示旋转的度数
.n turn 表示旋转的圈数
- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
*/
/* background-image: linear-gradient(180deg, red, yellow); 180deg表示旋转了180度*/
/* background-image: linear-gradient(.5, red, yellow); .5turn表示旋转了半圈*/
/* background-image: linear-gradient(red, yellow, #bfa, orange); 默认颜色平均分配*/
/* background-image: linear-gradient(red 50px, yellow 100px, green 120px, orange 200px); //npx表示该颜色从第npx个位置开始,也可以写成n%*/
/* background-image: linear-gradient(20deg); */
background-image: repeating-linear-gradient(to right, red, yellow 50px); //red默认0px,合在一起表示0到50px由红变黄,如果整个框是200px,则有4个这种由红变黄的小块
}
style>
head>
<body>
<div class="box1">div>
body>
5.14 径向渐变
<head>
<style>
.box1{
width: 300px;
height: 300px;
/*
radial-gradient() 径向渐变(放射性的效果) */
/*
默认情况下径向渐变的形状根据元素的形状来计算的
正方形 --> 圆形
长方形 --> 椭圆形
- 我们也可以手动指定径向渐变的大小
circle 圆形
ellipse 椭圆
*/
/*
background-image: radial-gradient(100px 100px, red , #bfa) //两个px表渐变形状的宽高
background-image: radial-gradient(circle, red , #bfa)
*/
/*
- 也可以指定渐变的位置
- 语法:
radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)
颜色后跟的位置相当于该颜色的半径
大小:
circle 圆形
ellipse 椭圆
closest-side 近边(离最近的n条边以px为距离扩散)
closest-corner 近角(离最近的n个角以px为距离扩散)
farthest-side 远边
farthest-corner 远角
位置:
top right left center bottom
*/
background-image: radial-gradient(farthest-corner at 100px 100px, red , #bfa)
}
style>
head>
<body>
<div class="box1">div>
body>